Build a credit card entry form using React to showcase your talent as a developer.
-
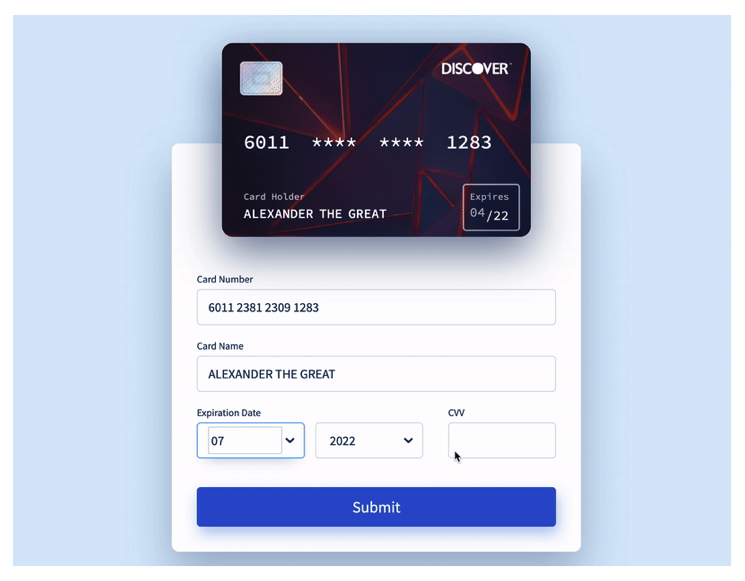
The card number input should take numbers only and populate the card preview above as the user types.
-
On the card preview, the first four and the last four digits of the card number should be shown in plaintext, the rest should be obscured as * symbols when the input isn’t active.
-
The card name should be limited to 50 characters and populate the card preview above as the user types.
-
The CVV input should be limited to 3 numbers.
-
Don’t worry about changing the vendor (Visa, Discover, etc.) just assume all card numbers are Visa.
-
The submit button should console.log() state and a sample payload to be sent to a server.
| Title | Languages / Frameworks / Libraries / Tools |
|---|---|
| Frontend | JSX, React, Material UI, SCSS |
-
npm install- @emotion/react
- @emotion/styled
- @mui/material
- @testing-library/jest-dom
- @testing-library/react
- @testing-library/user-event
- axios
- react
- react-dom
- react-if
- react-scripts
- sass
- web-vitals
-
npm start
REACT_APP_SERVER=placeDatabaseURLHere
As a user, when I enter my card number into the form, I would like a visual preview on the card as I type
Feature Tasks:
User can view the card number on the preview card as they type in the form input field
Acceptance:
When the user types in the card number input field, the numbers will appear on the card preview
As a user, when I view my card preview, I would like to only see the first four and last four digits of the card when I'm not typing in the card number
Feature Tasks:
On the card preview, the user can view the first four and the last four digits of the card number when not actively typing
Acceptance:
When the user has entered in their card number and clicks away from the input field, the card preview will display the first four and the last four digits of the card number in plaintext and the rest obscured as * symbols
As a user, when I enter my name into the form, I would like a visual preview on the card as I type
Feature Tasks:
User can view their name on the preview card as they type in the form input field
Acceptance:
When the user types in the name input field, their name will appear on the card preview
As a user, when I enter my CVV into the form, I only want to enter 3 numbers
Feature Tasks:
User can only enter 3 numbers into CVV input field
Acceptance:
When the user types in the CVV input field, they can only enter 3 numbers
As a user, when I submit the form, I want to view the current state along with a sample payload
Feature Tasks:
User can press submit button to console.log() state and a sample payload to be sent to a server
Acceptance:
When the user submits the form, the current state and sample payload will log to the console
- Unsplash Background Image by Konstantin Pudan
- Material UI docs
- Stack Overflow
- MDN Docs
- Medium
- W3 Schools
- ReactJS
- GitHub Projects
- Flipping Card in React
- Setting up ESLint in React
-
Ability to toggle hide card number in preview
-
Limit card name input to alphabet characters only
-
Fix styling when more than 40 characters are typed in card name, the characters extend beyond the card
-
Display an error below the form if input is not in the correct format
-
Add transition animation to gradient button
-
Change the color of active input fields in form
-
Make all form fields required and display error on submit if they are not filled in properly
-
Create a test suite