C4-PlantUML combines the benefits of PlantUML and the C4 model for providing a simple way of describing and communicate software architectures - especially during up-front design sessions - with an intuitive language using open source and platform independent tools.
C4-PlantUML includes macros, stereotypes, and other goodies (like VSCode Snippets) for creating C4 diagrams with PlantUML.
At the top of your C4 PlantUML .puml file, you need to include the C4_Container.puml file found in the root of this repo.
To be independent of any internet connectifity, you can also download C4_Container.puml and reference it locally with
!include path/to/C4_Container.pumlIf you want to use the always up-to-date version in this repo, use the following:
!includeurl https://raw.githubusercontent.com/RicardoNiepel/C4-PlantUML/master/C4_Container.pumlAfter you have inlcluded C4_Container.puml you can use the defined macro definitions for the C4 elements: Person, System, Container, Relationship.
@startuml C4_Elements
!includeurl https://raw.githubusercontent.com/RicardoNiepel/C4-PlantUML/master/C4_Container.puml
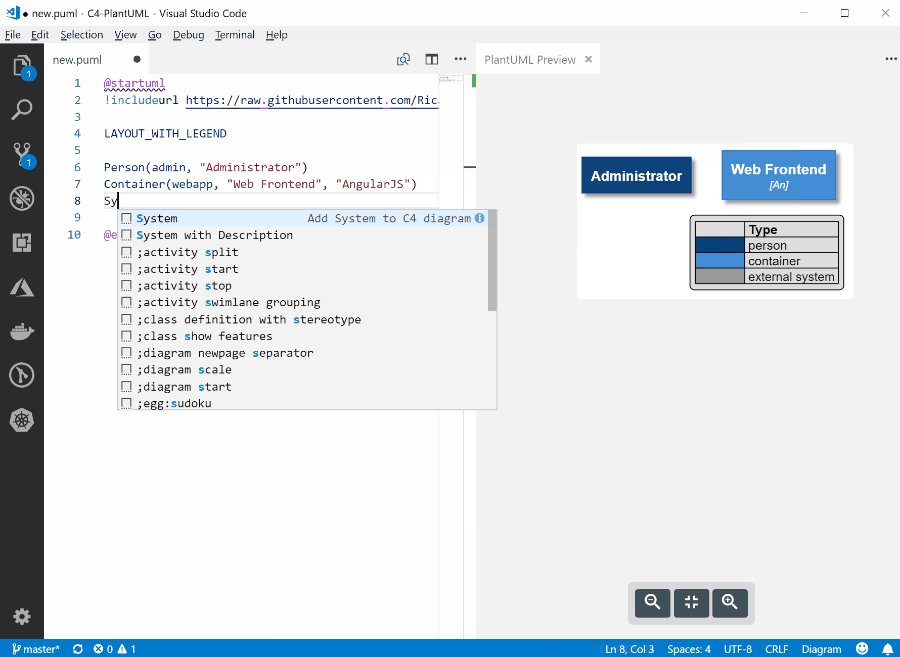
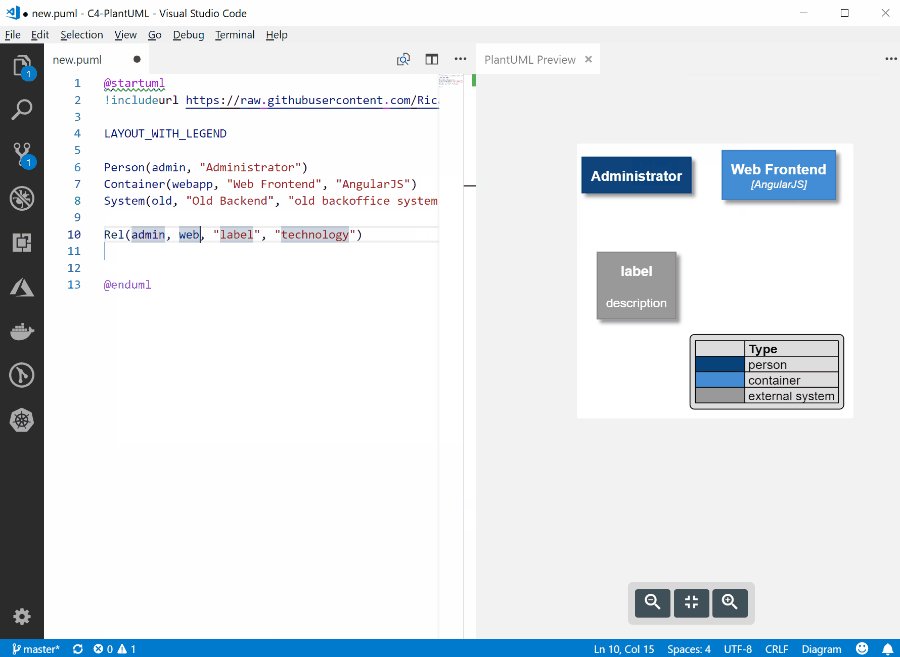
Person(personAlias, "Label", "Optional Description")
Container(containerAlias, "Label", "Technology", "Optional Description")
System(systemAlias, "Label", "Optional Description")
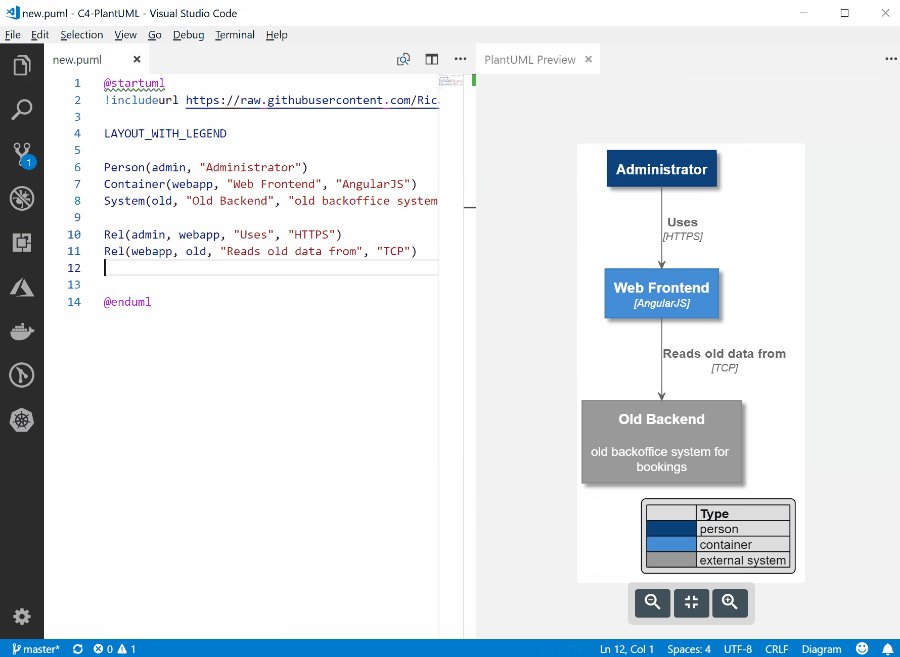
Rel(personAlias, containerAlias, "Label", "Optional Technology")
@endumlIn addition to this, it is also possible to define a system boundary.
Take a look a look at the following sample of a C4 Container Diagram:
@startuml Basic Sample
!includeurl https://raw.githubusercontent.com/RicardoNiepel/C4-PlantUML/master/C4_Container.puml
Person(admin, "Administrator")
package "Sample System" <<boundary>> as c1 {
Container(web_app, "Web Application", "C#, ASP.NET Core 2.1 MVC", "Allows users to compare multiple Twitter timelines")
}
System(twitter, "Twitter")
Rel(admin, web_app, "Uses", "HTTPS")
Rel(web_app, twitter, "Gets tweets from", "HTTPS")
@endumlBecause the PlantUML support inside of Visual Studio Code is excellend with the PlantUML extension, you can also find VS Code snippets for C4-PlantUML at .vscode/snippets/diagram.json.
It is possible to save them directly inside VS Code: Creating your own snippets.
Or you can use the Project Snippets extension. Now it is possible to have workspace/project level code snippets.
PlantUML uses Graphviz for his graph visualization. Thus the rendering itself is done automatically for you - that it one of the biggest advantages of using PlantUML.
...and also sometimes one of the biggest disadvantages, if the rendering is not what the user intended.
For this reason, C4-PlantUML also comes with some layout options.
With the two macros LAYOUT_TOP_DOWN and LAYOUT_LEFT_RIGHT it is possible to easily change the flow visualization of the diagram. LAYOUT_TOP_DOWN is the default.
@startuml LAYOUT_TOP_DOWN Sample
!includeurl https://raw.githubusercontent.com/RicardoNiepel/C4-PlantUML/master/C4_Container.puml
/' Not needed because this is the default '/
LAYOUT_TOP_DOWN
Person(admin, "Administrator")
package "Sample System" <<boundary>> as c1 {
Container(web_app, "Web Application", "C#, ASP.NET Core 2.1 MVC", "Allows users to compare multiple Twitter timelines")
}
System(twitter, "Twitter")
Rel(admin, web_app, "Uses", "HTTPS")
Rel(web_app, twitter, "Gets tweets from", "HTTPS")
@endumlUsing LAYOUT_LEFT_RIGHT
@startuml LAYOUT_LEFT_RIGHT Sample
!includeurl https://raw.githubusercontent.com/RicardoNiepel/C4-PlantUML/master/C4_Container.puml
LAYOUT_LEFT_RIGHT
Person(admin, "Administrator")
package "Sample System" <<boundary>> as c1 {
Container(web_app, "Web Application", "C#, ASP.NET Core 2.1 MVC", "Allows users to compare multiple Twitter timelines")
}
System(twitter, "Twitter")
Rel(admin, web_app, "Uses", "HTTPS")
Rel(web_app, twitter, "Gets tweets from", "HTTPS")
@endumlColors can help to add additional information or simply to make the diagram more aesthetically pleasing. It can also help to save some space.
All of that is the reason, C4-PlantUML uses colors and prefer also to enable a layout without <<stereotypes>> and with a legend.
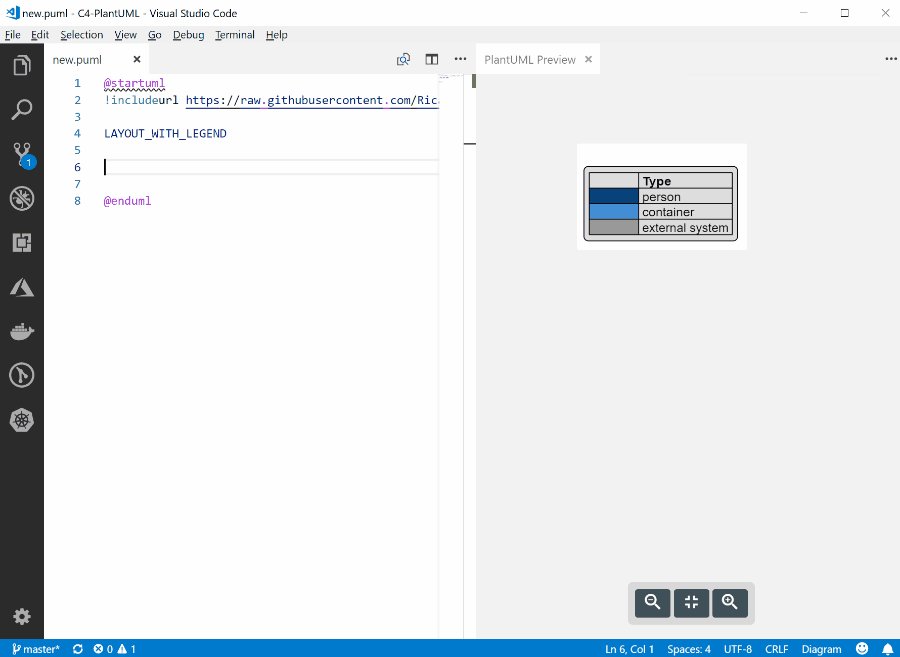
This can be enabled with LAYOUT_WITH_LEGEND.
@startuml LAYOUT_WITH_LEGEND Sample
!includeurl https://raw.githubusercontent.com/RicardoNiepel/C4-PlantUML/master/C4_Container.puml
LAYOUT_WITH_LEGEND
Person(admin, "Administrator")
package "Sample System" <<boundary>> as c1 {
Container(web_app, "Web Application", "C#, ASP.NET Core 2.1 MVC", "Allows users to compare multiple Twitter timelines")
}
System(twitter, "Twitter")
Rel(admin, web_app, "Uses", "HTTPS")
Rel(web_app, twitter, "Gets tweets from", "HTTPS")
@endumlC4-PlantUML can be especially helpful during up-front design sessions. One thing which is often ignored is the fact, that these software architecture sketches are just sketches.
Without any proof
- if they are technically possible
- if they can fullfil all requirements
- if they keep what they promise
More often these sketches are used by many people as facts and are manifested into their documentations.
With LAYOUT_AS_SKETCH you can make a difference.
@startuml LAYOUT_AS_SKETCH Sample
!includeurl https://raw.githubusercontent.com/RicardoNiepel/C4-PlantUML/master/C4_Container.puml
LAYOUT_AS_SKETCH
Person(admin, "Administrator")
package "Sample System" <<boundary>> as c1 {
Container(web_app, "Web Application", "C#, ASP.NET Core 2.1 MVC", "Allows users to compare multiple Twitter timelines")
}
System(twitter, "Twitter")
Rel(admin, web_app, "Uses", "HTTPS")
Rel(web_app, twitter, "Gets tweets from", "HTTPS")
@endumlThe following advanced samples are reproductions with C4-PlantUML from official C4 model samples created by Simon Brown.
Source: C4_Container Diagram Sample - techtribesjs.puml
Source: C4_Container Diagram Sample - message bus.puml
Source: C4_Container Diagram Sample - bigbankplc.puml
PlantUML is an open source project that allows you to create UML diagrams. Diagrams are defined using a simple and intuitive language. Images can be generated in PNG, in SVG or in LaTeX format.
PlantUML was created to allow the drawing of UML diagrams, using a simple and human readable text description. Because it does not prevent you from drawing inconsistent diagrams, it is a drawing tool and not a modeling tool. It is the most used text-based diagram drawing tool with extensive support into wikis and forums, text editors and IDEs, use by different programming languages and documentation generators.
The C4 model for software architecture is an "abstraction-first" approach to diagramming, based upon abstractions that reflect how software architects and developers think about and build software. The small set of abstractions and diagram types makes the C4 model easy to learn and use. C4 stands for context, containers, components, and code — a set of hierarchical diagrams that you can use to describe your software architecture at different zoom levels, each useful for different audiences.
The C4 model was created as a way to help software development teams describe and communicate software architecture, both during up-front design sessions and when retrospectively documenting an existing codebase.
More information can be found here: