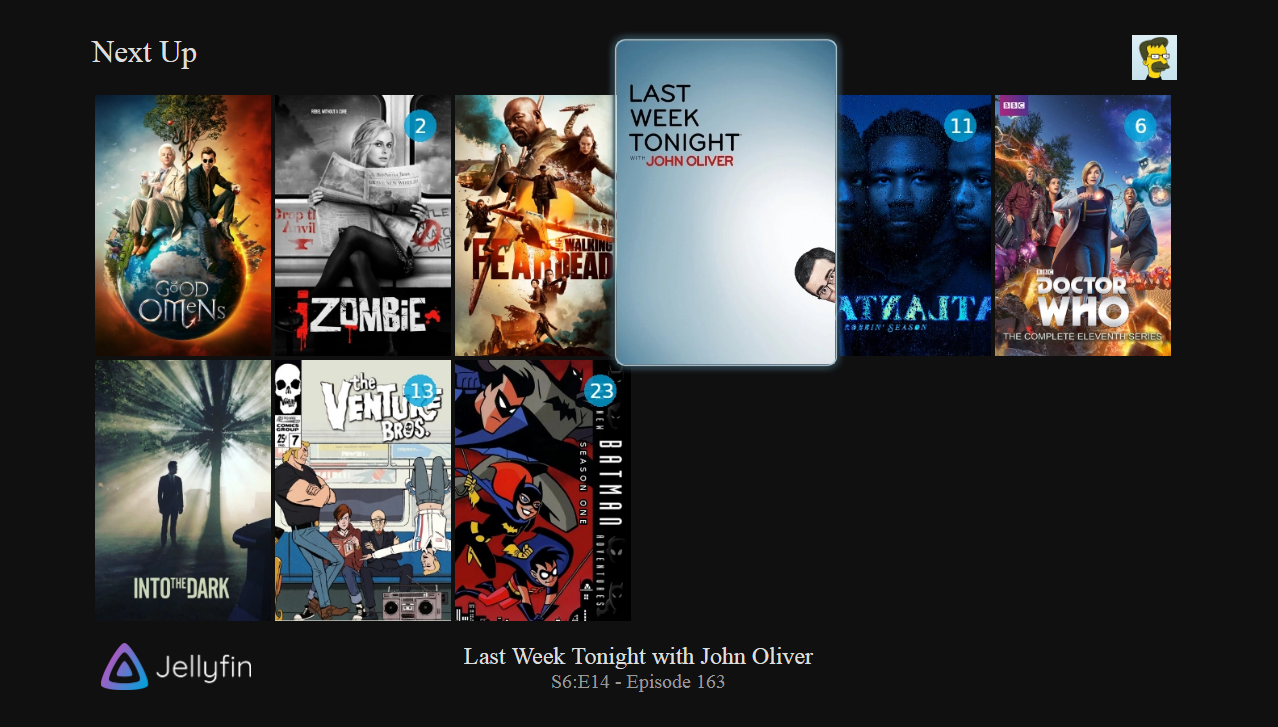
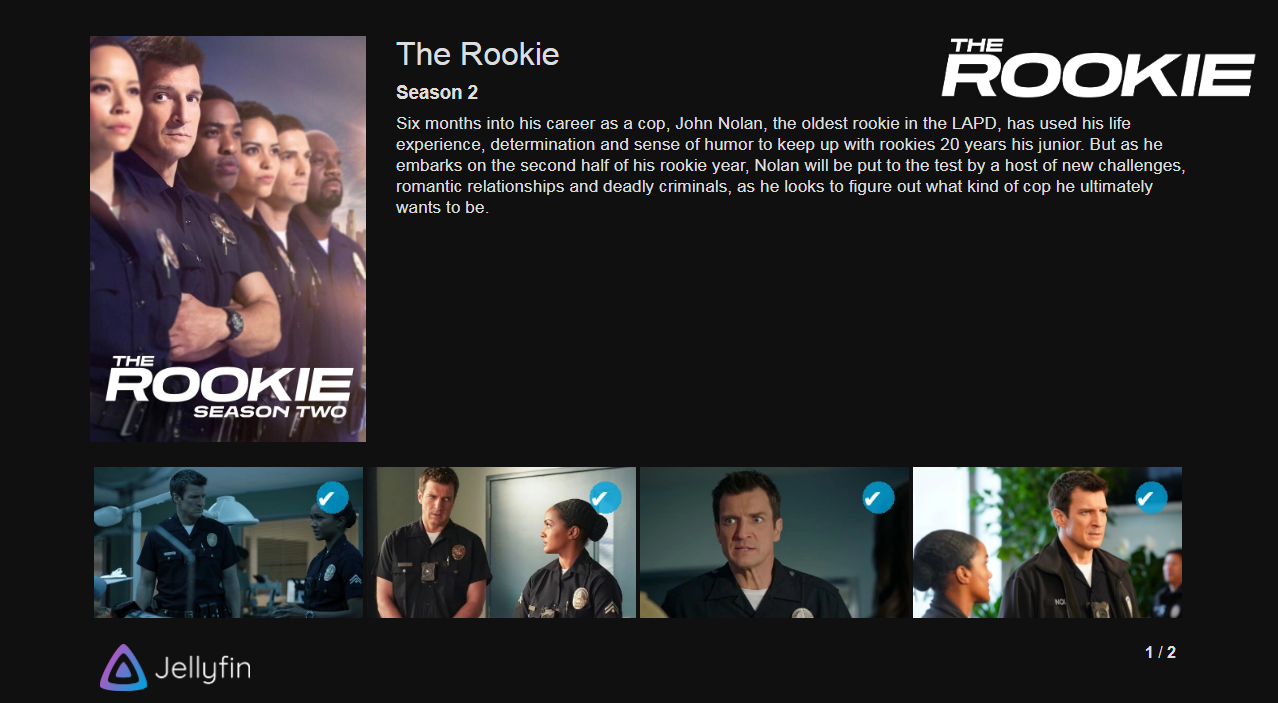
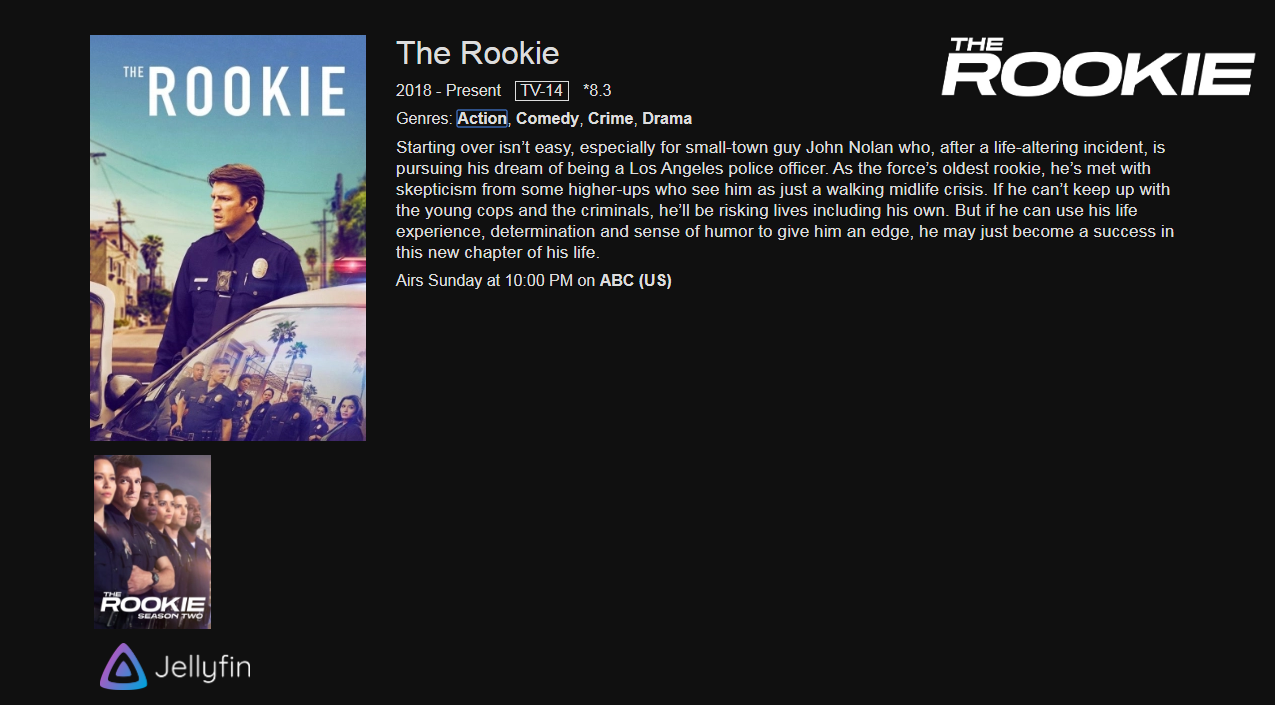
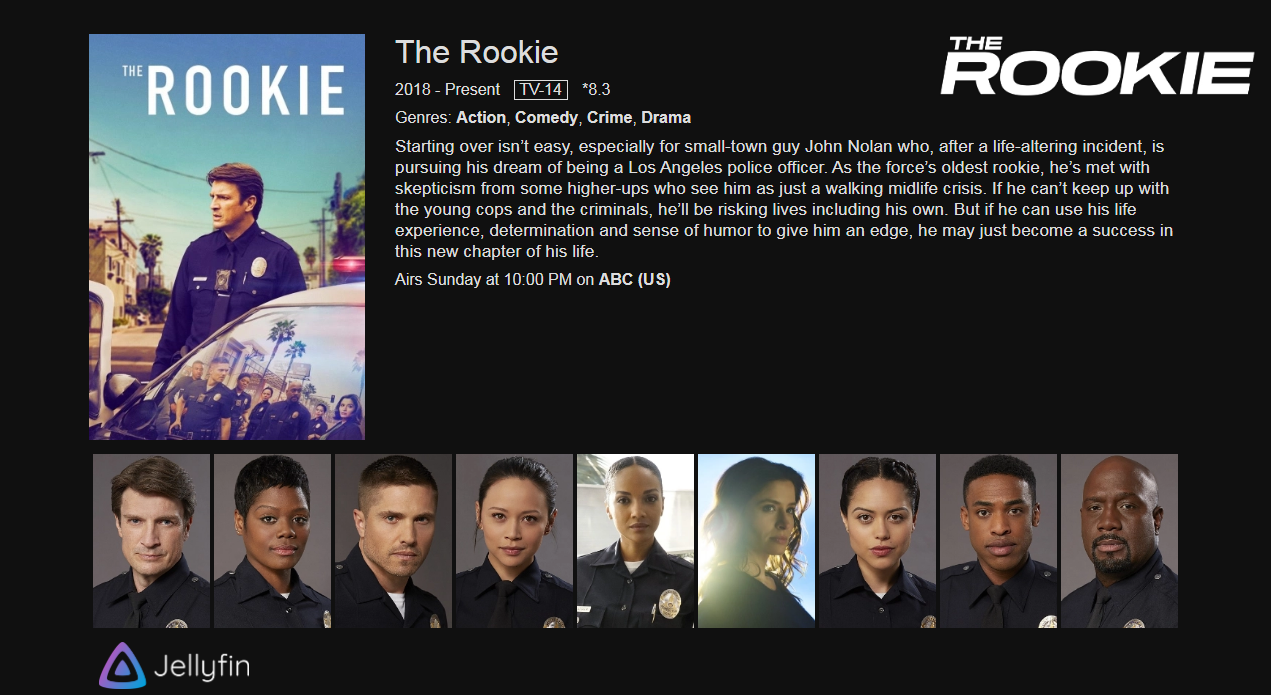
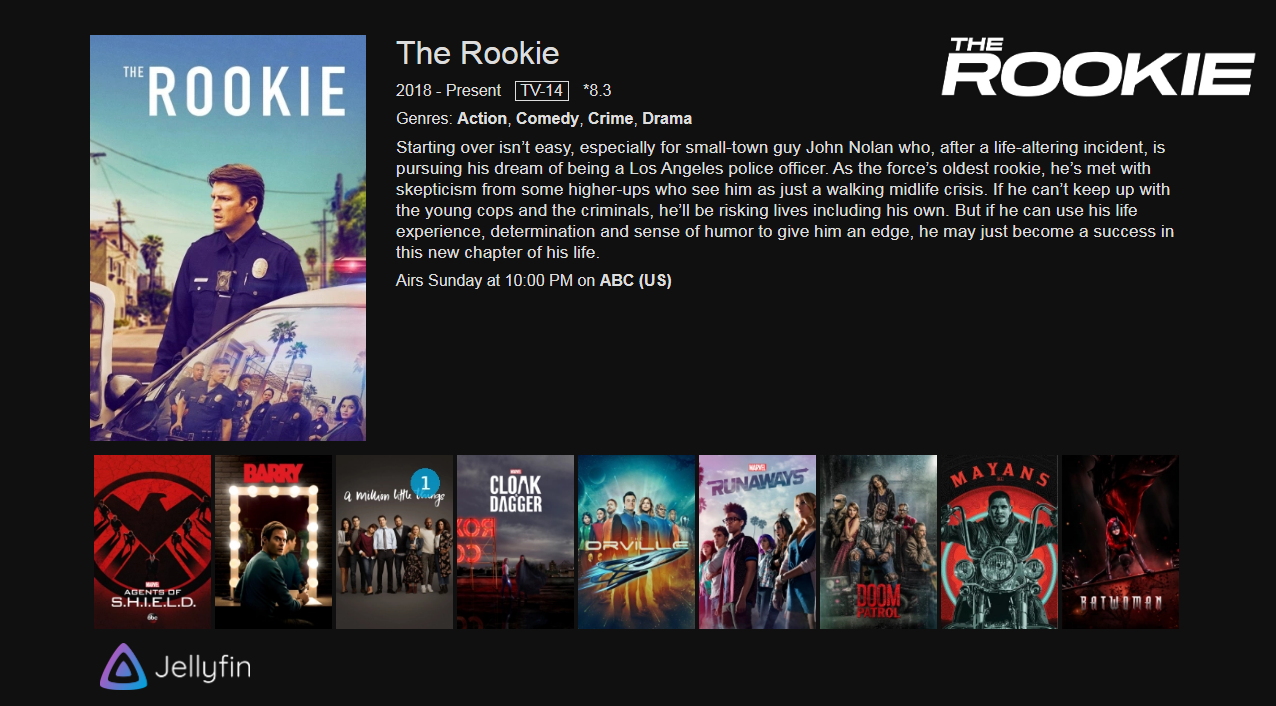
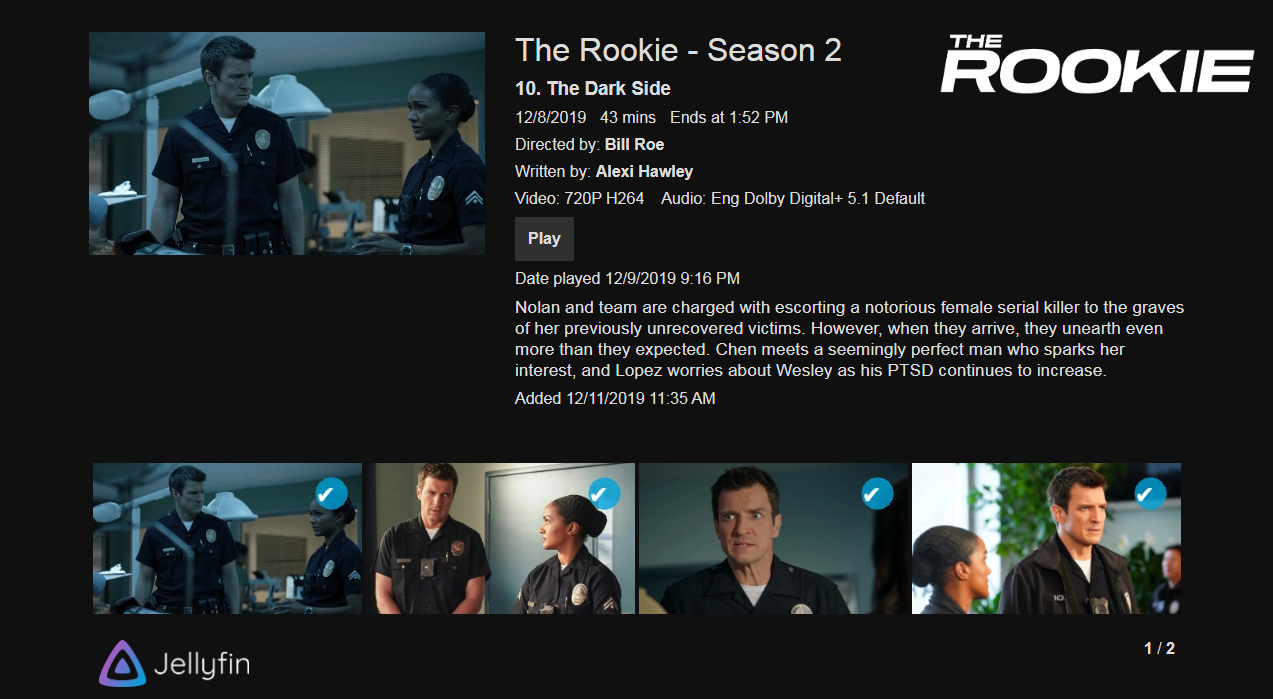
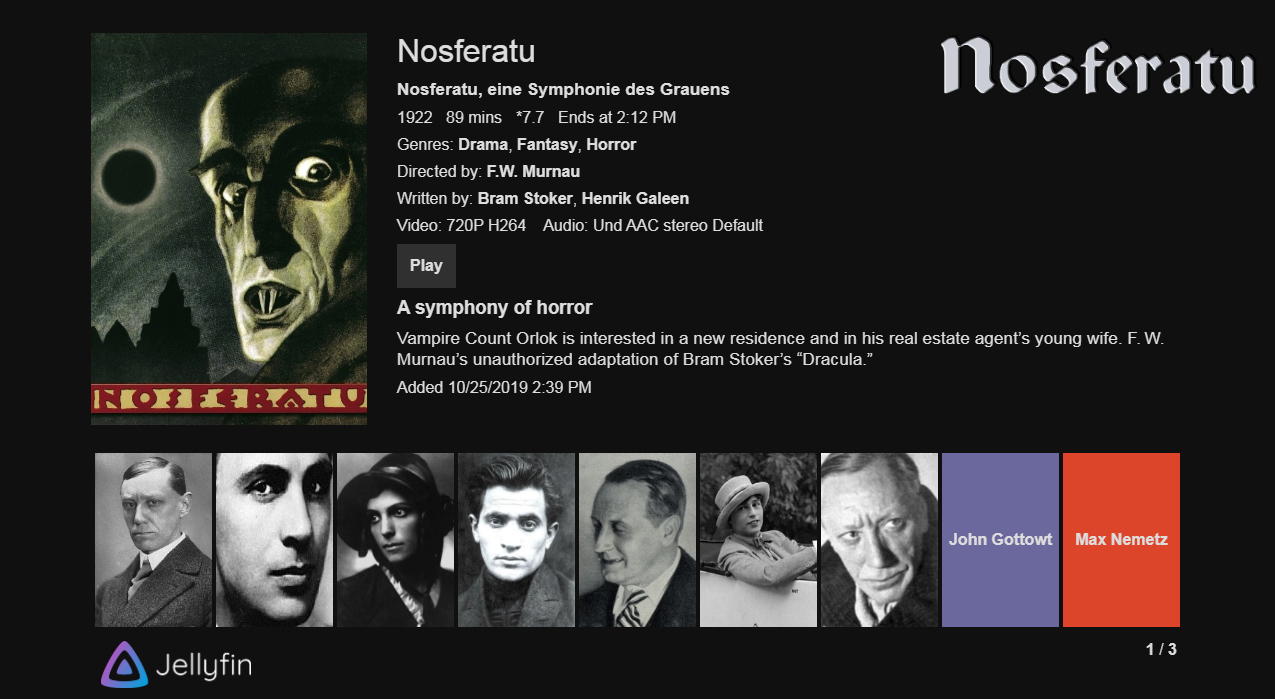
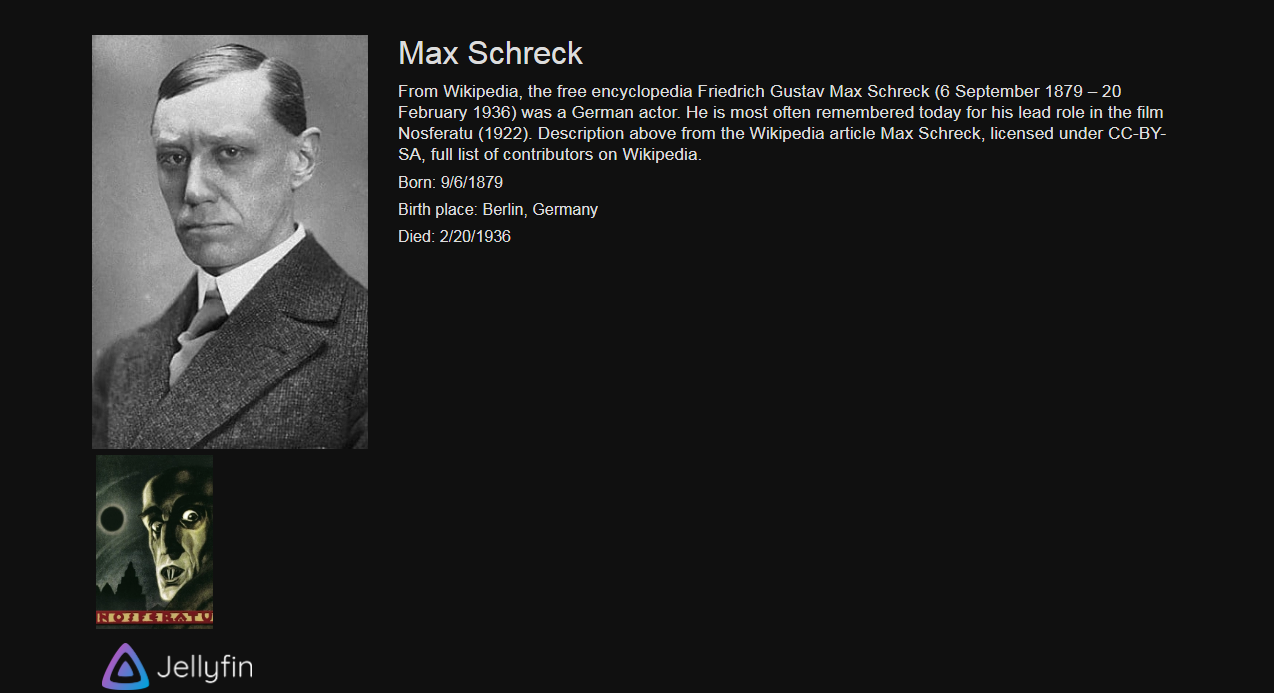
Jellyfin-NMT uses the Jellyfin API to generate HTML compatible with the Popcorn hour Network Media Tank (NMT) player. The HTML generated is based on YAMJ 2.0 and its' skins, specifically SabishGT.
Videos are direct played via mounted filesystem on NMT. Playback status is reported to JF. Start and Stop events are reported to JF. There's no way that I'm aware of to capture seeks or pauses on A-100 and sync those to JF.
- docker-compose
build:
context: /mnt/storage/Jukeboxes/jellyfin-nmt
dockerfile: Dockerfile
container_name: jellyfin-nmt
volumes:
- /mnt/storage/Jukeboxes:/var/www/html
- /mnt/storage/media/Videos:/videos
ports:
- 8321:80
restart: always
mem_limit: 1024m
environment:
- PUID=1001
- PGID=100
- Create an API key in Jellyfin
- Create a secrets.php file based on this template, save it in the root of the application folder.
<?php
$api_url = "http://localhost:8096";
$api_key = "APIKEY";
//NMT player path
$NMT_path = "/storage/media/Videos/"; //server based path to share to NMT
$NMT_playerpath = "file:///opt/sybhttpd/localhost.drives/NETWORK_SHARE/storage/media/Videos/"; //NMT path to the share
?>- Update secrets.php with APIKEY.
- Update secrets.php $api_url if you are running Jellyfin on a different machine than the one you are running JF-NMT
- put all files in a directory served by a webserver with php
- Browse to index.php to start. Use that page as a starting point on your NMT.
- Limited CSS support
- NMT development WIKI
- Applying multiple classes to style doesn't work on NMT
.abc, .xyz { margin-left: 20px; }
- Inheritance seems weird, or just doesn't work.
- Color from body was not inheriting down to TD elements. Must set for more specific tags.
- Redefining an attribute (like color) for the same item does not work. First value is kept.
- example: color will be #8e8e8e.
.indexname { color: #8e8e8e; } .indexname { color: #dddddd; }