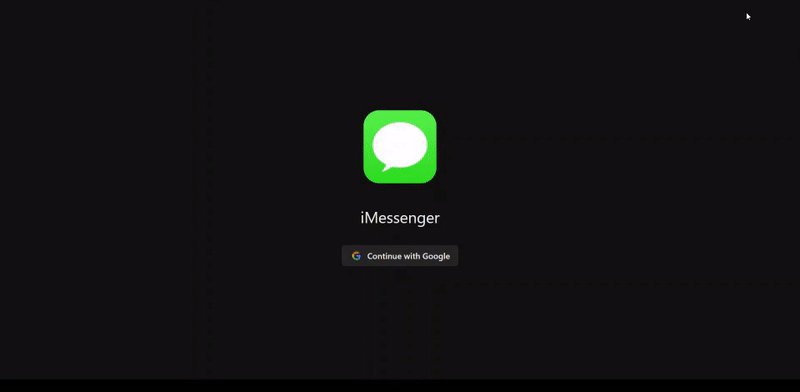
Realtime Chat App (iMessage Clone) with NextJS, GraphQL, NodeJS, MongoDB, Prisma, TypeScript, NextAuth.js, Google Authentication, Chakra UI, (1-1 Messaging, Real Time Messaging, Creating chat conversation, joining chat conversation, Leaving chat conversation).
- Google Authentication using Next Auth
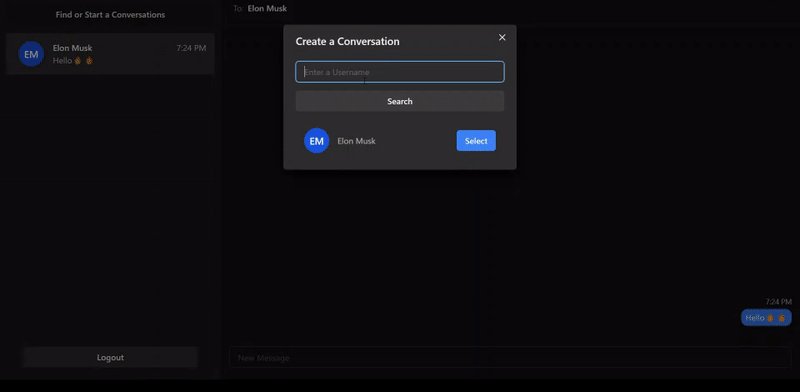
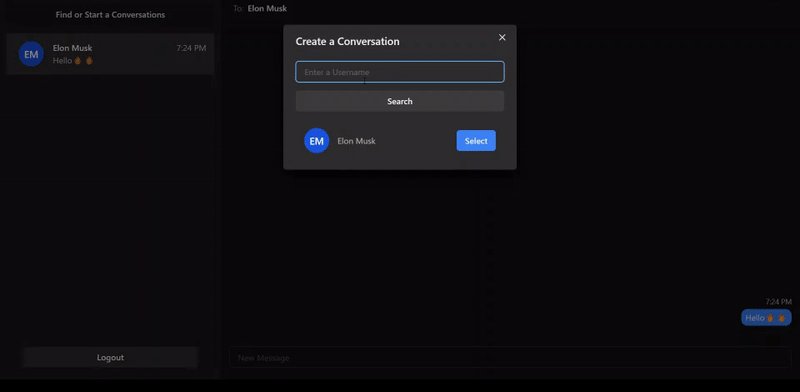
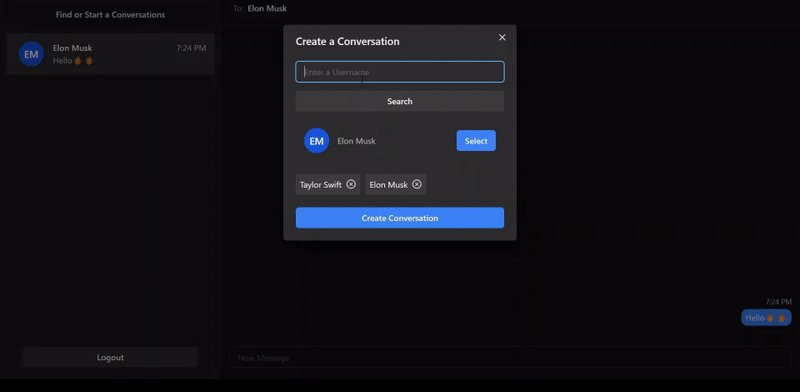
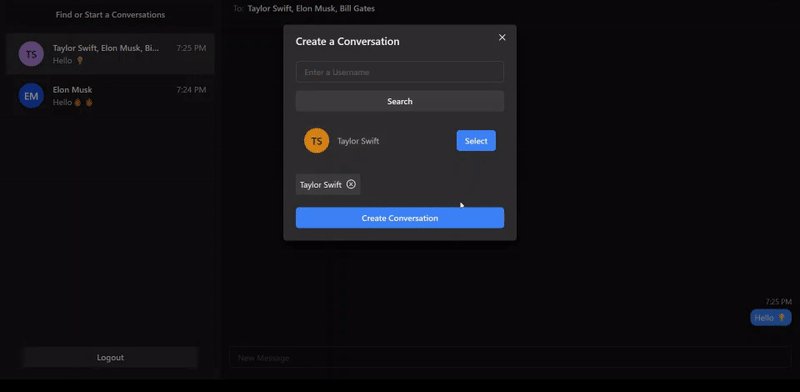
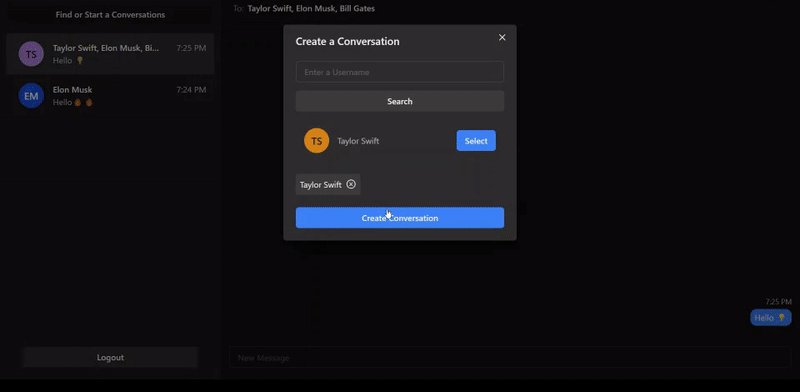
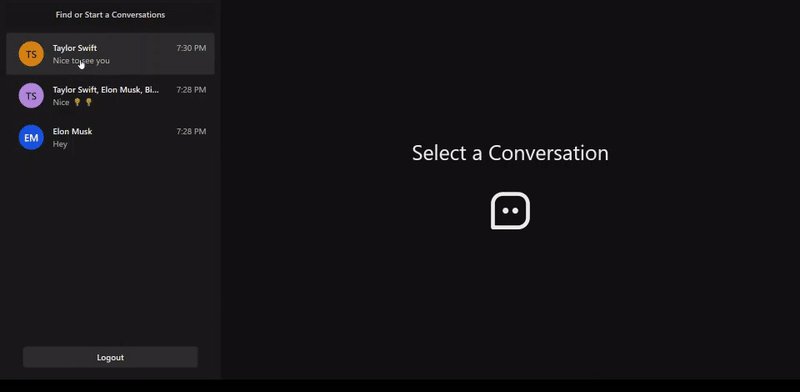
- Searching & Creating chat conversation
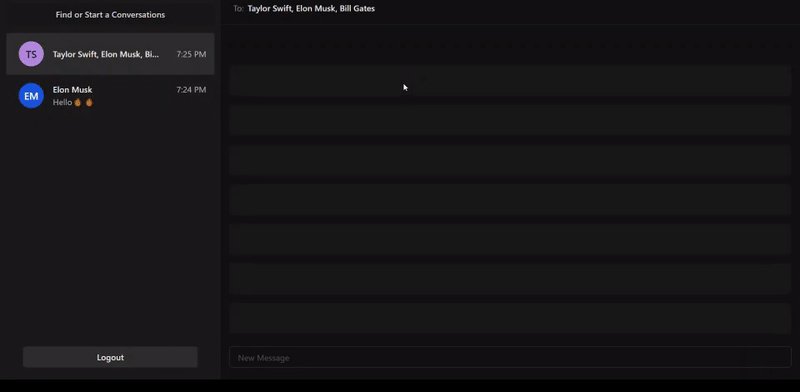
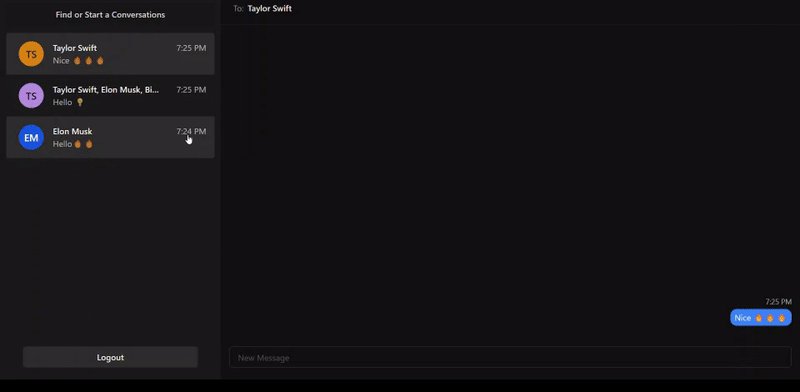
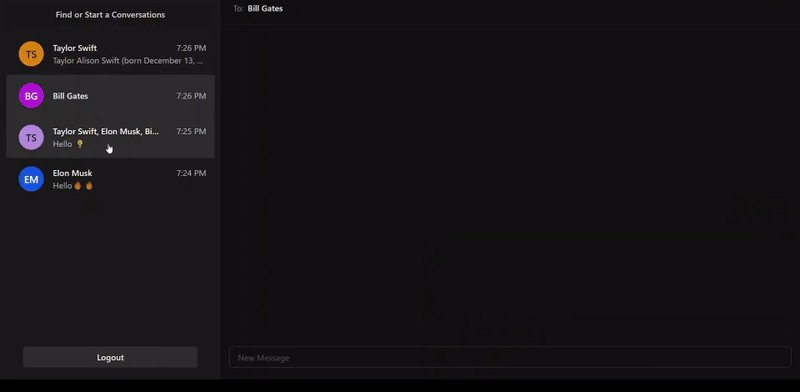
- 1-1 Messaging, Real Time Messaging & joining chat conversation
- 1-1 Messaging, Real Time Messaging & joining chat conversation
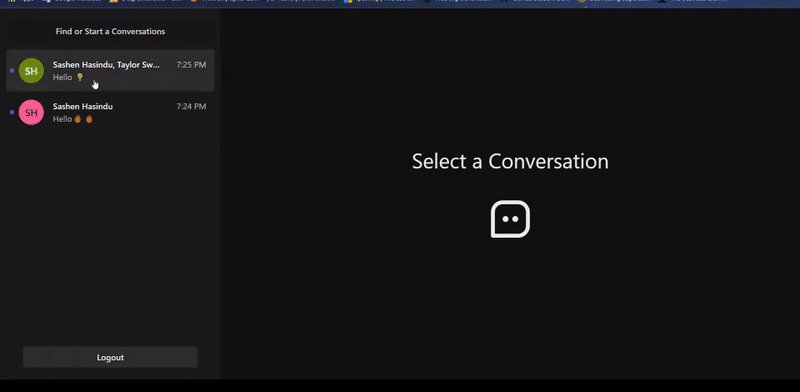
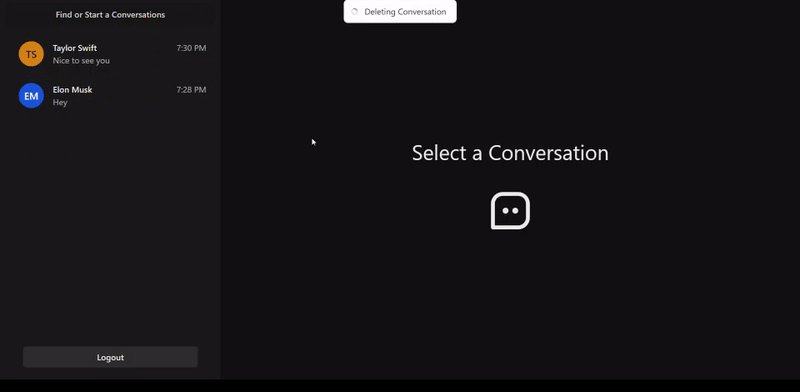
- Leaving chat conversation
To run this project, you will need to add the following environment variables to your .env file
NEXTAUTH_URL
NEXTAUTH_SECRET
GOOGLE_CLIENT_ID
GOOGLE_CLIENT_SECRET
NODE_ENV
MONGODB_URI
NEXT_PUBLIC_BASE_URL
CLIENT_ORIGIN
MONGODB_URI
This project was bootstrapped with Create React App.
Install my-project with npm
npx create-next-app@latest --ts my-project
cd my-project
Install dependencies
In your Next.js project, install Chakra UI by running either of the following:
npm i @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6Provider Setup
After installing Chakra UI, you need to set up the ChakraProvider at the root of your application.
Go to pages/_app.js or pages/_app.tsx (create it if it doesn't exist) and wrap the Component with the ChakraProvider:
// pages/_app.js
import { ChakraProvider } from "@chakra-ui/react";
function MyApp({ Component, pageProps }) {
return (
<ChakraProvider>
<Component {...pageProps} />
</ChakraProvider>
);
}
export default MyApp;Install dependencies
🔶 Dependency Info (Backend) 🔶 Dependency Info (Frontend)
Clone the project
git clone https://github.com/SashenJayathilaka/iMessage-Clone.gitchange directory
cd iMessage-CloneInstall dependencies
Frontend & Backend
cd backend
&
cd frontend
npm installStart the server
Frontend & Backend
cd backend
&
cd frontend
npm run devThis is a Next.js project bootstrapped with create-next-app.
Open http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.js.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
To deploy this project run
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.
Sashen - @twitter_handle - sashenjayathilaka95@gmail.com
Project Link: https://github.com/SashenJayathilaka/iMessage-Clone.git