Modular import plugin for TypeScript, compatible with antd, antd-mobile and so on.
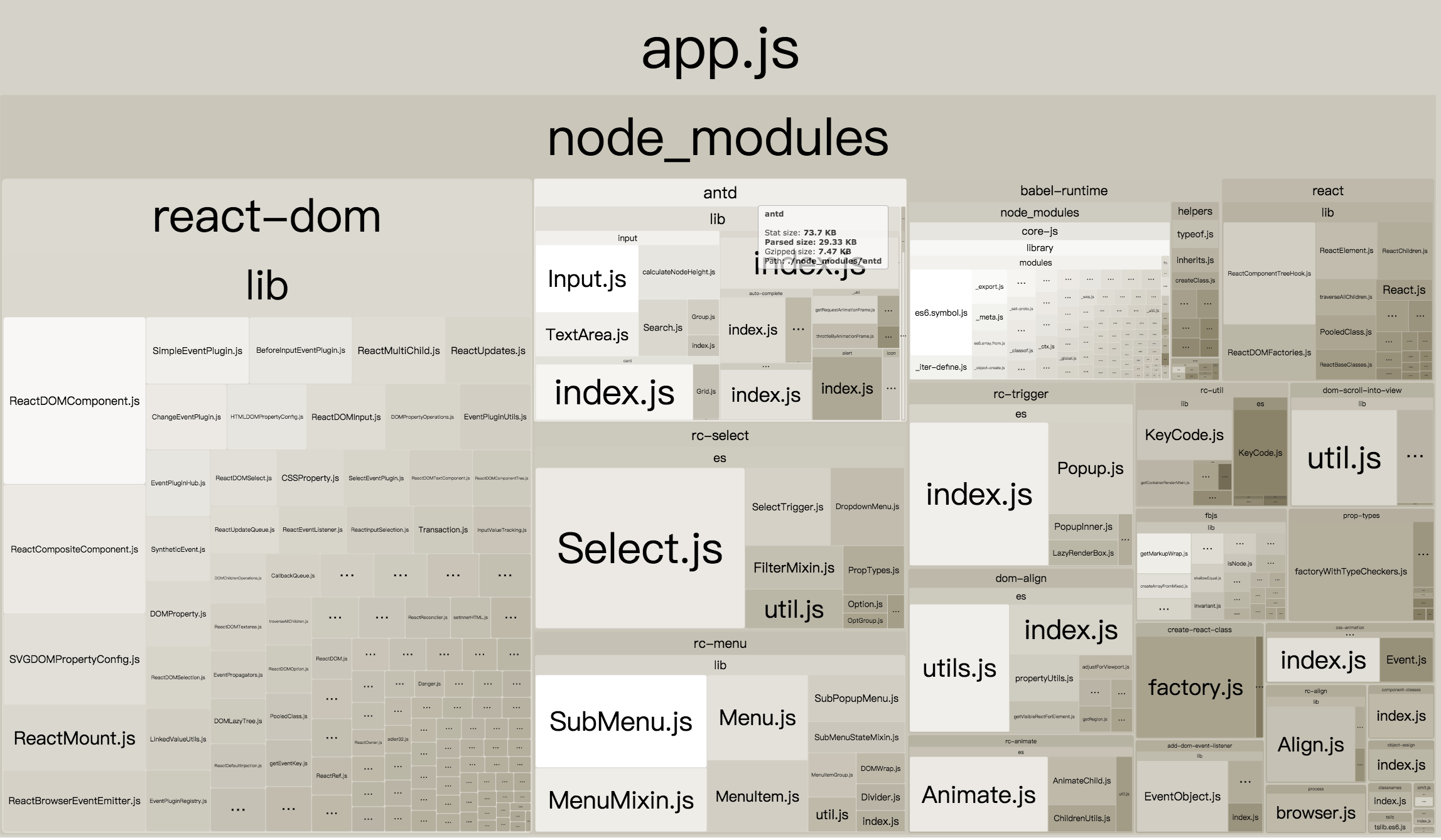
webpack template ./webpack.config.js, run: npm start to see the bundle analyzer.
This plugin is not work if your are using
import * as _ from 'lodash'orimport _ from 'lodash'
transform such code:
import { Alert, Card as C } from 'antd'into:
import Alert from 'antd/lib/alert'
import 'antd/lib/alert/style/index.less'
import { default as C } from 'antd/lib/card'
import 'antd/lib/card/style/index.less'//tsconfig.json
{
...
"module": "ESNext",
...
}// webpack.config.js
const tsImportPluginFactory = require('ts-import-plugin')
module.exports = {
// ...
module: {
rules: [
{
test: /\.(jsx|tsx|js|ts)$/,
loader: 'ts-loader',
options: {
transpileOnly: true,
getCustomTransformers: () => ({
before: [ tsImportPluginFactory( /** options */) ]
}),
compilerOptions: {
module: 'es2015'
}
},
exclude: /node_modules/
}
]
},
// ...
}//tsconfig.json
{
...
"module": "ESNext",
...
}// webpack.config.js
const tsImportPluginFactory = require('ts-import-plugin')
module.exports = {
// ...
module: {
rules: [
{
{
test: /\.tsx?$/,
loader: 'awesome-typescript-loader',
options: {
getCustomTransformers: () => ({
before: [ tsImportPluginFactory( /** options */) ]
}),
},
exclude: /node_modules/
}
]
},
// ...
}options can be an object:
-
libraryName
stringdefault
'antd' -
style
boolean | string | ((path: string) => string)default
false -
libraryDirectory
string | ((name: string) => string)default
'lib' -
camel2DashComponentName
booleandefault
true -
camel2UnderlineComponentName
booleandefault
false
example:
tsImportPluginFactory({
libraryName: 'antd',
libraryDirectory: 'lib',
style: true
}){
libraryName: 'material-ui',
libraryDirectory: '',
camel2DashComponentName: false
}options can be an array:
example:
[
{
libraryName: 'antd',
libraryDirectory: 'lib',
style: true
}, {
libraryName: 'material-ui',
libraryDirectory: '',
camel2DashComponentName: false
}
]const transformerFactory = require('ts-import-plugin')
// with less
transformerFactory({ style: true })
// with css
transformerFactory({ style: 'css' })
// without style
transformerFactory()notice you should manual
import 'lodash/core'in your project if your are usingimport { chain } from 'lodash'.
transformerFactory({
style: false,
libraryName: 'lodash',
libraryDirectory: null,
camel2DashComponentName: false
})// with css.web
transformerFactory({ libraryName: 'antd-mobile', style: 'css', styleExt: 'css.web' })
// antd-mobile recently changed styleExt. If error occurs with prev, try next.
transformerFactory({ libraryName: 'antd-mobile', style: 'css' })import { FloatingActionButton } from 'material-ui'
import { ContentRemove, NavigationRefresh, ContentAdd } from 'material-ui/svg-icons'transformerFactory({
libraryName: 'material-ui',
libraryDirectory: '',
camel2DashComponentName: false
})
// svg-icons
transformerFactory({
libraryDirectory: importName => {
const stringVec = importName.split(/([A-Z][a-z]+|[0-9]*)/)
.filter(s => s.length)
.map(s => s.toLocaleLowerCase())
return stringVec
.reduce((acc, cur, index) => {
if (index > 1) {
return acc + '-' + cur
} else if (index === 1) {
return acc + '/' + cur
}
return acc + cur
}, '')
},
libraryName: 'material-ui/svg-icons',
style: false,
camel2DashComponentName: false
})only compatible for 5.5+
transformerFactory({
libraryDirectory: '../_esm2015/operators',
libraryName: 'rxjs/operators',
style: false,
camel2DashComponentName: false,
transformToDefaultImport: false
})