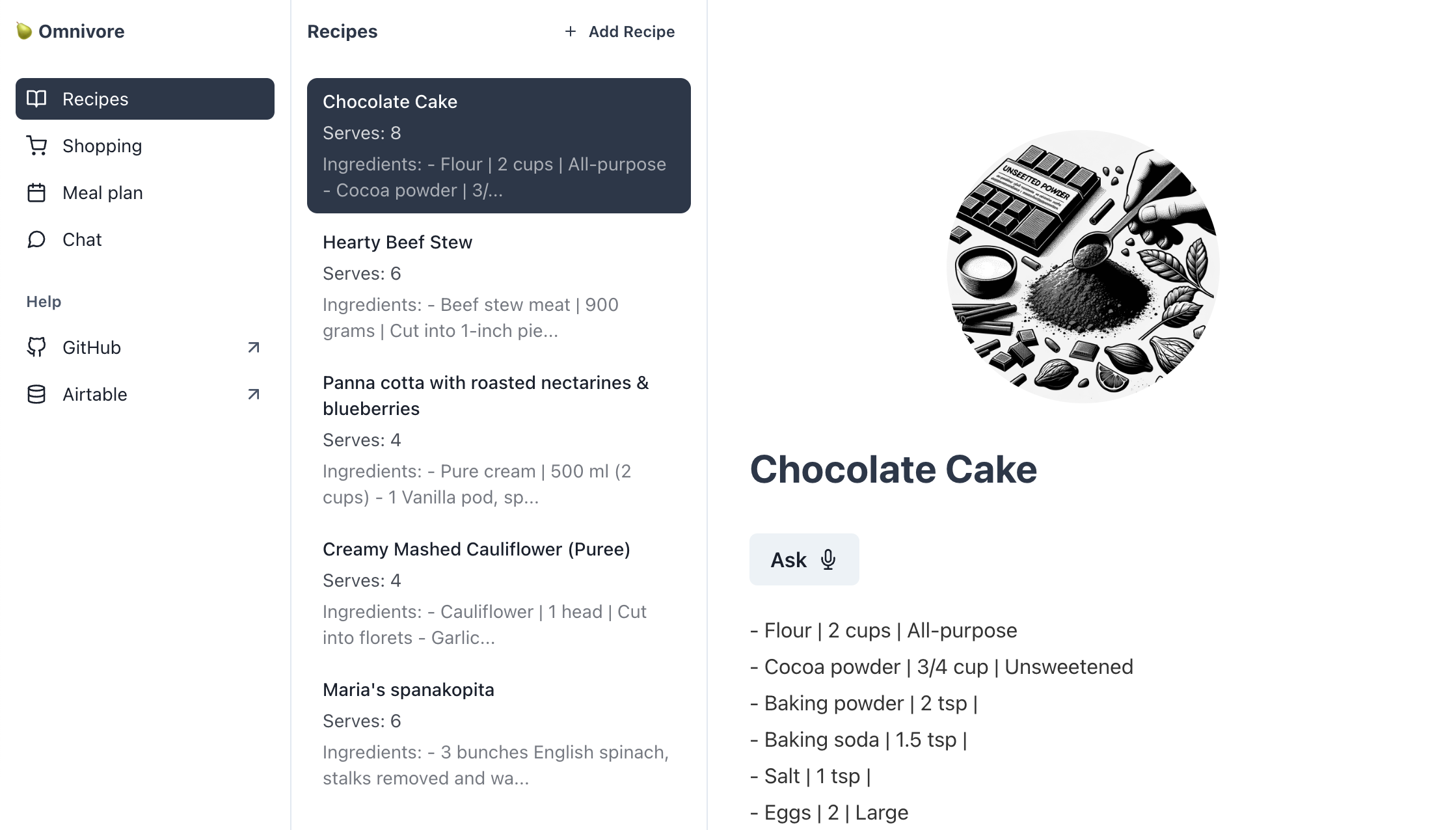
Omnivore is an ongoing attempt to build an Omni meal planning app - whatever that may be! You can read more about the design behind here.
At present this Create react web app uses the latest OpenAI GPT-4o model, plus shows basic implementations of
- Assistant api
- File search (with Vector storage)
- Function calling
- Vision
- Image generation
- Chat completion
- Text to speech
- Speech to text
I plan to upgrade the app with examples of how to use GPT-4o's new audio and video capabilities in the near future.
Omnivore should only be run locally off your home computer/network and not deployed remotely, otherwise you'll expose your ENV variables. Omnivore uses Airtable as backend to help you get started. You can also access your shopping list, meal and recipes via the Airtable mobile app.
I hope you have a few fun weekends with it, learn about these amazing OpenAI APIs, and get inspired to designing your own amazing Omni apps. And hopefully get some cooking done too.
git clone https://github.com/joshuacrowley/omnivore.git
cd omnivore3. Create your OpenAI API key
It will need read and write permissions. Set it as REACT_APP_OPENAI_API_KEY in .env.local.
4. Create your assistant ID
Set it as REACT_APP_ASSISTANT_ID in .env.local.
5. Set a monthly budget
A good idea while we're still experimenting!
6. Copy the Omnivore (v2) Airtable Base to your Airtable account
7. Create an Airtable personal access token
Needs access to your copied base and data.records:read and data.records:write. Set it as REACT_APP_AIRTABLE_API_KEY in .env.local.
You can pluck it from the url when viewing your base https://airtable.com/app.../. Set it as REACT_APP_AIRTABLE_BASE in .env.local.
npm installnpm run start11. Navigate to http://localhost:3000.
npm run makeFilesSmall or big are welcome :)
You can reach me here -> https://twitter.com/ojschwa.
- A Next.js Openai assistants quickstart