An App made to see a lot of delicious meals and it's recipes. Do you like it? Mark it as favorite!
Whoa, hold on!👮♂️ Before you make a move, you need to have git and yarn package manager and Andorid Studio installed on your PC, Xcode in your Mac or Expo App in your mobile device.(You may find the links at the bottom)
-
Enter
$ git clone https://github.com/Seba-Toso/Meals-Recipesin yourcommand shelland then press ENTER. -
cd Meals-Recipes -
yarn install -
expo startIf everything goes rigth, a browser window will be automaticaly oppened and it will show you a QR Code that you can scan with your device and this will open the app.
If you have Android studio or Xcode, run a virtual device, install expo app on it and run RickAndMorty's App by pressingafor Android Virtual Device orifor Ios Virtual Device, in your command shell
That's it, have fun!
Prepare your kitchen
On the home screen there are some food categories you can choose from, press one to see the corresponding foods.
Once selected a category, look for a meal and press it to see it's recipe. There you can mark it as favorite by pressing save button on the top bar.
A side bar will open by pressing the menu icon on the top bar which will allow you to filter meals.
Finally, on the bottom side will find a two buttons tab bar which allow you to see your marked as favorite meals.
And that's it.
Live long and prosper 🖖
git web
npm install -g yarn
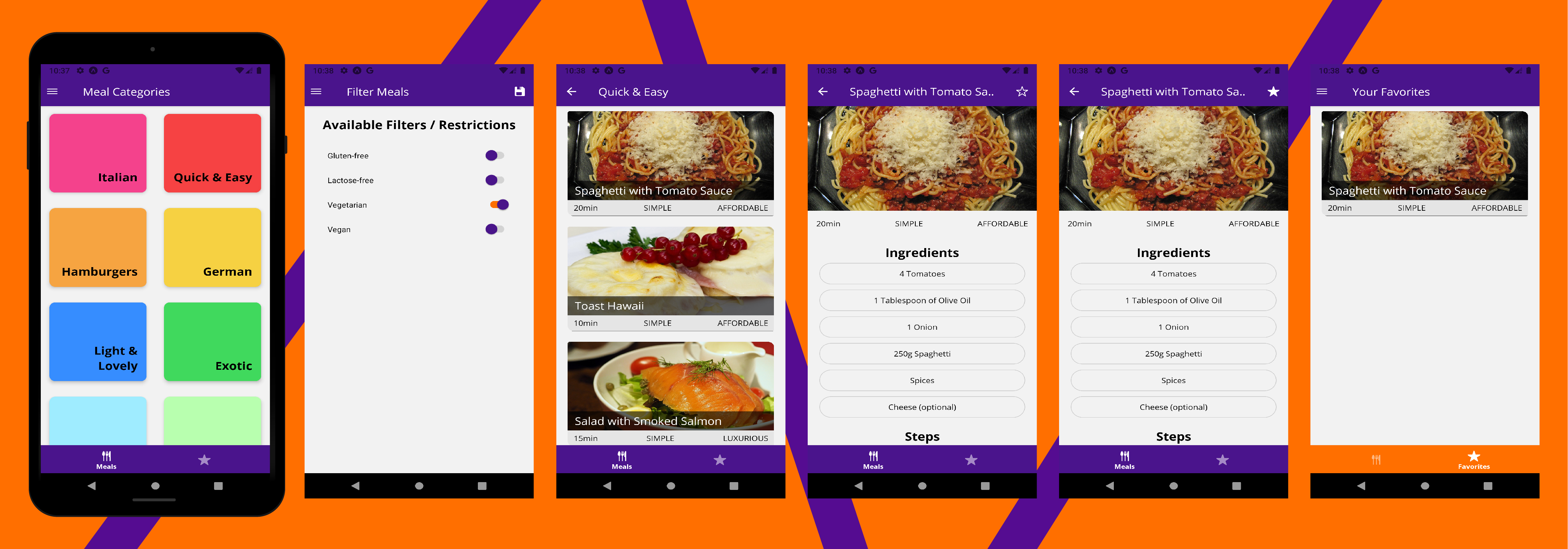
Screenshots