- Getting started
- Sections
- Components
- Pages
- Link to deployed site
- Current Issues
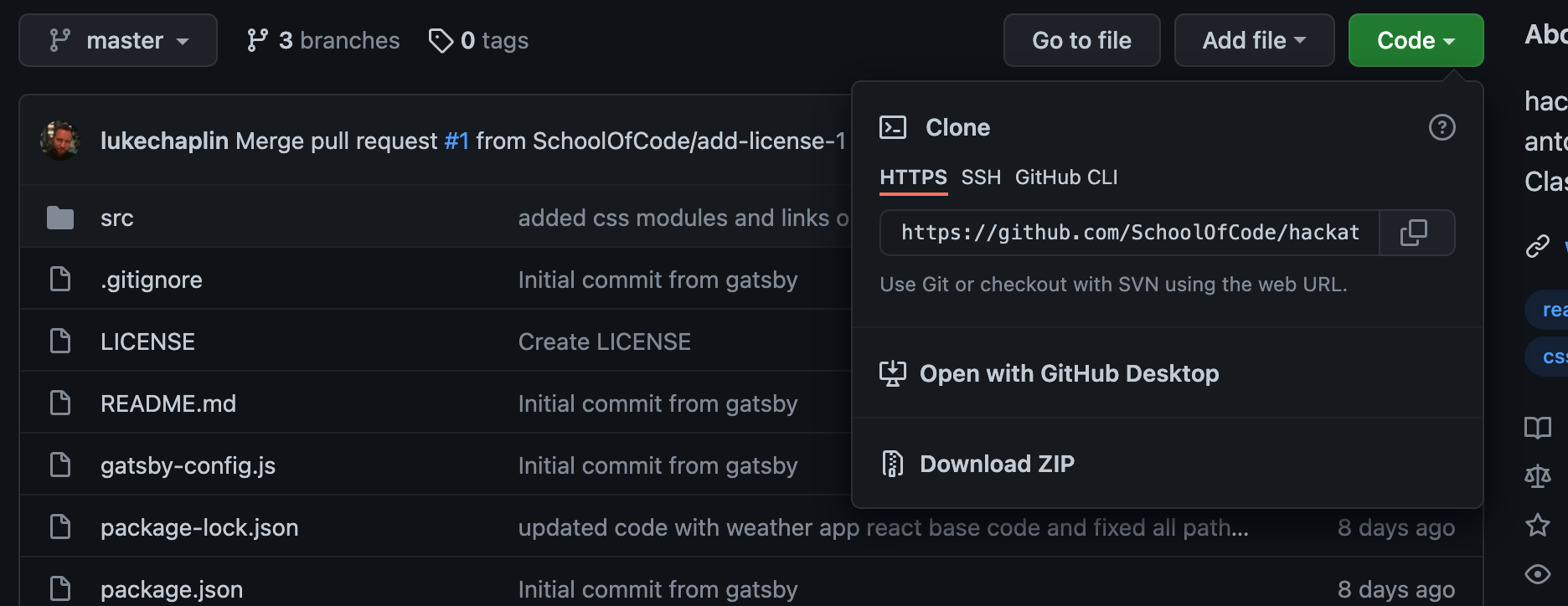
To open the weather app code base, clone down the code base from github, as shown below. NB: Code is public
Link to github: https://github.com/SchoolOfCode/hackathon-next-gatsby-room-16-antonio-and-luke
Remember to install npm i dependencies
The below shows the structure of the weather app components and their associated functions.
Weather app
-
Src
-
Standard React JS files where components are called to the DOM, see screeshot below (do not need to alter)
-
Components
- App Where useState for weather data and useEffect which contains the fetch for the API that contains the weather JSON is called. (Also where all components are called and will placed in render section so they appear in the html in the browser)
- Current Day (Component showing the current day of the week)
- Current Weather (Component showing the current temp)
- Five Day (Component showing the day of the week in 5 days time)
- FiveDayWeather (Component showing the temp for today and the next four days)
- FourDay (Component showing the day of the week in four days time)
- Input (Component rendering user input text field and button)
- ThreeDay (Component showing the day of the week in three days time)
- ThreeDayWeather (Component showing the temp for the current day and the next two days)
- TwoDay (Component showing the day of the week in two days time)
-
Public (contains standard React public files and the main index html where the react components will be rendered to)
- fivedayweather: page rendered using gatsby - displays five day weather forecast using appropriate components and having JSON data fetched within a useEffect hook to ensure only renders on button click.
- index.j: page rendered using gatsby - displays current weather forecast using appropriate components and having JSON data fetched within a useEffect hook to ensure only renders on button click.
- threedayweather: page rendered using gatsby - displays three day weather forecast using appropriate components and having JSON data fetched within a useEffect hook to ensure only renders on button click.
Link to deployed site (deployed via netlify):
https://whydoesitalwaysrainonme2.netlify.app/
N/A