400+ material UI elements, 600+ material icons, 74 CSS animations, SASS files, templates, tutorials and many more. Free for personal and commercial use. Available jQuery, Angular, React and Vue versions
Trusted by 400 000+ developers & designers. Used by such a companies like Nike, Samsung, Amazon, Ikea, Sony and NASA.
-
Lots of tutorials
-
Fully responsive
-
Plenty of useful templates
-
Easy installation
-
Easy to use and customize
-
Active community
-
Dedicated support forum
-
Detailed documentation
Main demo: https://mdbootstrap.com/components/
Written Tutorial: https://mdbootstrap.com/mdb-quick-start/
Video Tutorial:https://www.youtube.com/watch?v=cXTThxoywNQ&t=9s
You can install MDBootstrap using NPM:
npm install mdbootstrap
MDB - Bootstrap tutorial: https://mdbootstrap.com/bootstrap-tutorial/
MDB - Wordpress tutorial: https://mdbootstrap.com/wordpress-tutorial/
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/mdbootstrap/4.5.7/css/mdb.min.css" />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mdbootstrap/4.5.7/js/mdb.min.js"></script>
Huge, detailed documentation avilable online on: https://mdbootstrap.com/
Components
Choose among 400+ predefined components. Each component is ready to use and fits perfectly with each other like LEGO bricks. Take, combine, enjoy!.
Modularity
Material Design for Bootstrap comes with both, compiled, ready to use libraries including all features as well as modules for CSS (SASS files) and JS. That allows you to create your custom library including only elements which you really use in your project.
42 thematic sections
To save your time we have combined our components and prepared thematic sections like blog listings, contact forms, pricing table and much more. Choose, combine and enjoy your website in less than a minute.
10 fresh ready to use templates
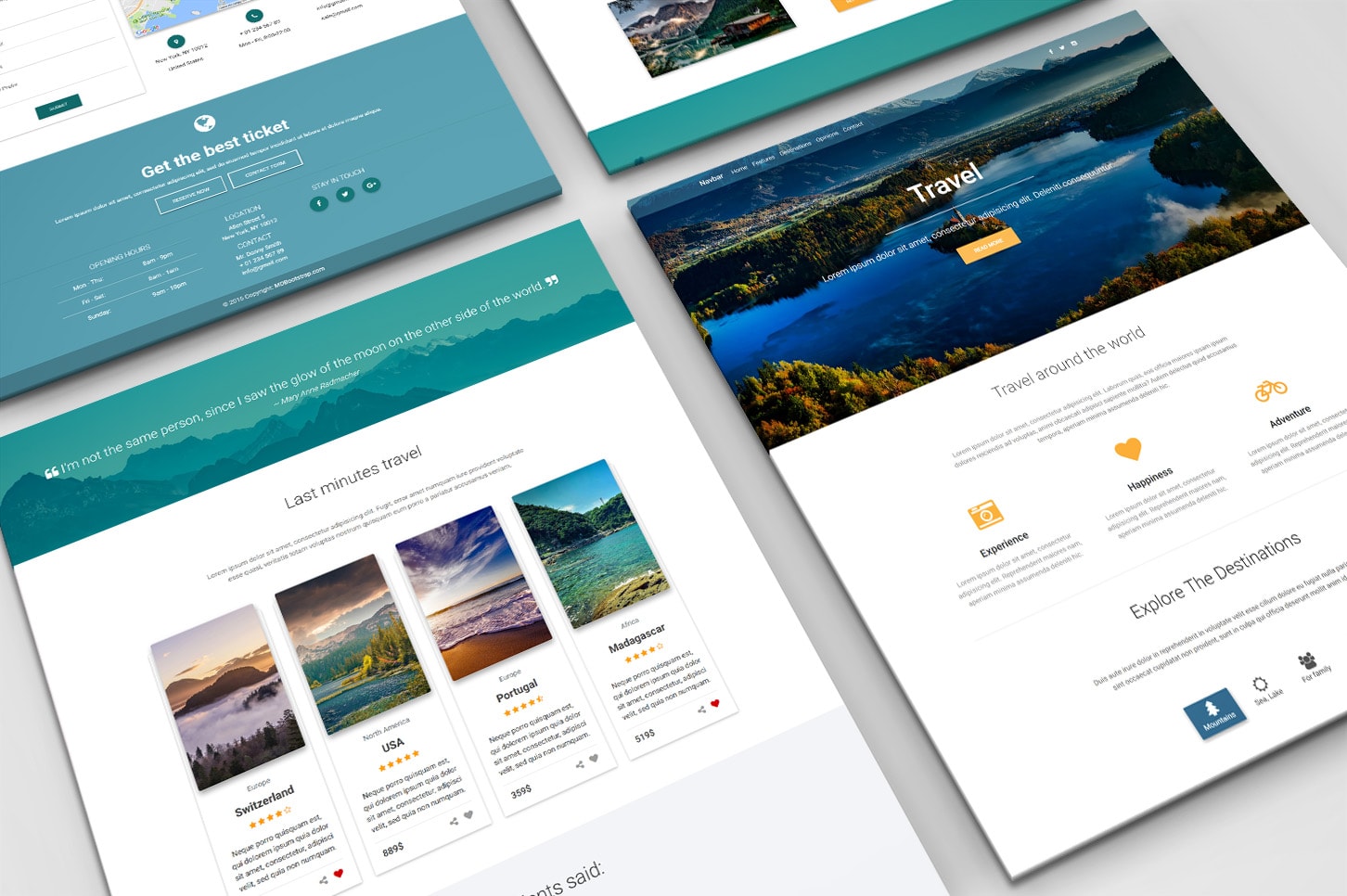
We are going further and giving to you ready to use templates! Use them as you like, as an inspiration, prototype or final product for your customers.
Cross-browser compatibility
Chrome, Firefox, IE, Safari, Opera, Microsoft Edge - MDB loves all browsers, all browsers love MDB.
Modularity
Material Design for Bootstrap comes with both, compiled, ready to use libraries including all features as well as modules for CSS (SASS files) and JS. That allows you to create your custom library including only elements which you really use in your project.
Frequent updates
MDB becomes better every month. We love the project and enhance as much as possible.
Technical support
We really care about reliability. If you have any questions - do not hesitate to contact us.
Active community
Our society grows day by day. Visit our forum and check how it is to be a part of our family.
Flex box
MDB fully suppports Flex Box. You can forget about alignment issues.
jQuery 3.2.1
MDB is integrated with newest jQuery, therefore you can use all the newest features which comes along with it.
SASS files
Arrenged and well documented .scss files can't wait until you compile them.
Useful helpers
We are web developers, we really know which issues are the most annoying in our daily work. Helpers included in MDB will solve lot of them and make your life easiers.
Detailed documentation:
We give you detailed documentation at your disposal. It will help you to implement your ideas easily.
Tutorials, tutorials, tutorials
We care about development of our users. We have prepared numerous tutorials, which allow you to learn how to use MDB along with other technologies like Bootstrap, WordPress, Angular, Meteor etc.
Free for personal and commercial use
Our license is user friendly. Feel free to use MDB for both private as well as commercial projects.
A big thank you to all our users who are working with us to improve the software. We wouldn't be where we are without you.
Getting started: https://mdbootstrap.com/getting-started/
5 min quick start: https://mdbootstrap.com/mdb-quick-start/
Material Design + Bootstrap Tutorial: https://mdbootstrap.com/bootstrap-tutorial/
Material Design + WordPress Tutorial: https://mdbootstrap.com/wordpress-tutorial/
Freebies: https://mdbootstrap.com/freebies/
Premium Templates: https://mdbootstrap.com/templates/
Twitter: https://twitter.com/MDBootstrap
Facebook: https://www.facebook.com/mdbootstrap
Pinterest: https://pl.pinterest.com/mdbootstrap
Google+: https://plus.google.com/u/0/b/107863090883699620484/+Mdbootstrap/posts
Dribbble: https://dribbble.com/mdbootstrap
LinkedIn: https://www.linkedin.com/company/material-design-for-bootstrap
Material Design for Bootstrap PRO: https://mdbootstrap.com/product/material-design-for-bootstrap-pro/
Changed syntax
-
Footers
-
Input group
Main fixes
-
Updated our packages to jQuery 3.3.1 version
-
Added possibility to have both versions of input group - Bootstrap or MDB one
-
Fixed issues with search input and input group within navbar
-
Fixed issues in modal with tabs within MDB Free version
-
Added new animation - Jack In The Box (you can find it within "attention seekers" select, Jack In The Box is the last one animation in this select)
-
Fixed issues with rounded corners of card within classic tabs
Changed syntax
-
Navbar (only inputs within navbar)
-
Carousel (only cards in multi-item carousel)
-
Blog sections
-
Magazine sections
-
Project sections
-
E-commerce sections
-
Contact sections
-
Feature sections
-
Social sections
-
Team sections
-
Testimonial sections
Main fixes
-
Integration with Bootstrap 4.1.0 version
-
Added new .w-responsive class which adds margins to the section description
-
Errors in compiling Bootstrap and MDB colors variables solved
-
Added margin-bottom to the .md-form class
-
Added _custom-variables.scss and _custom-skin.scss files
-
Described in the documentation how to add custom skin
-
Added a list of things which change under the influence of skins
-
Bug with video within modal fixed
-
Example code of .table-responsive in the documentation fixed
-
Added possibility to change box-shadow of .card
-
Bug with border radius within pricing cards fixed
New and deprecated classes (Bootstrap ones)
-
Added new .carousel-fade modifier to switch carousel from horizontal sliding to crossfade.
-
Added new .dropdown-item-text for plaintext dropdown items.
-
Added new .flex-fill, .flex-grow-, and .flex-shrink- utilities.
-
Added new .table-borderless variant for tables.
-
Added new .text-monospace utility.
-
Added new .text-body (default body color), .text-black-50 (50% opacity black), and .text-white-50 (50% opacity white) utilities.
-
Deprecated .text-hide—you’ll see a warning during compilation—as it’s a dated and undocumented feature.
Deprecated - these settings will be stored only by one version yet
-
.heading, .card-overlay, .naked-card classes within .pricing-card class
-
.no-radius class
-
.section-blog-fw class
Changed syntax
-
Cards
-
Flipping ards
-
Cards animation
-
Parallax
-
Intros
-
Ecommerce sections
-
Team sections
Main fixes
-
Added the class.card-img-top to the img tag within .card class, which set border-radius and width
-
Bug 'magp-get' fixed
-
Added '!default' flag to all our variables and objects
-
Removed function from make-button and make-badge mixins
-
Removed min-height and background settings from .jarallax class
-
Saved all our material colors as variables
-
An image path in variables and masks files fixed
-
Added material color versions of .bg-* classes
-
Horizontal steppers on small screens fixed
-
Improved overwriting button icons with .fa-2x .fa-3x etc.
-
Neccessary to use e.g. .text-secondary with .card-text class to change color
-
Added .card-header-title class (which add font-weight: 500) within .gradient-card-header class
-
Added margins to help text for inputs with prefix (to the .form-text class)
-
Added .form-header class to the forms
-
Removed .no-padding class from ecommerce components
-
Added figcaption to the pictures in the lightbox
-
Removed unnecessary settings from .avatar class
-
Restored .waves-effect to the .nav-tabs
-
Possibility of adding custom skin
Depreciated - these settings will be stored only by one version yet
-
.full-bg-img class
-
.full-height class
-
.double-navbar .bc-min classes (Button Collapse Without Navbar)
-
.ql-modal and .product-panel classes
-
.no-padding class
-
Settings for .parallax class BUT ONLY IN SCSS files. This class still exists for javascript settings. If you need the scss settings, please, uncomment the class in depreciated.scss file and recompile it.
What's new?
1. Changed syntax
-
Inputs
-
Forms
-
Footer
-
Preloaders
-
Masks
-
Hover effects
-
Accordion
-
Modals
-
Sections
-
Cards
-
Flipping cards
-
Cards
2. Main fixes
-
Range input bugs fixed
-
Material select z-index bug fixed
-
Checkbox & radio buttons .active class bug fixed
-
Waves effect bugs fixed
-
Multiselect bugs fixed
-
Updated charts
-
Fixed bug "Uncaught TypeError: Cannot read property 'top' of undefined"
-
Dotted scrollspy bug fixed
-
Time picker bug fixed
-
Sort table bugs fixed
-
Modals bugs fixed
-
Preloaders bugs fixed
-
Social buttons bugs fixed
-
Collapse bugs fixed
-
Gulp package bugs fixed
3. Updated & improved
-
Animations
-
Colors
-
Gradient
-
Hover Effects
-
Masks
-
Parallax
-
Shadows
-
Skins
-
E-mail Templates
-
Background Image
-
Text Color
-
Code
-
Figures
-
Icons Usage
-
Icons List
-
Images
-
Tables
-
Table Responsive
-
Table Sort
-
Table Search
-
Table Scroll
-
Table Pagination
-
Table Editable
-
Typography
-
Card Layout
-
Equal Height Columns
-
Grid Examples
-
Grid Usage
-
Layout Overview
-
Media Object
-
Navigation
-
Utilities for Layout
-
Media Queries
-
Borders
-
Clearfix
-
Close Icon
-
Display
-
Embeds
-
Float
-
Flexbox
-
Image Replacement
-
Position
-
Screenreaders
-
Sizing
-
Spacing
-
Text
-
Vertical Align
-
Visibility
-
Blog components
-
Breadcrumb
-
Buttons
-
Button Group
-
Button Icon
-
Cards
-
Card Animation
-
Checkbox
-
Contact Form
-
Dropdowns
-
Edge Header
-
E-commerce Components
-
File Input
-
Flipping Cards
-
Footer
-
Footers
-
Forms
-
Hamburger Menu
-
IFrame
-
Inputs
-
Input Group
-
Jumbotron
-
List Group
-
Mega menu
-
Navbar
-
Navs
-
Pagination
-
Panels
-
Pills
-
Progress Bar
-
Radio Button
-
Search
-
Social Buttons
-
Slider
-
Steps (stepper)
-
Streak
-
Switch
-
Tabs and Pills
-
Textarea
-
Timeline
-
Video
-
Notifications
-
Chat
-
Autocomplete
-
Accordion
-
Alerts
-
Carousel
-
Charts
-
Collapse
-
Date Picker
-
Gallery
-
Google Map
-
LightBox
-
Material Select
-
Mobile
-
Modals Core Docs
-
Modal Events
-
Modal Form
-
Modal Styles
-
Modal Templates & Examples
-
Multiselect
-
Popovers
-
ScrollSpy
-
SideNav
-
SmoothScroll and ScrollBar
-
StickyContent
-
Time Picker
-
Tooltips
-
Waves Effect
-
Contact
-
E-commerce
-
Features
-
Intros
-
Magazine
-
Projects
-
Social
-
Team
-
Testimonials
4. Depreciated
Input alternate:
.font-bold, fold-light, fold-up - Instead of this we use standard bootstrap text utilities
What's new?
MDB 4.4.5 comes up with integration with Bootstrap 4.0.0 (stable version) and some improvements It's fully compatible with the previous version and guarantees no breaking changes Read detailed info about Bootstrap 4.0.0 (stable) here: https://mdbootstrap.com/bootstrap-4-stable/ You can download the new version of MDB Free on our website.
Major changes:
- Integration with Bootstrap 4.0.0 (stable version)
What's new:
- Added responsive .order-0 and .order-last classes
- Added gulp file
- What's changed
- .input-group-addon was renamed to .input-group-text
- Improved design performance for buttons
What's new?
With this small update we've made MDBootstrap even more stable In MDB 4.4.4 you can notice integration with the latest version of Bootstrap and some various fixes You can download the new version of MDB Free on our website.
What we've changed:
- Integration with Bootstrap 4 beta-3
- Removed unnecessary outline from buttons
- Fixed search in material select
- Update popper.js to the latest version
- Improved scrolling navbar
- Improved buttons
- Fixed positioning in alerts
What's new?
Just a small update with various bug fixes MDB 4.4.3 comes with the integration of the newest Bootstrap and with few fixes and improvements. You can download the new version of MDB Free on our website.
What we've changed:
- Changed sideNav construction
- Fixed waves effect in buttons
What's new?
Recently, Bootstrap 4 beta 2 has been released. MDB 4.4.2 comes with the integration of the newest Bootstrap and with few fixes and improvements. You can download the new version of MDB Free on our website.
What we've changed: -nIntegration with Bootstrap 4 beta-2
- Fixed Scrolling Navbar
- Improved buttons
- Updated Autocomplete component
- Fixed fade effect in Carousel
- Removed default background color from footer
- Fixed select in Date Picker
- Fixed dropdown alignment
- Fixed SideNav in White Skin
- Fixed nested tabs
- Improved wow effect on Internet Explorer/Edge
- Improved SideNav on Internet Explorer/Edge
- Dropped support for Bower
- What's new in Bootstrap 4 beta-2:
- Restored
.offset-*classes - Switched Breadcrumbs from
floatto Flexbox - Dropped support for Bower
What's new
MDB 4.4.1 brings one major change - integration with freshly released Bootstra 4 beta.
You can download the new version of MDB Free on our website and for MDB Pro from your account page.
Note 1: If you already use MDB 4.4 beta, there are no breaking changes for you. You can update your project to 4.4.1 without fear of conflict. Backward compatibility is provided.
Note 2: If you use version MDB 4.3.2 or lower - read carefully the detailed list of changes in MDB 4.4 release note. These changes apply to MDB 4.4 and Bootstrap 4 beta as well.
That's the most significant update in the history of MDBootstrap. Together with the newest Bootstrap, we introduce you a brand new, completely rewritten MDB.
We took a lot of effort to provide a backward compatibility with the previous versions. Nonetheless, some syntax changes are inevitable (mostly caused by Bootstrap changes).
We've prepared a detailed list of syntax changes. The process of migration won't be painful, don't worry. However, we recommend you to read carefully a detailed list of changes. You can find it below.
What's new?
Most important changes (backward compatibility provided):
-
BrandFlow - powerful and free marketing automation and analytics software for Bootstrap projects
-
New, stack-like support forum
-
Completely rewritten, with the highest standards, SASS code
-
Updated and improved JS plugins
-
Unified and simplified syntax
-
Updated jQuery to 3.2.1
-
Customization made easier
-
Improved design
-
Replaced Tether.js with Popper.js
-
Dropped wow.js for our custom library (no syntax changes and fully backward compatibility)
-
New, improved and extended documentation
-
New tutorials updated to MDB 4.4 and Bootstrap Beta
Other changes (backward compatibility provided) :
-
Removed unused variables and classes
-
New, better parallax
-
Updated colors
-
Changed sidenav breakpoint from 910px to 992px
-
Added _custom.scss file for easier sass customization
-
Added new contact forms
-
Added new progress bars
-
Added reset buttons for inputs
-
Introduced gradients
-
Dropped _prefixes.scss for autoprefixer
-
Dropped Normalize.css for Reboot.css (which is actually built upon Normalize.css)
-
Added new cards
-
Improved existing cards
-
Improved enhanced bootstrap modals
-
Improved pricings sections
-
Recreated intros
-
Improved dotted scrollspy
-
Improved sidenav
-
Added new versions of streaks
-
Improved accordion
-
Social list moved to deprecated
-
Improved overlay cards
-
Improved charts
-
Improved charts
Changes that can cause issues to project built with previous versions of MDB:
-
.navbar-expand instead of .navbar-toggleable
-
Removed offset classes, so you should replace offset-- class with ml-*-auto. Read more in the new Grid Documentation
-
Changed values of spacing utilities
-
.card-body instead of .card-block
-
Removed nearly all .hidden-* classes in favor of our newer .d-* display utilities
-
Renamed .navbard-dark to .navbar-dark
-
.btn-sm and .btn-lg instead of .btn-small and .btn-large for .btn-floating
-
Droped cascading jumbotron for cascading card reverse for sake of syntax simplification and unification.
-
Renamed .btn-mdb to .btn-mdb-color for better naming scheme
Coming soon:
-
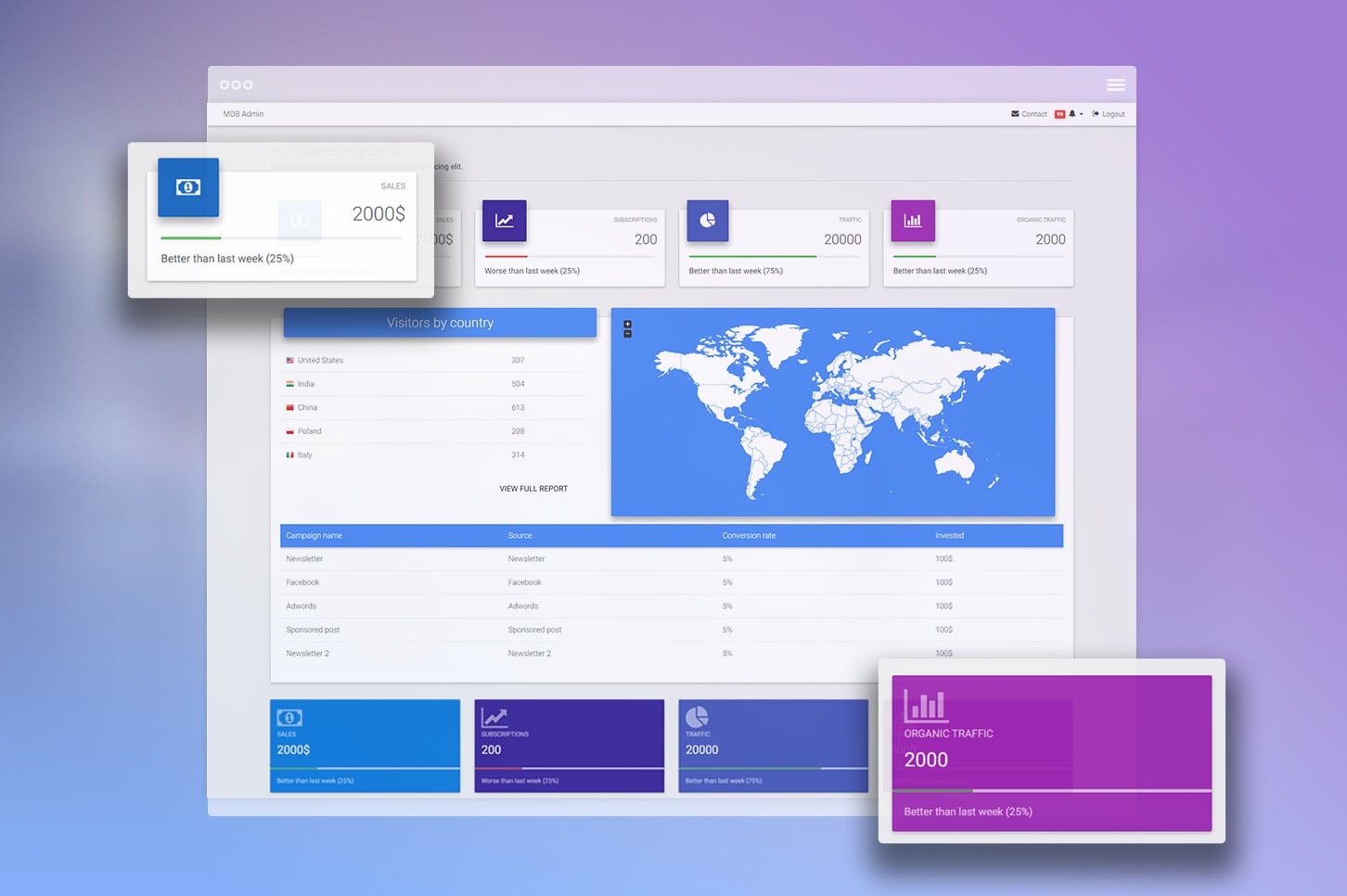
MDB Angular Admin Dashboard
-
MDB React
-
MDB Vue
MDB 4.3.2 brings 2 huge improvements - Enhanced Bootstrap Modals plugin and BrandFlow Software
EBM (Enhanced Bootstrap Modals) is a powerful plugin which extends functionality and features of the standard Bootstrap plugin.
Static UI elements aren't enough in modern web development. Enhanced Bootstrap Modals lets you create a dynamic and reactive environment similarly to the websites and apps of the biggest companies.
It can enhance UI of your projects and let you create Automated Rule and Scoring system, Related Content system, Shopping Carts Recovery system and much more.
Note: Enhanced Bootstrap Modals are part of both MDB Free and MBD Pro.
You can download the new version of MDB Free on our website and for MDB Pro from your account page.
Note 2: MDB 4.3.2 is fully compatible with MDB 4.3.1 and you can update it without fear of any conflict.
What's new?
-New option for inputs: Small Inputs
-New List Style Types
What's new?
MDBootstrap 4.3.1 is just a small update with many bugs fixes.
Fixed:
-Dropdowns & dropdowns animations -Horizontal steppers bug -Navbar items padding -Split buttons -Hamburger fix for Firefox ...and many many more!
What's new?
MDBootstrap 4.3.0 is here! It is one of the biggest updates of Material Design for Bootstrap.
Most important: Integration with Bootstrap 4 alpha-6 and Flexbox
Fixed:
-Navbars
-Removed gradients for IE
-Accordion
-Product Cards
-Tabs
Improved:
-Smooth Scroll
-Free and pro templates
-Coding performance
-Text inputs
-Carousel
-Design performance
-Dropped IE9 Support
-Forms
-Flexbox grid
-Progress bars
New components:
-New skins
-Autocomplete
-Social Section
-Slack buttons
-Alternate version of input
Syntax changes:
-Dropped -xs infix
-.tag renamed to .badge
-.collapse.show instead of .collapse.in
-.show > .dropdown-menu instead of .open > .dropdown-menu
What's new?
MDBootstrap 4.2.0 has arrived two months after MDB 4.1.1 with new components, major improvements, and bugs fixes.
Most important: Integration with Bootstrap 4 alpha-5 and jQuery 3.1.1
Fixed:
-Blinking cursor within Material Select on iOS
-Added width to group list
Improved:
-Lightbox
-Skins
-Sidenav
-Free and pro templates
-Buttons
-Code performance
-Shadows
-Font styles
New components:
-Steppers
-Dotted scrollspy
-Classic tabs
-Streaks
-Stack Overflow button
-Edge Headers
-New gallery
-Vertical-align utilities with .align-top, .align-middle, and more
-New skins: pink, light grey
Syntax changes:
-.btn-outline-* instead of .btn-*-outline
-Simpler margin and padding syntax (e.g. .mx-auto instead of m-x-auto)
-.rounded and .rounded-circle instead of .img-rounded and .img-circle
-.float-*-* instead of .pull-*-*
What's new?
It's Small but important update which integrates MDB with the latest alpha version of Bootstrap 4.
Fixed:
-Bug with dropdown colors inside the Navbar
Improved:
-.mobile-nofixed class to keep Fixed Navbar fixed only on large screens
New components:
-Tags
-Parallax
-Bootstrap 4 update
-.offset-*-* instead of col-*-offset-*
-New markup for breadcrumb
-.tag instead of label
What's new?
Kicking off an exciting summer with another Material Design for Bootstrap 4.1.0 software update.
Our tech team tinker away daily to develop new features, fix bugs, and make sure we’re delivering the best possible quality. While we believe all our updates are important, some are more ‘sexier’ than others. Release 4.1.0 is definitely one of them. The upgrade makes it significantly easier (yeah, we also didn't believe that can be possible until now ;)) to develop your websites and apps. With separate bugs fixes, 10 improvements, 500+ new components categories and brand new elements like 42 new sections, 10 fresh templates, and 17 documentation chapters will make August really exciting.
Note: Please read carefully entire release notes. Please DO NOT UPDATE your production environments without testing changes on your development/test environments as new updates brings a lot of changes within syntax. Unfortunately, some of them were not able to make them backward compatible, therefore, please read carefully the following post to verify whether changes may affect your project directly.
You can download new version of MDB Free on our HomePage and for MDB Pro from your account.
-Prevent collapse of accordion menu in sidenav on page load
-btn-block alignment
-"word-wrap" for buttons with long text
-Waves effect for nav icons
-Typography responsivness
-Multi-item carousel responsivness
-Better DataPicker
-Better Material Select
-Better SideNav
-Better DoubleNavigation
-Better Navbars
-Better Accordion
-Many small design improvements
-Page layouts
-Skins
-Regular buttons
-Social buttons
-E-commerce
-Blog
-Forms
-Overlay cards
-Cascading cards
-New dropdowns
-New Navbars
-New Tabs & Pills
-New Pagination
-New Material Selects
-4 Blog listings
-2 Contact sections
-5 Product sections
-5 pricing sections
-4 Features sections
-7 Intros
-3 Magazine newsfeeds
-4 Projects sections
-4 Team sections
-4 Testimonials section
-E-commerce HomePage
-Product Page
-Blog HomePage
-Blog Post
-7 new Landing Pages
-Bootstrap grid
-Page layouts
-E-commerce components
-Blog components
-Inputs
-Forms
-Pagination
-Footers
-Material select
-Intros sections
-Blog sections
-Magazine sections
-E-commerce sections
-Features sections
-Testimonials sections
-Team sections
-Contact sections
This is the first update for MDB4 and Bootstrap 4. You can download new version of MDB Free on our HomePage and for MDB Pro from your account.
-SideNav issue with draging-out on mobile
-Fixed action button issue on mobile
-Input button transparency issue
-Material select issue with flickering on Firefox
-Multiple DatePickers issue
-Waves effect in Navbar's links issue
-_footer.scss and _variables.scss file issue with sass to css compilation
-Preloading script
-Video background
-Removed blue buttons outline added by default by Google Chrome
-Changed property overflow: hidden to overflow: visible for .card
-Changed html markup for reveal animations in Card
-Improved padding and animation in Rotating Card
-Updated script for touch gestures