The challenge is to create the Interactive Card Details Form, a beautifully designed form component of a banking website's landing page. Users should be able to-
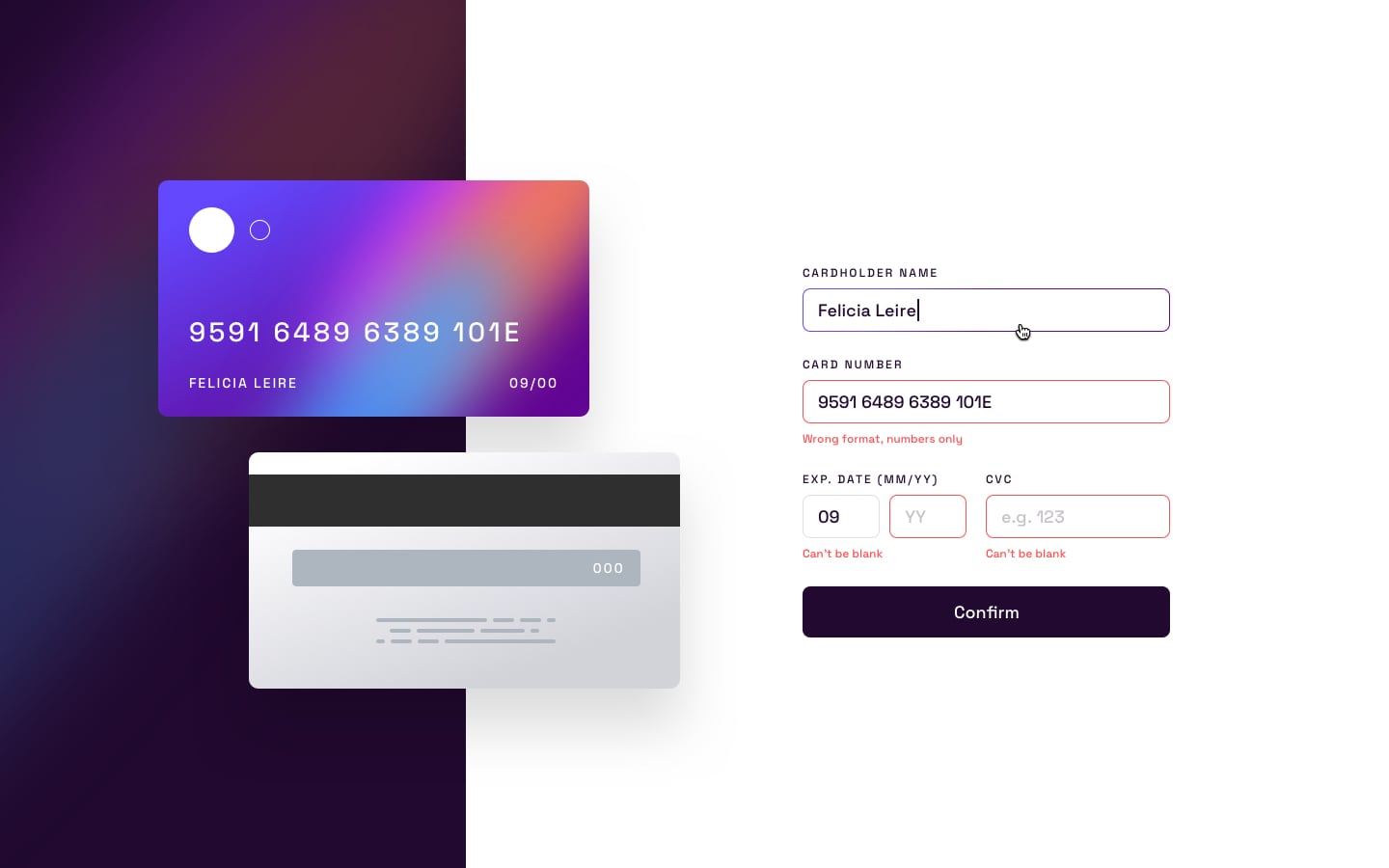
- Fill in the form and see the card details update in real-time.
- Error messages are displayed if any input field is empty or if the card number, expiry date, or CVC fields are in the wrong format.
- Users should also be able to view the optimal layout depending on their device's screen size and see hover, active, and focus states for interactive elements on the page.
To set up the project locally, follow these steps:
- Clone the repository using GitHub Desktop or Git Bash:
git clone https://github.com/SartHak-0-Sach/interactive-card-form_frontend_project.git
- Open the project folder in your code editor.
- Run the project using a live server extension or deploy it using Netlify, Vercel, or another web hosting and deployment service.
- Solution URL: GitHub Repository
- Live Site URL: Live Site
- HTML5
- CSS3
- JavaScript
You will find all the required assets in the /design folder. The assets are already optimized.
There is also a style-guide.md file containing the information you'll need, such as color palette and fonts.
This project can be a great teacher to anyone trying to implement all elements as according to design files and validation using javaScript as shown below-
cardForm.addEventListener("submit", (e) => {
e.preventDefault();
if (nameValidation()) {
holderNameText.innerText = holderNameInput.value;
expirationDate.innerText = `${monthInput.value}/${yearInput.value}`;
cvcText.innerText = cvcInput.value;
const holderCardNumber = holderCardNumberInput.value.replace(" ", "").match(/.{1,4}/g).join(" ");
cardNumberText.innerText = holderCardNumber;
cardForm.classList.add("hidden");
successDialog.classList.remove("hidden");
} else {
alert("Please fill the form properly.");
return;
}
})The continuously learning journey of a programmer never ends. This project made me realize that there are many concepts that I need to work upon including fundamentals like flex-box and its properties, to more complex concepts like working with fetch and async await in javascript. These areas are some that I think I need to work more upon in the upcoming future as they highlight some of the most significant regions of web development that are important for every developer to know of.
These key points mentioned here will help me grow accountable and consistent towards improving at writing good quality code and be a successful full stack developer one day.
- Harkirat Singh course notes - I have added notes of all lectures along with code and lecture insights of all weeks along with bonus lectures to help you all as much as I can.
- My development code and notes - These are my notes that I made while working on my development skills in initial days and did these courses. Make sure to star the repository if you like it.✨💫
- MDN documentation hover state for CSS - This is an amazing article which helped me finally understand hover states. I'd recommend it to anyone still learning this concept.
Sarthak Sachdev
- Website - Sarthak Sachdev
- LeetCode - @sarthak_sachdev
- Twitter - @sarthak_sach69
I feel like the solutions provided on the website and the continuous doubt solving by industry experts on discord for free is something that is unmatched by anyone else and need to be acknowledged for their efforts in improving me as a developer by suggesting the best practices in your respective tech stack.
I love receiving feedback! I am always looking to improve my code and take up new innovative ideas to work upon. So if you have anything you'd like to mention, please email 'hi' at saarsaach30[at]gmail[dot]com.
If you liked this project make sure to spread the word and share it with all your friends.
Happy coding!