This repository contains the codebase for a LeetCode-like coding platform AlgoBytes, designed to provide users with coding challenges and an integrated code execution environment. The platform includes user management, question management, code submission, and execution functionalities.
Checkout Live Demo : algobytes.web.app
For a detailed explanation of the system design and implementation, checkout System Design Blog.
- Overview
- Demo
- System Design Blog
- Technology Stack
- Frontend Setup
- Backend Setup
- Deployment
- Contributing
- Sample Questions
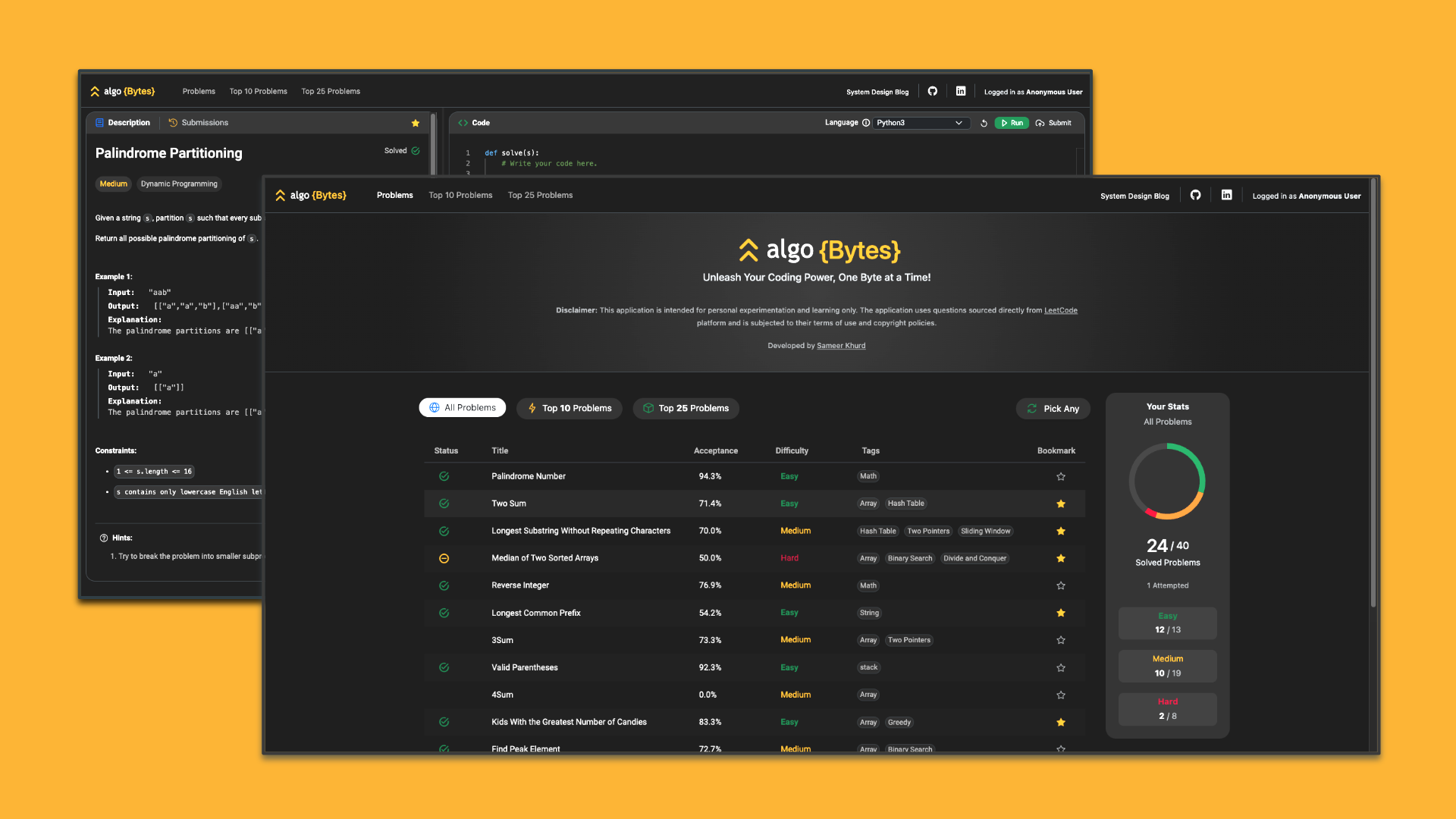
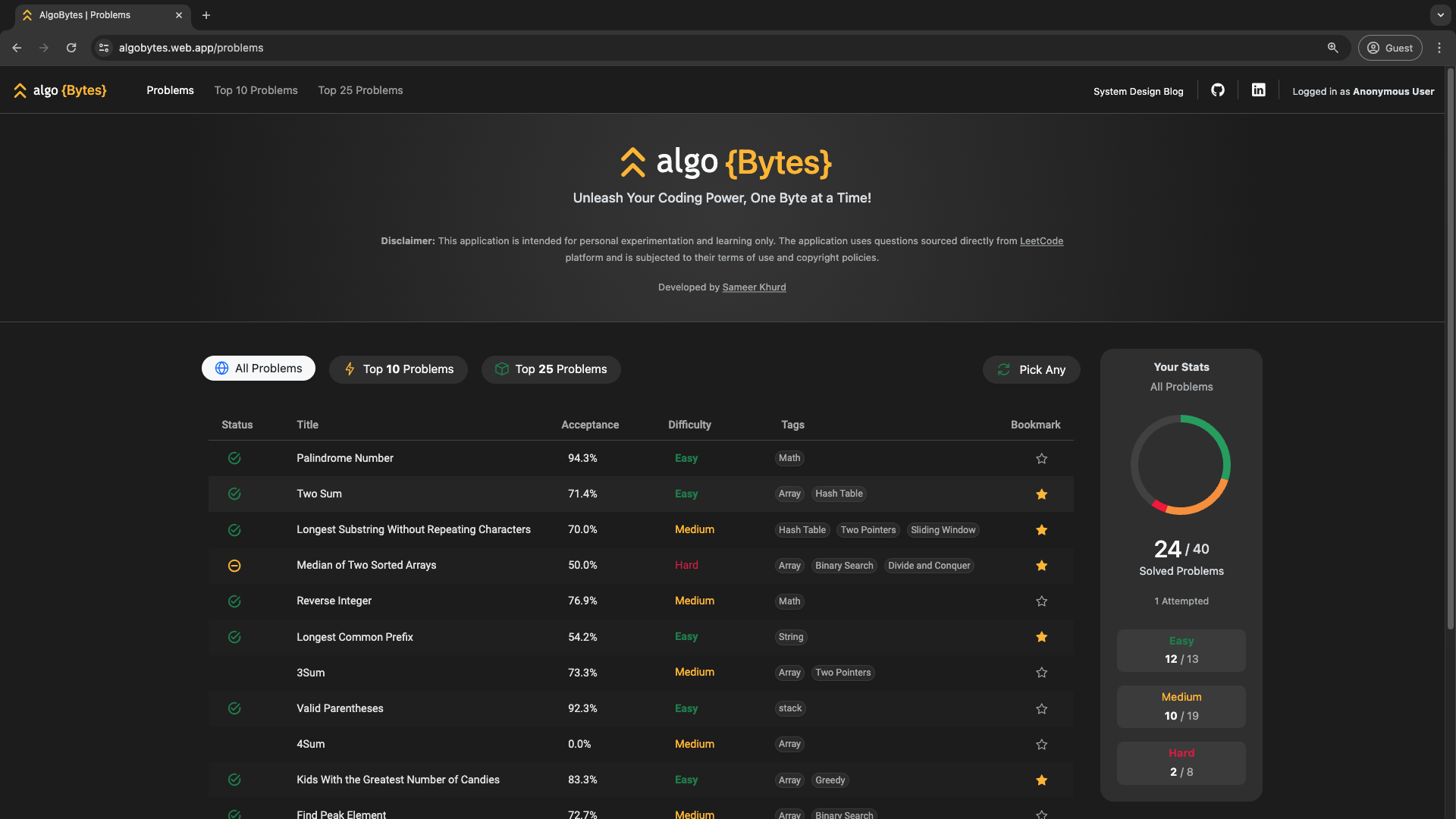
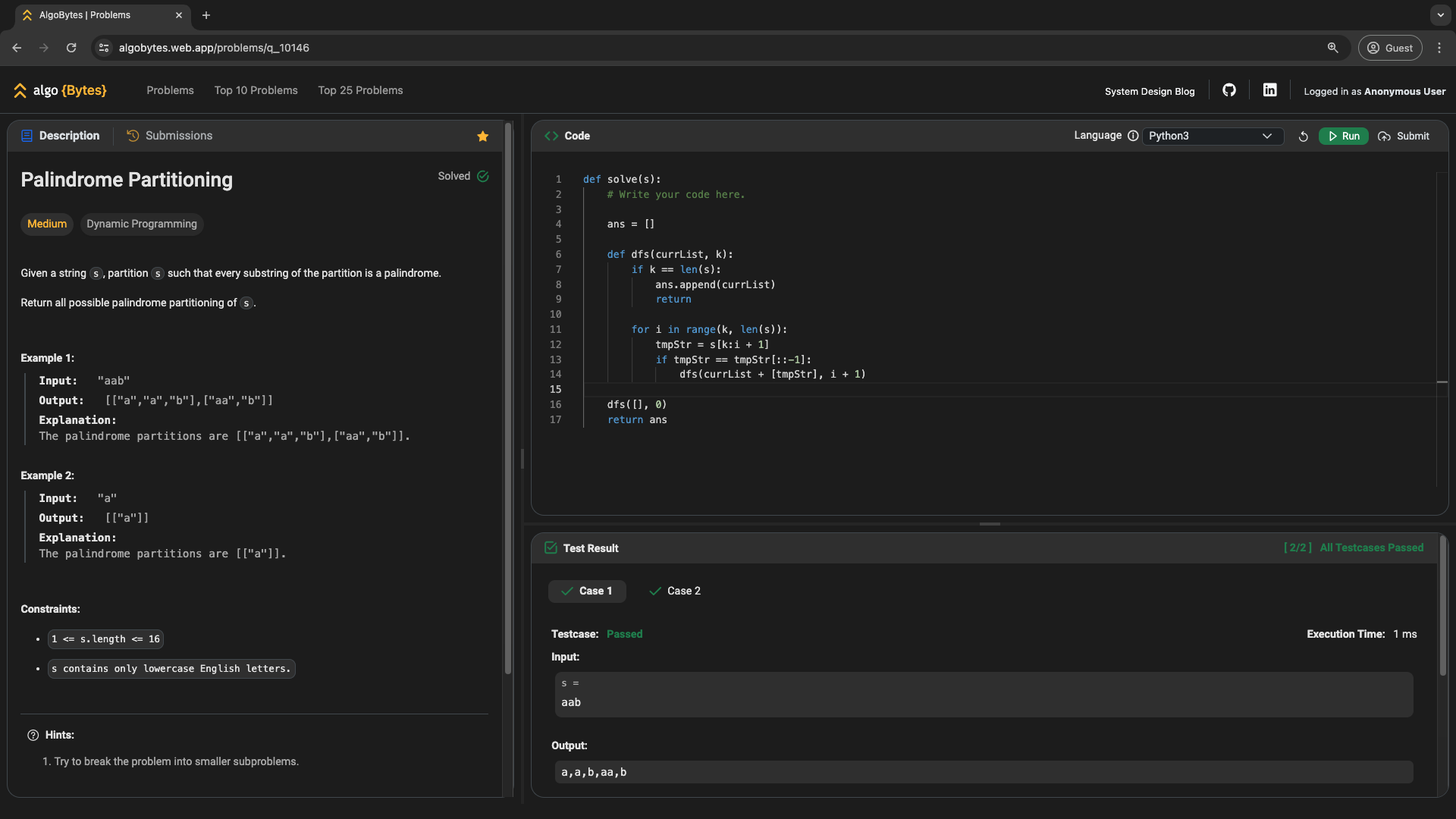
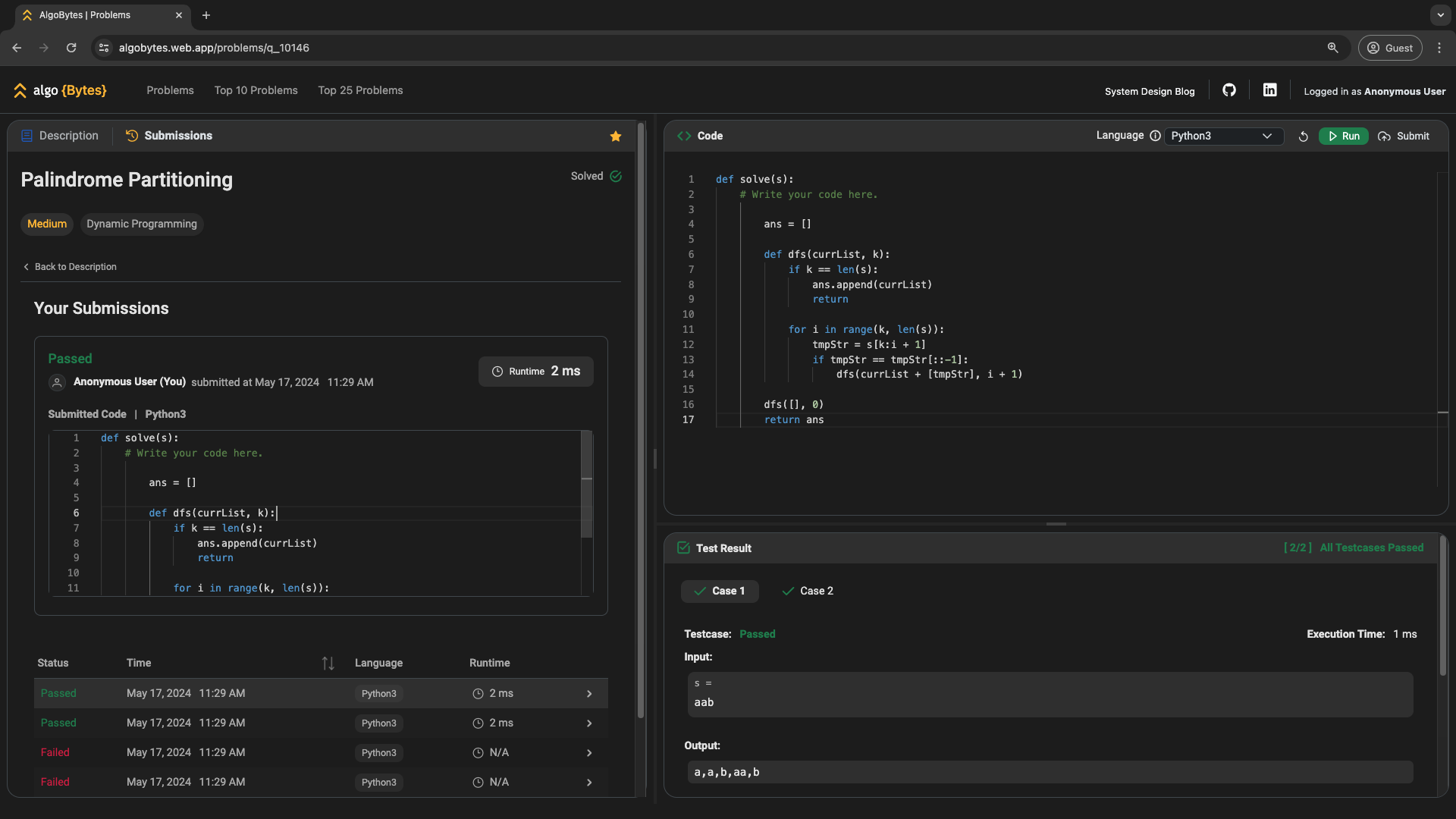
- Screenshots
- Frontend: Angular, Bootstrap 5, PrimeNG, ngx-monaco-editor, ng2-chart
- Backend: Python, GCP Cloud Functions (Serverless)
- Database: GCP Firestore (NoSQL)
- Hosting: Firebase Hosting
- APIs: RESTful APIs
- Node.js (Version 20.9.0)
- npm (Version 10.1.0)
- Angular CLI (Version 16.2.14)
- Git (Download)
- Clone the repository:
git clone https://github.com/SameerKhurd/algo-bytes.git
- Navigate to the project directory:
cd algo-bytes - Install frontend dependencies:
cd frontend/algo-bytes-web-app npm install --force
-
Navigate to the project directory:
cd algo-bytes -
Start the frontend server:
cd frontend/algo-bytes-web-app npm startor
cd frontend/algo-bytes-web-app ng serve
- Python (Version 3.12)
- Firebase CLI (Installation Guide)
- Git (Download)
- Clone the repository (If not cloned the repository earlier):
git clone https://github.com/SameerKhurd/algo-bytes.git
- Navigate to the project directory:
cd algo-bytes - Navigate to backend code directory:
cd api-functions-serverless/functions - Create a virtual environment and activate it:
python3.12 -m venv venv source venv/bin/activate - Install backend dependencies:
pip install -r requirements.txt
- Firebase Login - log in via the browser and authenticate the Firebase CLI.
cd api-functions-serverless/ firebase login - Follow step mentioned for initializing and setting up firestore in the documentation
firebase init firestore
- Initialize firebase functions.
firebase init functions
- Start the backend server:
cd api-functions-serverless/ firebase emulators:start
- Configure GitHub Actions to build and deploy to Firebase Hosting on commits to the deploy branch.
- GitHub Actions runners will build the package and deploy it automatically.
- Set up Firebase CLI and configure it for the respective project.
- Deploy the cloud functions manually:
firebase deploy --only functions
- Fork the repository.
- Create a new branch (
git checkout -b feature-branch). - Make your changes and commit them (
git commit -m 'Add new feature'). - Push to the branch (
git push origin feature-branch). - Open a pull request.
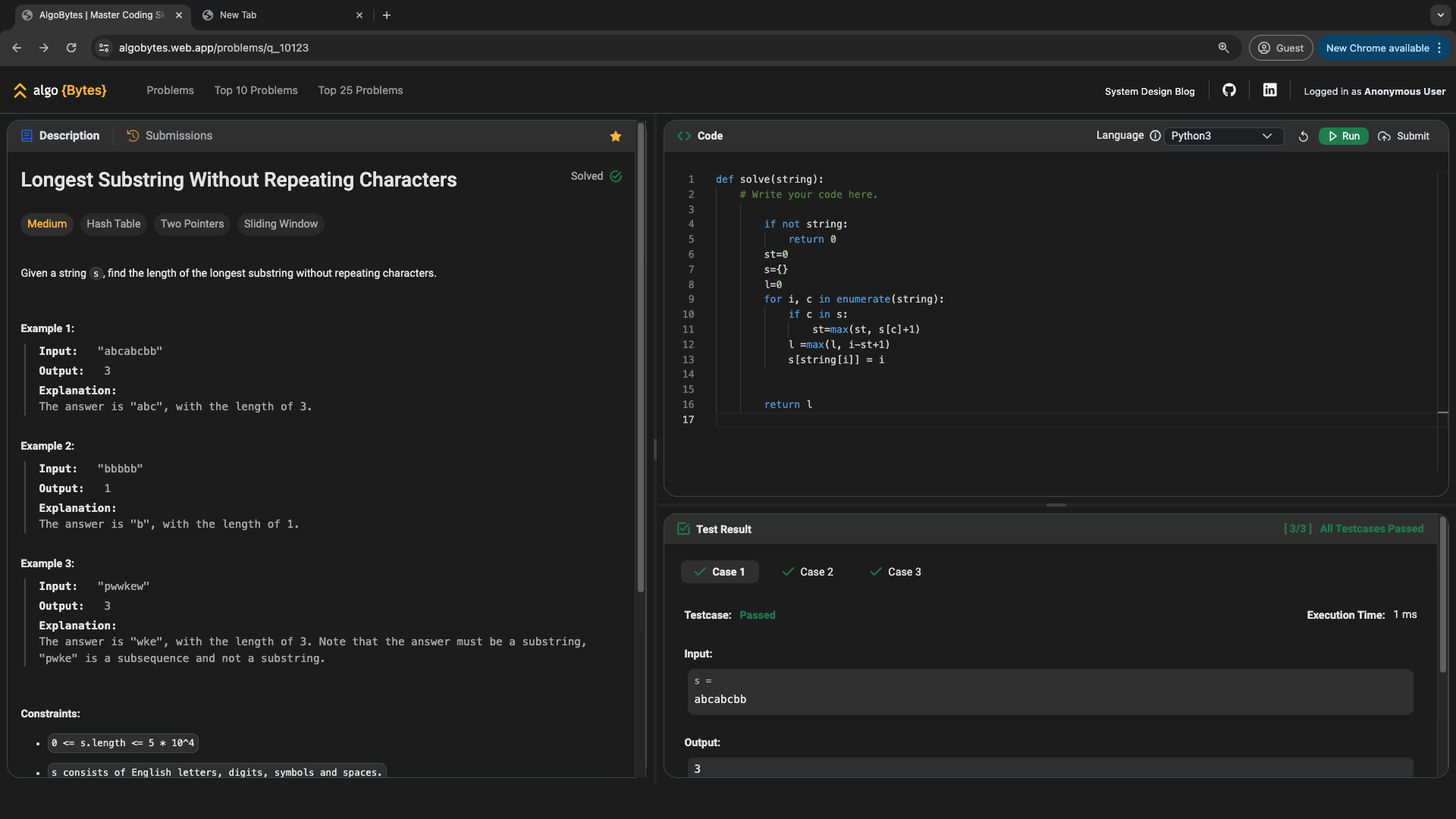
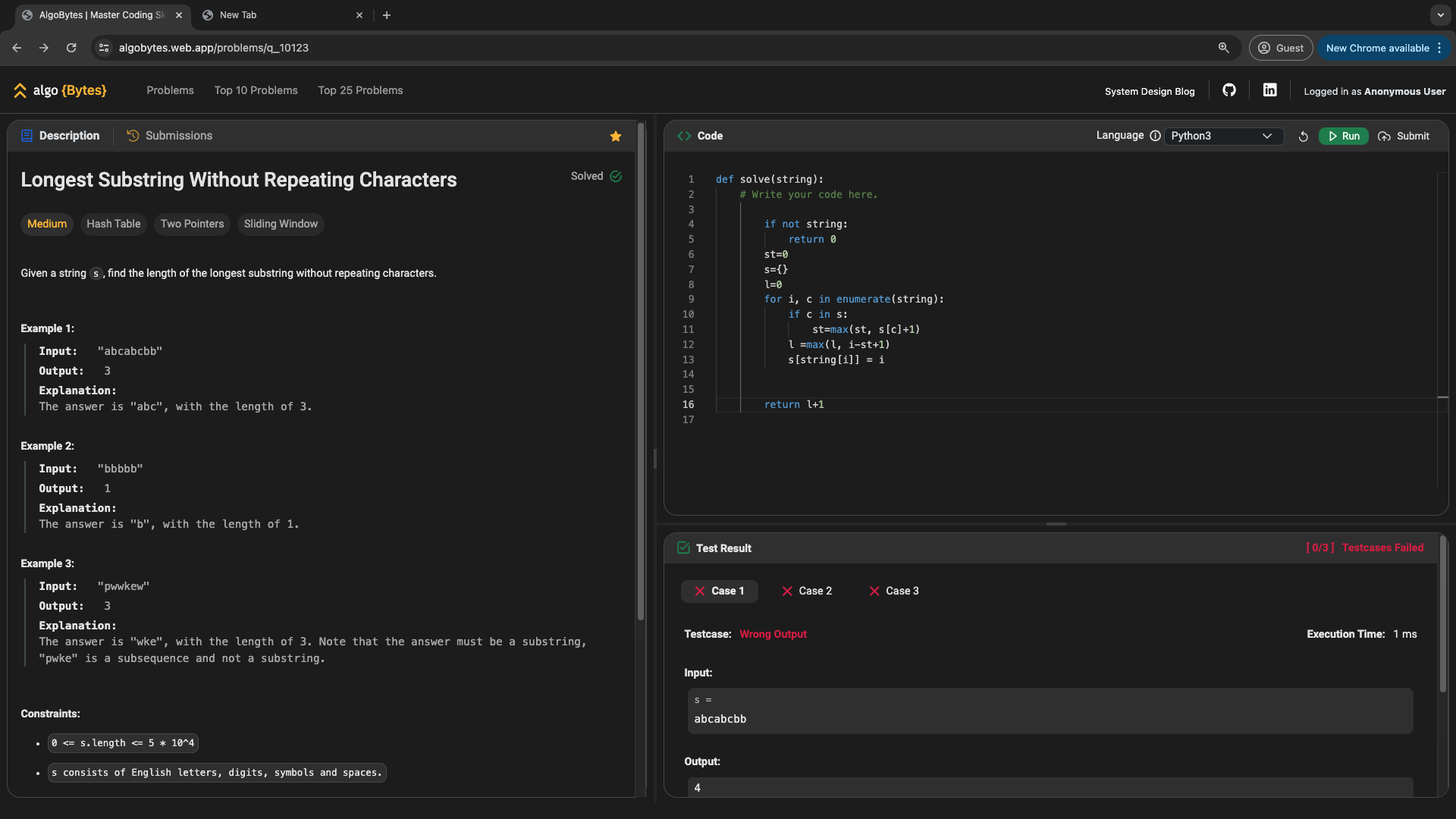
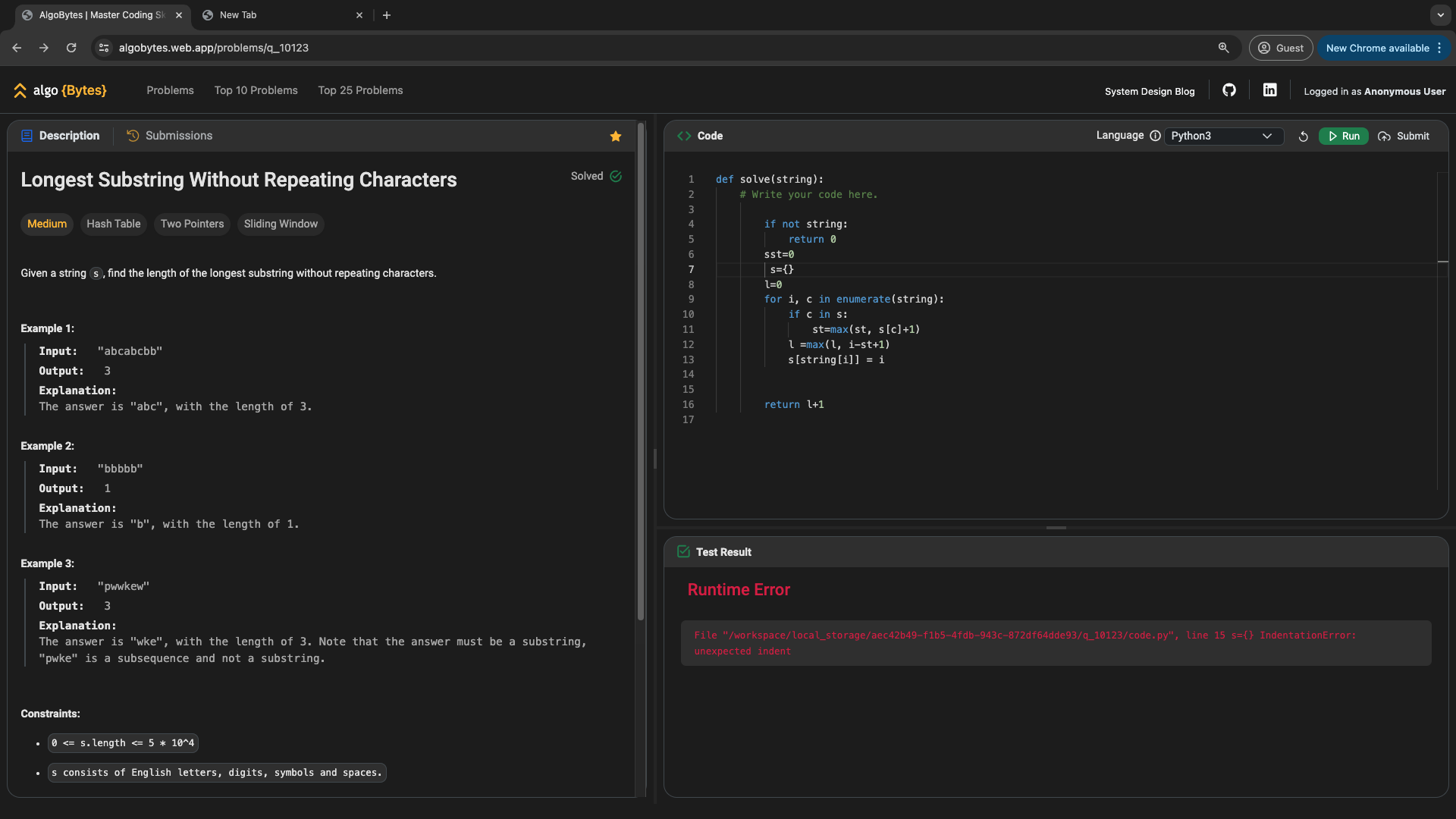
-
Question Page - Runtime Error Result
 More Screenshots
More Screenshots