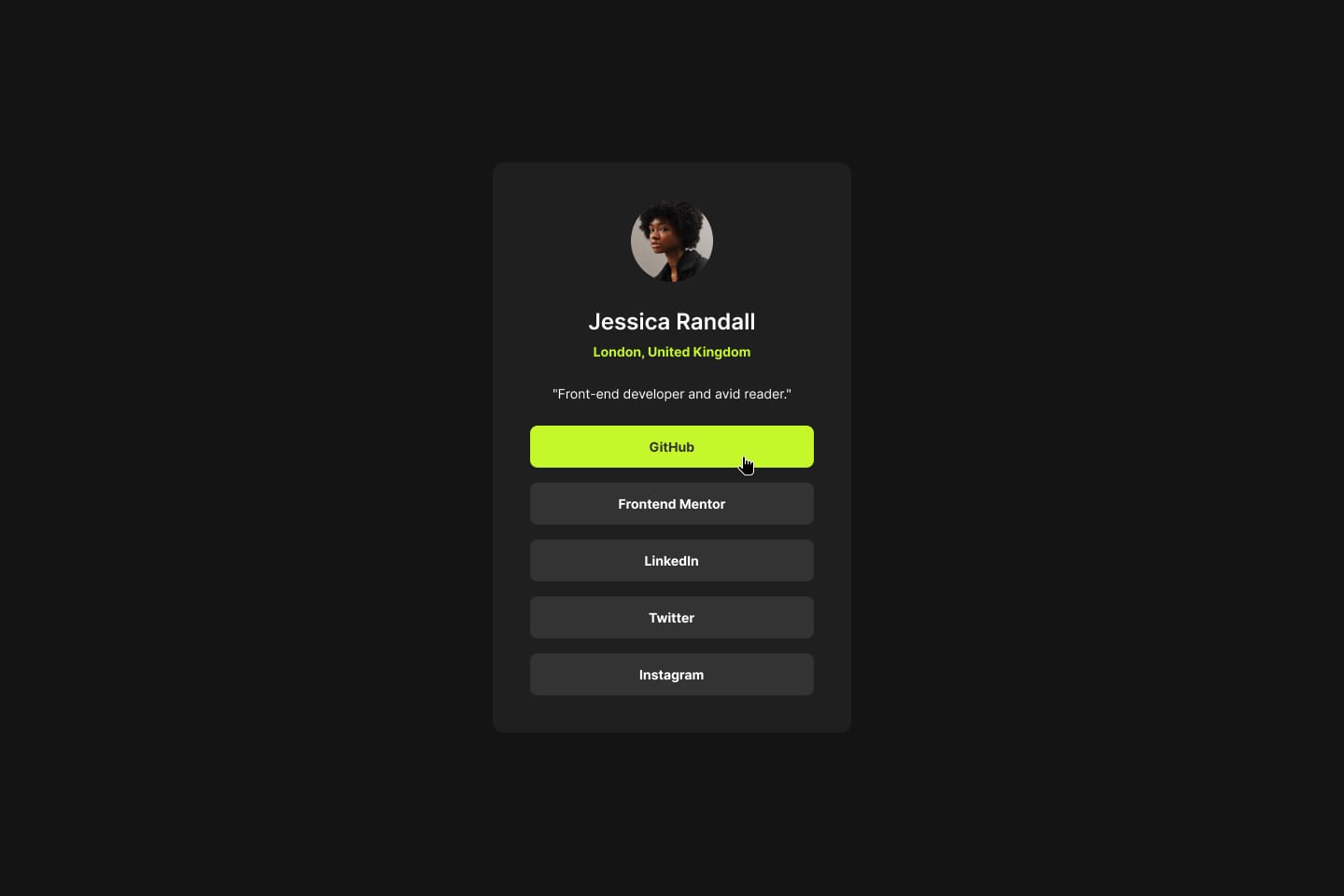
Present all your social media profiles in one place with the Social Links Profile Component. Engage your audience and boost your online presence with this sleek and interactive card.
Users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Solution URL: GitHub Repository
- Live Site URL: Live Site
- HTML5
- CSS3
You will find all the required assets in the /design folder. The assets are already optimized.
There is also a style-guide.md file containing the information you'll need, such as color palette and fonts.
- Creating stylish and responsive profile cards
- Implementing hover effects for interactive elements
- Structuring content for optimal user engagement
This project is one of the simplest ones of all the projects I have done and the only part that may seem difficult to a beginner is implementing hover and focus states along with box shadow syntax knowledge as provided in code snippet below-
/* Hover and focus states */
.buttons .btn:hover,
.buttons .btn:focus {
background-color: #a4ff00;
color: #111;
}
/* Adding a subtle box-shadow for the focus state */
.buttons .btn:focus {
box-shadow: 0 0 0 4px rgba(255, 255, 255, 0.5);
}The continuously learning journey of a programmer never ends. This project made me realize that there are many concepts that I need to work upon including fundamentals like flex-box and its properties, to more complex concepts like working with fetch and async await in javascript. These areas are some that I think I need to work more upon in the upcoming future as they highlight some of the most significant regions of web development that are important for every developer to know of.
These key points mentioned here will help me grow accountable and consistent towards improving at writing good quality code and be a successful full stack developer one day.
- Harkirat Singh course notes - I have added notes of all lectures along with code and lecture insights of all weeks along with bonus lectures to help you all as much as I can.
- My development code and notes - These are my notes that I made while working on my development skills in initial days and did these courses. Make sure to star the repository if you like it.✨💫
- MDN documentation hover state for CSS - This is an amazing article which helped me finally understand hover states. I'd recommend it to anyone still learning this concept.
Sarthak Sachdev
- Website - Sarthak Sachdev
- LeetCode - @sarthak_sachdev
- Twitter - @sarthak_sach69
I feel like the solutions provided on the website and the continuous doubt solving by industry experts on discord for free is something that is unmatched by anyone else and need to be acknowledged for their efforts in improving me as a developer by suggesting the best practices in your respective tech stack.
I love receiving feedback! I am always looking to improve my code and take up new innovative ideas to work upon. So if you have anything you'd like to mention, please email 'hi' at saarsaach30[at]gmail[dot]com.
If you liked this project make sure to spread the word and share it with all your friends.
Happy coding!