
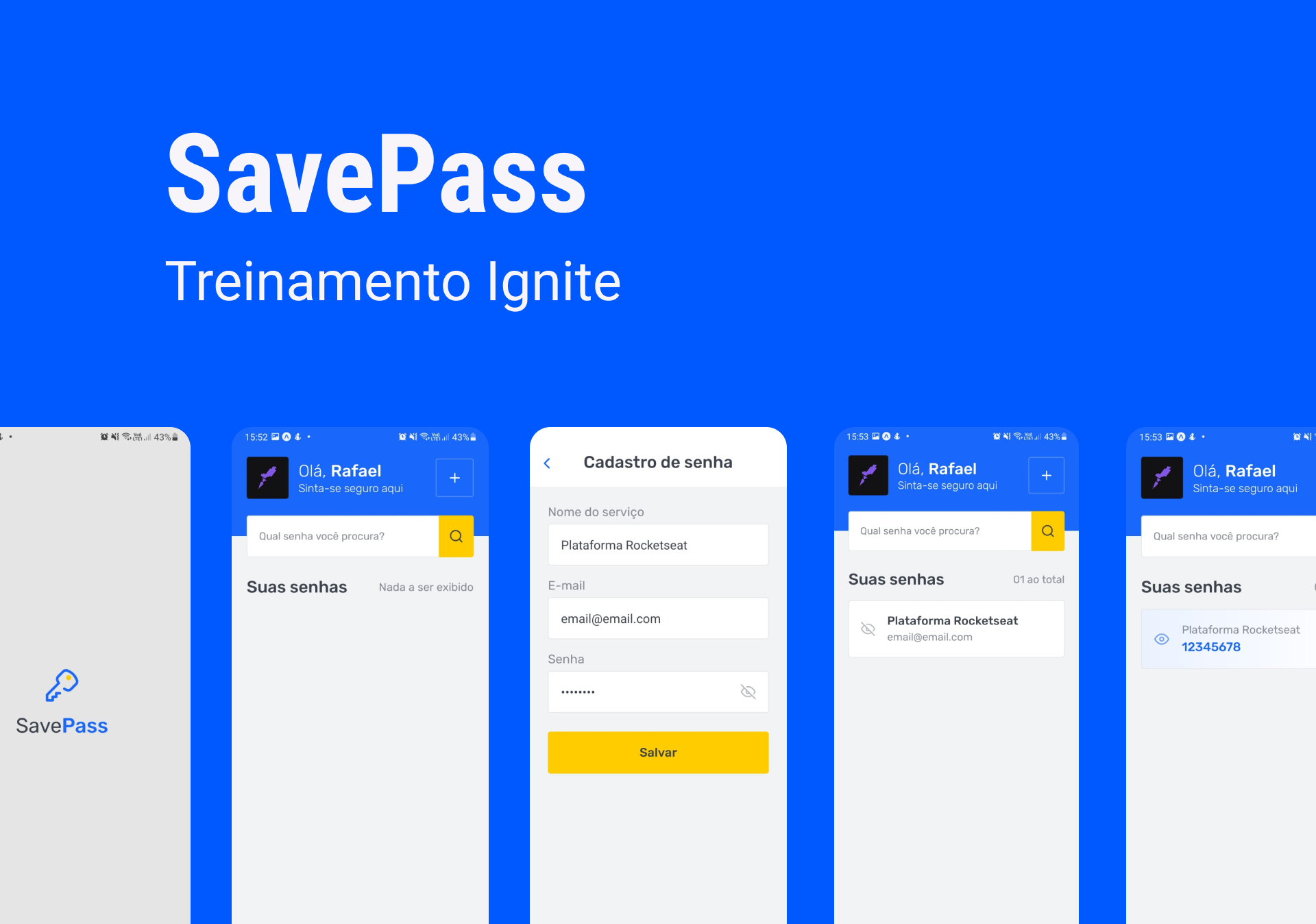
Este é um projeto com algumas funcionalidades prontas, onde o desafio é finalizar a aplicação, o mesmo é um dos desafios que são realizados durante a trilha de React Native para treinar o que foi aprendido até o momento.
O projeto e desenvolvido através da cli do Expo, tem como objetivo o desenvolvimento de uma aplicação para cadastro de senhas, que funcionalidades de cadastro de senha, visualização de senha.
- Nodejs together with Npm*
- Sempre instalar a vesão LTS(LONG TIME SUPORT)
- Yarn(Não é necessário ter)
- Expo
- React Native
- Typescript
- Expo-cli
- expo-google-fonts/poppins e rubik
- react-native-async-storage
- react-navigation
- expo-font
- expo-linear-gradient
- expo-splash-screen
- react-hook-form
- react-native-gesture-handler
- react-native-reanimated
- react-native-responsive-fontsize
- styled-components
- yup
Este projeto foi inicializado com Expo-cli App.
Instale todas as dependências da aplicação no diretório do projeto
yarn ou npx install
No diretório do projeto, você pode executar:
expo start (Como o projeto foi desenvolvido utilizando o Expo com bare workflow, sendo assim ao digitar yarn start ele não abre a página para usar o smartphone físico pelo QrCode)\
Para inicializar a aplicação no Windows e no Mac:
yarn Android ou npx run-android
Para inicializar no Linux:
yarn start e em outro terminal yarn android
npx start e em outro terminal npx run-android