react-navigation-demo
安装程序
# 安装
npm install (or) yarn install
# 运行项目
npm start (or) yarn start项目基本介绍
react-navigation 是由 facebook 提供的路由切换的插件,致力于解决app 页面切换的性能问题,目前还是beta 版本,但已在大量的项目中使用,所以可以放心大胆的使用,本 demo 是根据 ReactNavigation 官方文档做的一个小练习,如果你对该练习感兴趣,想 clone 到本地预览你可以根据以下步骤进行下载并安装,由于该项目使用的是 create-react-native-app 创建的项目 你需要下载 Expo 到你的手机上以便于在手机上预览
Expo下载地址:https://expo.io/learn
文件介绍
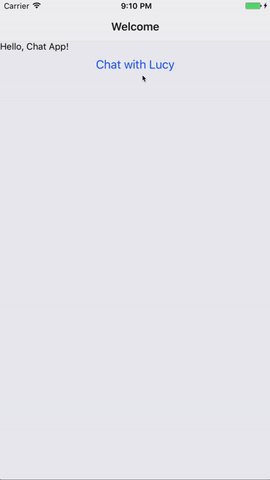
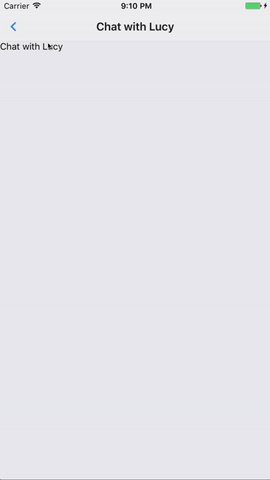
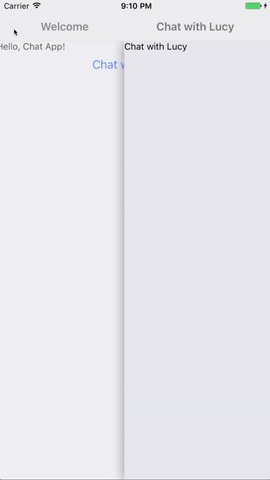
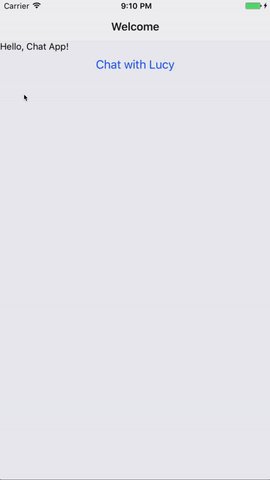
StackNavigator.js // 堆栈式导航 - 如下图所示
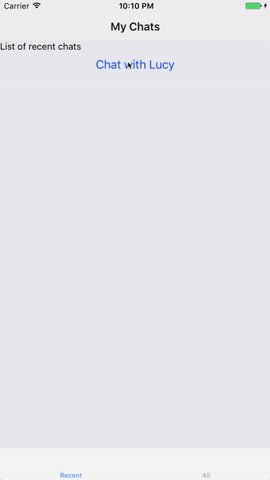
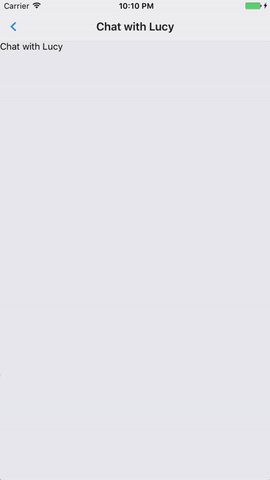
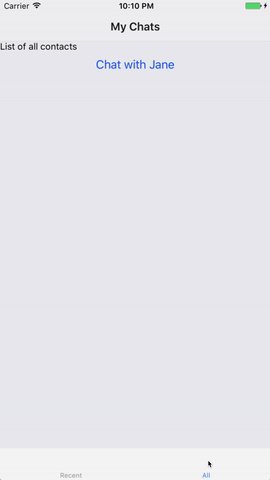
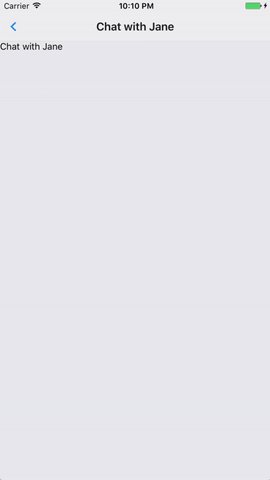
NestingNavigators // 组合 TabNavigator 和 StackNavigator 嵌套式导航 - 如下图所示