This repository consists of Design Editor which offers WYSIWYG editing feature for TAU. This repo is used by WATT open source.
You can't use this repository standalone. It doesn't offer any UI which could be tested. It can be used as a part of WATT or VSCode extension.
To build a TAU Design Editor ensure that you have Node.js (10.15.X) installed.
Example install using nvm:
nvm install 10.15.3
nvm use 10.15.3
Install depending modules using npm:
npm install
npm run build-watt
npm run build-vsc
1. Launch the WATT with Chrome -> New Project -> Web Application -> Sample -> Mobile -> General -> TAU BASE
2. Input the Project Name and select the Finish
3. Open the Project and select the .html file
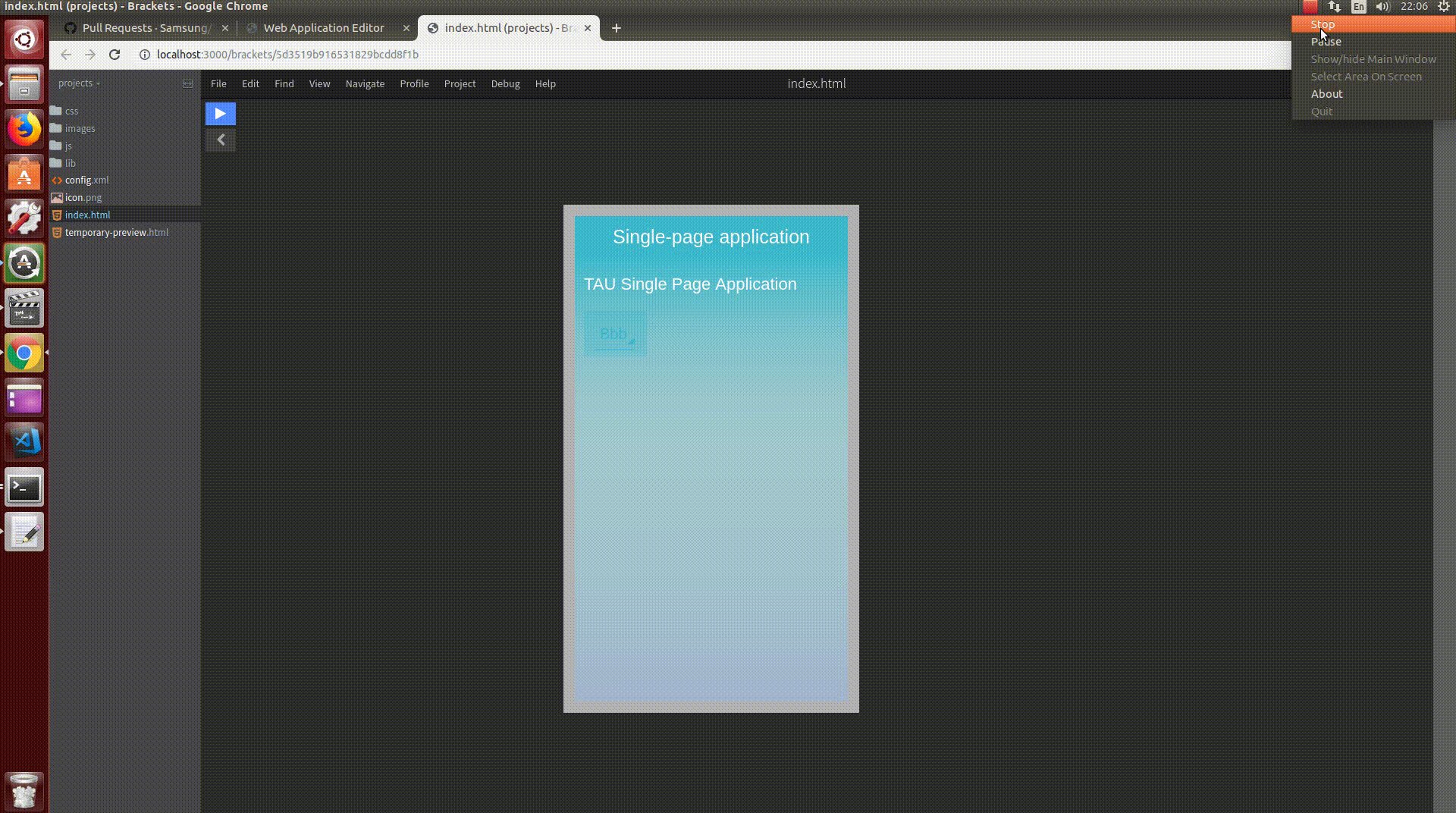
4. Select Monitor icon at the top right
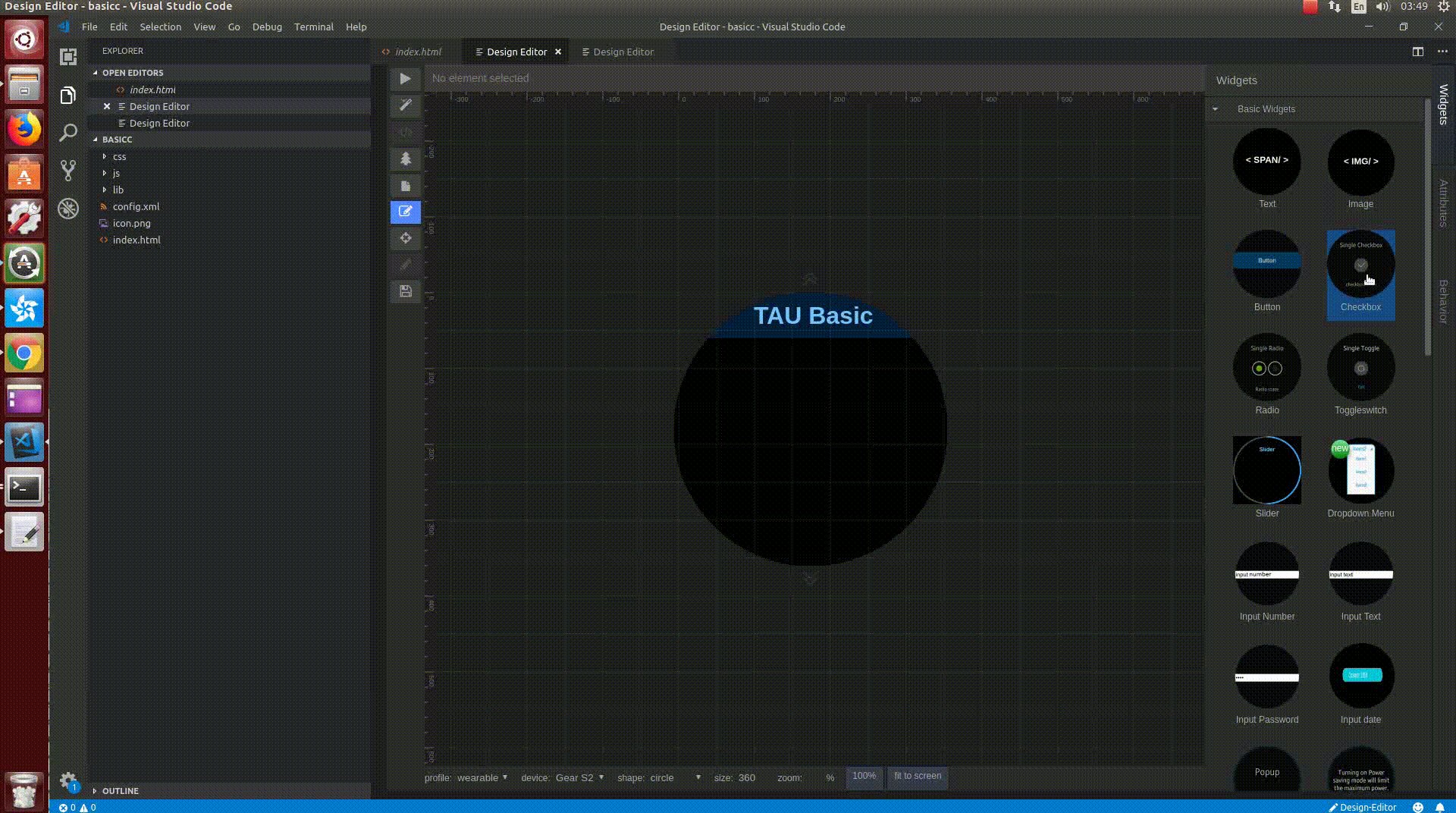
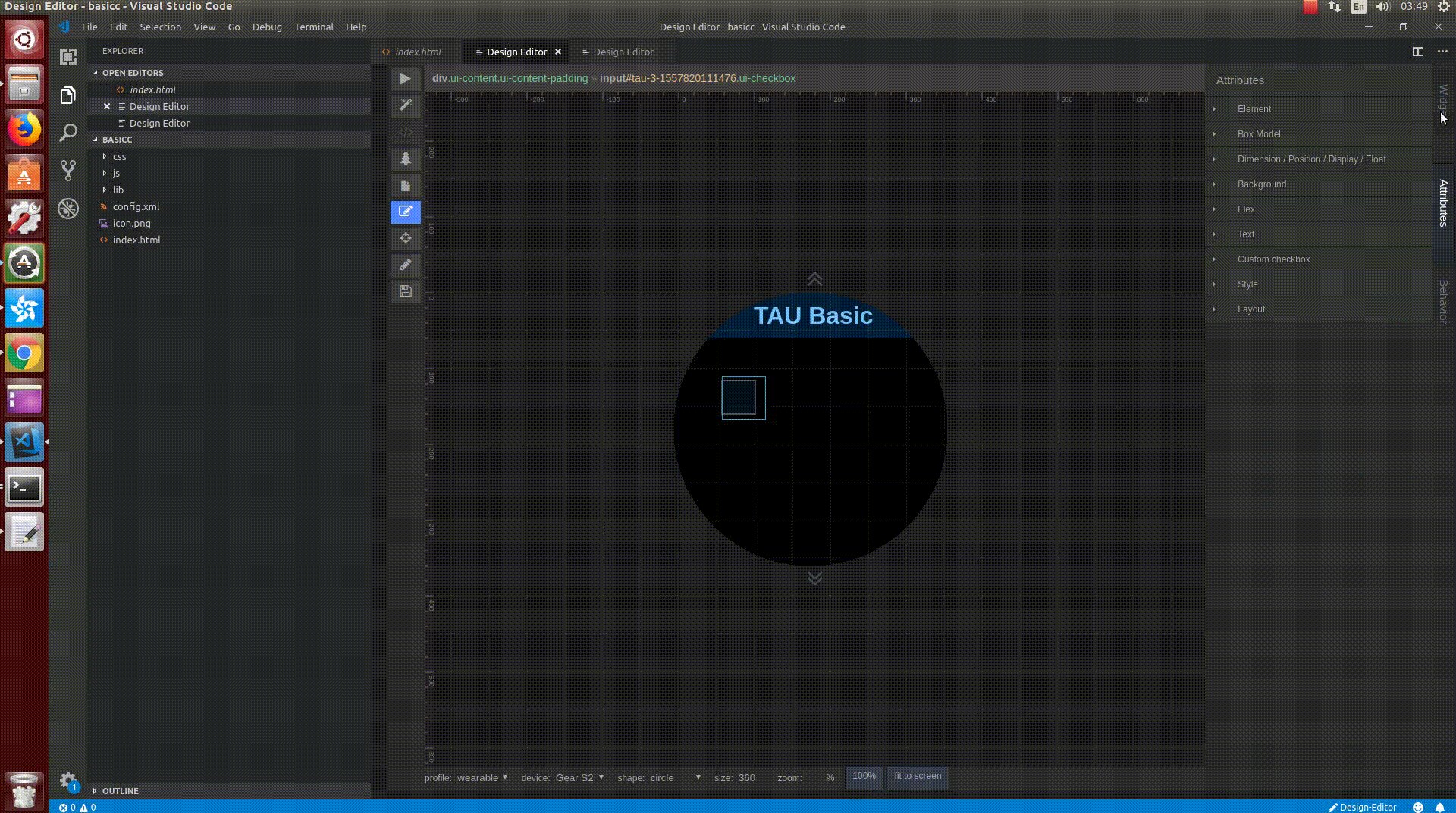
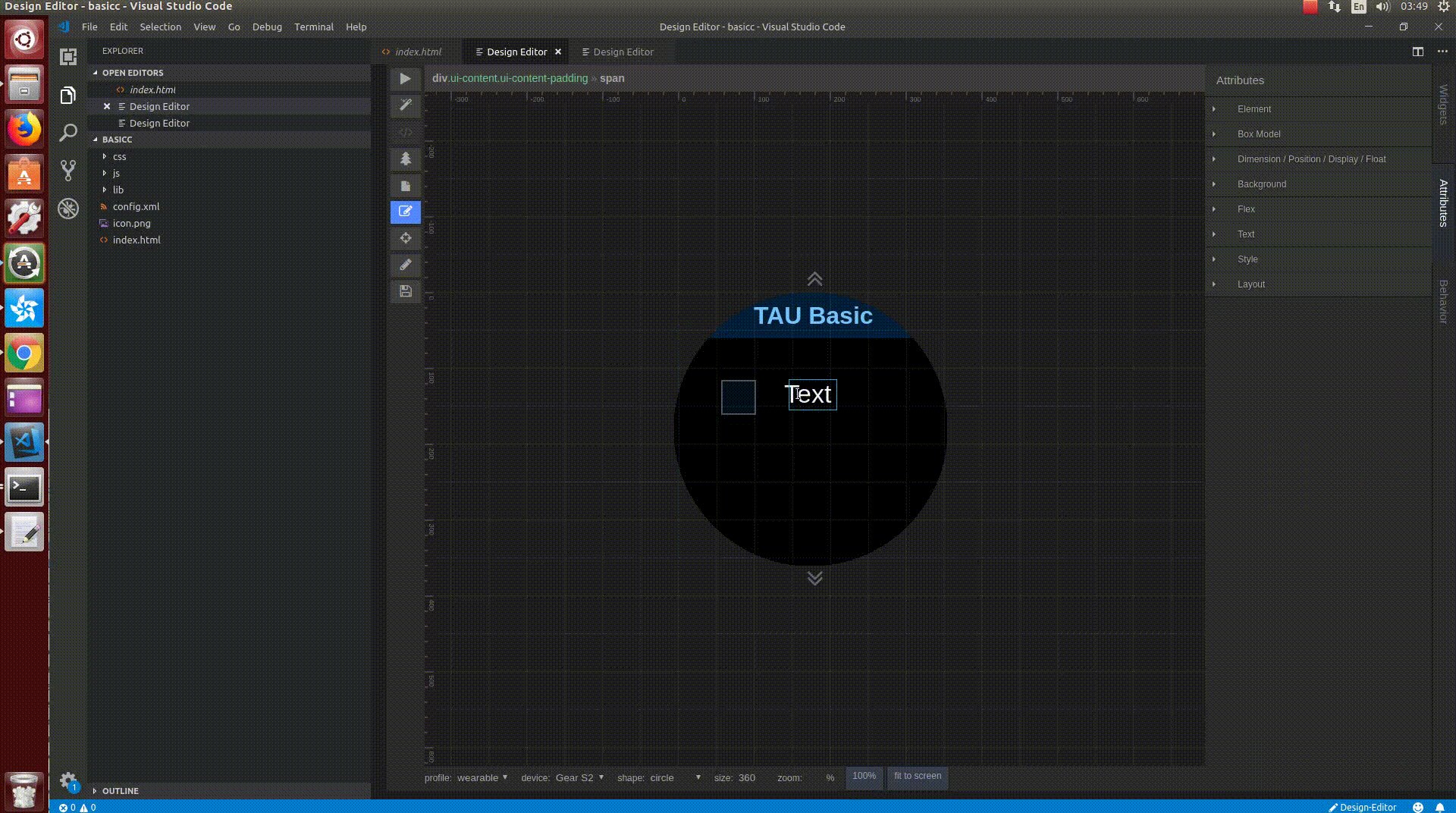
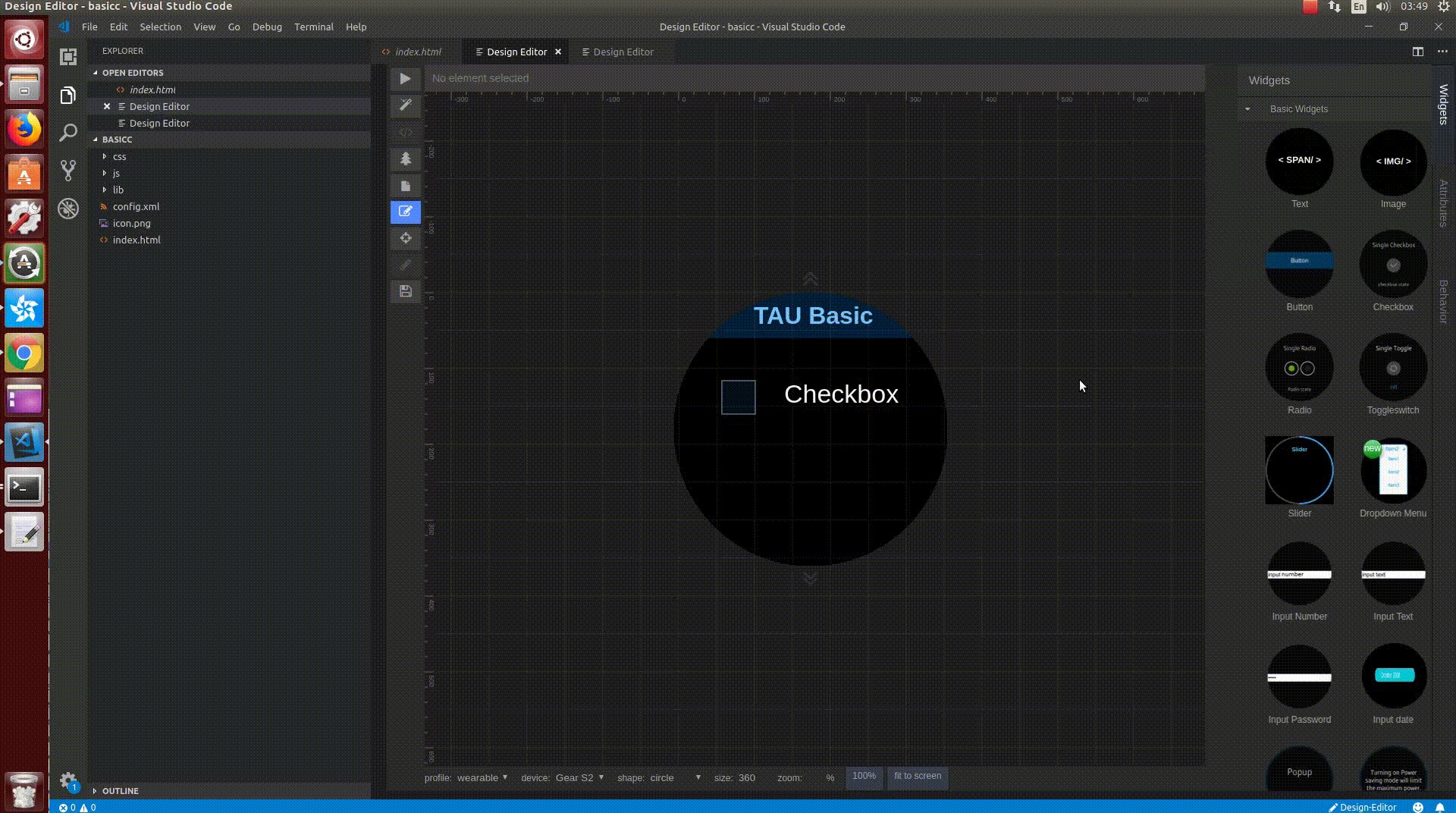
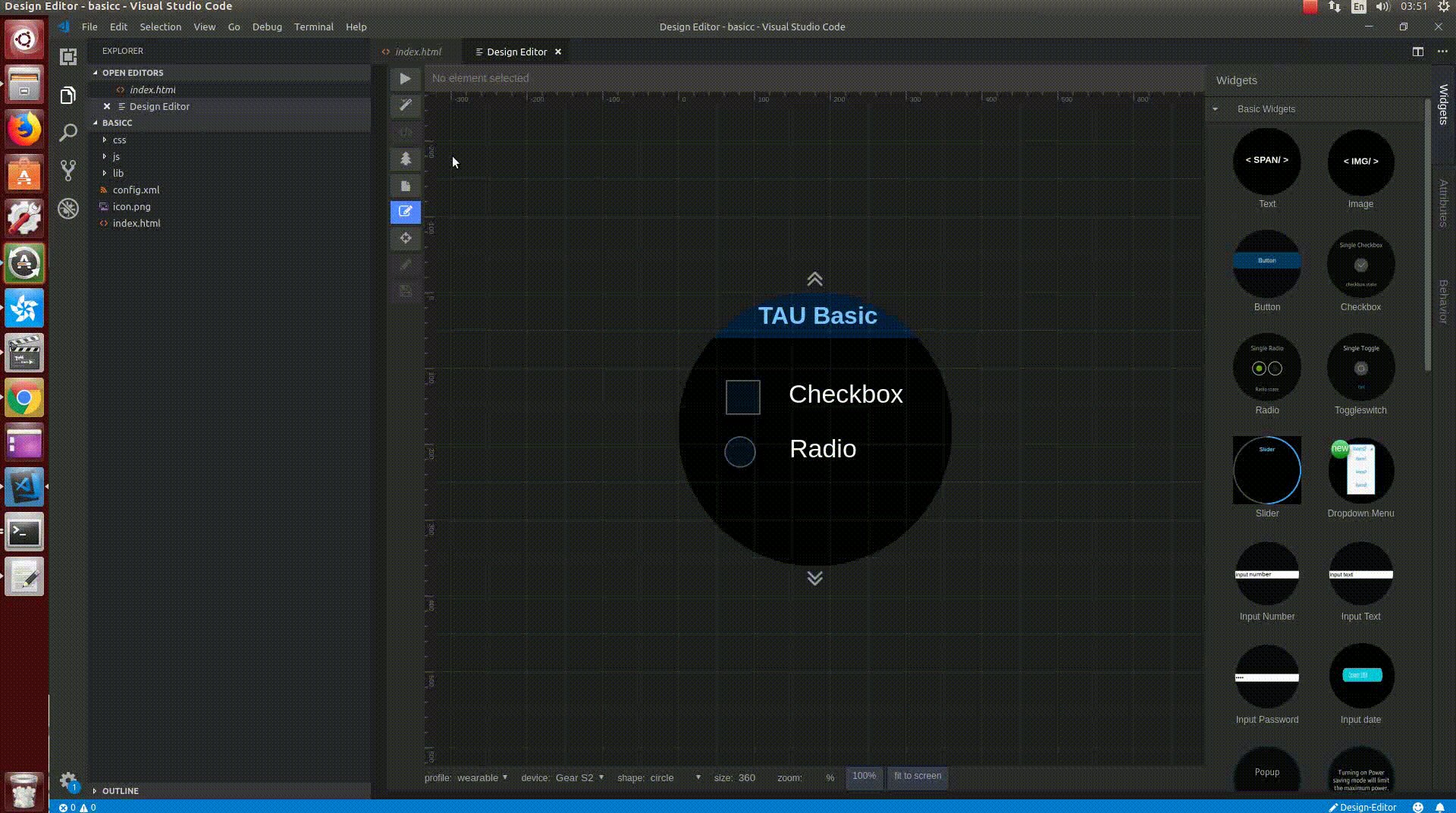
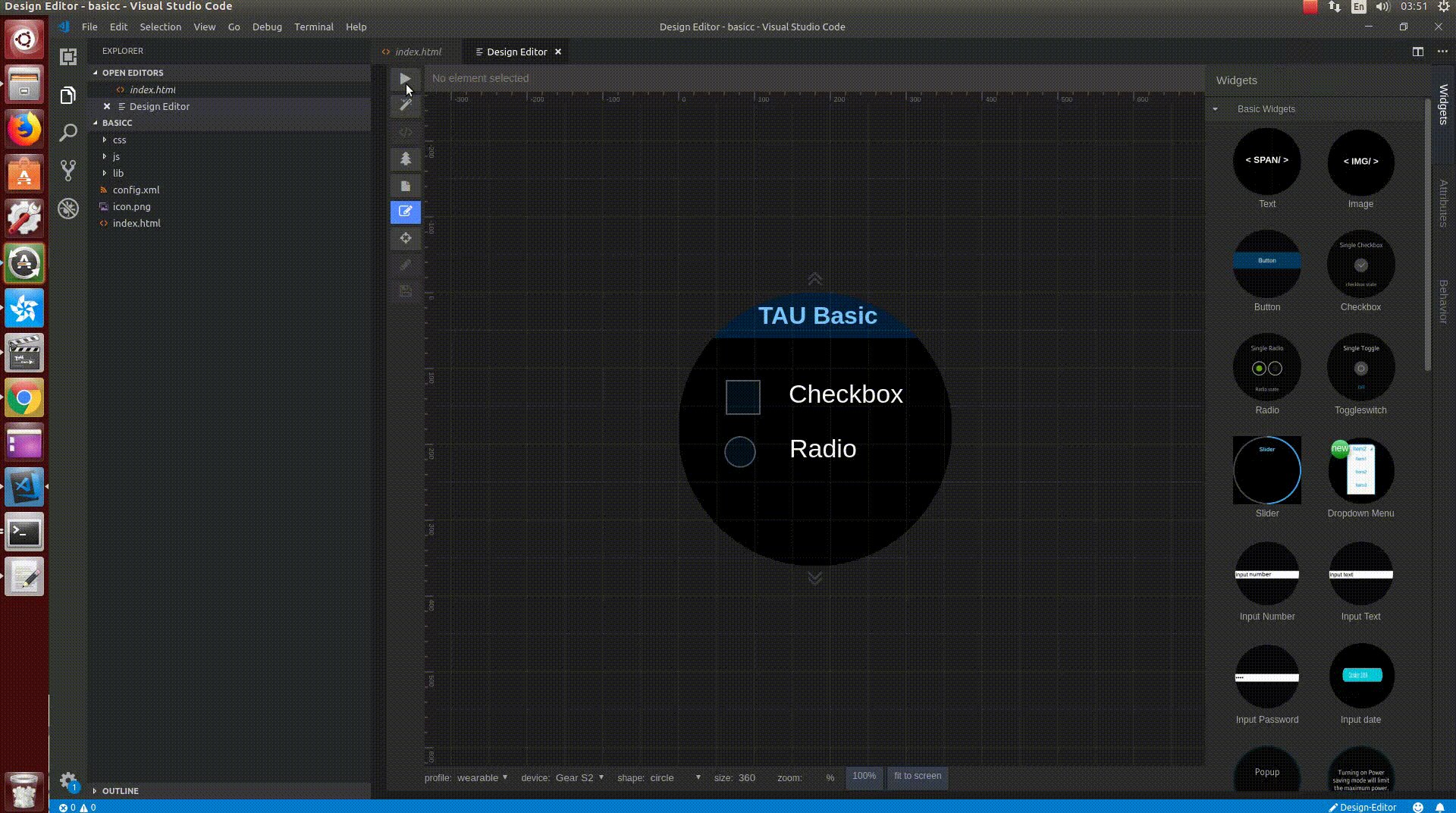
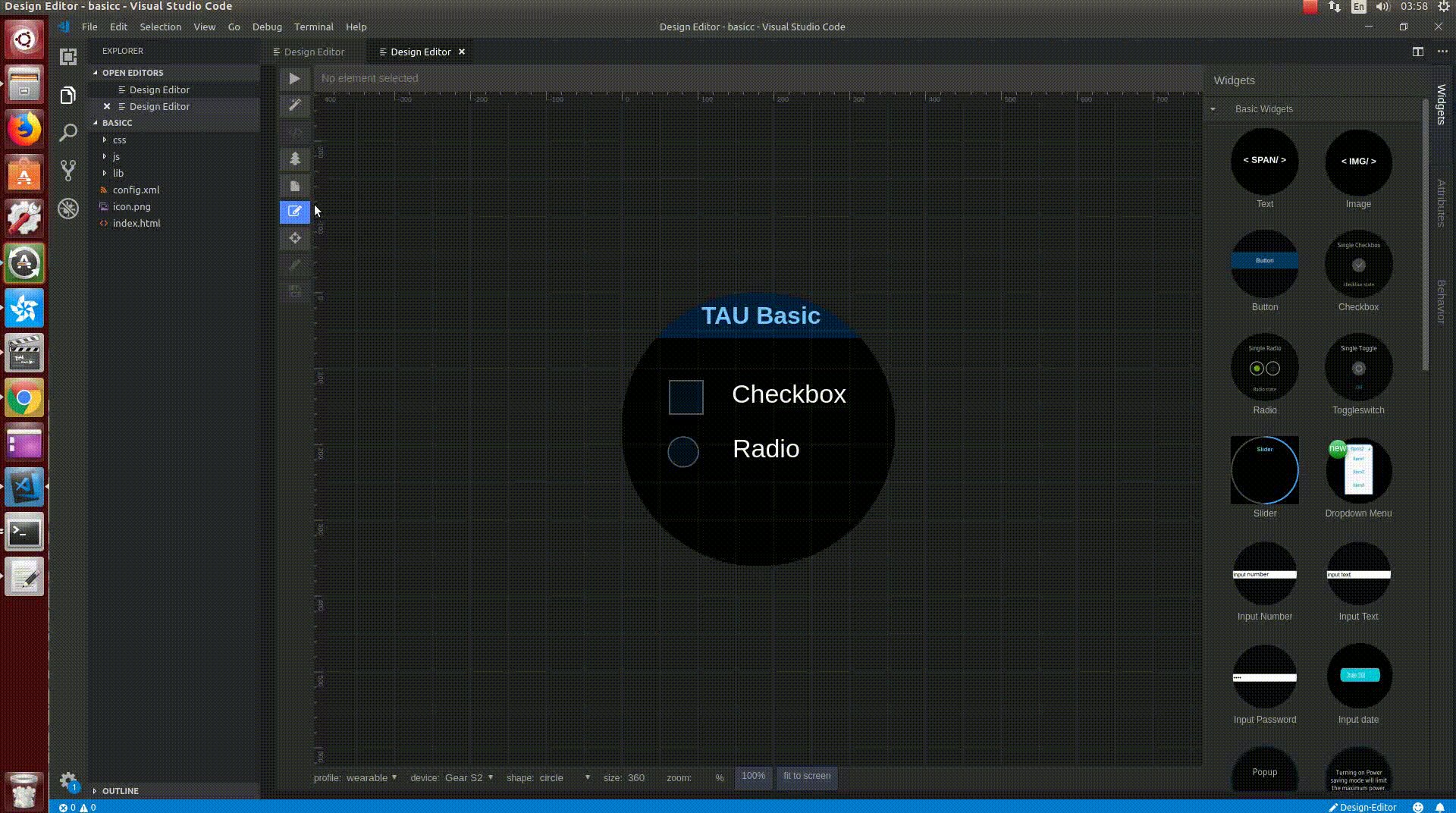
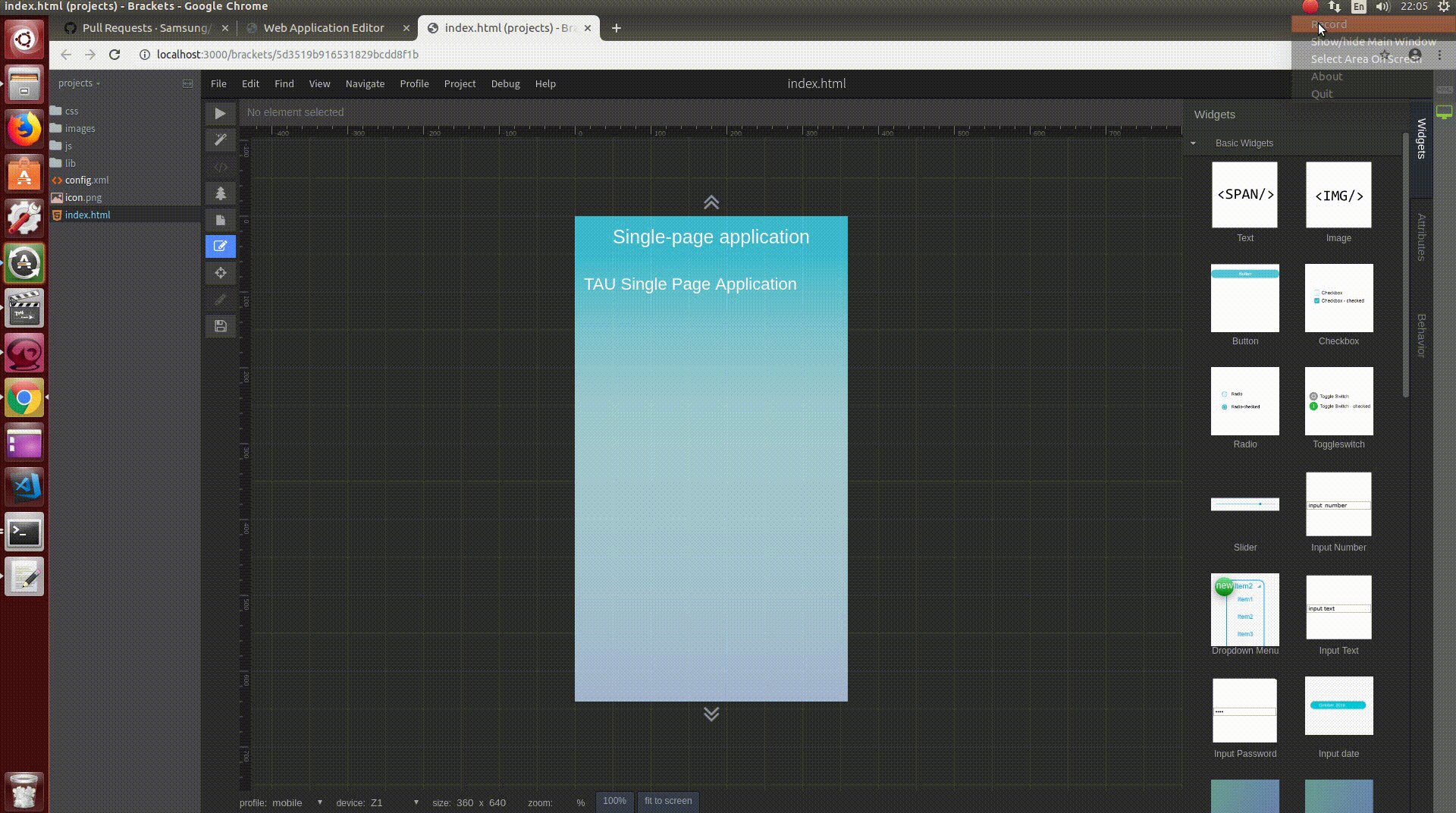
- Drag&Drop the widget (Wearable)

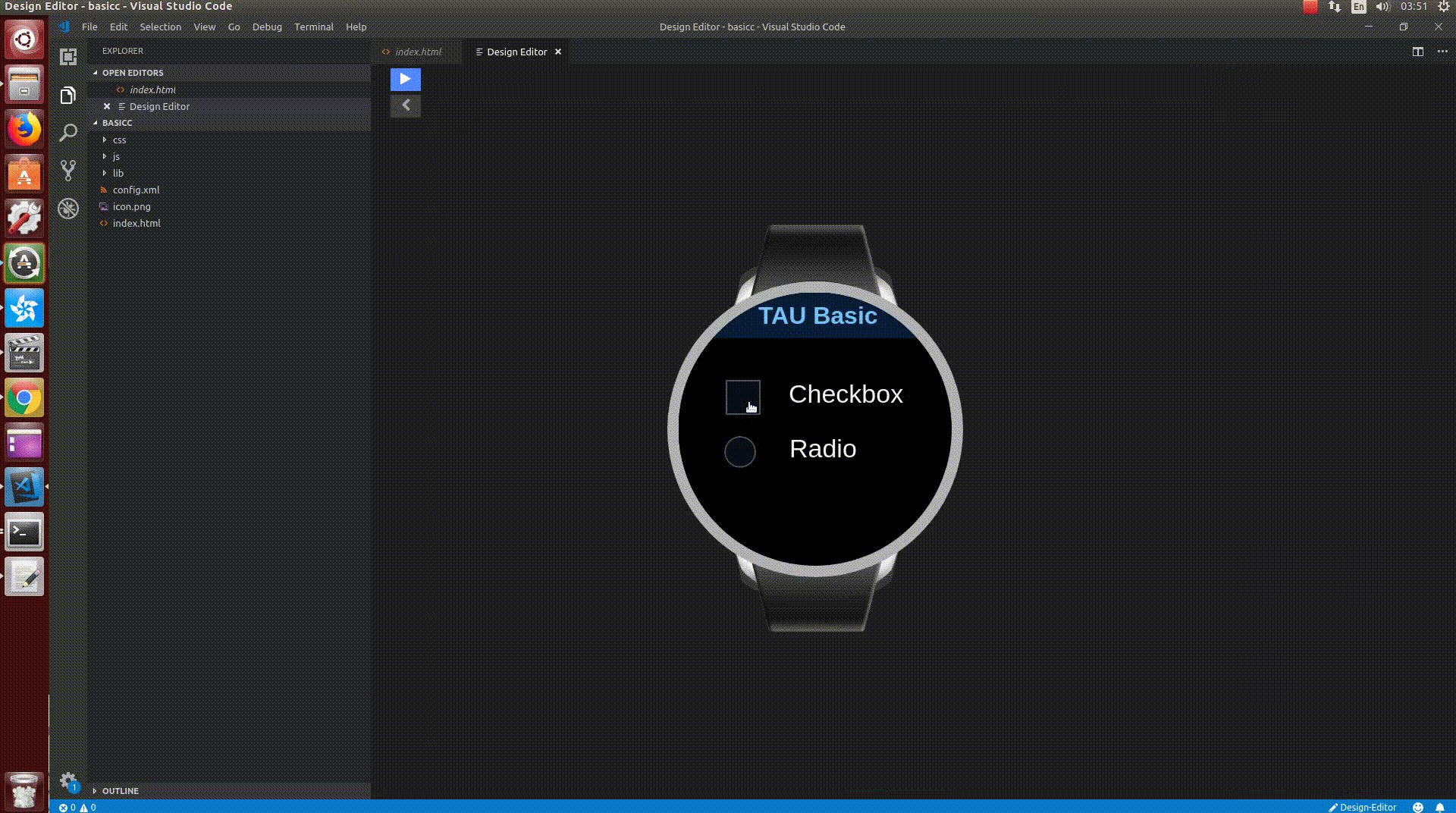
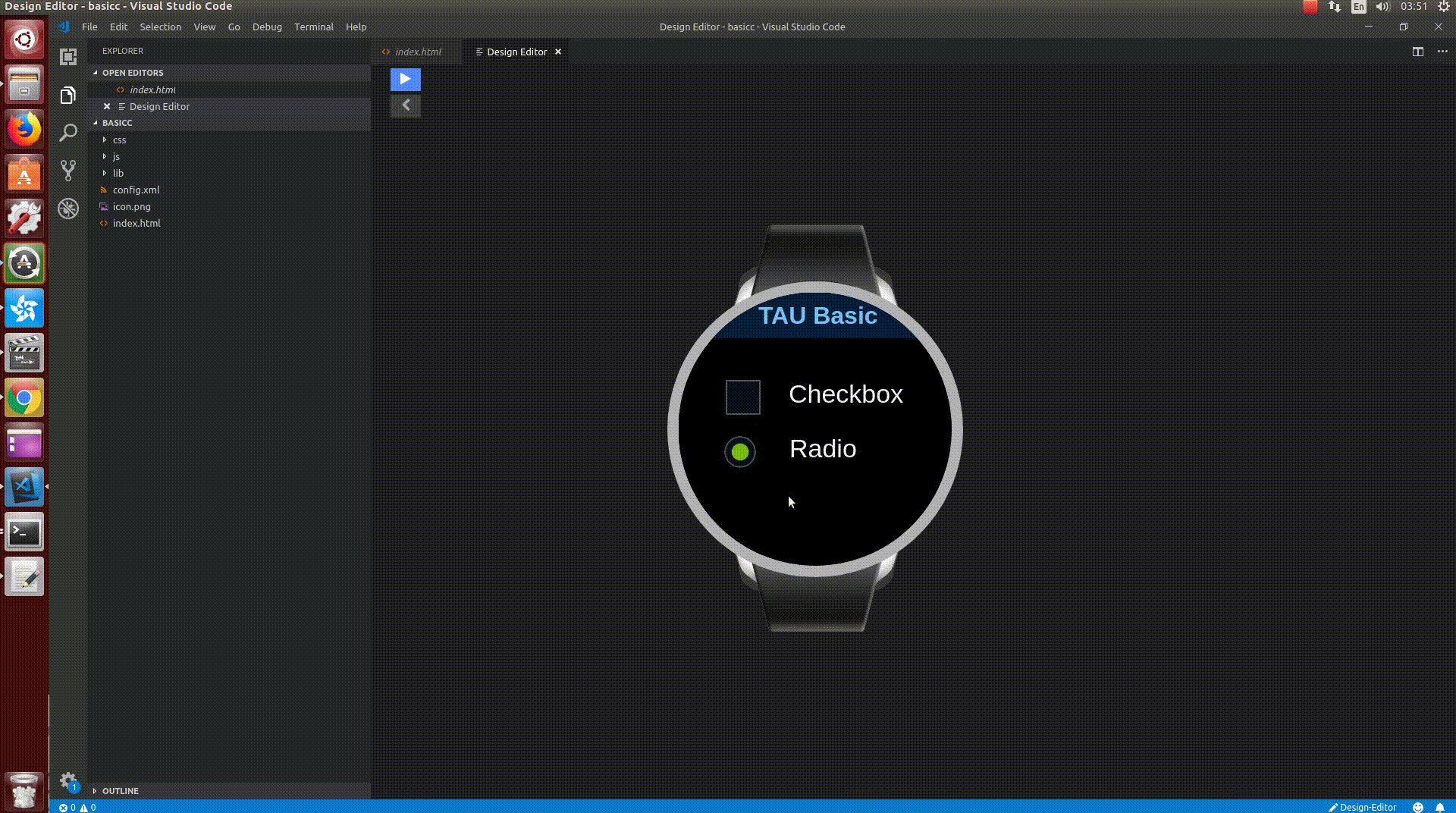
- Preview (Wearable)

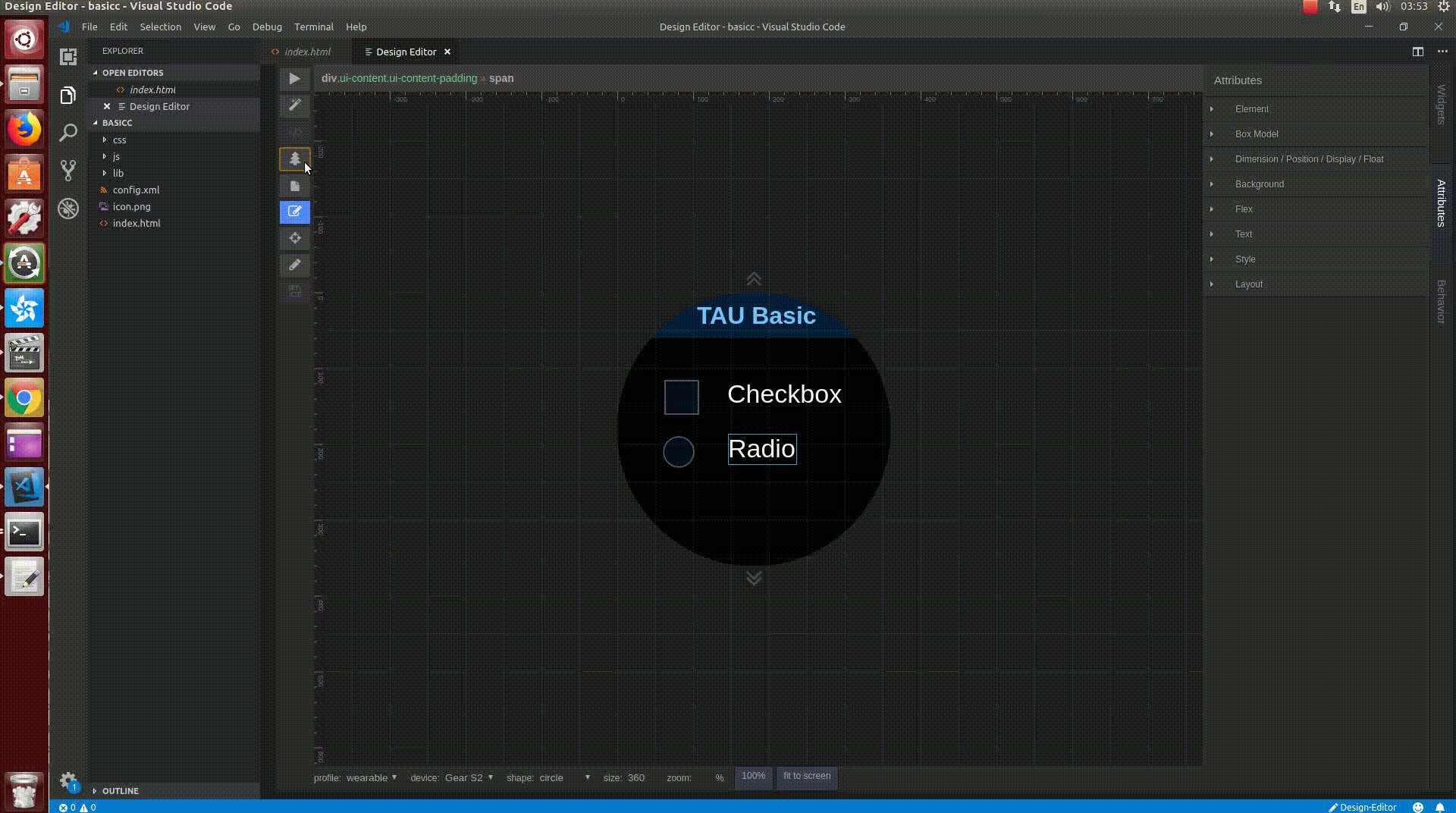
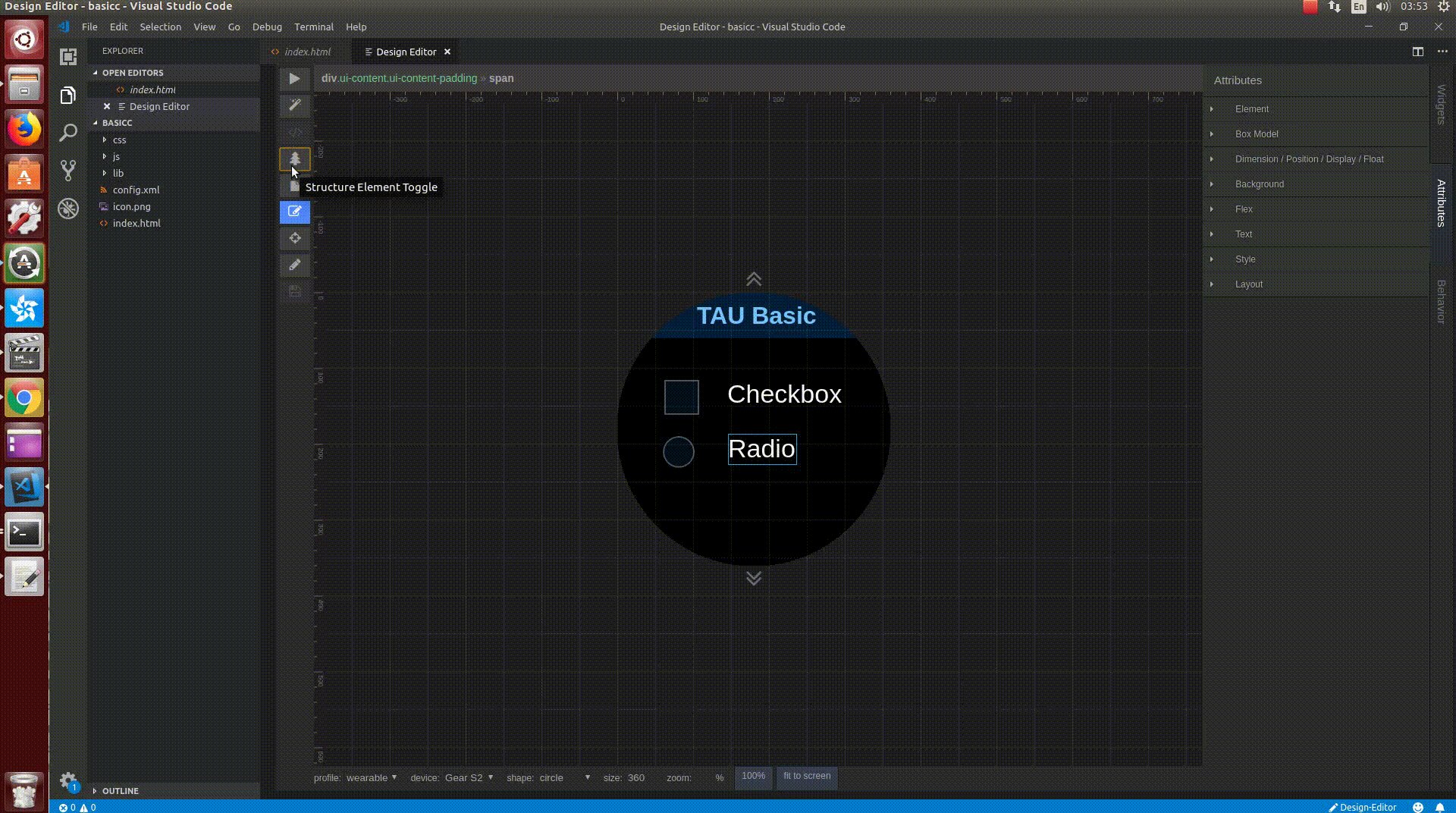
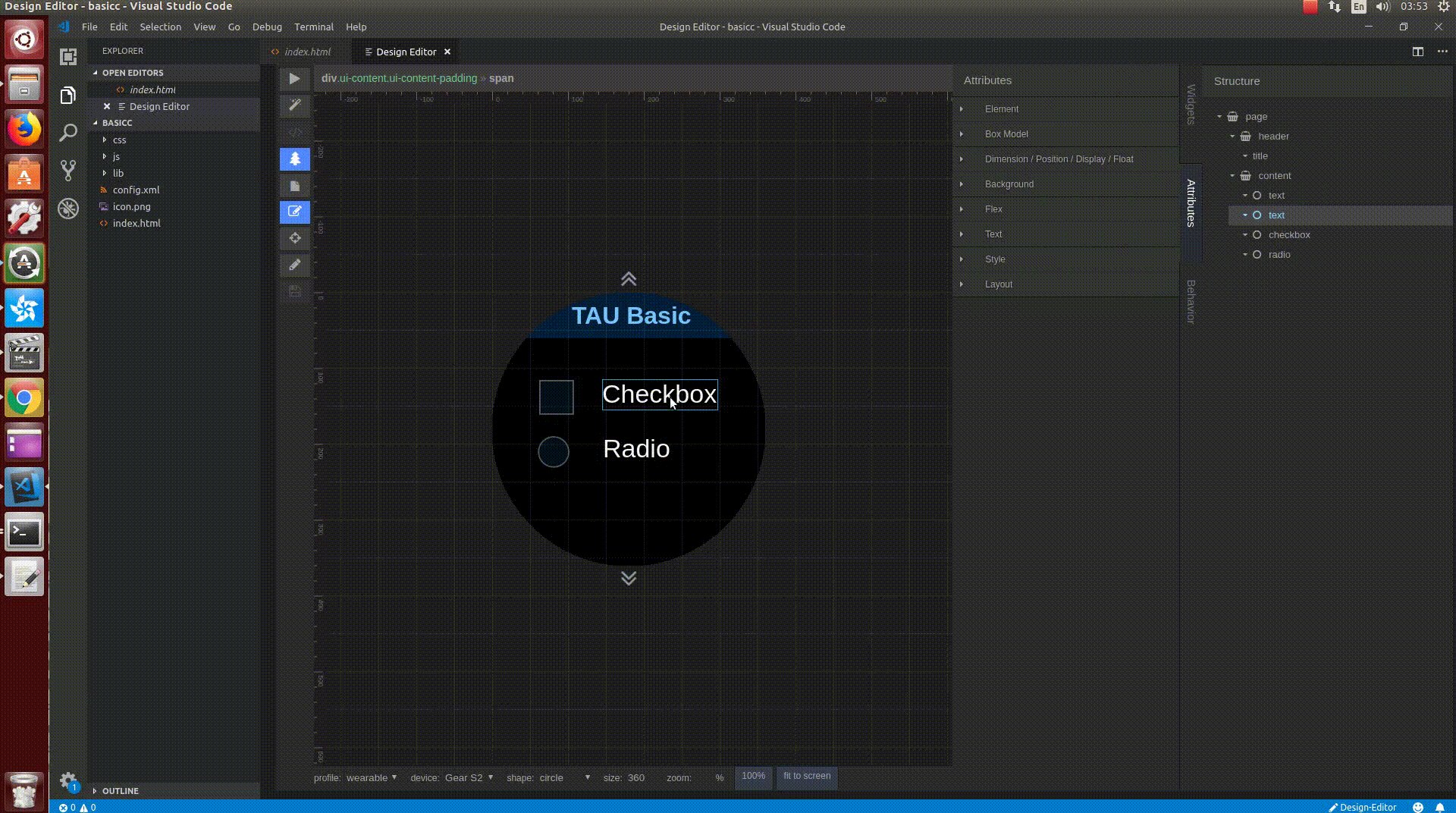
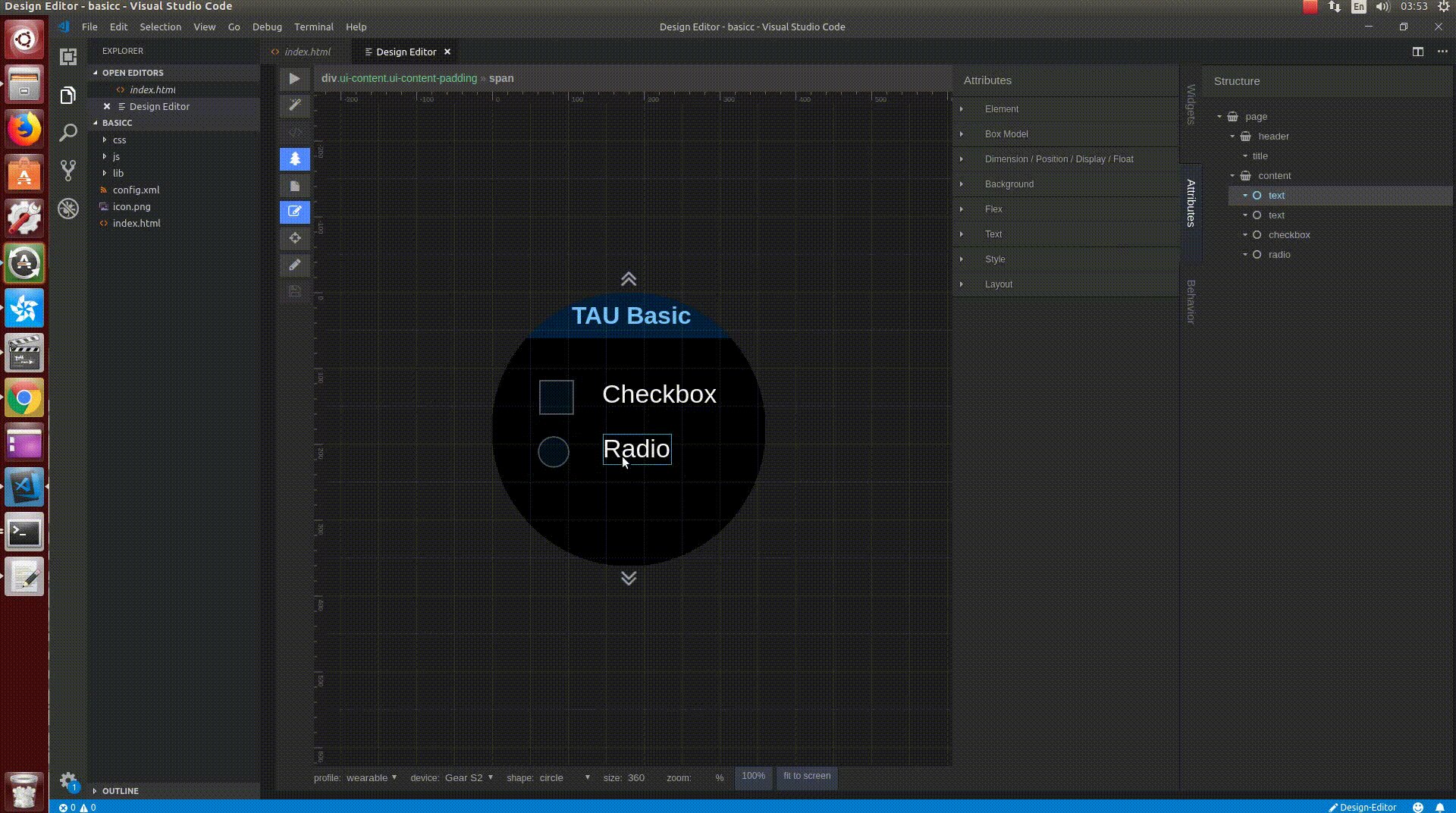
- Structure Element (Wearable)

- Radio widget usage (Wearable)

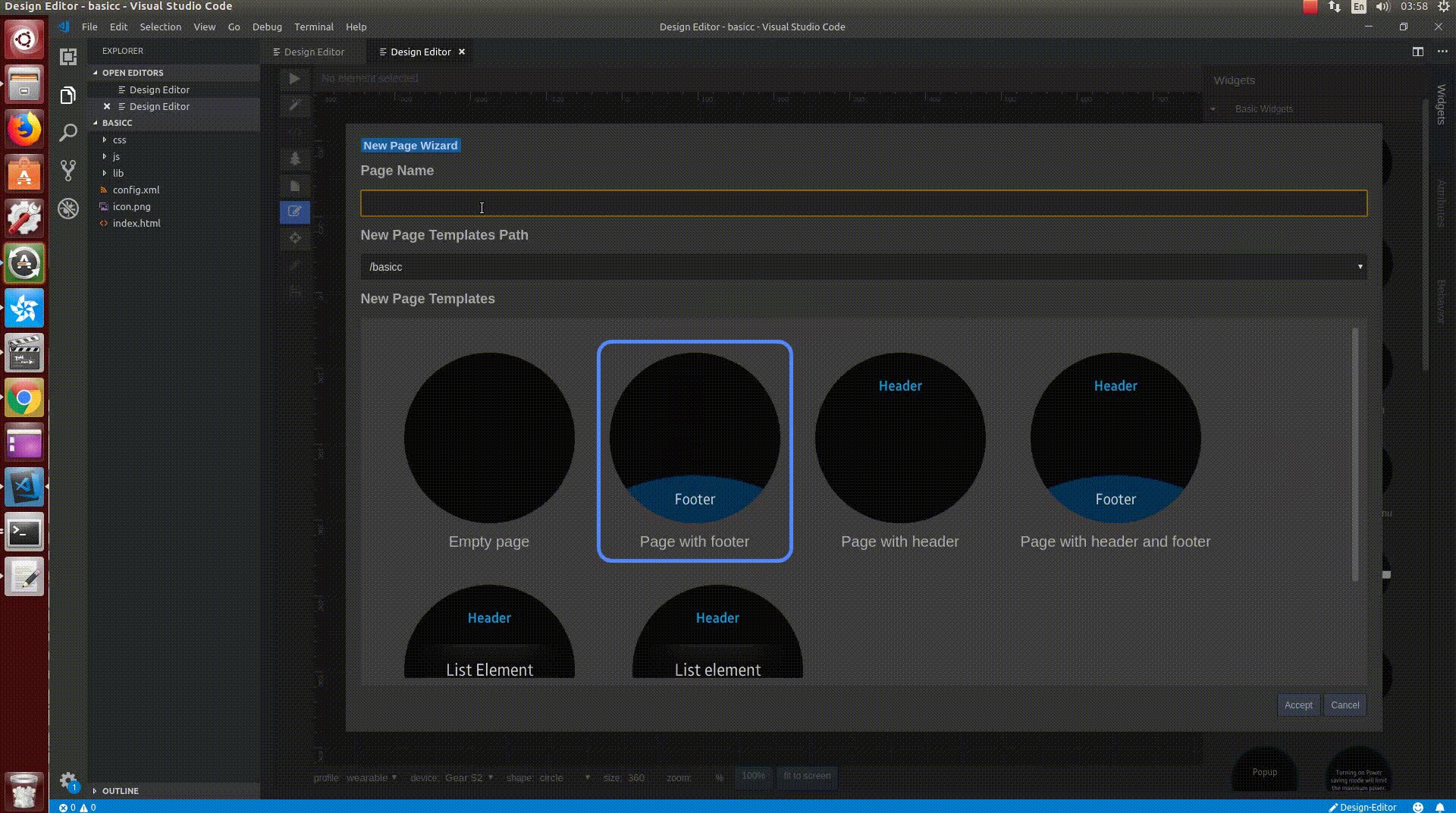
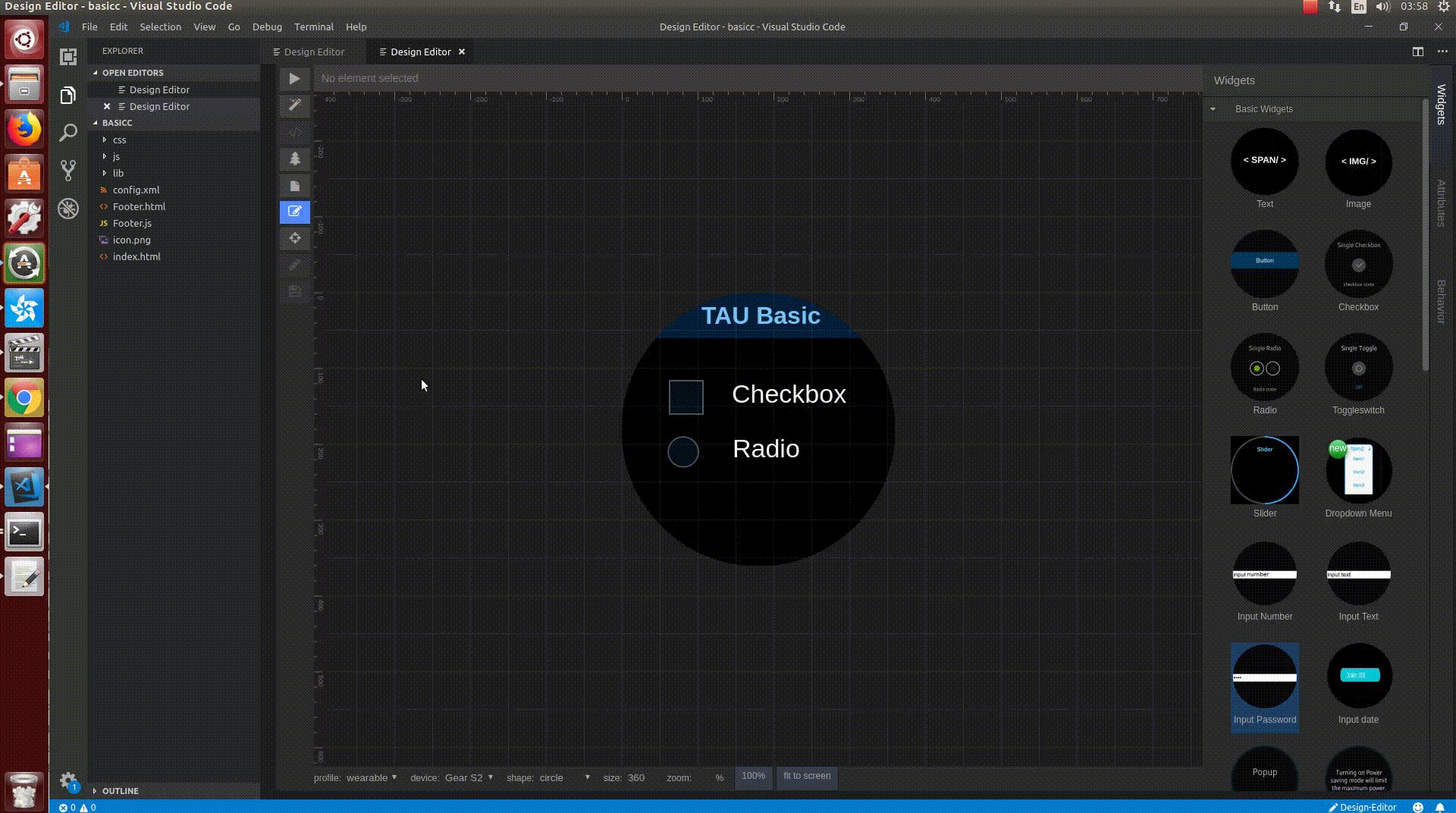
- Newpage (Wearable)

- Javascript Assistant (mobile)

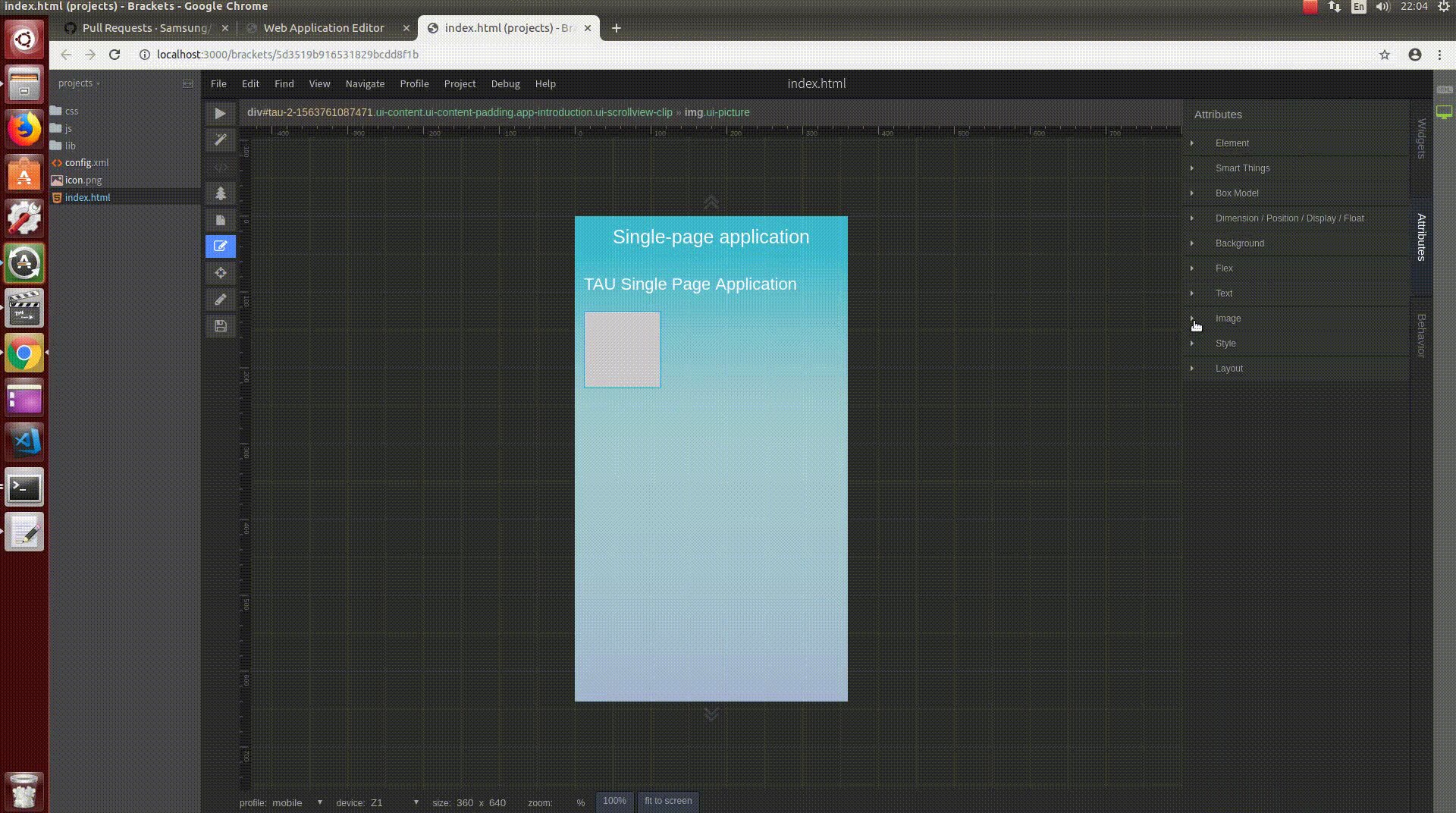
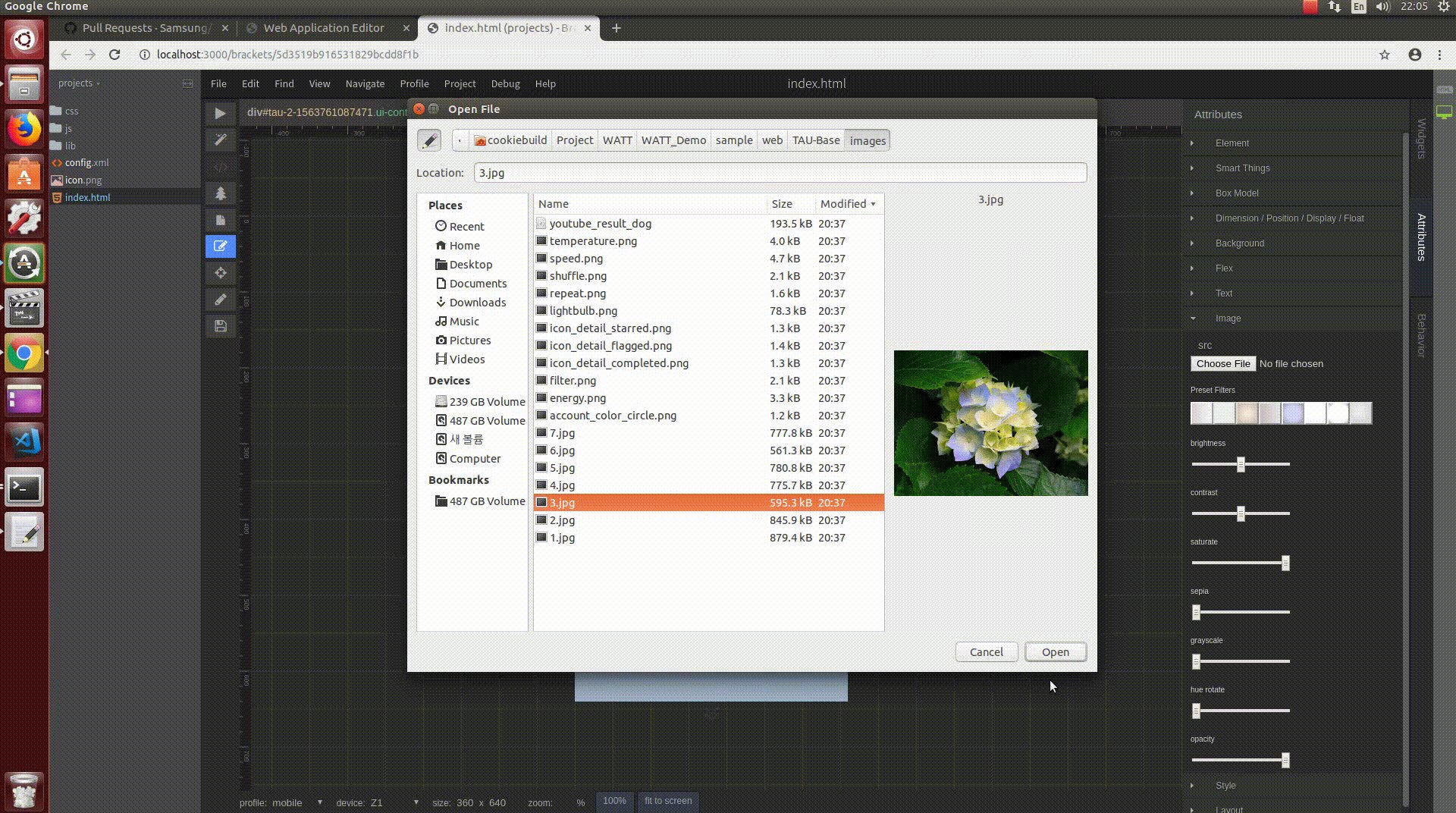
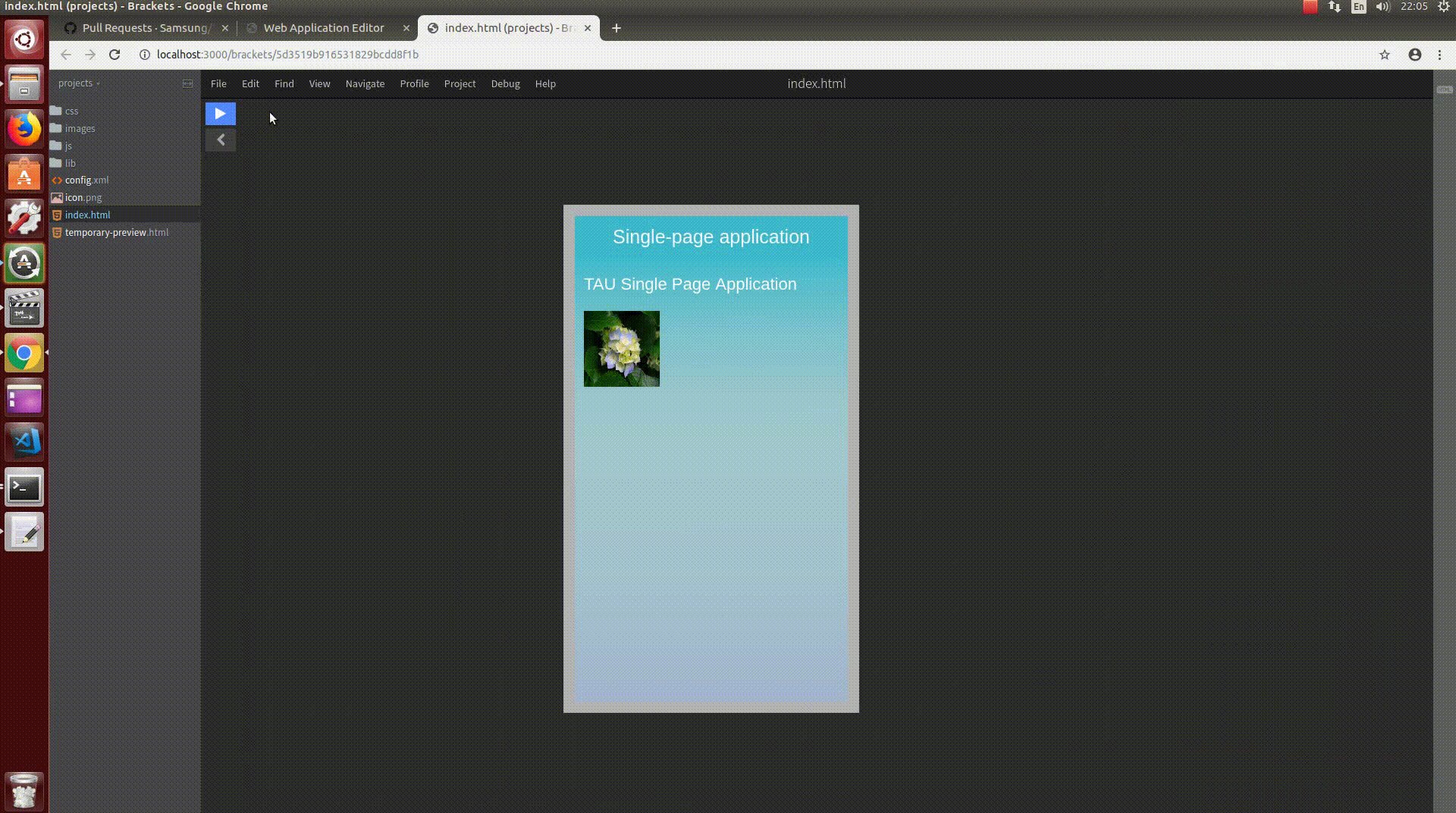
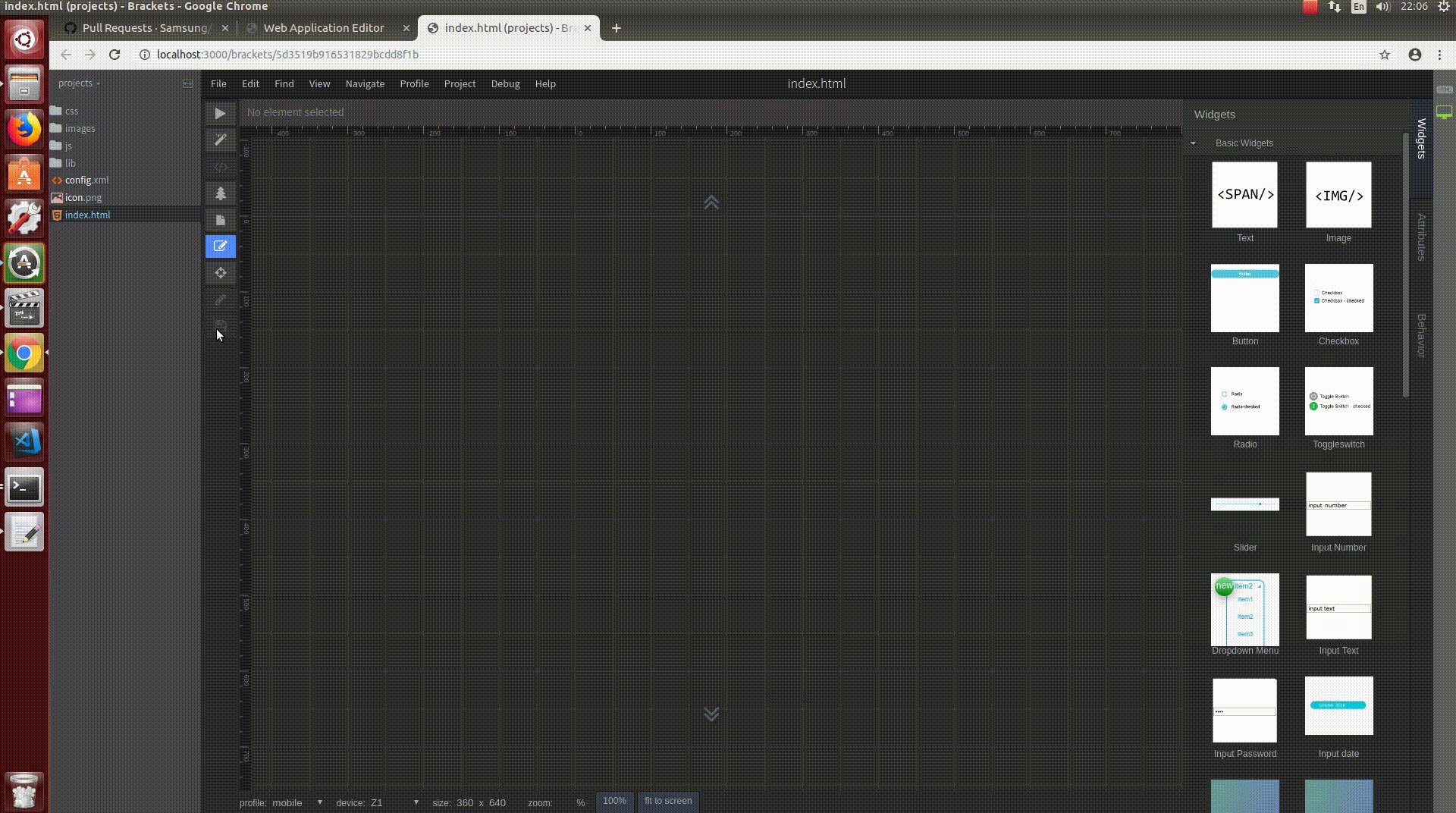
- How to set the image (mobile)

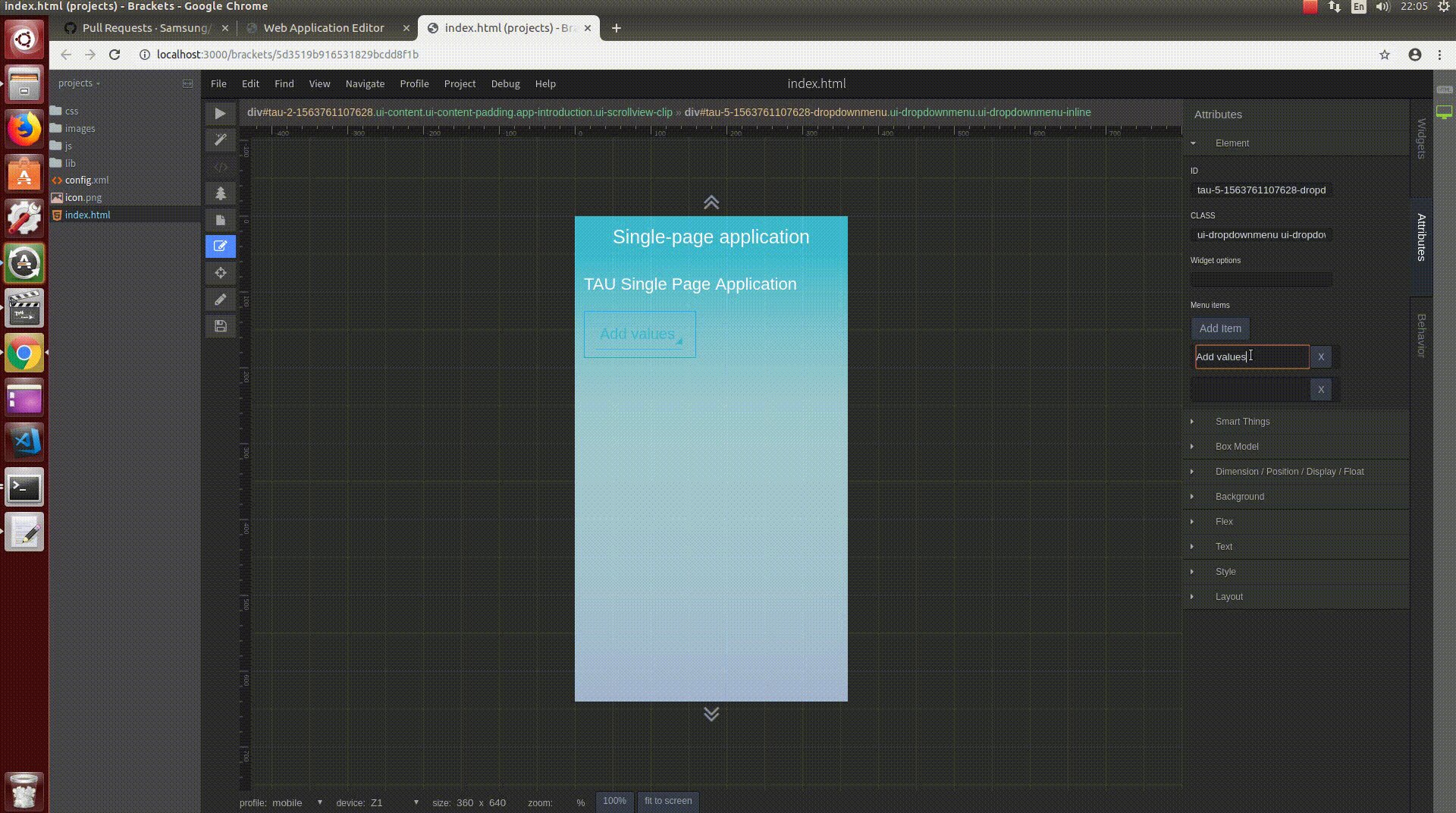
- How to set the Dropdown items (mobile)

- How to make application (mobile)

Project has defined eslint rules (.eslintrc.js)
Contribution can be verified using command:
grunt eslint
This project is licensed under MIT
