A Three.js Boilerplate to aid in quick prototyping.
When updating older Three.js projects, you may get a warning in the browser such as,
"As part of the transition to ES6 Modules, the files in 'examples/js' were deprecated in May 2020 (r117) and will be deleted in December 2020 (r124)."
There are several steps involved in converting to use modules. This boilerplate was written to help you solve some issues that you may have when converting your Three.js projects to use modules.
To install and start the master (ES6) branch
git clone https://github.com/Sean-Bradley/Threejs-Boilerplate.git
cd Threejs-Boilerplate
npm install
npm startVisit http://127.0.0.1:3000
To update threejs
npm install three@latest
Note : This boilerplate contains 3 branches
- master : The minimal boilerplate using ES6 imports and script type module
- before-es6-modules : The example, but using older style script imports
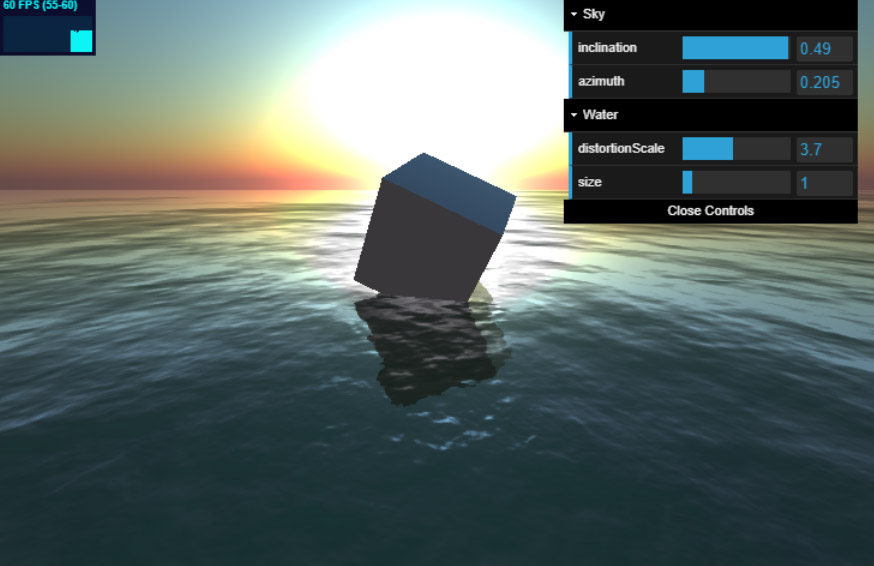
- water : An example based on the official Three.js Ocean example
To see the before-es6-modules branch
git checkout before-es6-modules
npm install
npm startTo see the water branch
git checkout water
npm install
npm startTo help support this Threejs boilerplate and my other open source licensed repositories, please take a look at my official Threejs courses,
and
Note, discount Coupons for all my courses can be found at https://sbcode.net/coupons
If you ever see the error "Relative references must start with either "/", "./", or "../".", then that may also be related to using Named Module Specifiers in the client, when it was expecting a Relative Import Reference instead. You can use an import map to help solve that problem. You can also read more about Relative Imports versus Module Specifiers at https://medium.com/threejs/module-specifiers-versus-relative-import-references-fd747980ba6f
To help support my projects, please check out my books.
 https://amzn.to/3FahROZ
https://amzn.to/3FahROZ
 https://amzn.to/3t62KTJ
https://amzn.to/3t62KTJ
 https://www.amazon.in/dp/B09GYTKRCH
https://www.amazon.in/dp/B09GYTKRCH
 https://amzn.to/3ZrLtk1
https://amzn.to/3ZrLtk1
 https://amzn.to/3PwIpOR
https://amzn.to/3PwIpOR
 https://www.amazon.es/dp/B09GYTKRCH
https://www.amazon.es/dp/B09GYTKRCH
 https://www.amazon.it/dp/B09GYTKRCH
https://www.amazon.it/dp/B09GYTKRCH
 https://www.amazon.nl/dp/B09GYTKRCH
https://www.amazon.nl/dp/B09GYTKRCH
 https://www.amazon.co.jp/dp/B09GYTKRCH
https://www.amazon.co.jp/dp/B09GYTKRCH
 https://www.amazon.ca/dp/B09GYTKRCH
https://www.amazon.ca/dp/B09GYTKRCH
 https://www.amazon.com.br/dp/B09GYTKRCH
https://www.amazon.com.br/dp/B09GYTKRCH
 https://www.amazon.com.mx/dp/B09GYTKRCH
https://www.amazon.com.mx/dp/B09GYTKRCH
 https://www.amazon.com.au/dp/B09GYTKRCH
https://www.amazon.com.au/dp/B09GYTKRCH
(ASIN : B09GZM9KGJ / B09GYTKRCH)
 https://amzn.to/3Ruhu9d
https://amzn.to/3Ruhu9d
 https://amzn.to/3tdz5Ib
https://amzn.to/3tdz5Ib
 https://www.amazon.in/dp/B094716FD6
https://www.amazon.in/dp/B094716FD6
 https://amzn.to/48r6oYq
https://amzn.to/48r6oYq
 https://amzn.to/3PxJGFo
https://amzn.to/3PxJGFo
 https://www.amazon.es/dp/B0948BCH24
https://www.amazon.es/dp/B0948BCH24
 https://www.amazon.it/dp/B0948BCH24
https://www.amazon.it/dp/B0948BCH24
 https://www.amazon.co.jp/dp/B0948BCH24
https://www.amazon.co.jp/dp/B0948BCH24
 https://www.amazon.ca/dp/B0948BCH24
https://www.amazon.ca/dp/B0948BCH24
 https://www.amazon.com.au/dp/B094716FD6
https://www.amazon.com.au/dp/B094716FD6
(ASIN : B0948BCH24 / B094716FD6)