This is a solution to the Testimonials grid section challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
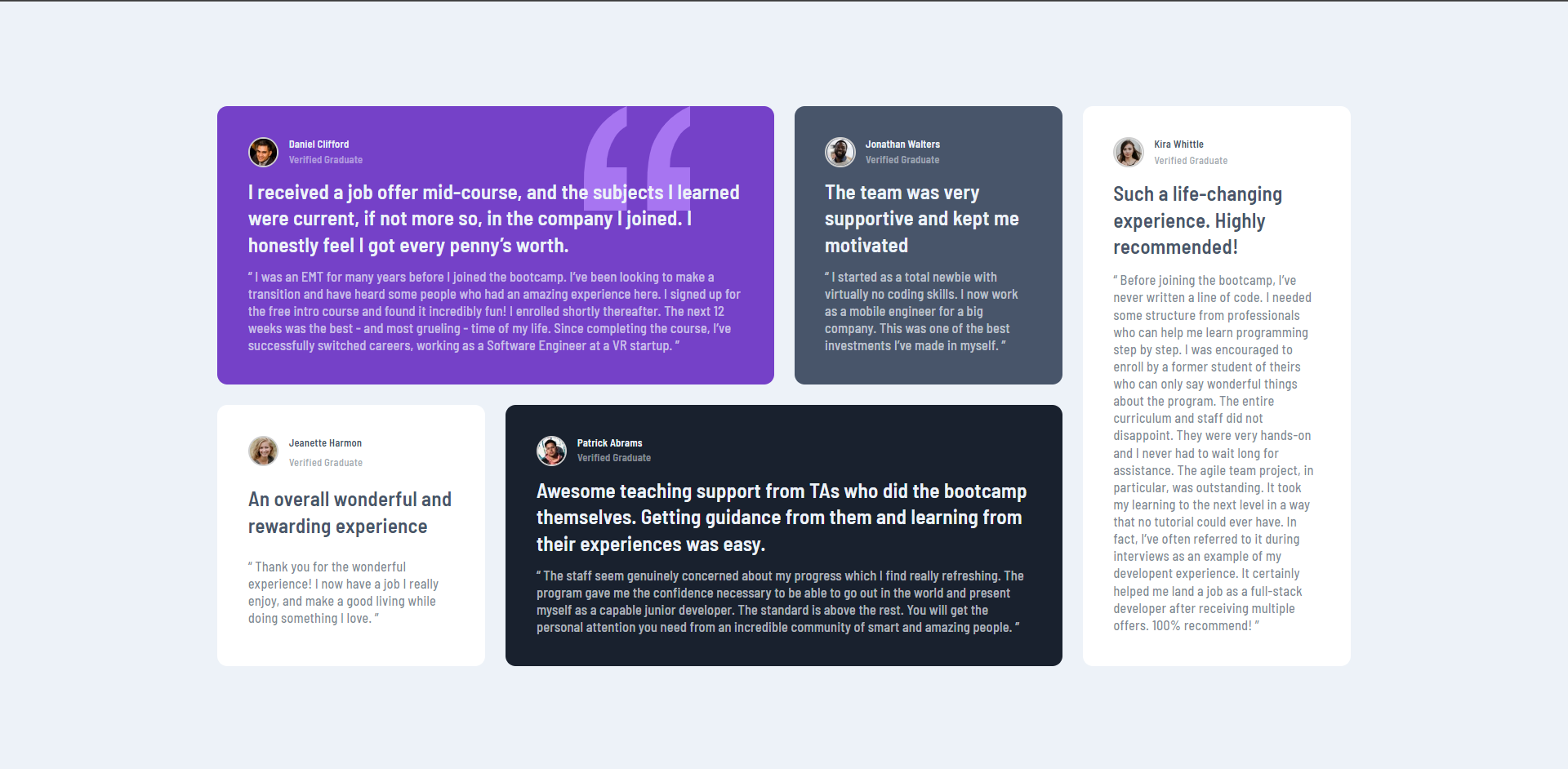
- View the optimal layout depending on their device's screen size
- See hover states for interactive elements
- Solution URL: Grid-testimonial - GITHUB
- Live Site URL: Grid-testimonial - LIVE
- Evaluate the design
- write README
- input all variables
- Semantic HTML5 markup
- BEM METHODOLOGY
- CSS (SASS)
- Responsive Design
-
Keep improving my css skills and also my JavaScript skills.
-
Code more often
- Frontend Mentor - @Samjolas