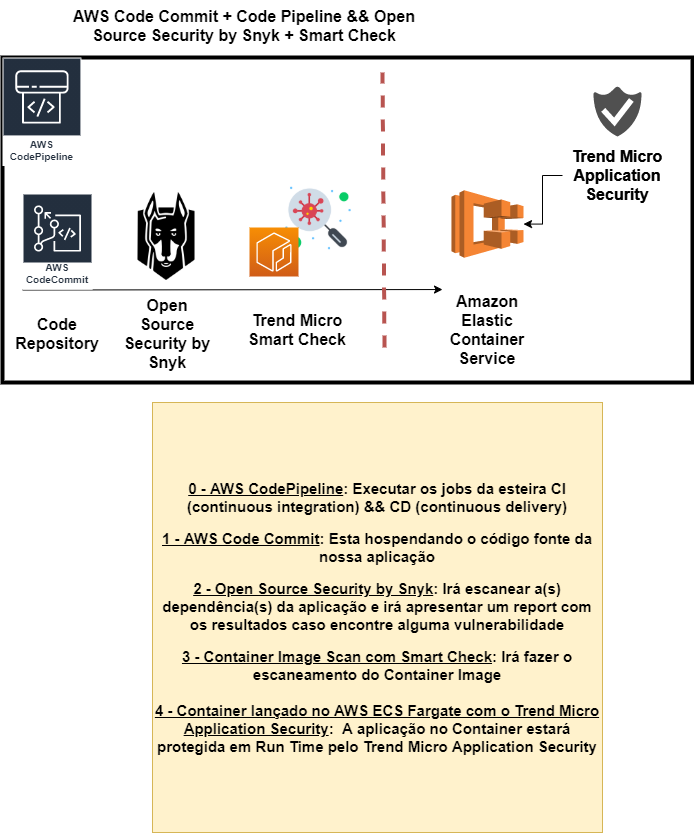
Uma meneira de integrar mais segurança ao seu CI e seu código!
- 1 Conta da AWS com usuário com direitos de administrador e com credencias de Git para o AWS CodeCommit;
- Ter o Git instalado localmente na sua máquina;
- 1 Conta já criada no Trend Micro Cloud One ;
- Ter o Trend Micro - Smart Check instalado e pronto;
- Ter um Cluster no AWS Elastic Container Service - ECS e um Service nesse cluster já criado;
-
Esse projeto foi baseado nesse Blog Post: Construindo um pipeline de CI / CD AWS DevSecOps de ponta a ponta com ferramentas de código aberto SCA, SAST e DAST
-
Como criar um Cluster no ECS utilizando o AWS CloudFormation
- 1 Template no AWS CloudFormation ou 3 Templates se usar todos os CFTs nesse Repositório;
- 1 Repositório no AWS CodeCommit;
- 2 Build/ Projetos de Compilação no AWS CodeBuild;
- 1 Pipeline no AWS CodePipeline;
- 1 Bucket no AWS S3;
- 11 Parâmetros no AWS Systems Manager;
- 2 Roles no AWS IAM Role;
- 1 Registry Privado e 1 Repositório no AWS ECR - Elastic Container Registry;
- 1 Tópico no SNS
👇 CONFIGURAÇÕES ADICIONAIS/ OPCIONAIS
⚡ USANDO O AWS CODECOMMIT
Caso você já tenha algum repositório no CodeCommit, pode pular essa etapa e testar o seu código já existente.
1- Clone o Repositório para a sua máquina: https://github.com/SecurityForCloudBuilders/Protect-a-Vulnerable-WebApplication.git
git clone https://github.com/SecurityForCloudBuilders/Protect-a-Vulnerable-WebApplication.git
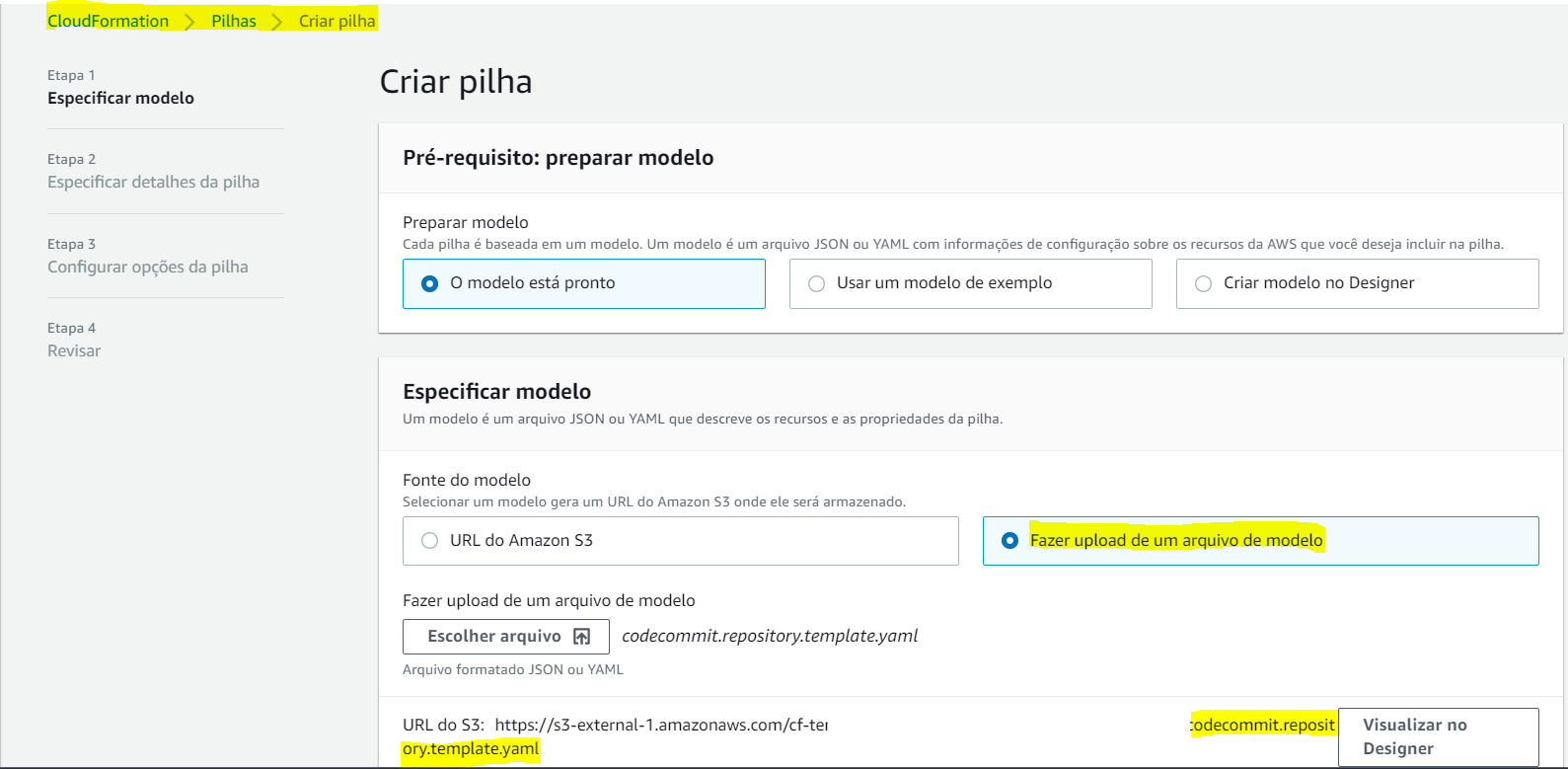
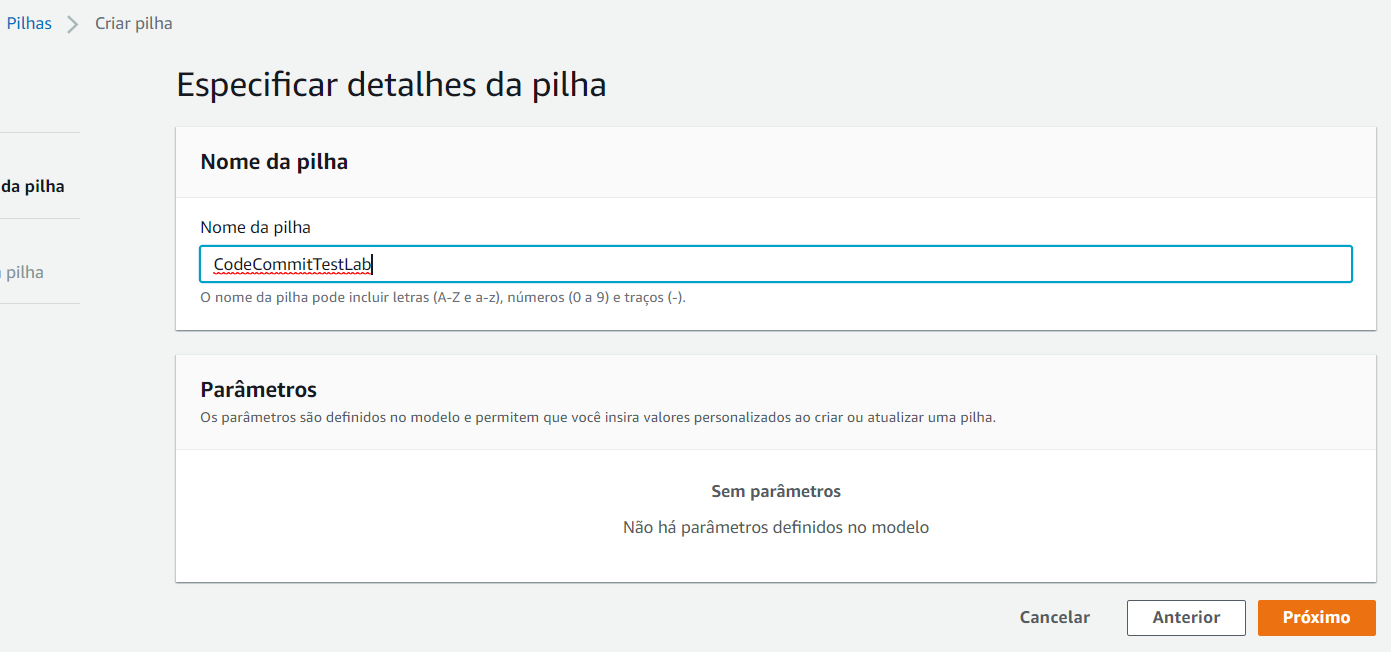
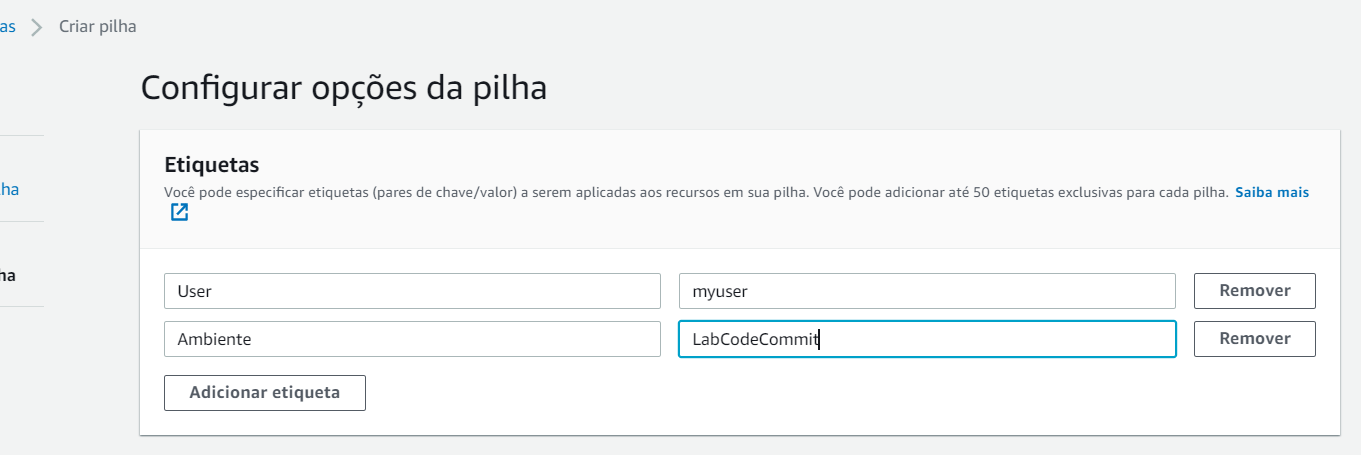
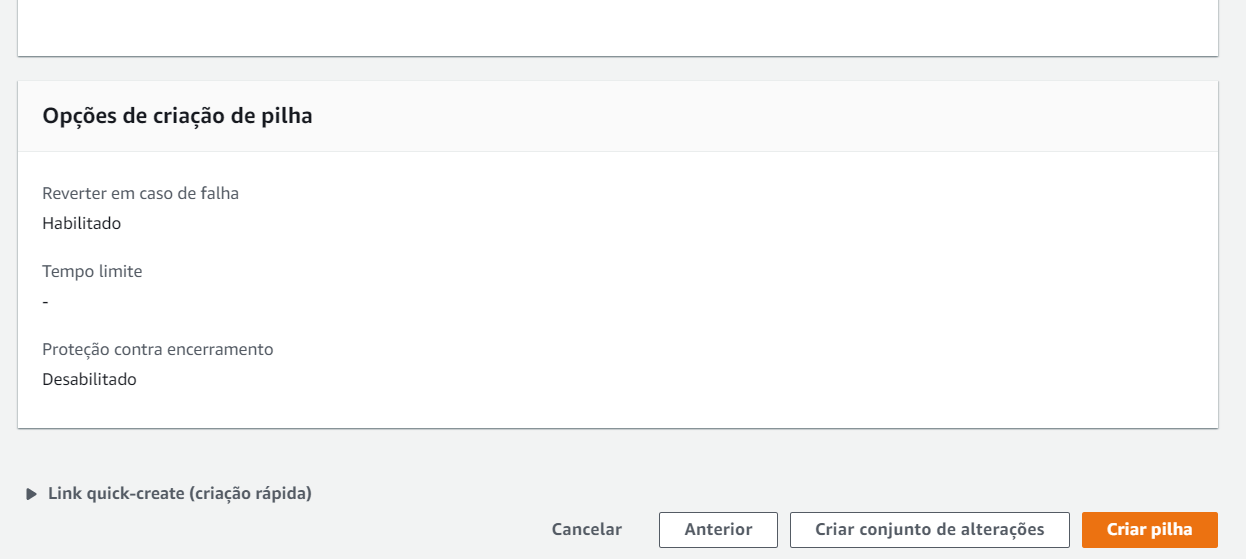
2- Execute o template codecommit.repository.template.yaml na Console da AWS -> Cloud Formation
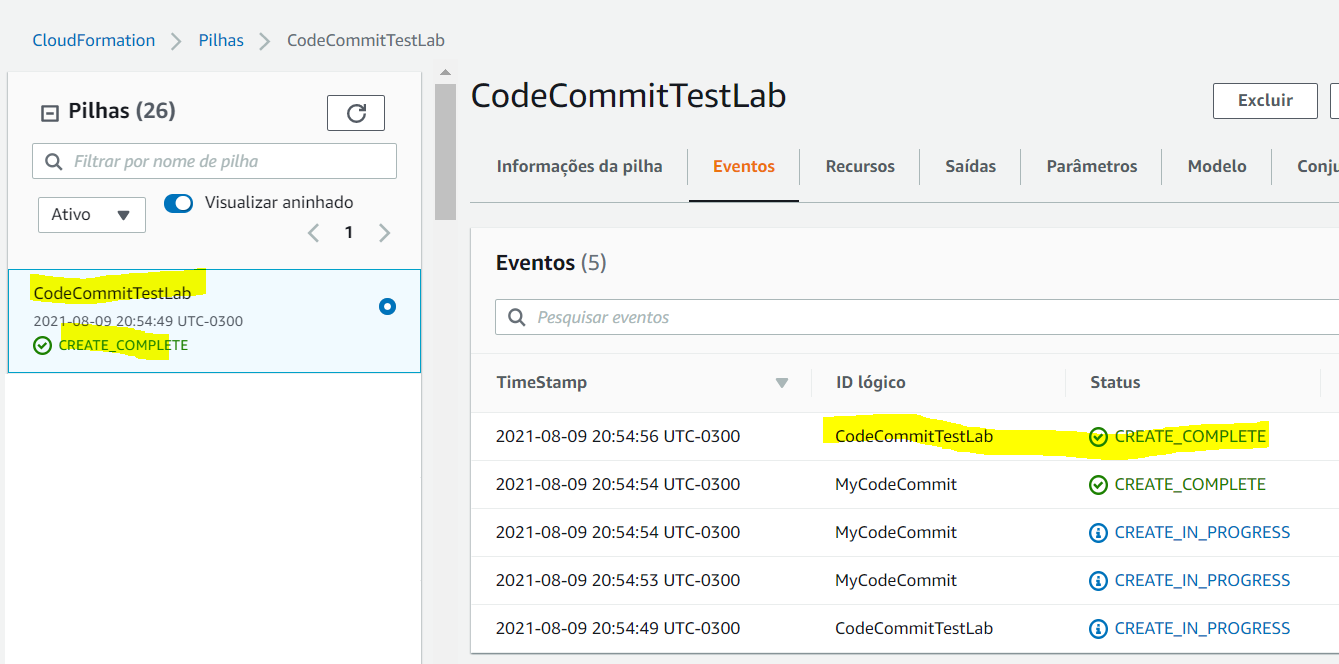
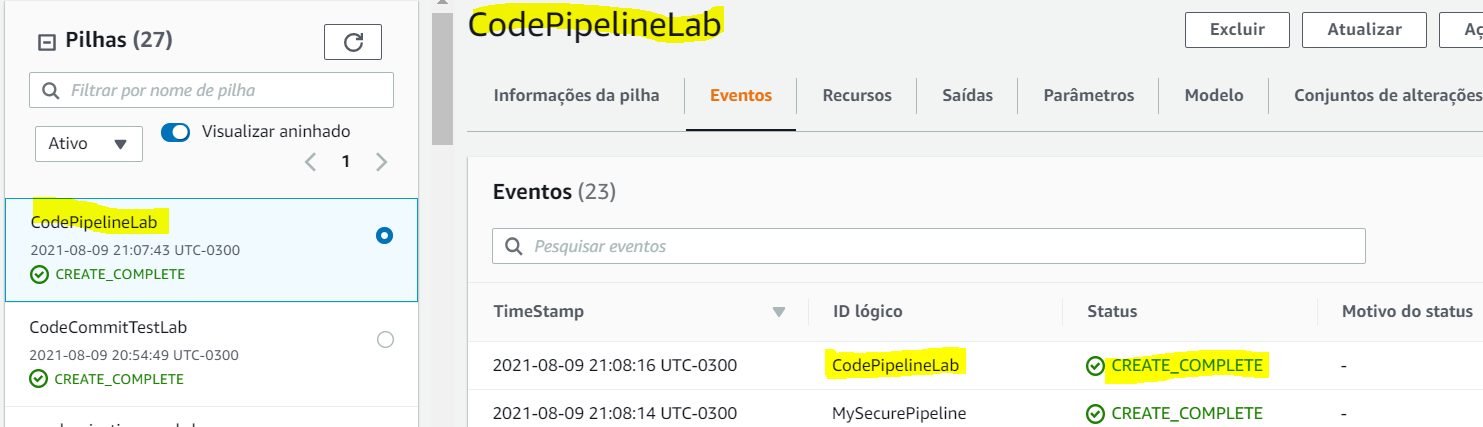
2.5- Espere até que essa Stack apareça como "CREATE_COMPLETE"
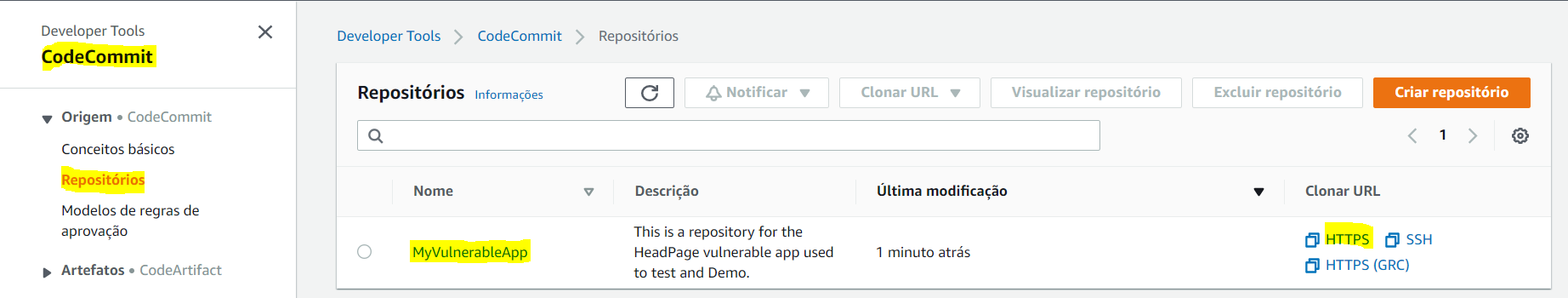
3- Vá até o serviço "CodeCommit", nele irá aparecer um novo repositório vazio chamado "MyVulnerableApp"
4- Nessa mesma tela, do lado direito do nome desse repo, clique no botão azul "HTTPS" que aparece abaixo da frase "Clonar URL"
5- Também Clone esse Repositório para a sua máquina. Copie todo o conteúdo do primeiro repo (Protect-a-Vulnerable-WebApplication) e cole nesse diretório/ repositório (MyVulnerableApp)
6- Faça o push para o AWS CodeCommit do repositório (MyVulnerableApp)
git add .
git commit -m "My first Commit"
git push
🍕 CRIAÇÃO DE UM REGISTRY PRIVADO NO AWS ELASTIC CONTAINER REGISTRY (ECR)
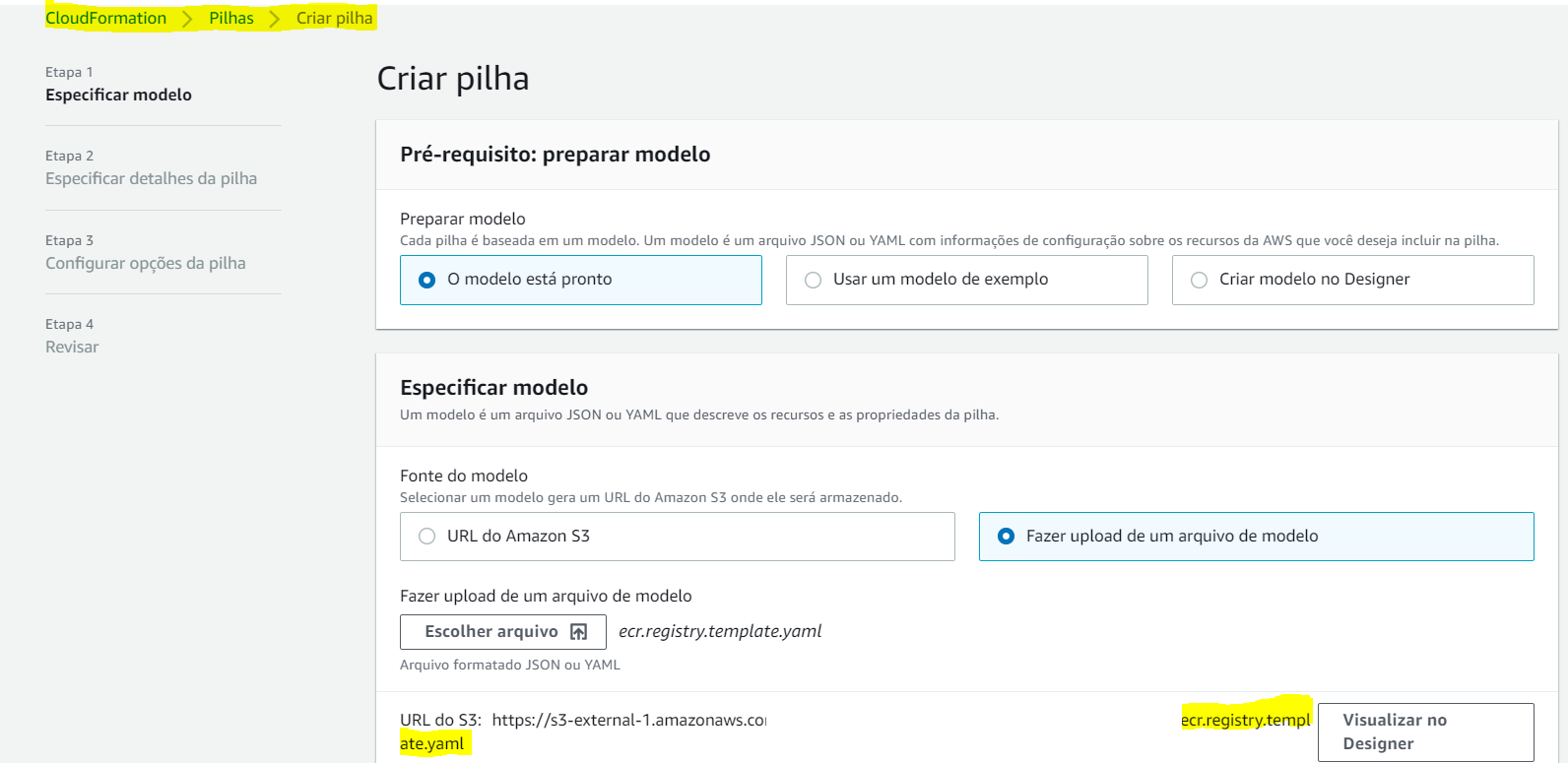
1- Execute o template ecr.registry.template.yaml na Console da AWS -> Cloud Formation
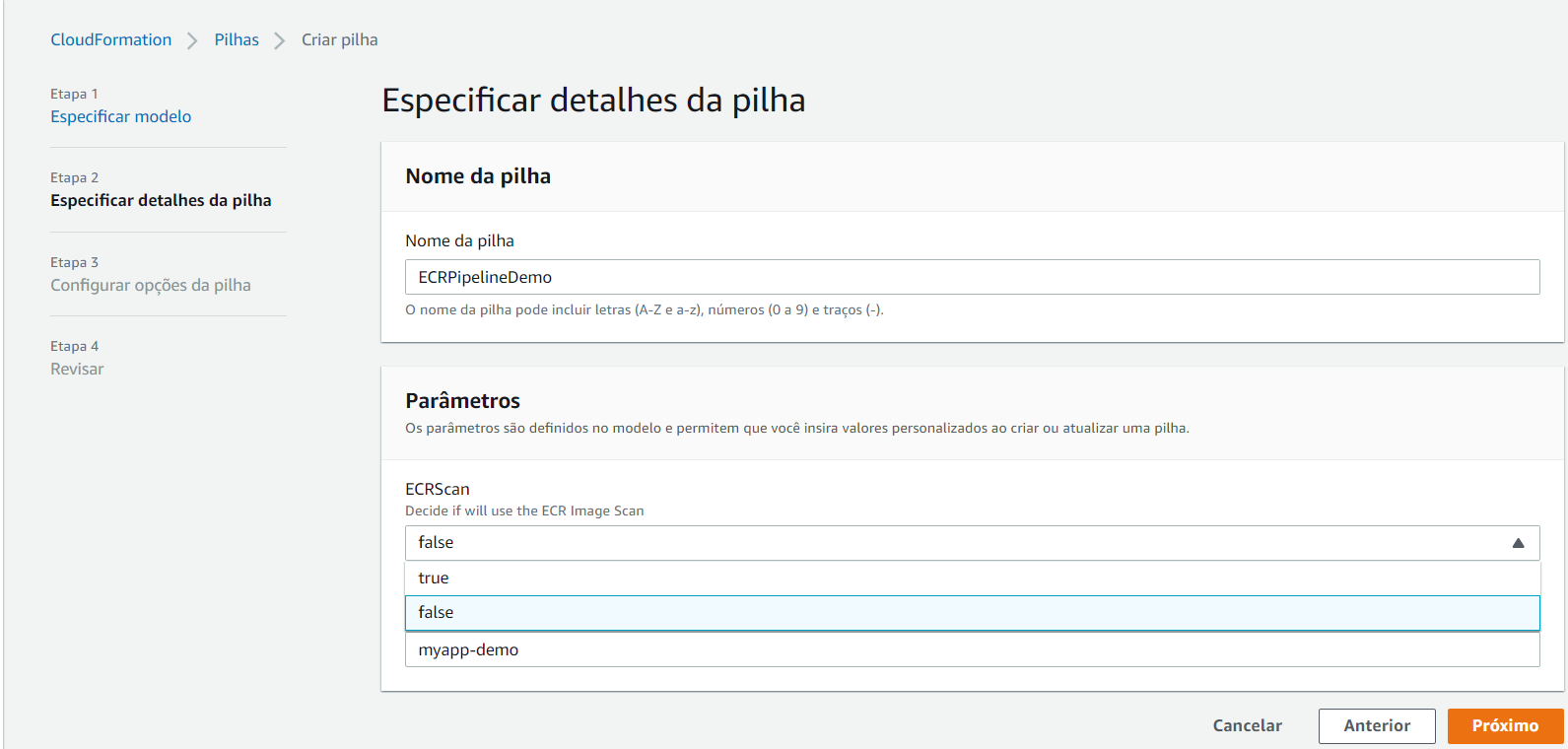
2- Esse template precisa que você providencie 2 parâmetros. O primeiro é o nome que quer para o seu Repositório RepositoryName e o outro é o ECRScan com os valores de [true] ou [false] para caso queira utilizar também o escaneamento de imagens disponivel no próprio ECR
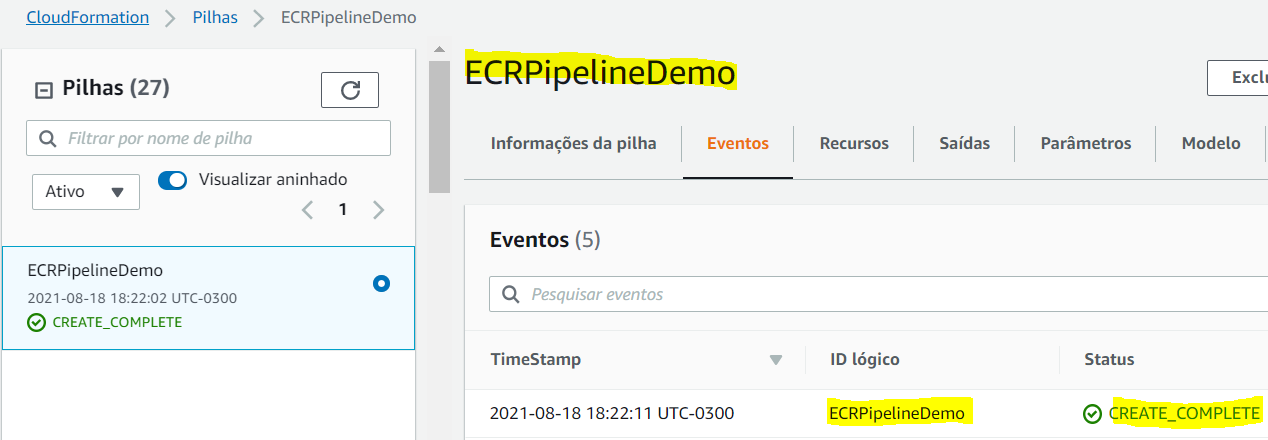
3- Espere até que essa Stack apareça como "CREATE_COMPLETE"
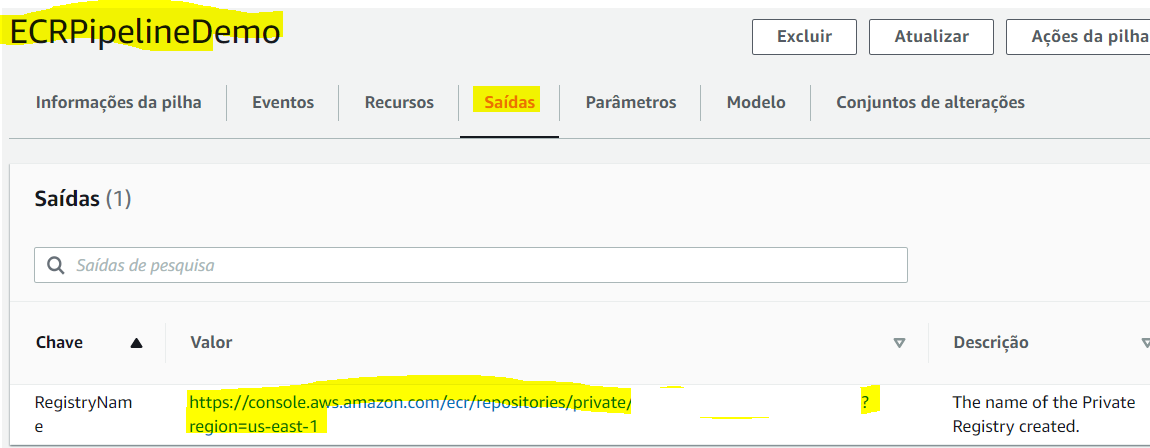
4- Para ir até o Registry criado, vá até o serviço "Elastic Container Registry", para isso, nessa mesma tela do Cloud Formation e no template que acabou de ser criado, clique na aba "Saída" ou "Outputs", e clique no link que aparece ao lado do nome "RegistryName"
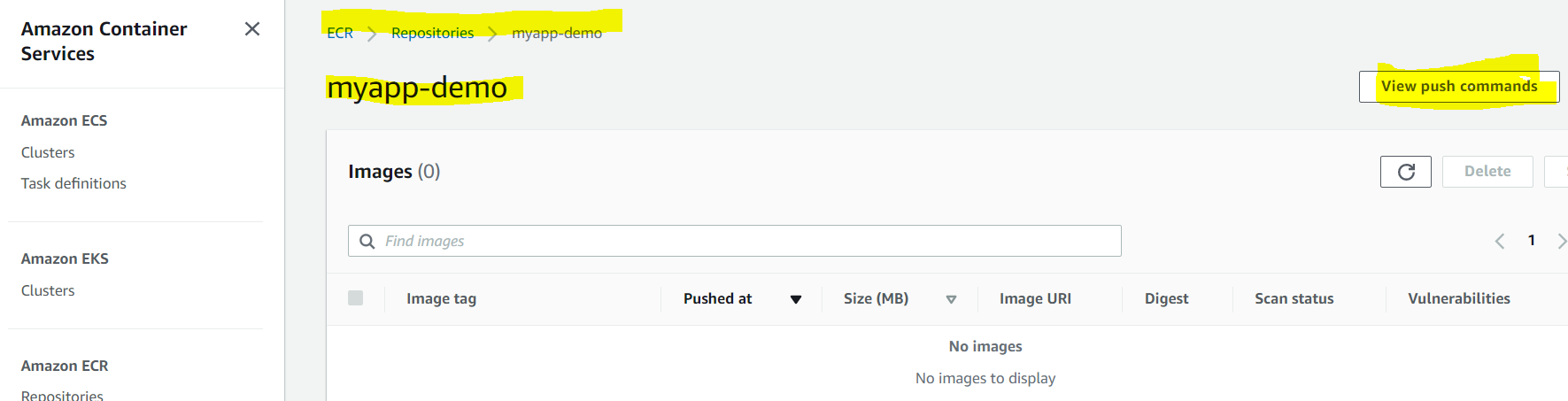
5- Clique no botão "View push commands", siga as instruções que aparecem na tela e faça o push da sua imagem;
5.5- Caso queira, nesse repositório você tem um Dockerfile para usar como exemplo: https://github.com/SecurityForCloudBuilders/Protect-a-Vulnerable-WebApplication/blob/master/Dockerfile
✋ USANDO O AWS CODEBUILD E CODEPIPELINE
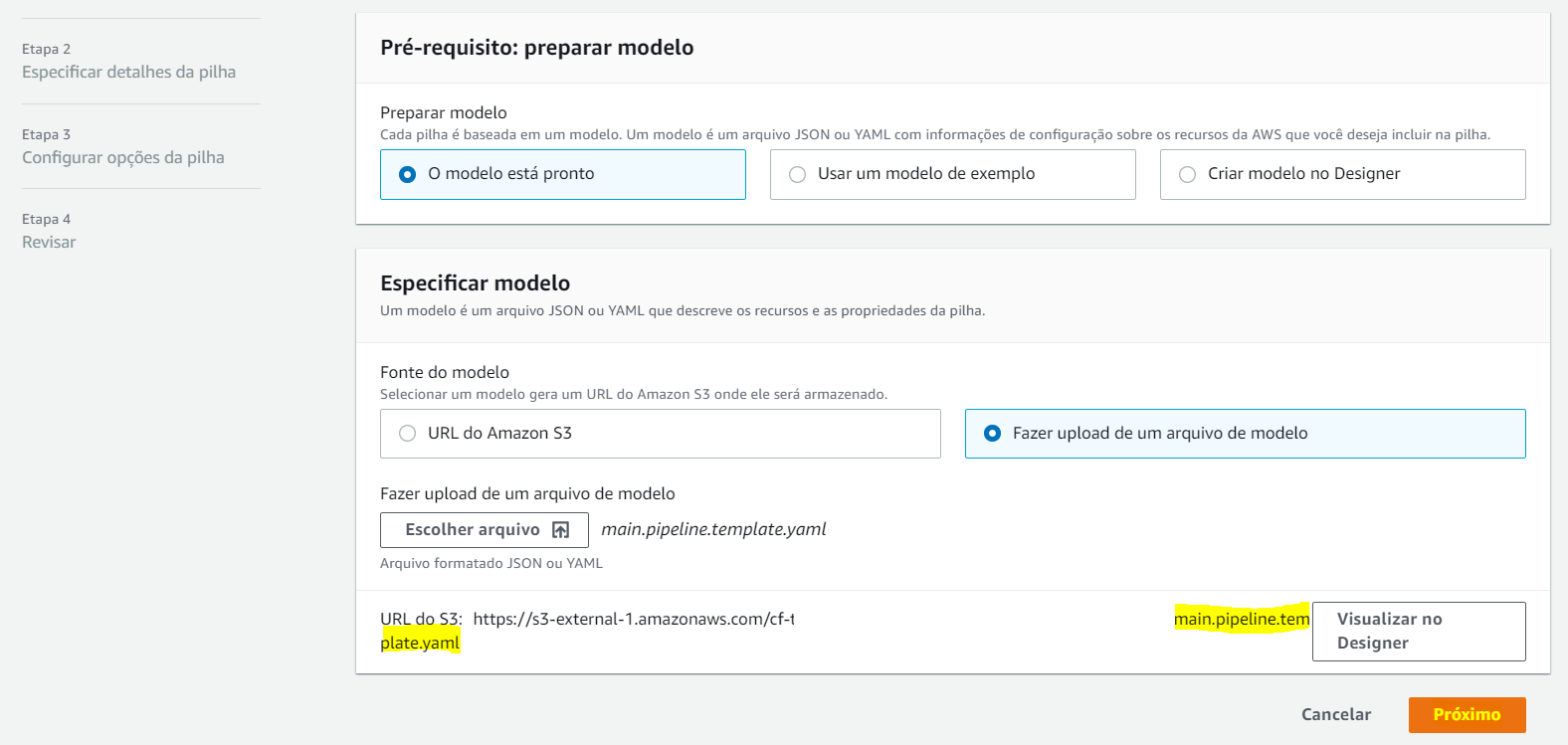
7- Agora, faça o deploy do template "main.pipeline.template.yaml". Para isso, vá até o serviço do "Cloud Formation"
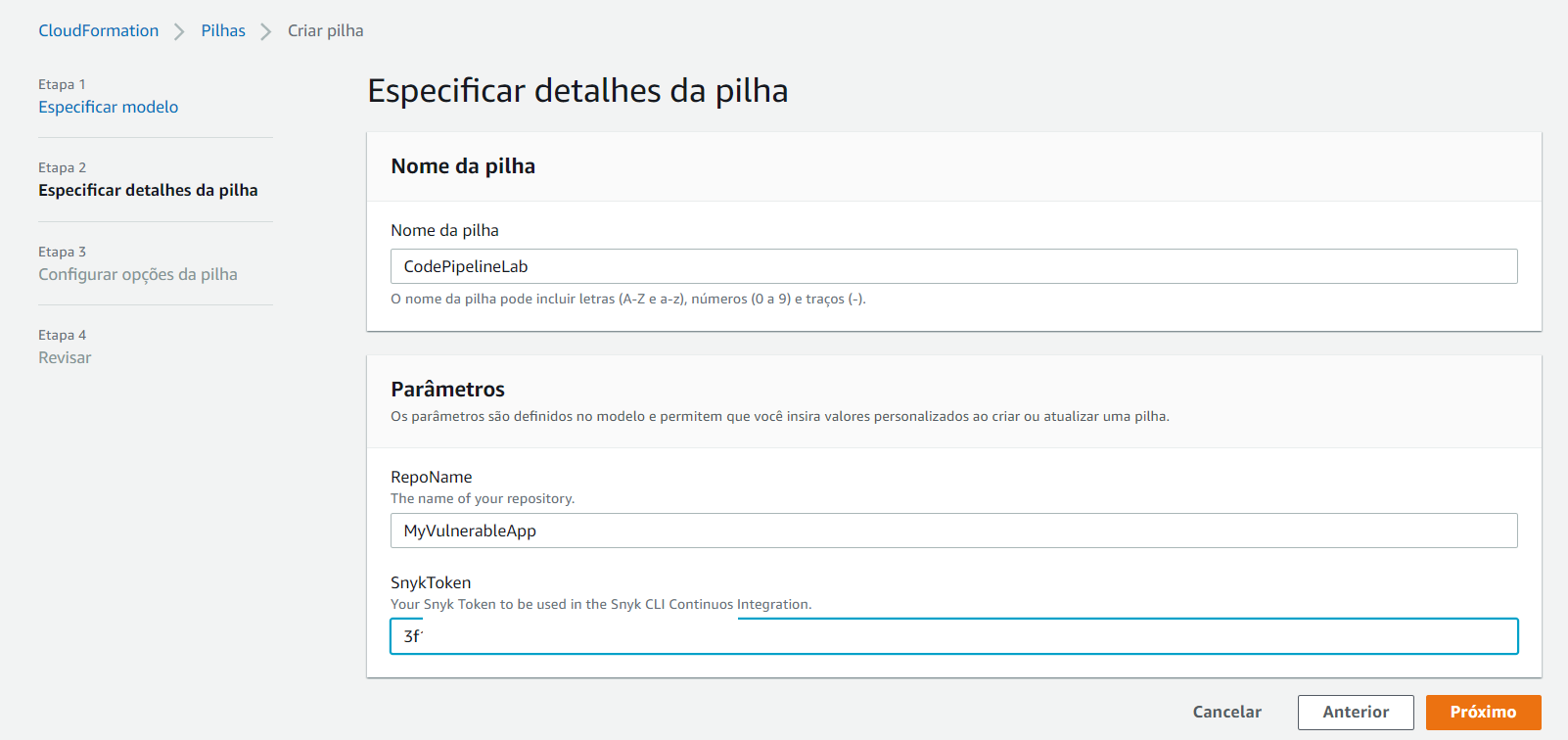
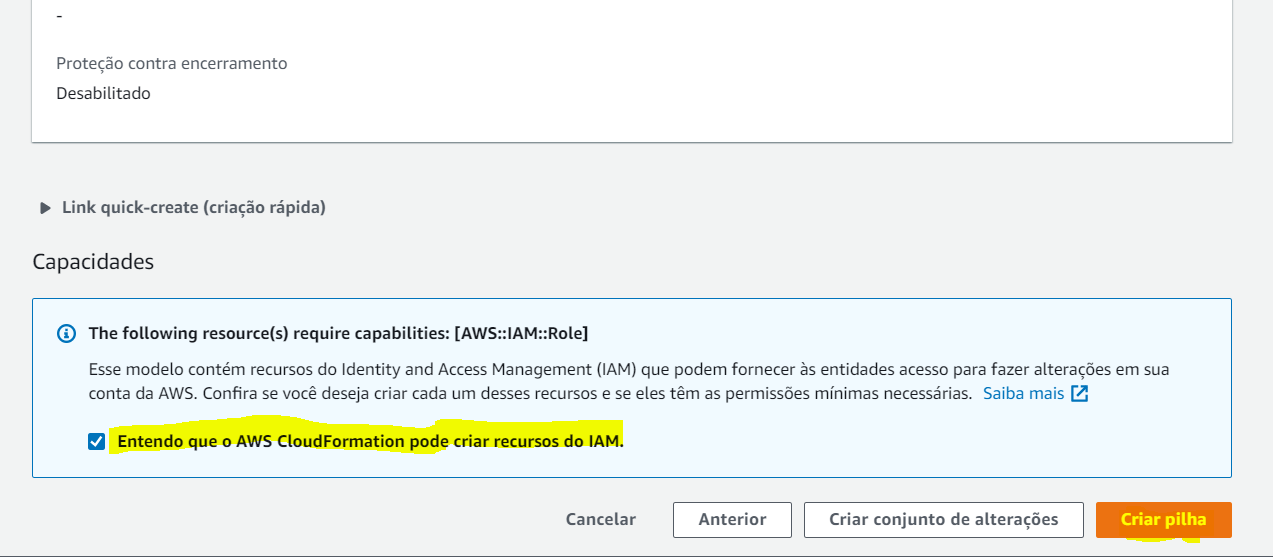
8.5- Esse template precisa que você providencie 15 parâmetros.
-
Para encontrar o Snyk Token.
-
Para pegar o seu Smart Check Token, consulte a API.
-
E no caso do parâmetro "SmartCheckURL" coloque a URL do Smart Check mais /api/scans.
Por exemplo: https://smartcheck.example.com/api/scans
7.5- Espere até que essa Stack apareça como "CREATE_COMPLETE"
8- Para ver o resultado do Scan, vá ate o serviço "CodePipeline", para isso, nessa mesma tela do Cloud Formation e no template que acabou de ser criado, clique na aba "Saída" ou "Outputs", e clique no link que aparece ao lado do nome "SecurePipeline"
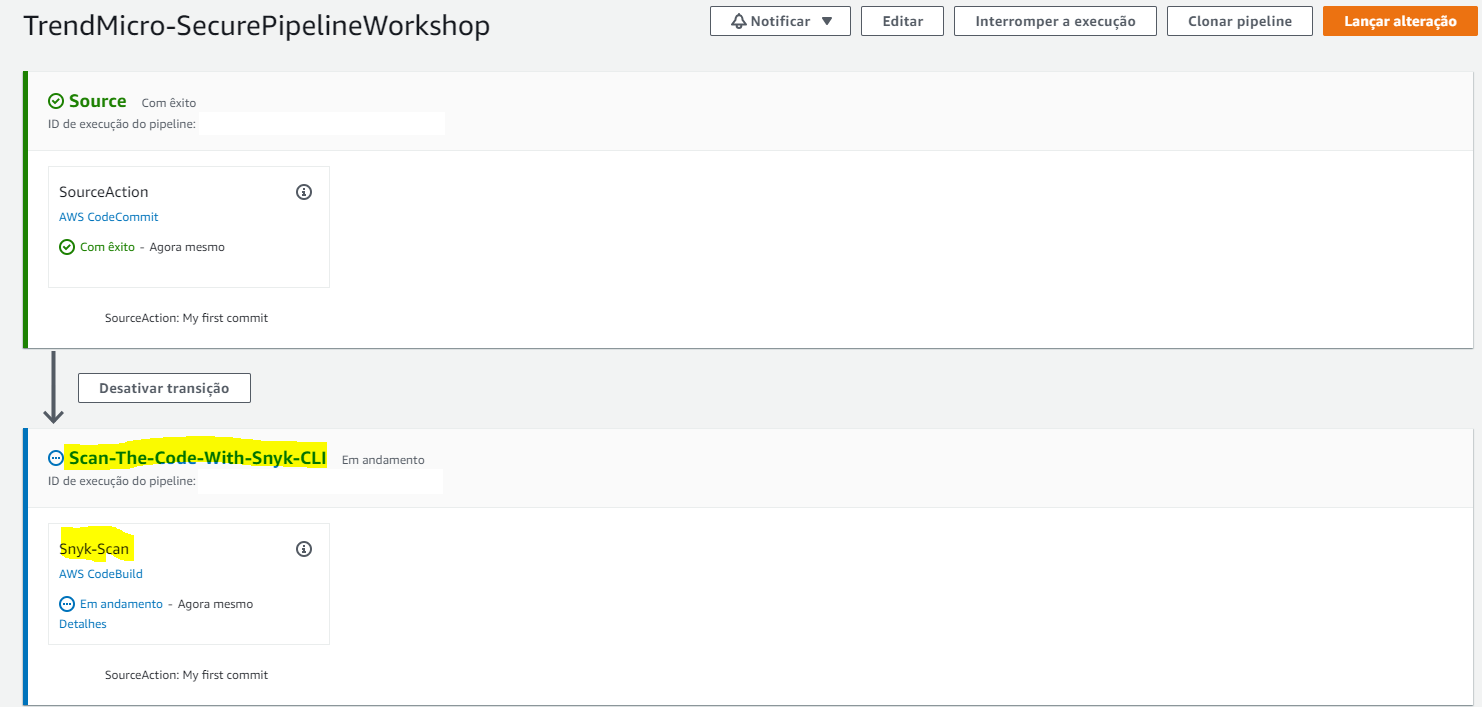
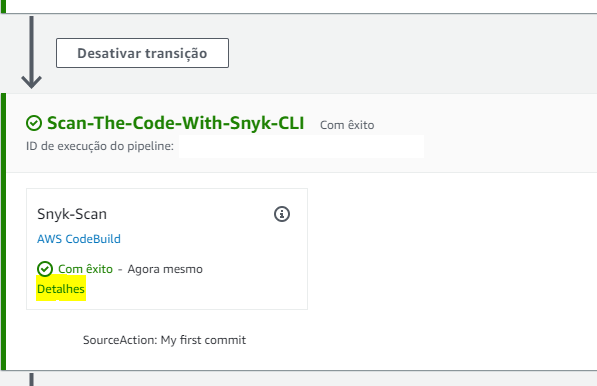
9- Você será redirecionado para o Pipeline criado que já está sendo executado. Na segunda etapa com o nome "Scan-The-Code-With-Snyk-CLI", clique em detalhes
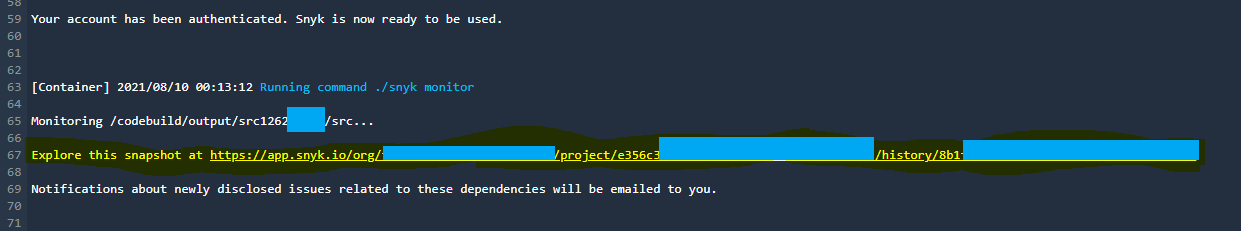
10- Você será redirecionado para o "CodeBuild" e diretamente na compilação onde acontece o escaneamento do código. Vá até as últimas linhas do Log da Compilação.
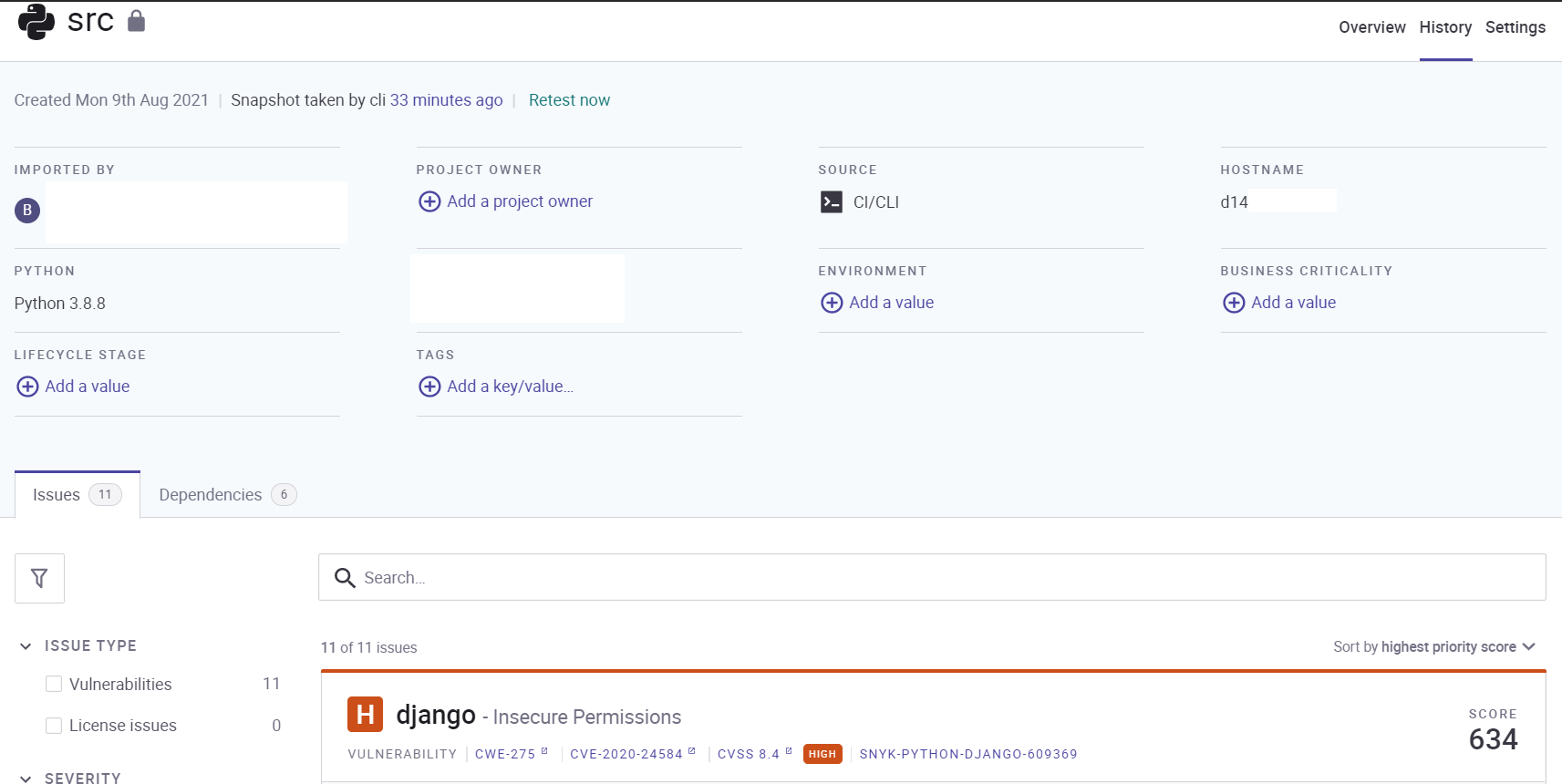
11- Nessas últimas linhas verá que foi gerado um link "Explore this snapshot at https://app.snyk.io/org/mais-alguma-coisa-aqui", copie esse link e cole no seu navegador.
12- O report com os findings estará todo detalhado nele.
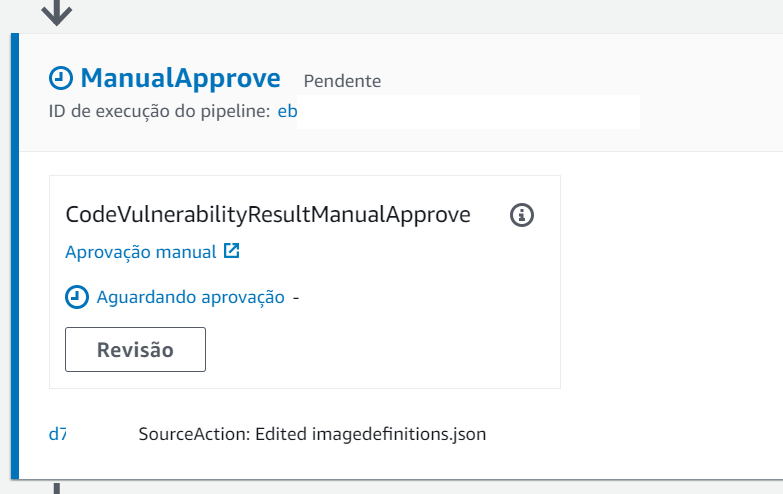
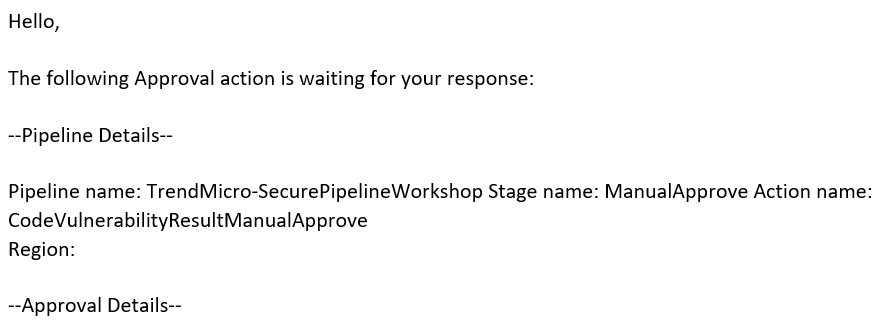
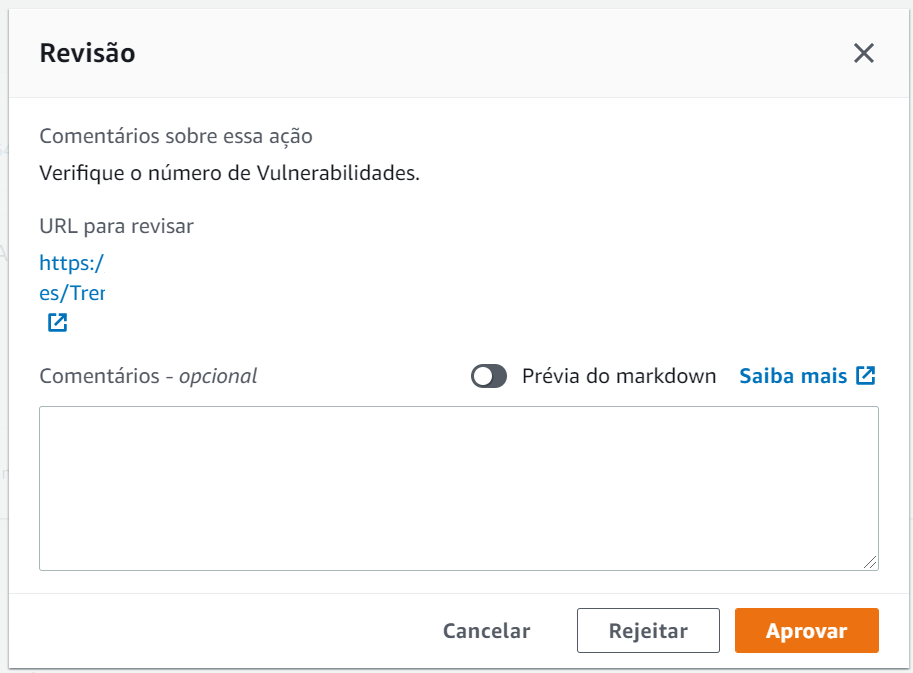
13- Agora será a etapa de Aprovação Manual, você reberá um email (no endereço de email que colocou nos paramêtros do Template) com o link do Pipeline para fazer a aprovação ou se ainda estiver na console, clique no botão "Revisão". Coloque uma justificativa, e "Aprove" ou "Rejeite". Faça essa decisão baseado no número de Vulnerabilidades achadas na etapa anterior!
14- Caso você aprove, irá passar para a próxima etapa. Caso rejeite, irá falhar o Pipeline e não avançará para a próxima etapa.
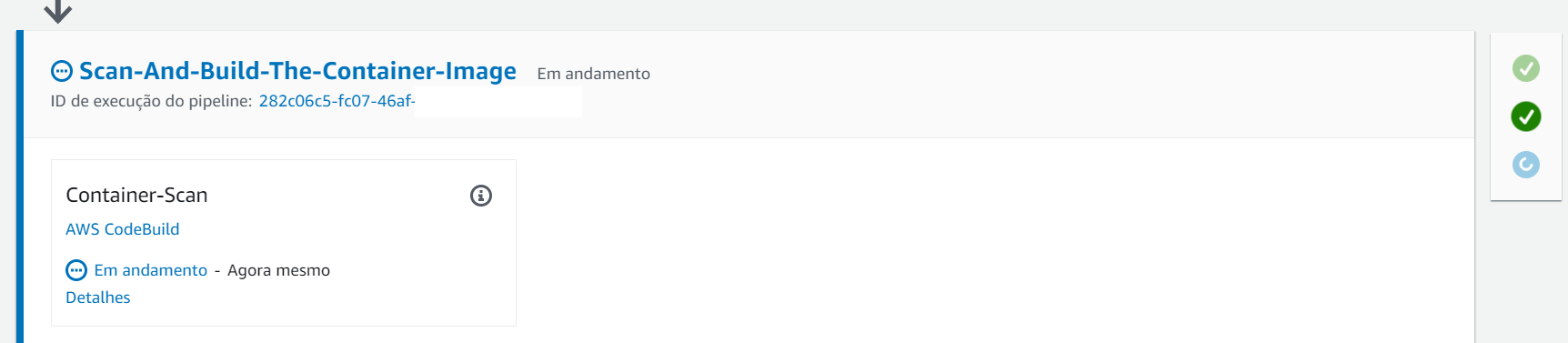
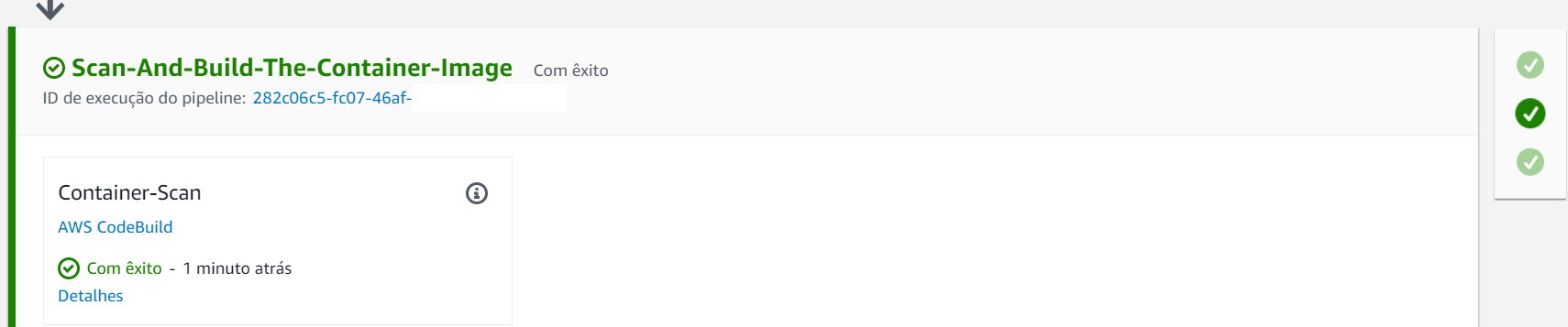
15- Logo após a fase "Scan-The-Code-With-Snyk-CLI" for executada com êxito. A terceira etapa desse Pipeline começara a executar, e a fazer o escaneamento da Imagem de um container. Clique em detalhes.
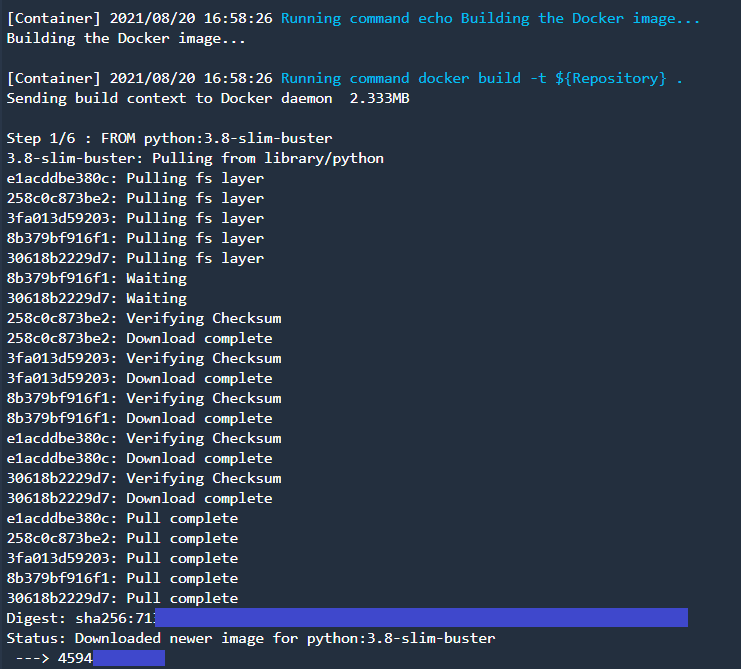
16- Você será redirecionado para o "CodeBuild" e diretamente na compilação onde acontece o escaneamento da imagem. Vá até as últimas linhas do Log da Compilação.
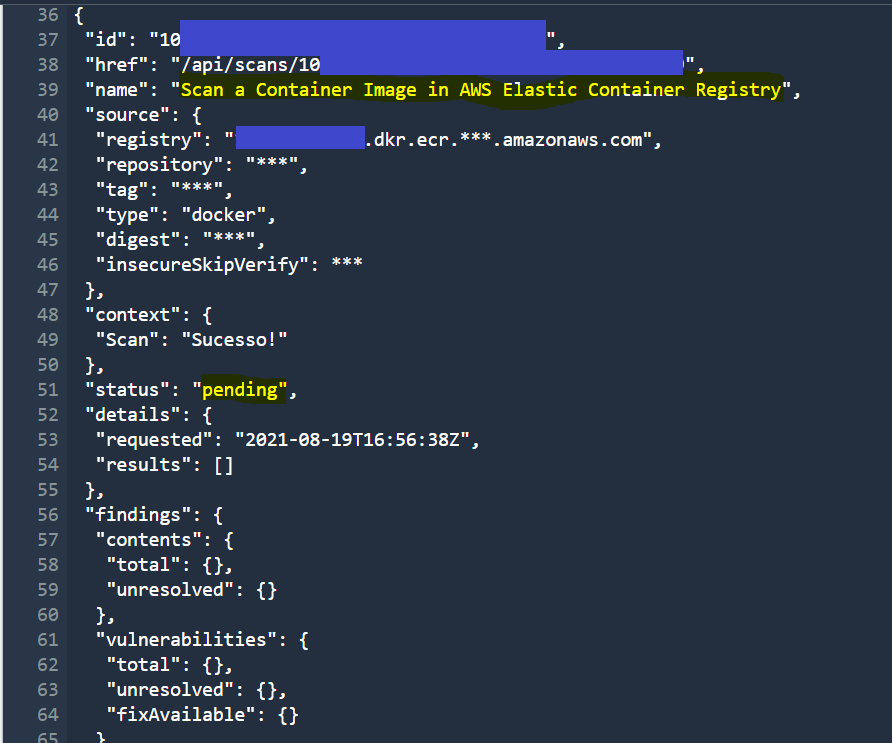
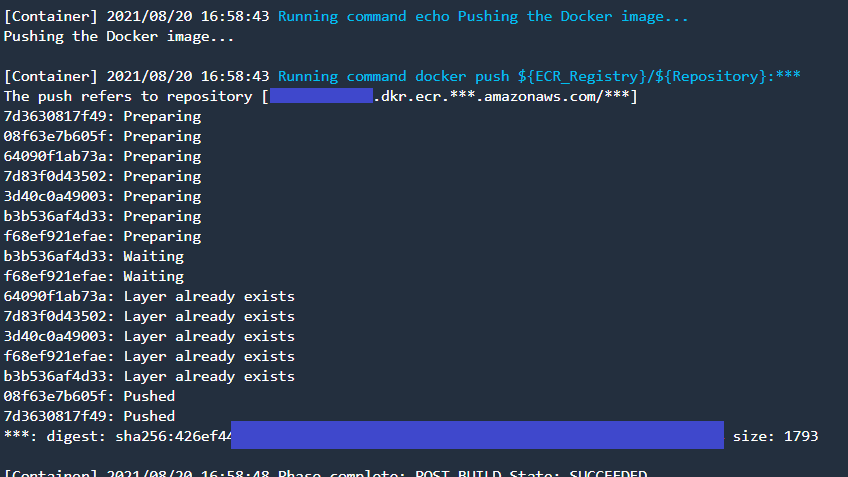
17- Nessas últimas linhas verá que aparecerá:
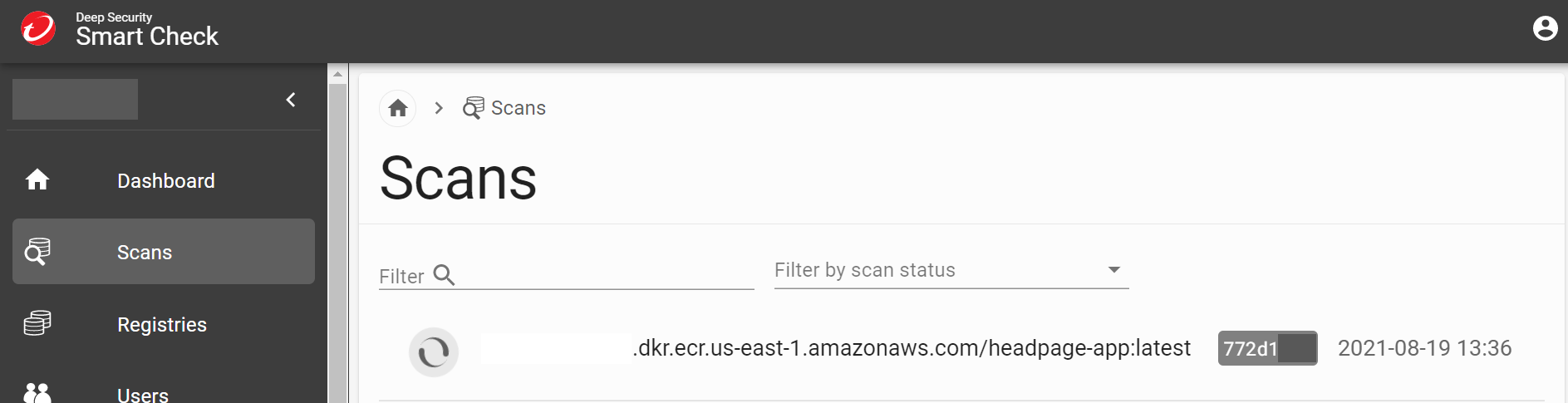
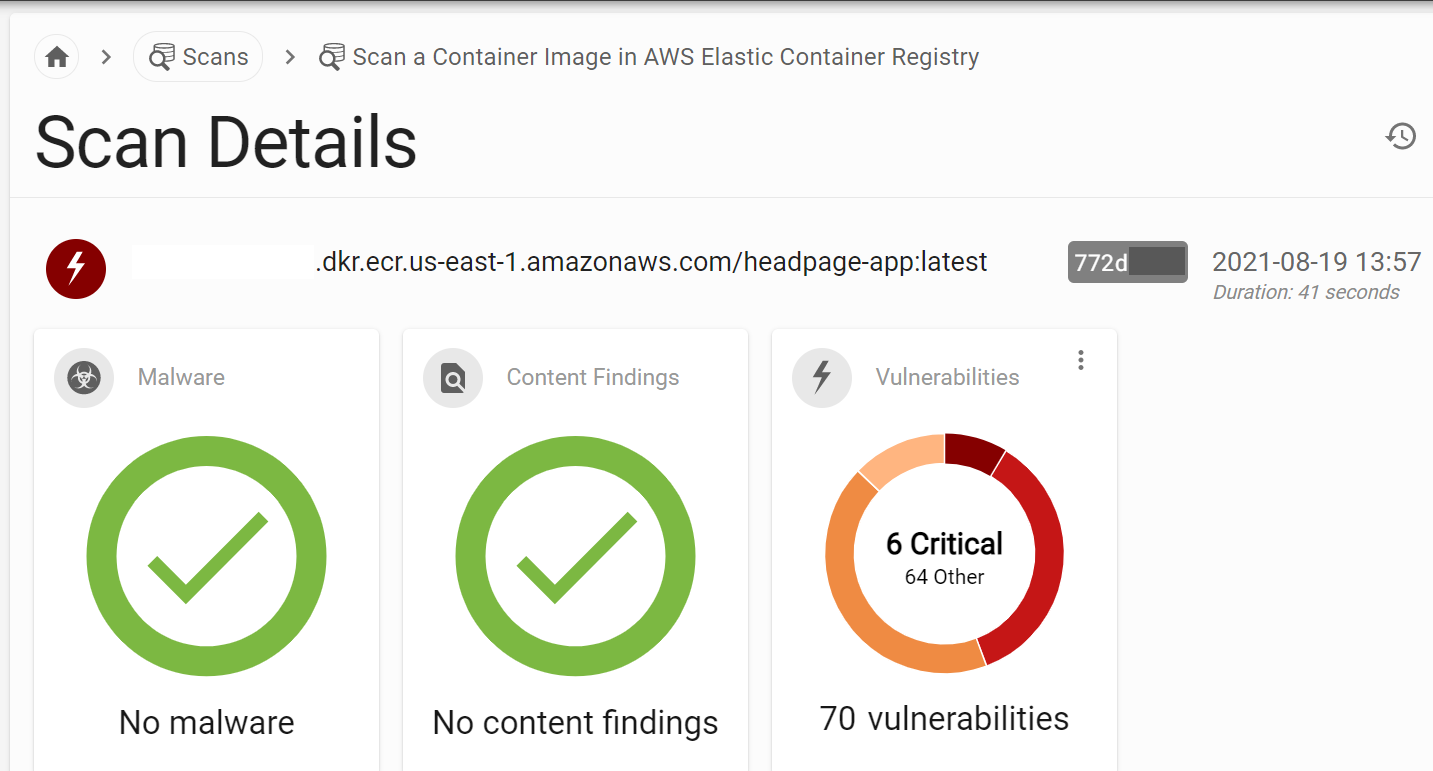
17.5 - Vá até a console do SmartCheck , na coluna esquerda, clique em "Scans" . A imagem já estará sendo escaneada. Clique no Scan dessa imagem ou espere ela concluir e veja os resultados do Scan.
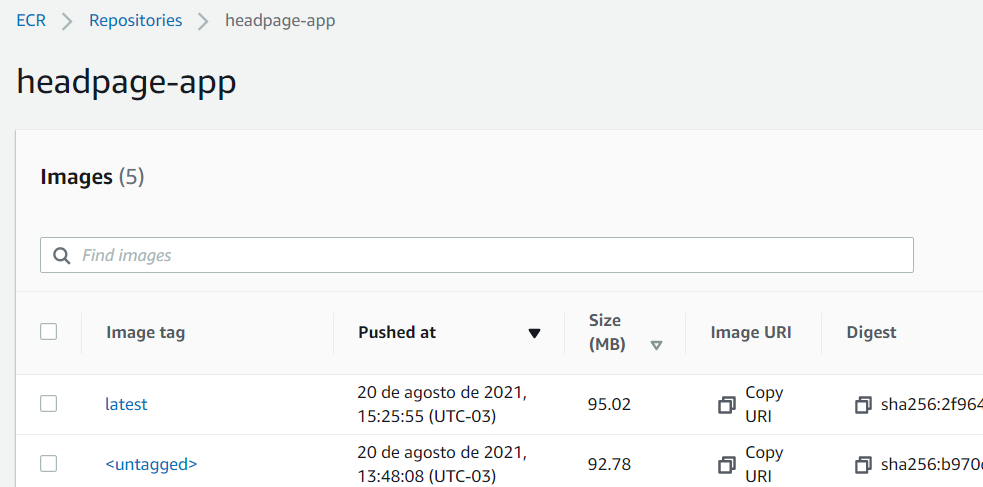
18- Logo após a conclusão do Scan, será feito o build e o push da imagem para o Registry no ECR.
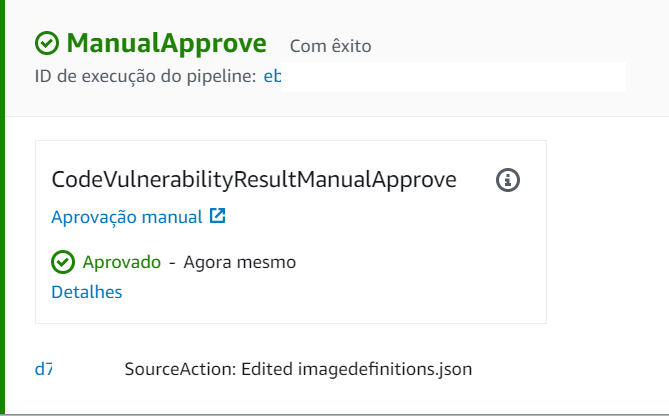
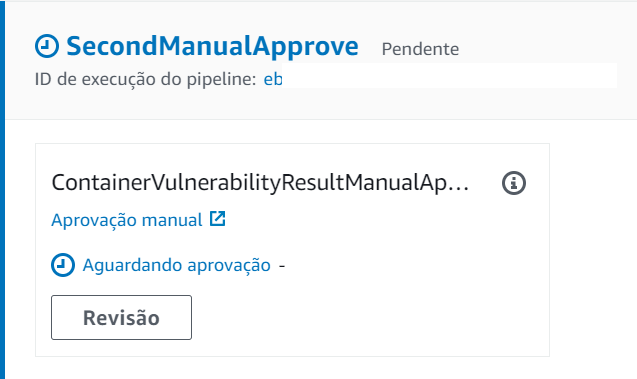
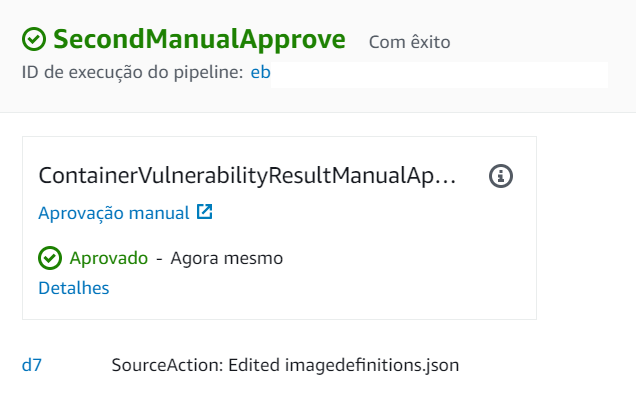
19- Agora será a etapa de Aprovação Manual, você reberá um email (no endereço de email que colocou nos paramêtros do Template) com o link do Pipeline para fazer a aprovação ou se ainda estiver na console, clique no botão "Revisão". Coloque uma justificativa, e "Aprove" ou "Rejeite". Faça essa decisão baseado no número de Vulnerabilidades achadas na etapa anterior!
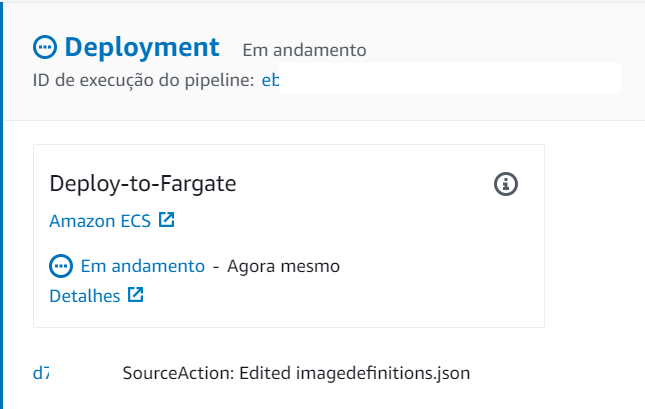
20- A próxima etapa é fazer o Deploy para no Fargate no ECS. Para isso, você terá que colocar o nome do seu Container e qual o Registry que ele está no arquivo imagedefinitions.json . Clique em "Detalhes" para ser redirecionado para o serviço do AWS ECS - Elastic Container Service.
- Este projeto é para o propósito de Demostrações!
- Não foi criado para ser usado em produção ou com dados sensiveis!