This Laravel project demonstrates the implementation of Data Table Inline Editing using jQuery, Ajax, and MySQL. The application provides functionalities such as Add, Update, Delete, Inline Edit, Bulk Delete, and more.
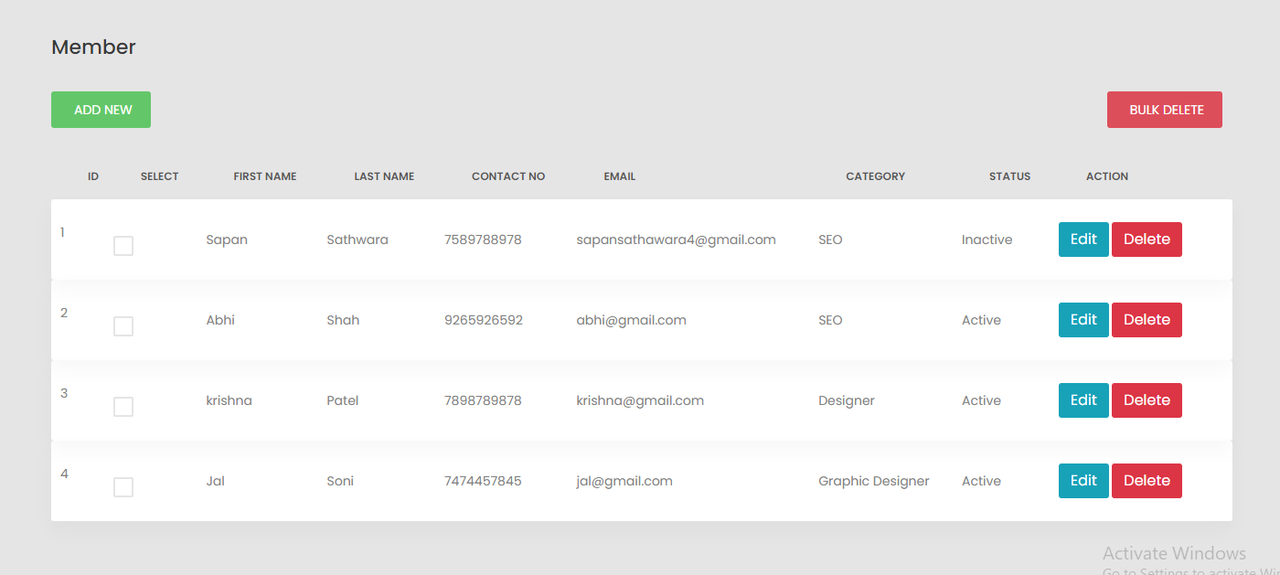
- Add / Update / Delete Operations: Perform CRUD operations on the data table.
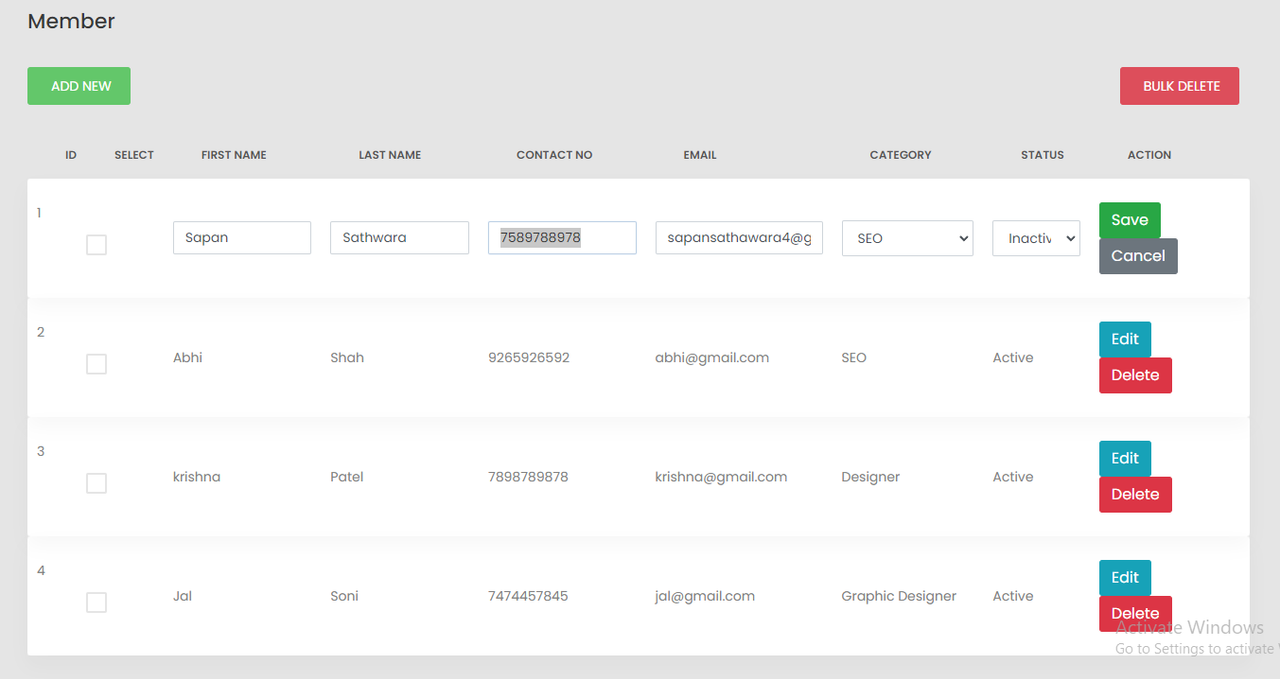
- Inline Edit: Edit data directly within the table row using Ajax.
- Delete Confirmation: Confirm before deleting a particular row's data using Ajax.
- Bulk Delete: Delete selected rows with confirmation using Ajax.
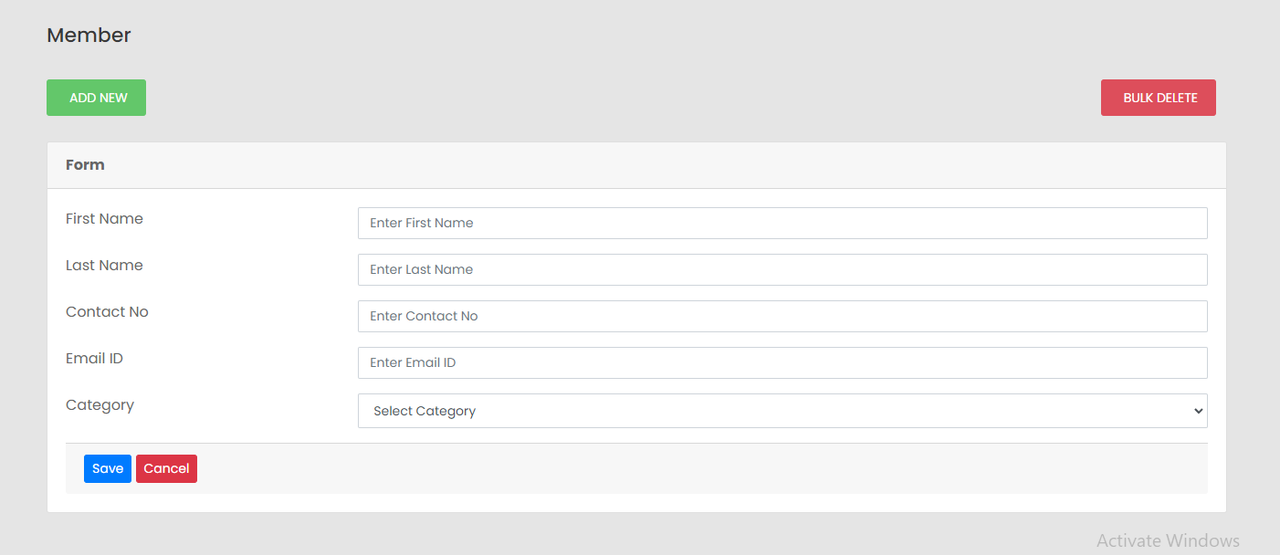
- Add New Member: Hide the current table and show an add form using Ajax.
- Category Dropdown: Populate categories from the category table.
- Save Button: Hide the current form and show the table on Save using Ajax.
PHP: Version 7.2 or higher is required for running the Laravel application. Composer: Composer is used for managing PHP dependencies in the project. Laravel: The project is built on Laravel framework version 8 or higher. MySQL Database: Laravel typically uses MySQL as the default database system. Web Server (e.g., Apache, Nginx): A web server is required to serve the Laravel application.
-
Clone the repository:
git clone https://github.com/Sapansathawara/data_table_inline_editing_using_jQuery_ajax_and_mysql_in_laravel.git
-
Navigate to the project directory:
cd data_table_inline_editing_using_jQuery_ajax_and_mysql_in_laravel -
Install dependencies:
composer install
-
Copy the
.env.examplefile to.envand configure your database:cp .env.example .env
-
Generate application key:
php artisan key:generate
-
Run database migrations and seed:
php artisan migrate --seed
-
Start the Laravel development server:
php artisan serve
-
Visit http://localhost:8000 in your web browser.
Contributions are welcome! If you have any suggestions, improvements, or issues, please open an issue or submit a pull request.
This project is licensed under the MIT License.