-
本仓库为前端技术栈 Vue3 + Element Plus + Vite 版本。
-
配套后端代码仓库地址AgileBoot-Back-End 版本。
# 克隆项目
git clone https://github.com/valarchie/AgileBoot-Front-End
# 进入项目目录
cd AgileBoot-Front-End
# 安装
npm install
# 启动项目
npm run dev
# 安装依赖
# yarn --registry=https://registry.npmmirror.com
# 启动服务
# yarn dev
# 构建测试环境 yarn build:stage
# 构建生产环境 yarn build:prod
# 前端访问地址 http://localhost:80- 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
- 部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
- 岗位管理:配置系统用户所属担任职务。
- 菜单管理:配置系统菜单,操作权限,按钮权限标识等。
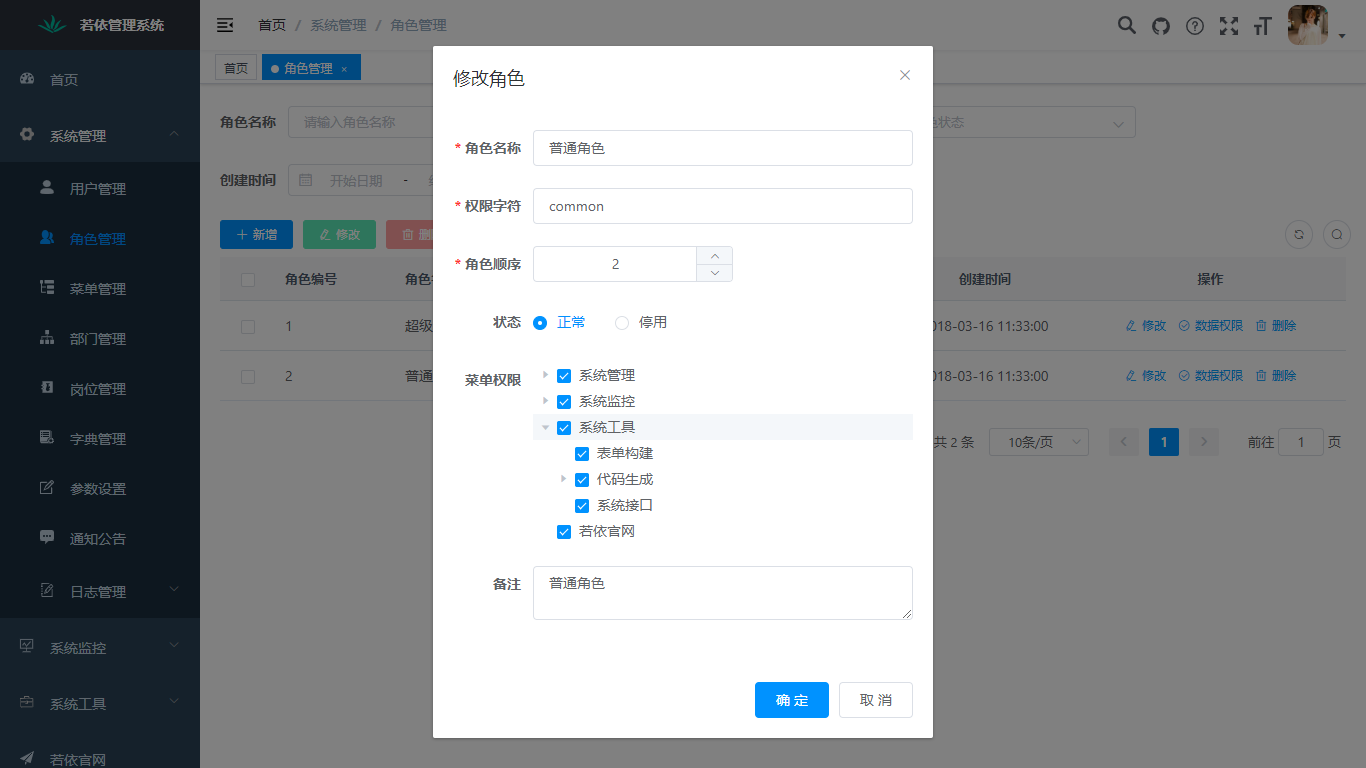
- 角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
- 参数管理:对系统动态配置常用参数。
- 通知公告:系统通知公告信息发布维护。
- 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
- 登录日志:系统登录日志记录查询包含登录异常。
- 在线用户:当前系统中活跃用户状态监控。
- 系统接口:根据业务代码自动生成相关的api接口文档。
- 服务监控:监视当前系统CPU、内存、磁盘、堆栈等相关信息。
- 缓存监控:对系统的缓存信息查询,命令统计等。
- 连接池监视:监视当前系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
演示地址:暂无, 可先参考Ruoyi的演示网站 http://vue.ruoyi.vip
文档地址:TODO http://doc.ruoyi.vip
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |

