This feature-rich Laravel blog project demonstrates best practices in web development, including a user-friendly admin panel with customizable templates, robust authentication, and comprehensive CRUD operations for posts and static pages. The frontend integration focuses on creating engaging home and post pages, complemented by SEO-friendly URL structures.
- Framework: Laravel
- Languages: Core PHP, HTML, CSS, JavaScript
- Database: MySQL
- Admin Template Setup
- Admin Login Integration
- Post Management Post List: Add, Update, Delete: Status Management:
- Page Management Page List: Add, Update, Delete: Contact List and Status:
- Frontend Integration Home Page: Post Page: Post Slug Integration:
Prerequisites PHP: Ensure that PHP is installed on your machine. You can download and install it from php.net.
Composer: Install Composer, a dependency manager for PHP, from getcomposer.org.
Database: Set up a MySQL, PostgreSQL, or SQLite database and note down the credentials.
Clone the Repository
git clone https://github.com/Sapansathawara/simple_blog_in_laravel.gitNavigate to the Project Directory
cd simple_blog_in_laravelInstall Dependencies
composer installCopy the Environment File
cp .env.example .envConfigure the Environment Open the .env file in a text editor and update the following configurations:
Set the DB_CONNECTION, DB_HOST, DB_PORT, DB_DATABASE, DB_USERNAME, and DB_PASSWORD for your database. Set the APP_KEY by running php artisan key:generate.
Run Migrations
php artisan migrateSeed the Database (Optional)
- If you want to populate the database with sample data:
php artisan db:seedStart the Development Server
php artisan serveVisit http://localhost:8000 in your browser to access the Laravel blog.
The Laravel blog project offered key lessons in designing a user-friendly admin panel, emphasizing the significance of robust authentication, and implementing CRUD operations for posts and static pages. The focus on frontend integration included creating engaging home and post pages, while incorporating SEO-friendly slugs for URLs. Overall, the experience highlighted the importance of continuous testing, thorough documentation, and collaborative development, providing valuable insights for building feature-rich web applications.
- Contributions are welcome. Fork the repository and create a pull request with proposed changes.
Home page
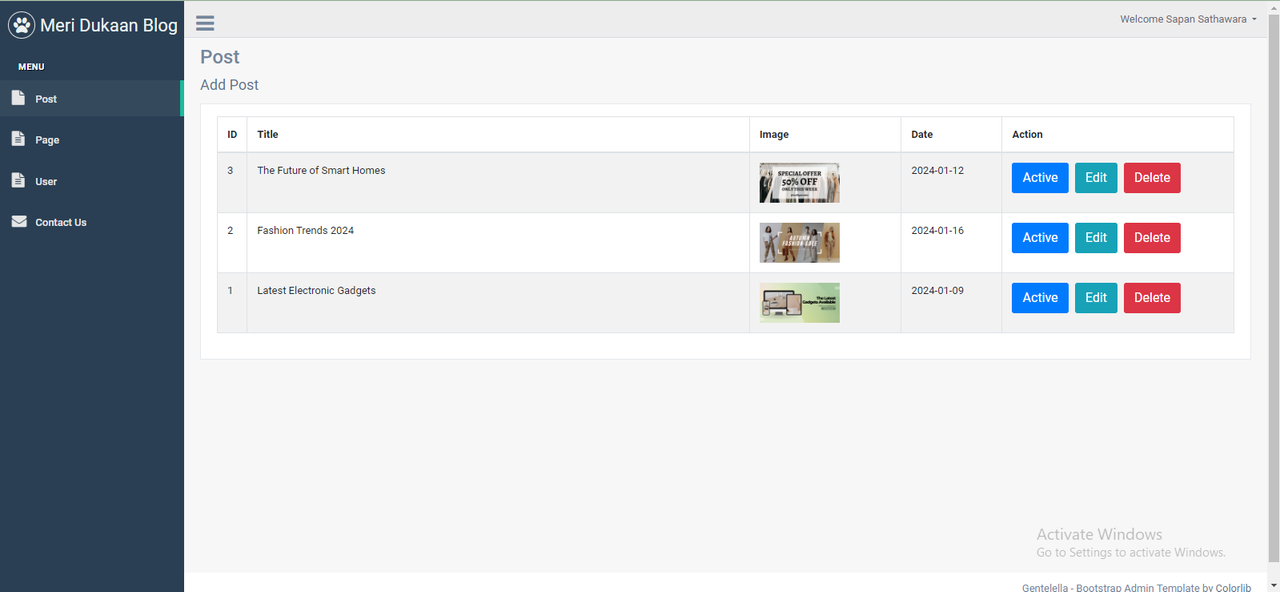
Backend Admin Panel Page