This repo includes a great starting point for new PixiJS projects while using TypeScript.
Image 1 - PixiJS Game Engine - Html5 + WebGPU- Browse to SamuelAsherRivello.github.io/pixi-project-template/dist/index.html
- Enjoy!
- Download this repo (*.zip or *.git)
- Open the
PixiJSfolder in the command line:- Install dependencies:
- Run
npm installto download and install dependencies.
- Run
- Build the project:
- Run
npm run client-buildto build the project.
- Run
- Run the project:
- Run
npm run client-start-watchto launch a server to localhost. This serves the development build and hot-reloads on changes within the src. This is fantastic!
- Run
- Install dependencies:
- Play the game at localhost:3000
- Open the
PixiJSfolder in Visual Studio Code or your favorite editor - Do your game development
- Optional: When you add/update files within the
PixiJSyou may need to repeat step 2. See Webpack Beginner's Guide for more info - Optional: Host your project online and share the link with friends!
- Enjoy !
You can run these terminal commands during your workflows.
| Command | Description | Builds? | Runs? | Tests? | Watches? |
|---|---|---|---|---|---|
npm install |
Required: Download and install dependencies | ❌ | ❌ | ❌ | ❌ |
npm run client-build |
Required: Build app | ✅ | ❌ | ❌ | ❌ |
npm run client-start-watch |
Required: Run app on localhost | ❌ | ✅ | ❌ | ✅ |
npm run tests-start-watch |
Optional: Run unit tests | ❌ | ❌ | ✅ | ✅ |
This repo has been heavily modified and now demonstrates best practices for combining HTML5 technologies for game development in the browser.
Use cases for this repo include light-weight prototypes, educational projects, and browser-based game development.
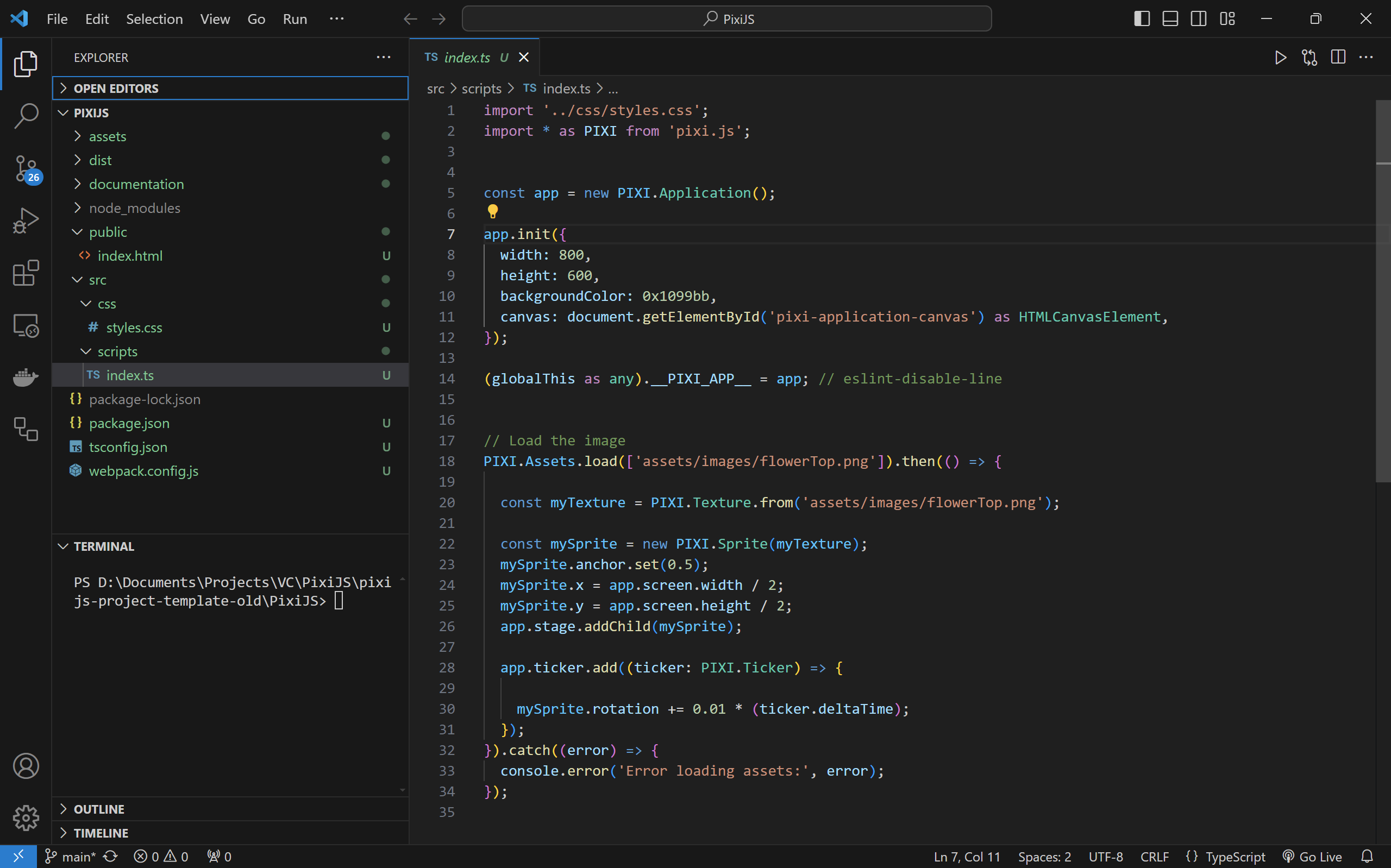
Image 2 - Editor Environment (File Explorer, Terminal, Code Editor)
Documentation
ReadMe.md- The primary documentation for this repoPixiJS/documentation/- More info specific to the project
Configuration
Game Engine- PixiJS is a flexible and fast 2D rendering library for web-based graphics and games
Structure
PixiJS- Main project folderPixiJS/assets/images/- User-facing image assetsPixiJS/public/index.html- User-facing html pagePixiJS/src/css/- CSS stylingPixiJS/src/scripts/- Additional TS filesPixiJS/src/scripts/index.ts- Main TS file for game logic. Do your work here :)
Dependencies
./PixiJS/package.json- Lists project dependencies and scripts. When you runnpm installit installs whatever is here
Editor Tooling
| Name | Description | Runtime? | Edit Time? |
|---|---|---|---|
| Visual Studio Code | Source code editor | ❌ | ✅ |
| ESLint extension | VS Code extension for linting JavaScript/TS | ❌ | ✅ |
| Error Lens extension | Highlights errors and warnings in VS Code | ❌ | ✅ |
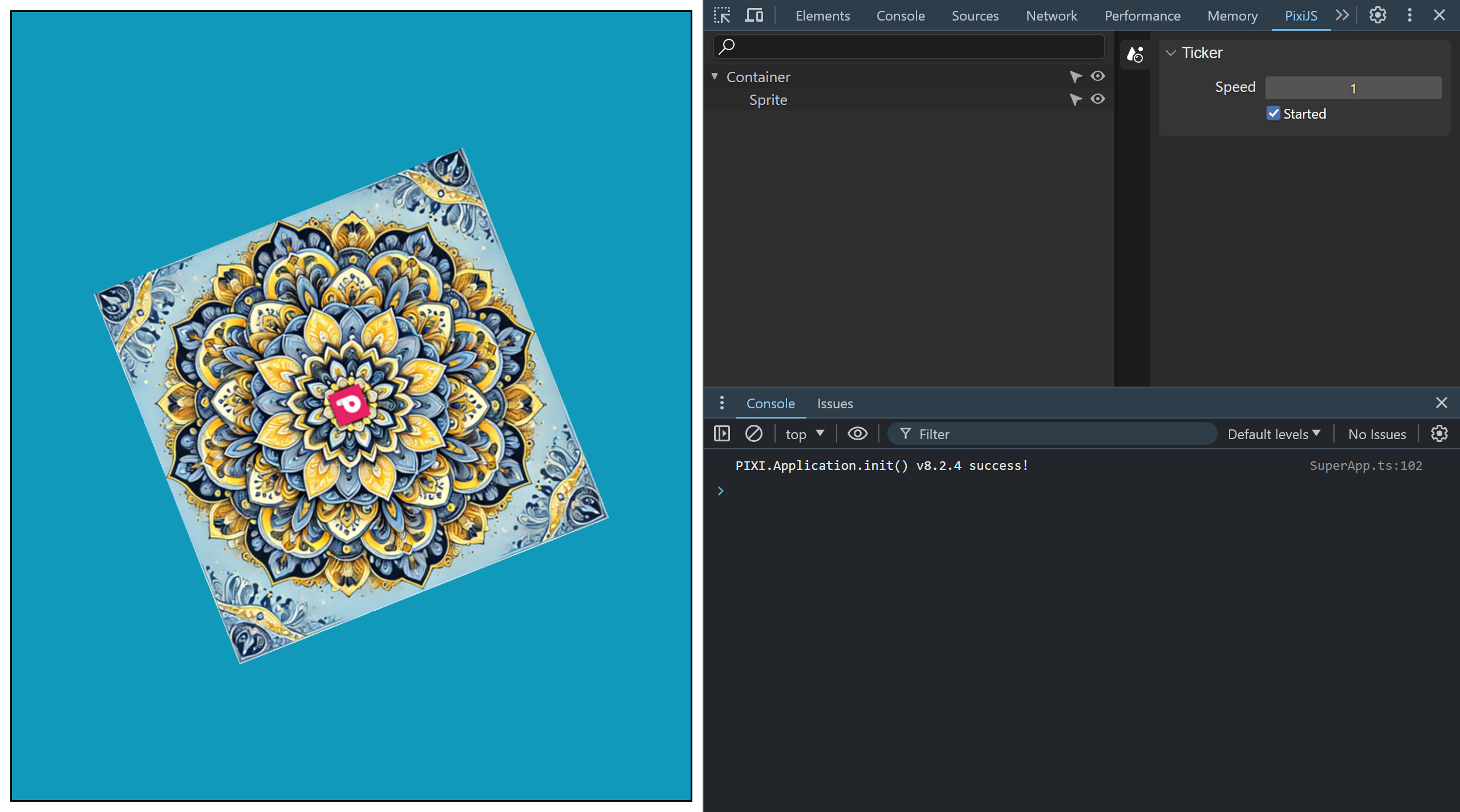
| PixiJS DevTools | Browser Extension with Scene Hierarchy & Sprite Inspector | ✅ | ❌ |
Code Packages (Partial List)
| Name | Description | Runtime? | Edit Time? |
|---|---|---|---|
| pixi.js | PixiJS: 2D rendering engine | ✅ | ❌ |
| @pixi/ui | PixiJS: UI components | ✅ | ❌ |
| pixi-actions | PixiJS plugin for tweening | ✅ | ❌ |
| pixi-filters | PixiJS filters | ✅ | ❌ |
| webpack | Bundles JavaScript files | ❌ | ✅ |
| typescript | TypeScript compiler | ❌ | ✅ |
| eslint | Makes your TypeScript pretty | ❌ | ✅ |
| jest | Unit testing for TypeScript | ❌ | ✅ |
Here are some non-HTML5 resources which may also be helpful with HTML5 game projects.
- Samuel Asher Rivello's Video Playlist : Game Development — Best Practices
- Samuel Asher Rivello's Video Playlist : Godot Development — Overview
Created By
- Samuel Asher Rivello
- Over 25 years XP with game development (2024)
- Over 11 years XP with Unity (2024)
Contact
- Twitter - @srivello
- Git - Github.com/SamuelAsherRivello
- Resume & Portfolio - SamuelAsherRivello.com
- LinkedIn - Linkedin.com/in/SamuelAsherRivello <--- Say Hello! :)
License
Provided as-is under MIT License | Copyright © 2024 Rivello Multimedia Consulting, LLC