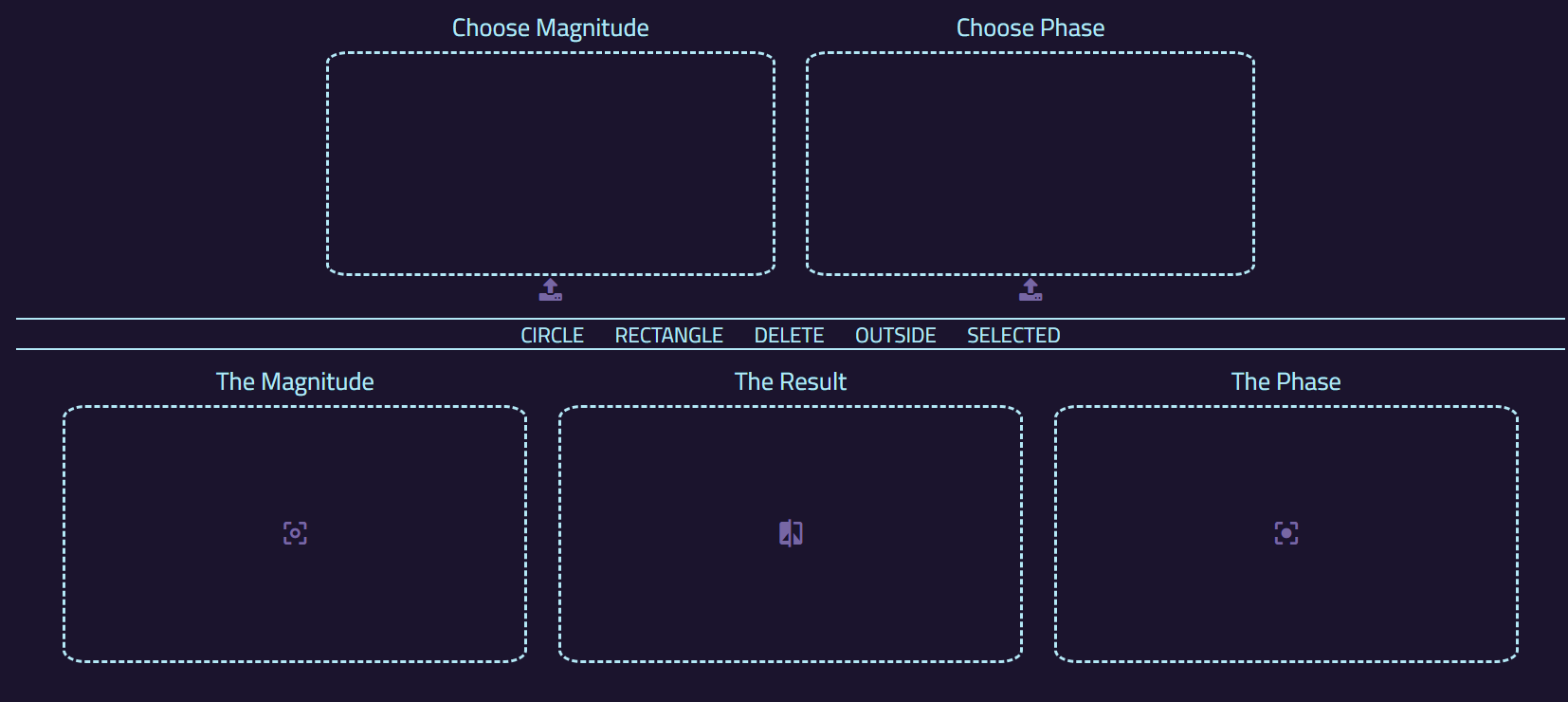
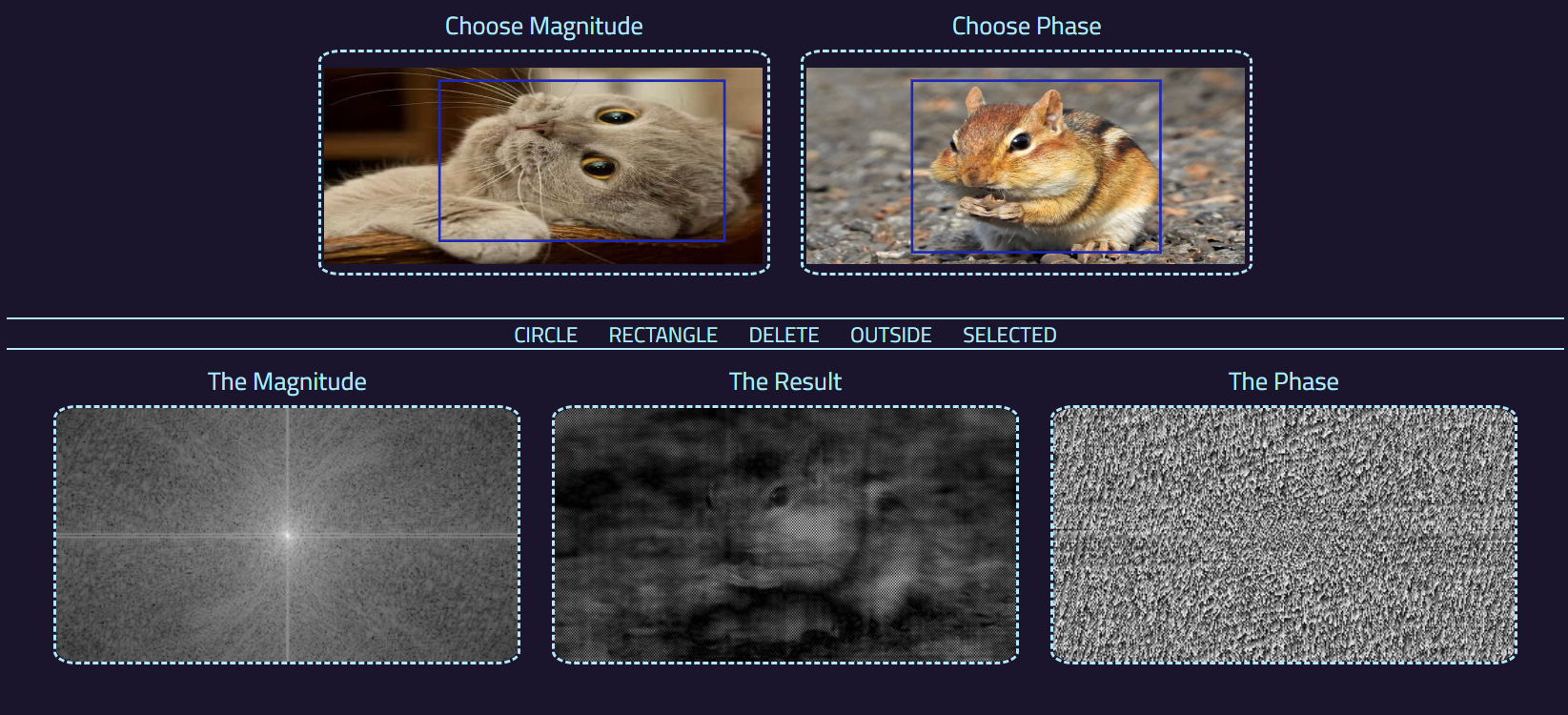
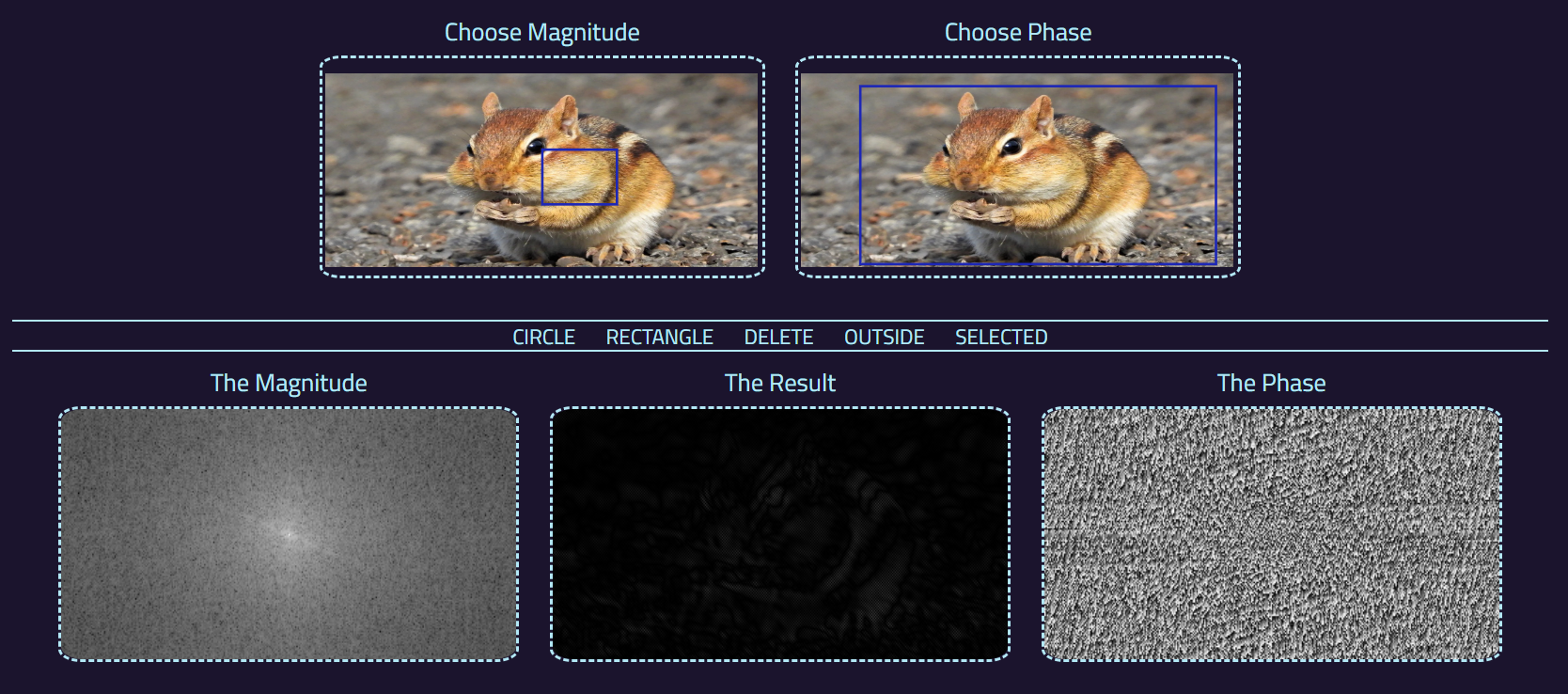
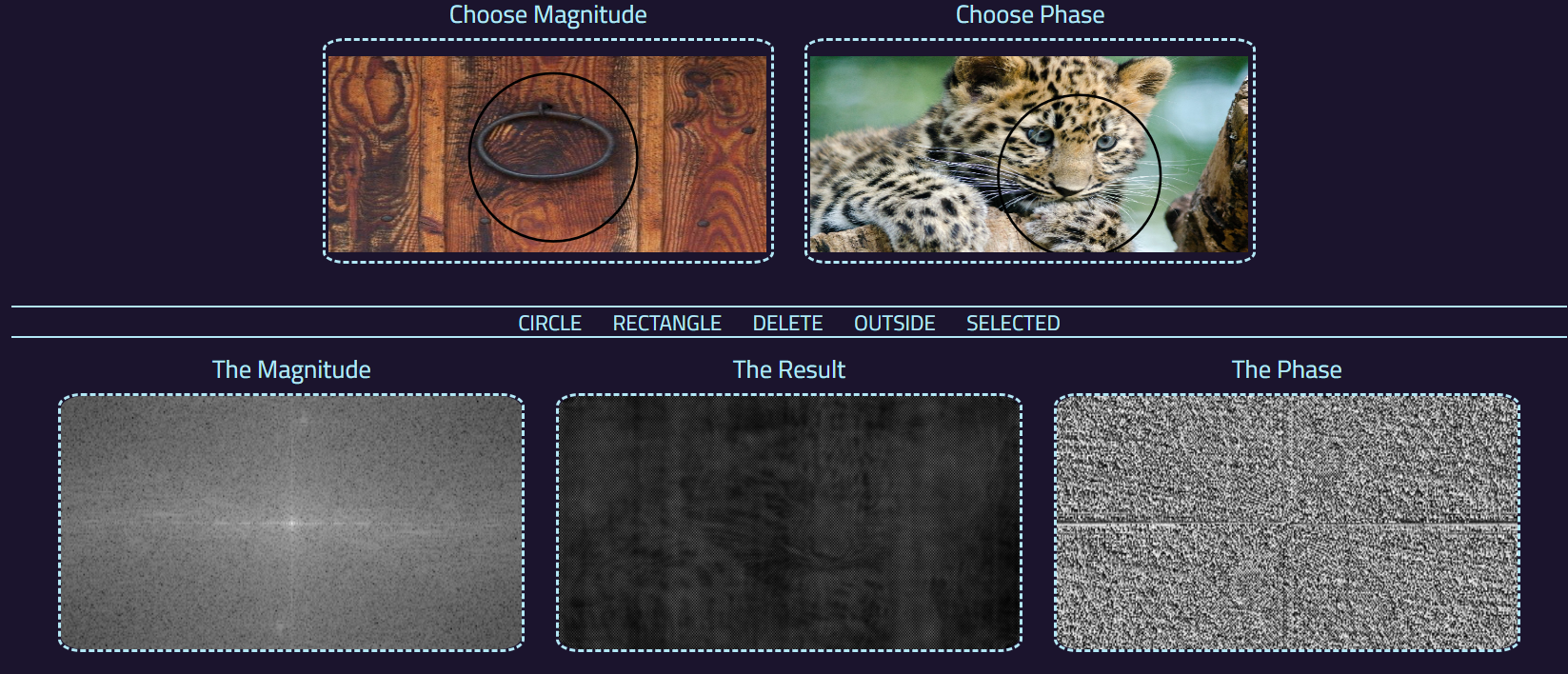
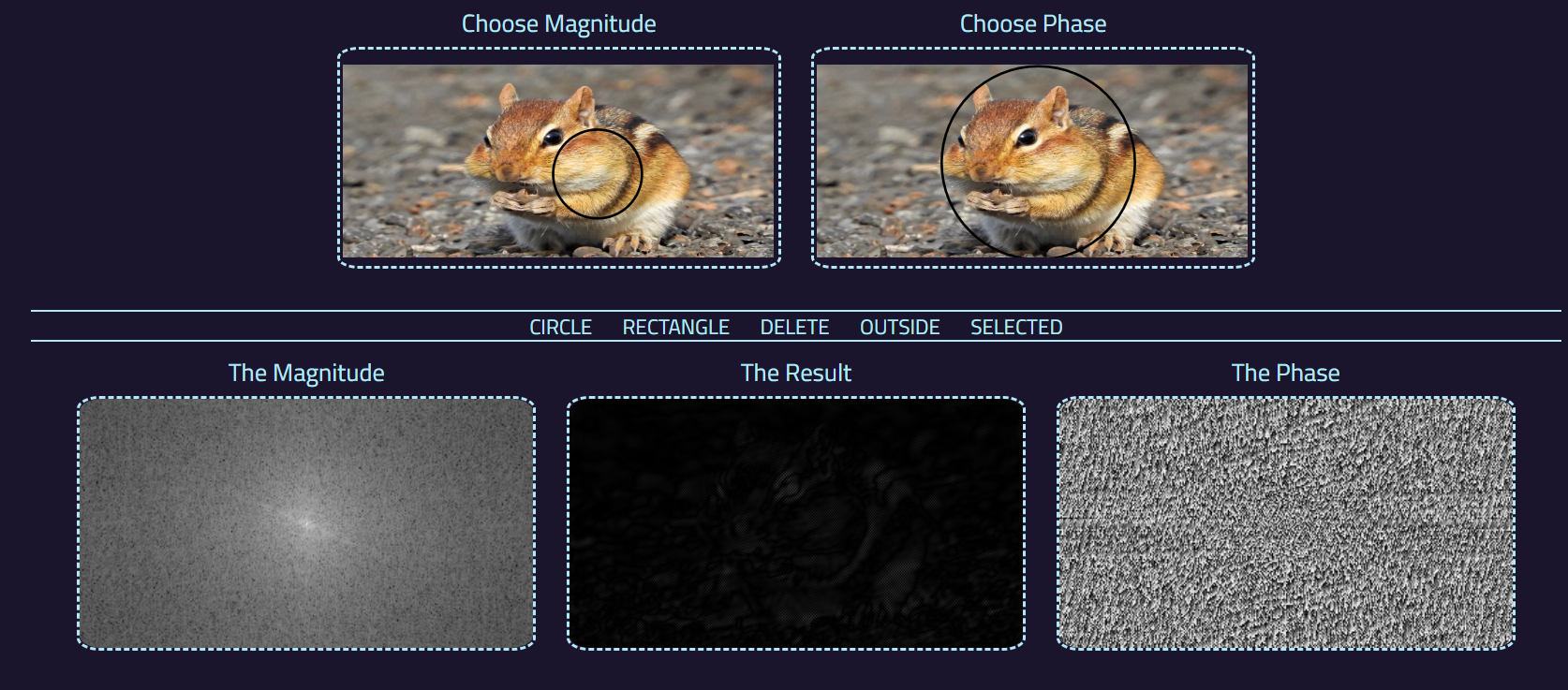
This website provide the user to understand more about frequency components of images and how strong each component effects the images
First: The components
1. Magnitude
2. Phase
Second: The Functionality
1. Low Pass Filter: It provides the image components of frequencies lower than the user select
2. High Pass filter: It provides the image components of frequencies higher than the user select
Third: The Website Options:
* Circle selector
* Rectangle selector
* Delete to upload new Images
* Choose Selected
* choose outer part of the selected region
The Web Application is built using:
- Frontend:
- HTML
- CSS
- JavaScript
- Ajax
- Backend framework:
- Flask (Python)
The Frontend main function to set the structure of the page and determine the indices of cropper and mange the user interface while the backend function is to do on images operations like resizing, applying Fourier transform, cutting, combining & reconstructing images.
main
├─ Notebooks
├─ static (JS & CSS files)
│ ├─ css
│ ├─ imgs
│ └─ js
├─ templates (HTML files)
├─ IMAGE.py (Back-End Class)
├─ PROCESSING.py (Back-End Class)
├─ app.py (Back-End Server)
└─ README.md
- Install Python3 in your computer
Download it from www.python.org/downloads/
- Install the following packages
pip install numpy
pip install Flask
pip install os
pip install jsonify
pip install opencv-python
- Open Project Terminal & Run
pip install -r requirments.txt
- Start Server by Running
python app.py
- Visit http://127.0.0.1:5000
First Semester - Biomedical Digital Signal Processing (SBE3110) class project created by:
| Team Members' Names | Section | B.N. |
|---|---|---|
| Dina Hussam | 1 | 28 |
| Sama Mostafa | 1 | 44 |
| Mohamed Salah | 2 | 19 |
| Yousr Ashraf | 2 | 54 |
- Dr. Tamer Basha & Eng. Abdullah Darwish All rights reserved © 2023 to Team 2 - Systems & Biomedical Engineering, Cairo University (Class 2024)