DoiT is a full-stack application built using NodeJS, ReactJS, ExpressJS, and MongoDB. It allows users to create, read, update, and delete tasks and todos.
The application is currently deployed on Netlify. You can access it through this link: https://samhith40.netlify.app
DoiT has the following features:
- Create, read, update, and delete to-dos
- Create, read, update, and delete tasks within each to-do
- State management with Zustand
- API built with Node.js and Express.js
- Database management with MongoDB and Mongoose
We recommend testing the API endpoints with Postman. You can find the Postman collection with name `todo.postman_collections.json . Simply import the collection into Postman and start testing the endpoints.
- Clone the repository:
https://github.com/SamhithMR/react-todo-app - Navigate to the project directory:
cd your-repo - Install dependencies:
npm install - Start the development server:
npm run dev - start the client application:
npm start - Open the application in your browser at
http://localhost:3000
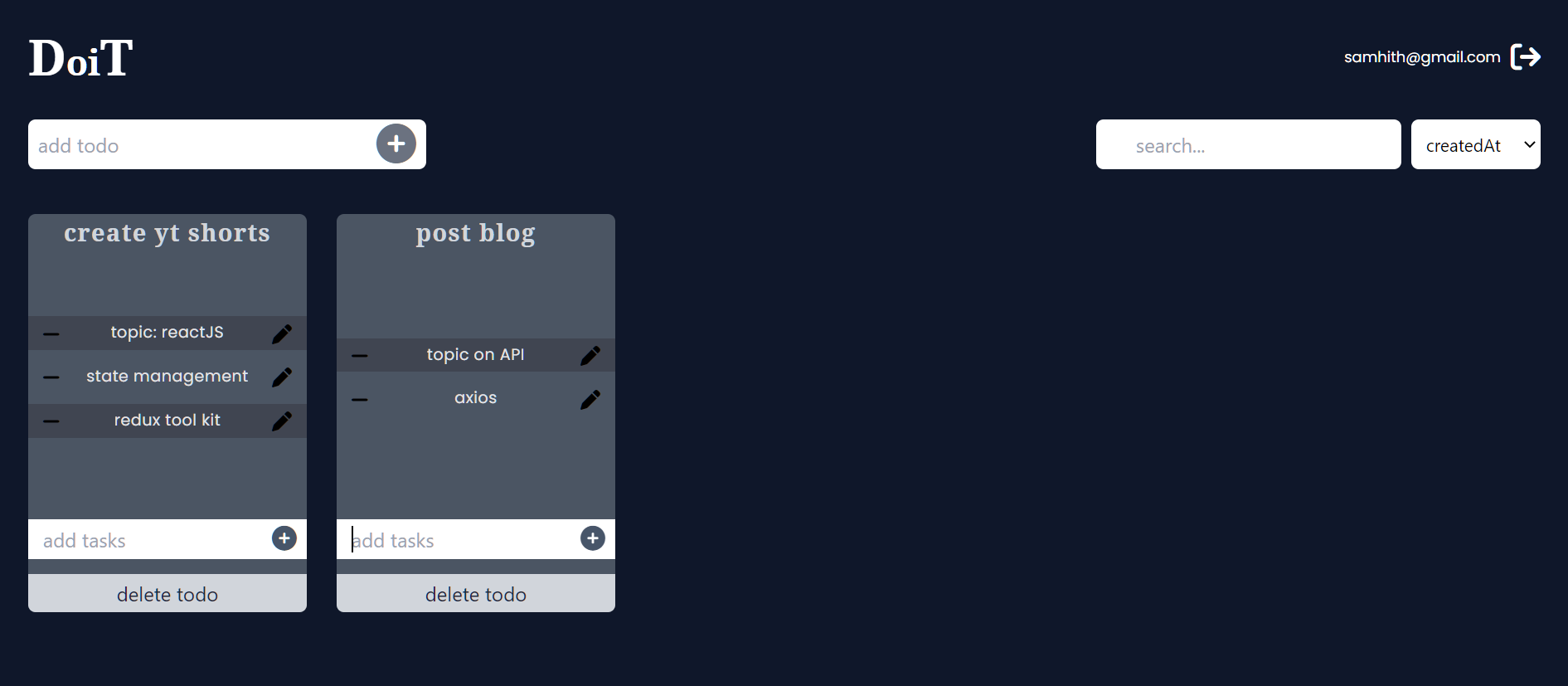
- Add a new todo by clicking the "Add Todo" button and entering a name for the todo in the input field that appears.
- Add a new task to a todo by clicking the "Add Task" button next to the todo and entering a task description in the input field that appears.
- Edit a todo by clicking the "Edit" button next to the todo and entering a new name for the todo in the input field that appears.
- Delete a todo by clicking the "Delete" button next to the todo.
- Delete a task from a todo by clicking the "-" button next to the task.