Improve your Spotify Web Player experience with SpotOn! This browser extension offers a customizable UX/UI redesign, enhancing your listening sessions with new features and themes.
Now for some fun SpotOn stats!
- Total options count: 61 toggles + additional custom settings.
- SpotOn load times: 1 ms (lowest 0.5 ms/0.9 ms).
- Totalized SpotOn extension size: 148 KB.
- Totalized SpotOn repo size: refer to
CODE SIZE. - First screenshot(s): October 2, 2022.
- Original userscript size: 800 KB (single use).
- First extension release date: May 14, 2023.
- Initial extension size: 574 KB.
The notes section will be updated with patch notes and additional information about SpotOn with each update. Visit here when you notice a new version or request; it might be helpful!
Notes and Info
Today, on March 18, 2024, this repository has undergone a significant update. Every file, except SpotOn itself, has been changed. Moving forward, only the latest version, v3.0.2, will be supported. Consequently, all userscripts are now deprecated. The repository has been transformed from a large collection to a more streamlined view of SpotOn, which can be read in about 10 minutes. Previous Resources have been replaced with an image folder. We have fully transitioned to SpotOnThemes for all theme repository needs. The previous reports and feature requests have been updated, giving the repository a fresh look. Additionally, some interesting statistics have been added at the top.
Whats new!
This update is pretty small, so no massive version jump.
- Added a donation button
- Changed theme
FreyatoVesper - Added a function to remove open in app popup (in dev)
- Some minor CSS fixes
I've noticed that in Spotify, the Seek Forwards & Seek Backwards commands are broken. This is actually an issue with Spotify, and I cannot fix it. So, until Spotify releases a fix, it will sadly remain broken.
- Fixed some spelling and grammatical mistakes in the popup
- Resolved minor CSS issues
- Corrected an issue where the download button would reappear; this has been permanently fixed
- Added a new extension theme
- Addressed pathing issues with the
font-facedirective - Implemented various miscellaneous fixes
- Changed how SpotOn appends itself for faster and more reliable load times. Measured it down to
0.80ms, which may only be a 10% decrease in its best cases, but it took a little to achieve! - Fixed some annoying CSS issues, such as:
- Premium button not removing itself
- App install button reappearing
- Various CSS issues inside SpotOn's main theming
- Removed additional elements in the podcasts section
- Optimized the whole JS settings section once more, fixing:
- An issue where importing settings would not save the toggle state nor reload Spotify's page
- Minor adjustments in searching, should be a smidge faster now
- Refactored Settings defaults section
- Refactored and optimized
SettingsExtra,SettingsDown- In reference to
SettingsDown, users will now have one button to lock/unlock SpotOn's theme, it will show its current state if it's locked, providing more feedback.
- In reference to
- and other minor refactors and optimizations in the rest of the JS files
- Removed settings
scrollbarandlogginginside ofdevelopment - Rigged up
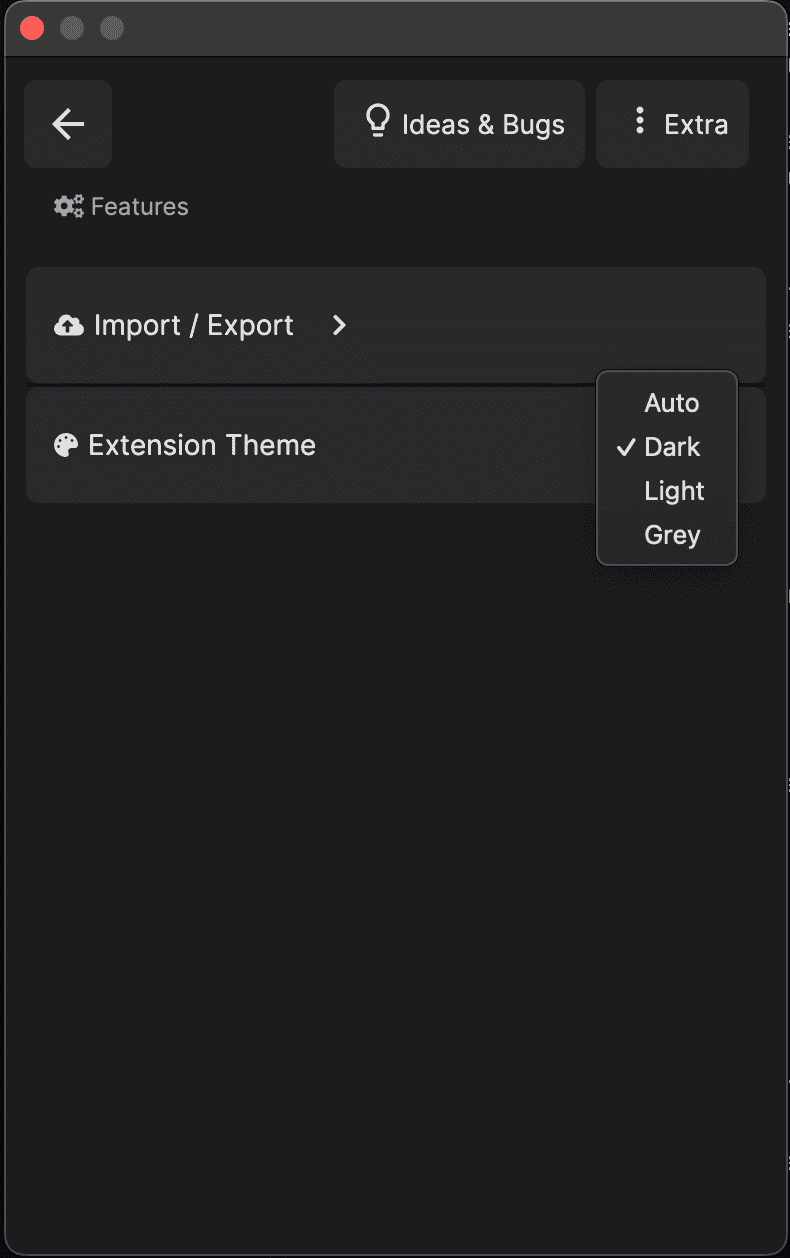
Issues & Ideasto GitHub andExtrato Chromium Web Store - Fixed an annoying issue with theming on settings, where if Auto was on, it would revert to Dark; that is now fixed.
- Refactored
background.jsand optimized how SpotOn loads its options into the page - Added a new option
Remove the "Open In App" button in the context menu - Fixed
csspath insettings.cssas it was not pointed correctly, but still loaded? Strange
- Small bug fixes where SpotOn's theme would not be fully applied and elements would not be replaced
- Fast fix for broken values in SpotOn, this took me half an hour to find one call it may not be a temp fix after all...
- Shifted manifest to 3.0.5.6
Significant optimizations and bug fixes have been implemented. Detailed changes are as follows:
- Manifest updated to version 3.0.3.5.
- JavaScript file structure and codebase streamlined:
- The
optionsfolder has been removed;settingsDown.jsis now located in thesettingsfolder. - Consolidated
toggle.jsand contents of thesharedfolder into a single filethemeToggles.jswithin thesettingsfolder. - Enhanced theme settings functionality, particularly the 'Auto' feature, and resolved related bugs.
- Refined the extension's enabled state logic for improved performance.
- Resolved an issue in
import.jsto ensure reliable importing of user settings. - Conducted code optimization for
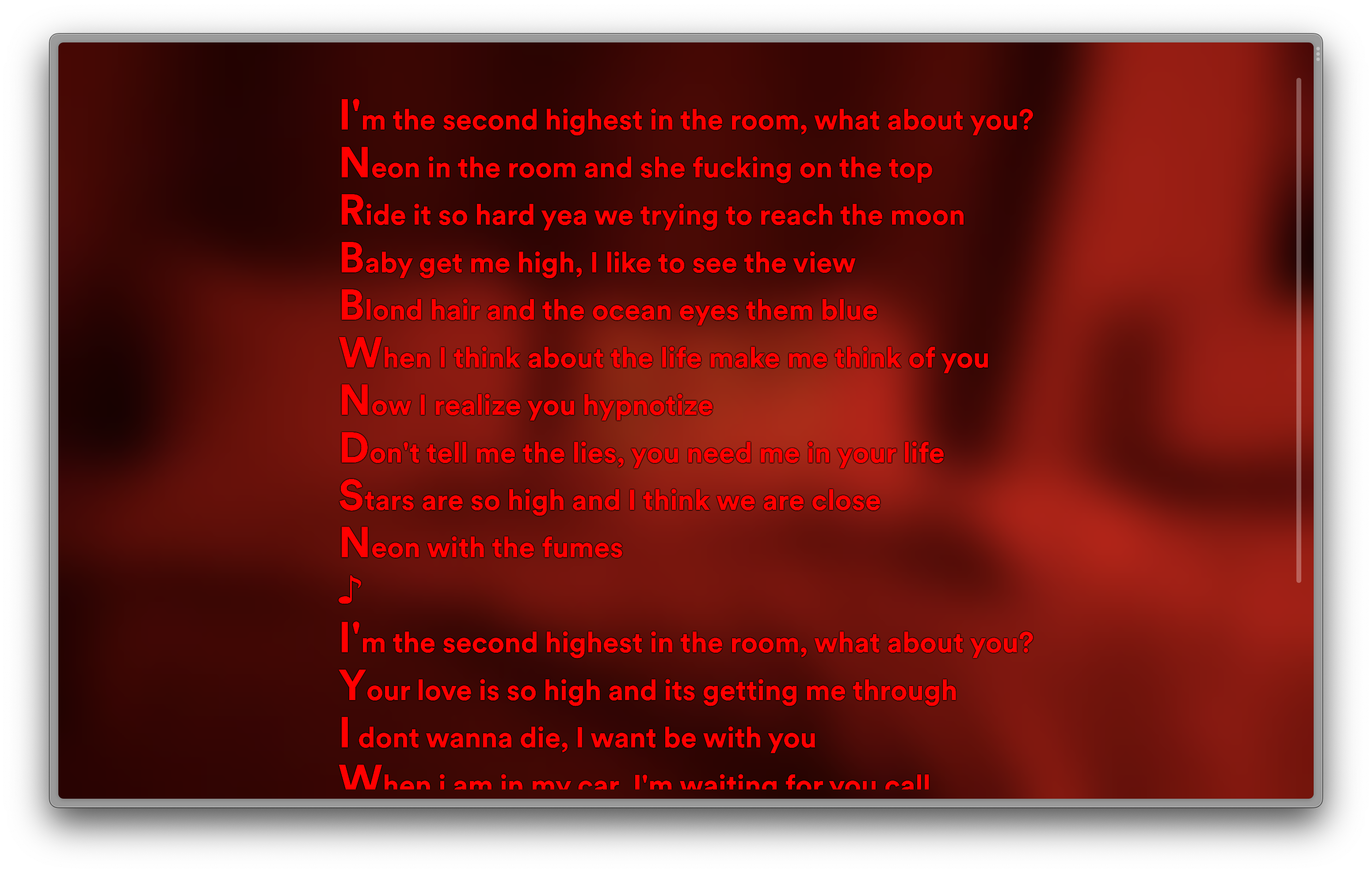
settingsOptions.js,settings.js,search.js,locals.js, andbackground.js. - Corrected a defect affecting the lyrics color display.
- Improved code formatting across several files for better readability and maintenance.
- Addressed various minor bugs to enhance overall stability.
- The
28/3/2024: Removed declarativeContent as indicated in the below email (thanks, Chrome); fixed some minor padding issues and corrected some minor coloring issues as well.
Violation(s): Use of Permissions:
- Violation: Requesting but not using the following permission(s):
- declarativeContent
- How to rectify: Remove the above permission(s).
- declarativeContent
- Relevant section of the program policy:
- Request access to the narrowest permissions necessary to implement your product's features or services. Don't attempt to "future-proof" your product by requesting a permission that might benefit services or features that have not yet been implemented. (learn more).
The notes section: When I release a new update, I'll post it here. Most of the time, you can check the Releases. There will be a detailed write-up to guide you through the new version.
Would you like to view SpotOn pictures without going through the whole repository? Click here!
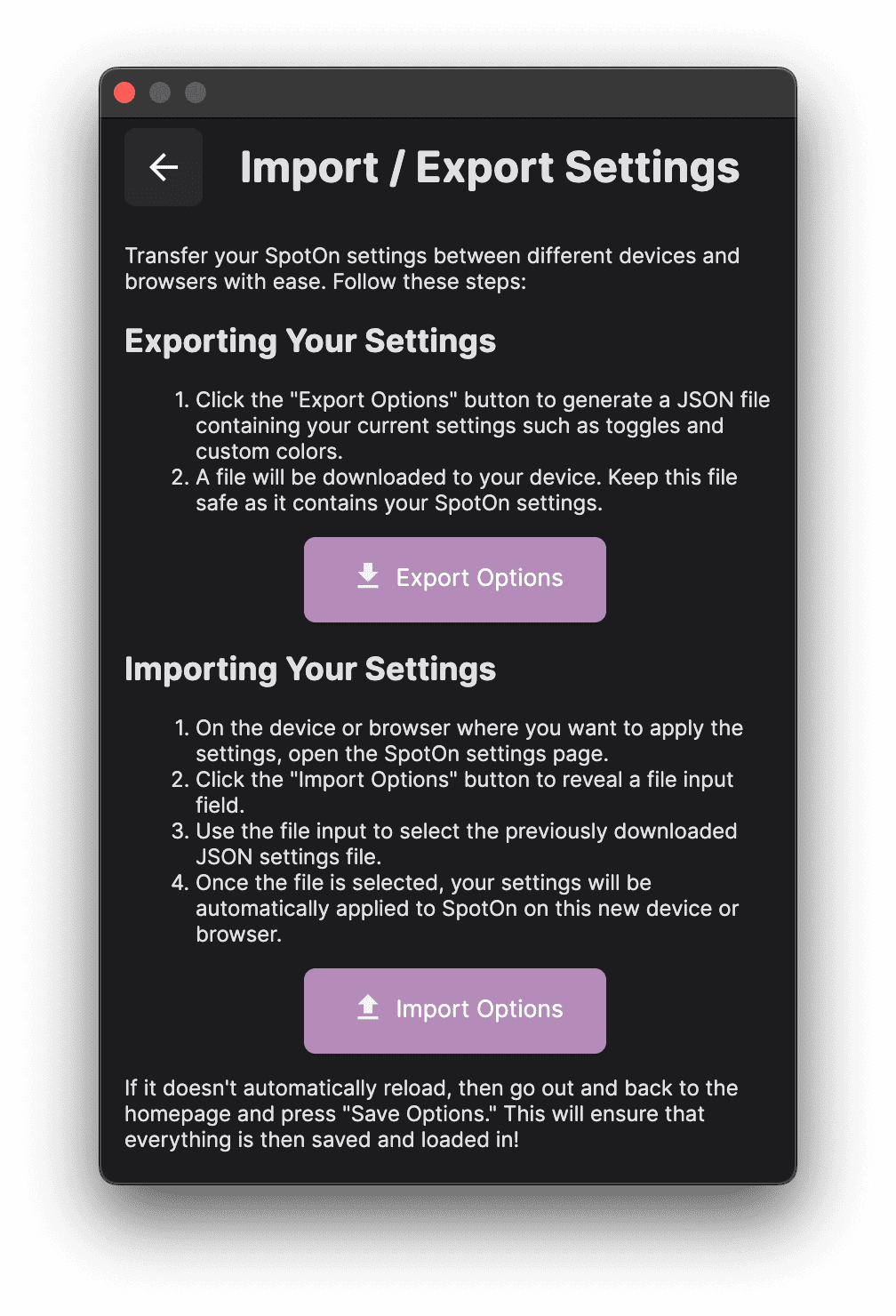
TL;DR: SpotOn enhances your Spotify experience with 61 customizable toggles, allowing for a personalized UI including full custom CSS support, simple color changes without coding, and import/export functionality. Or enjoy your album art being your background!
Long version
Here's a more detailed look at what SpotOn offers:
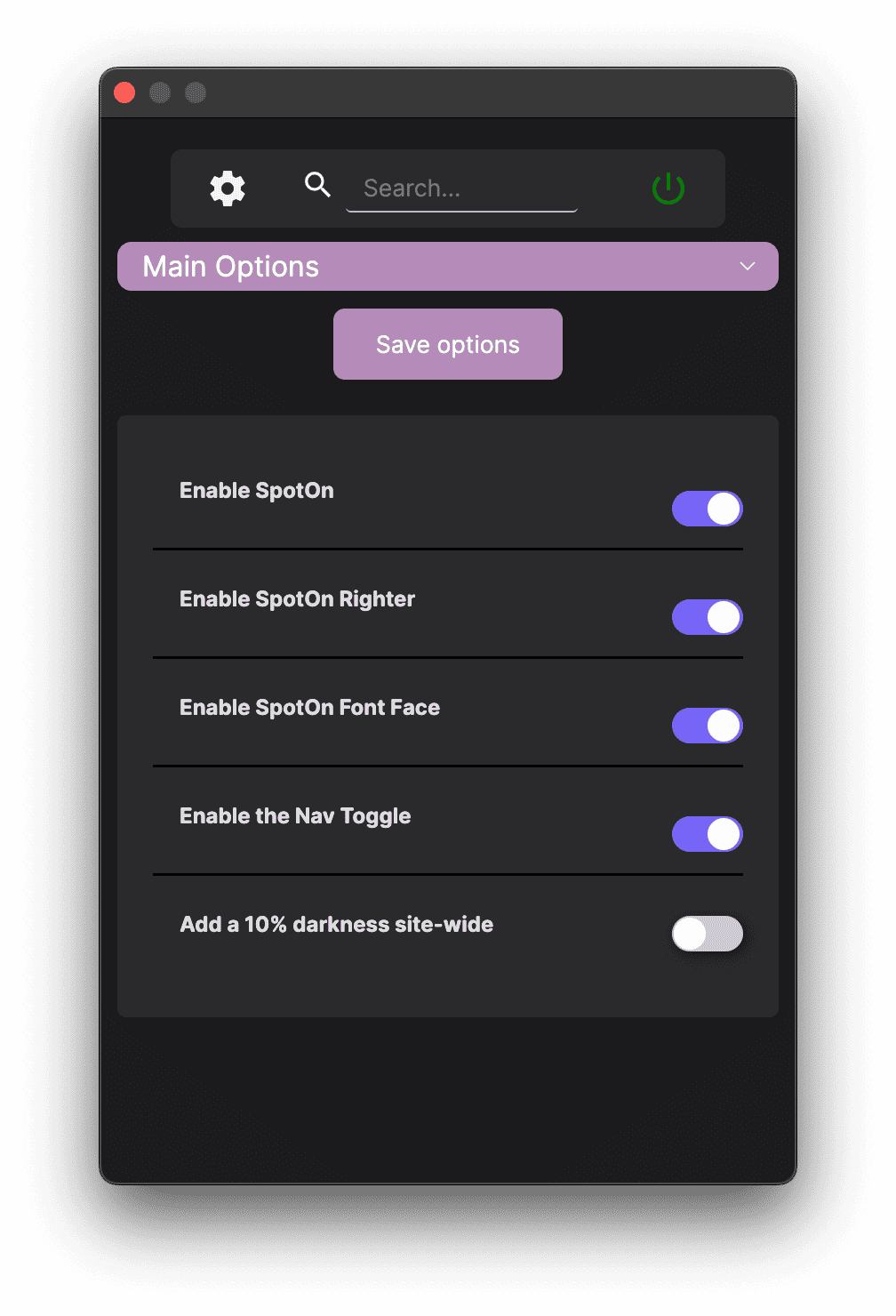
- Enable SpotOn
- Enable SpotOn Righter
- Enable SpotOn Font Face
- Enable the Nav Toggle
- Add a 10% darkness site-wide
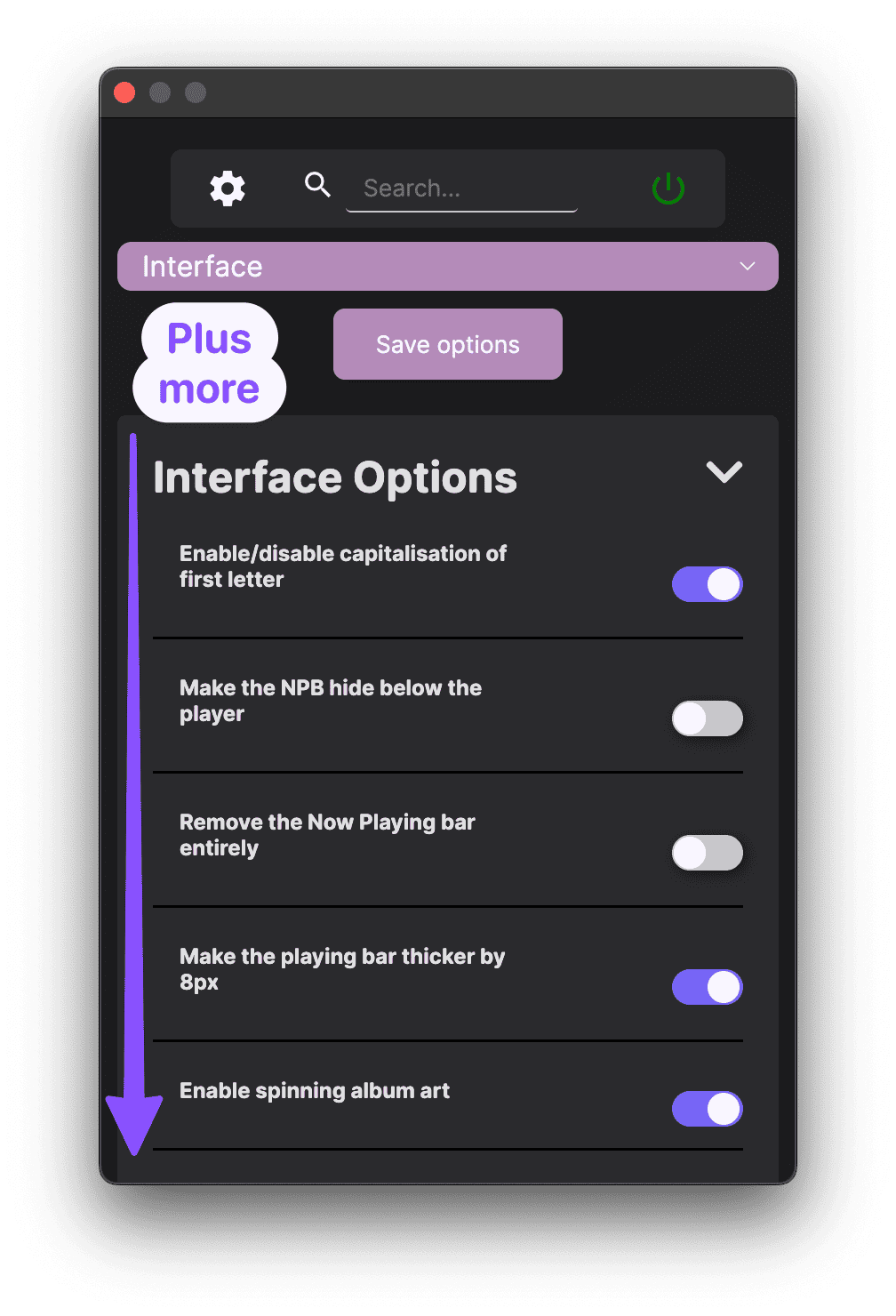
- Enable/disable capitalisation of first letter
- Make the NPB hide below the player
- Remove the Now Playing bar entirely
- Make the playing bar thicker by 8px
- Enable spinning album art
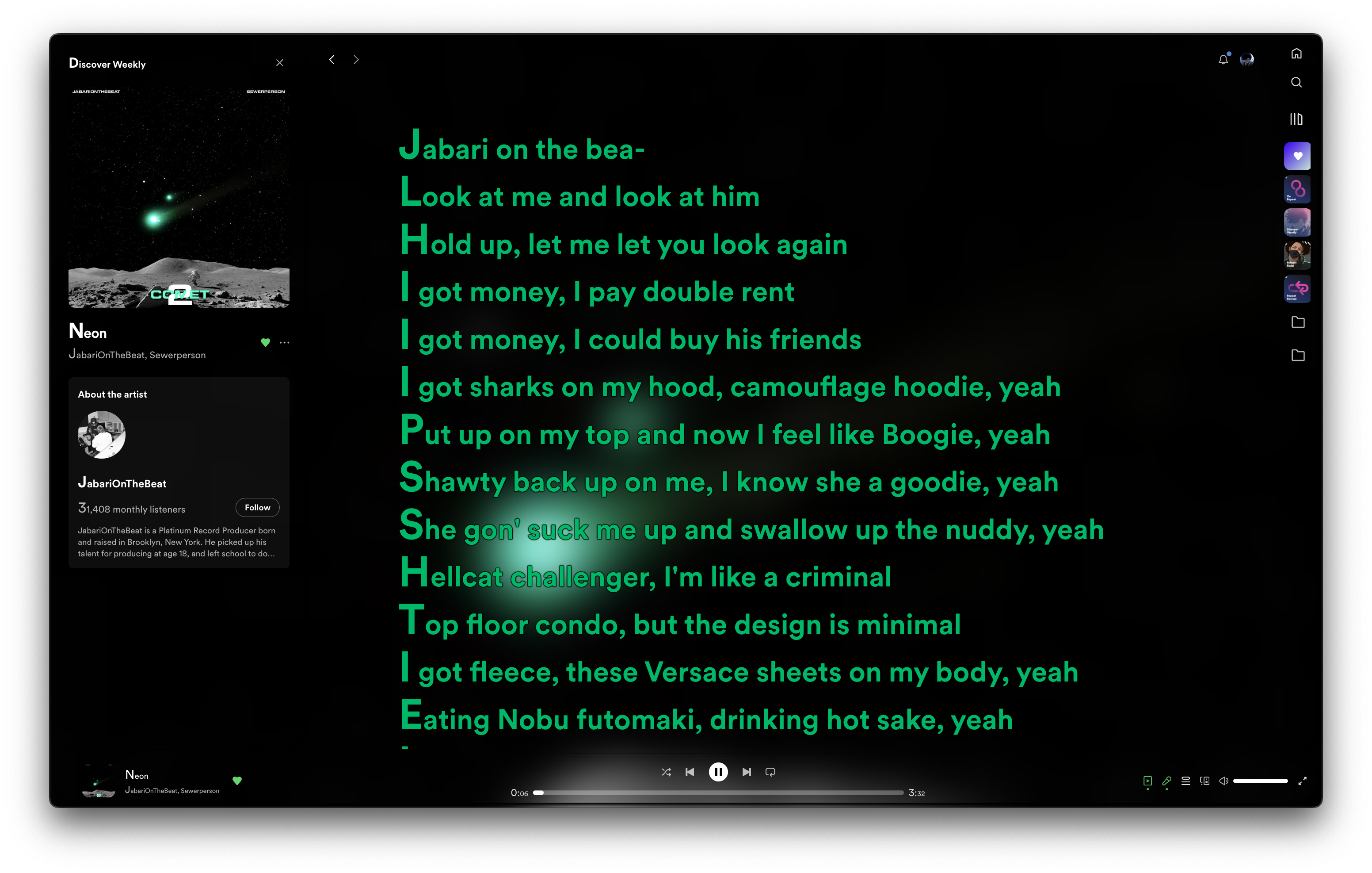
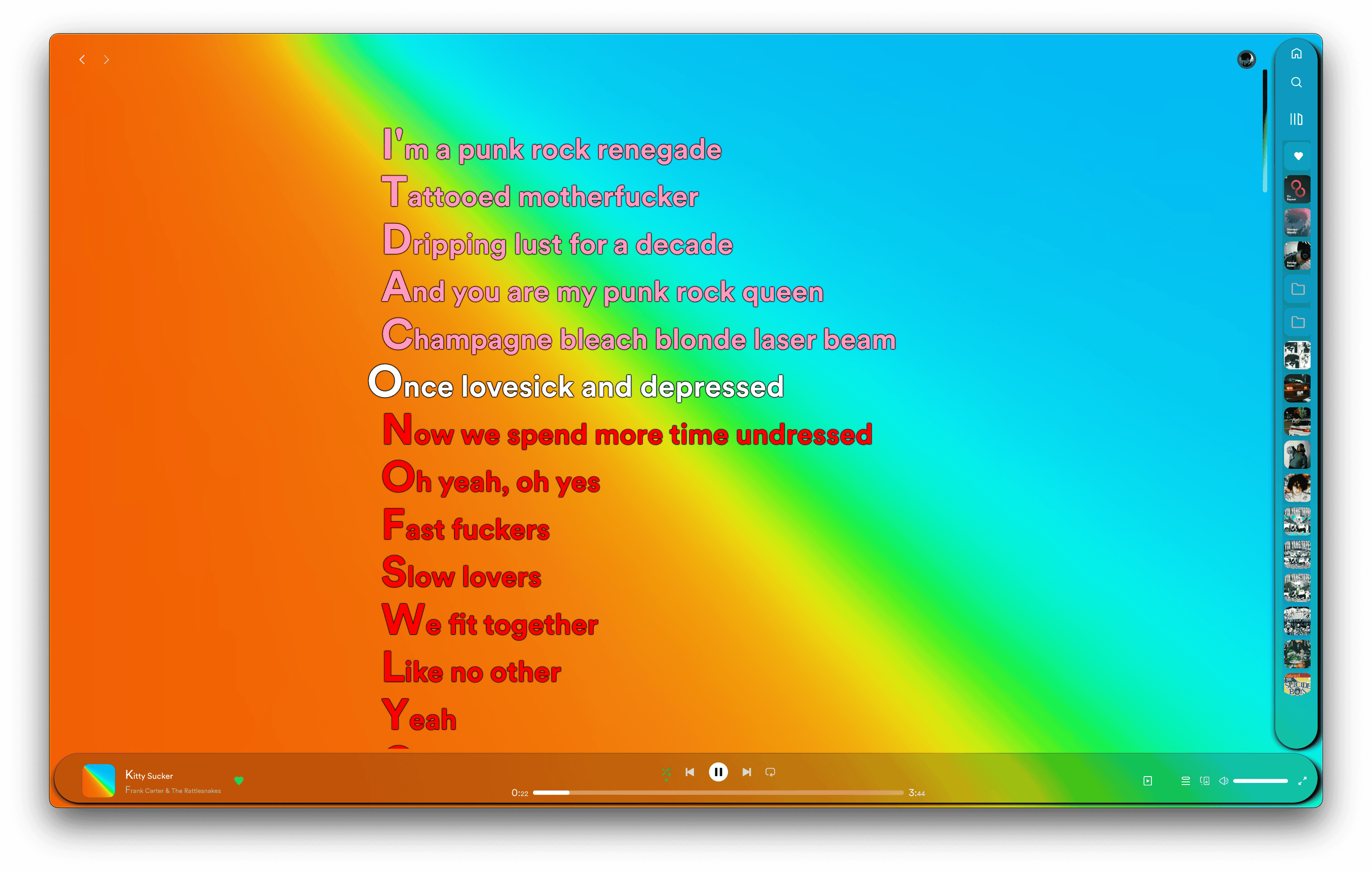
- Enable auto color shifting for lyrics
- Round Album Art
- Rainbow Controls
- Rainbow Progress bar
- Add a shadow to the NPB & NB
- Reduced Transparency for Home
- Disable highlight
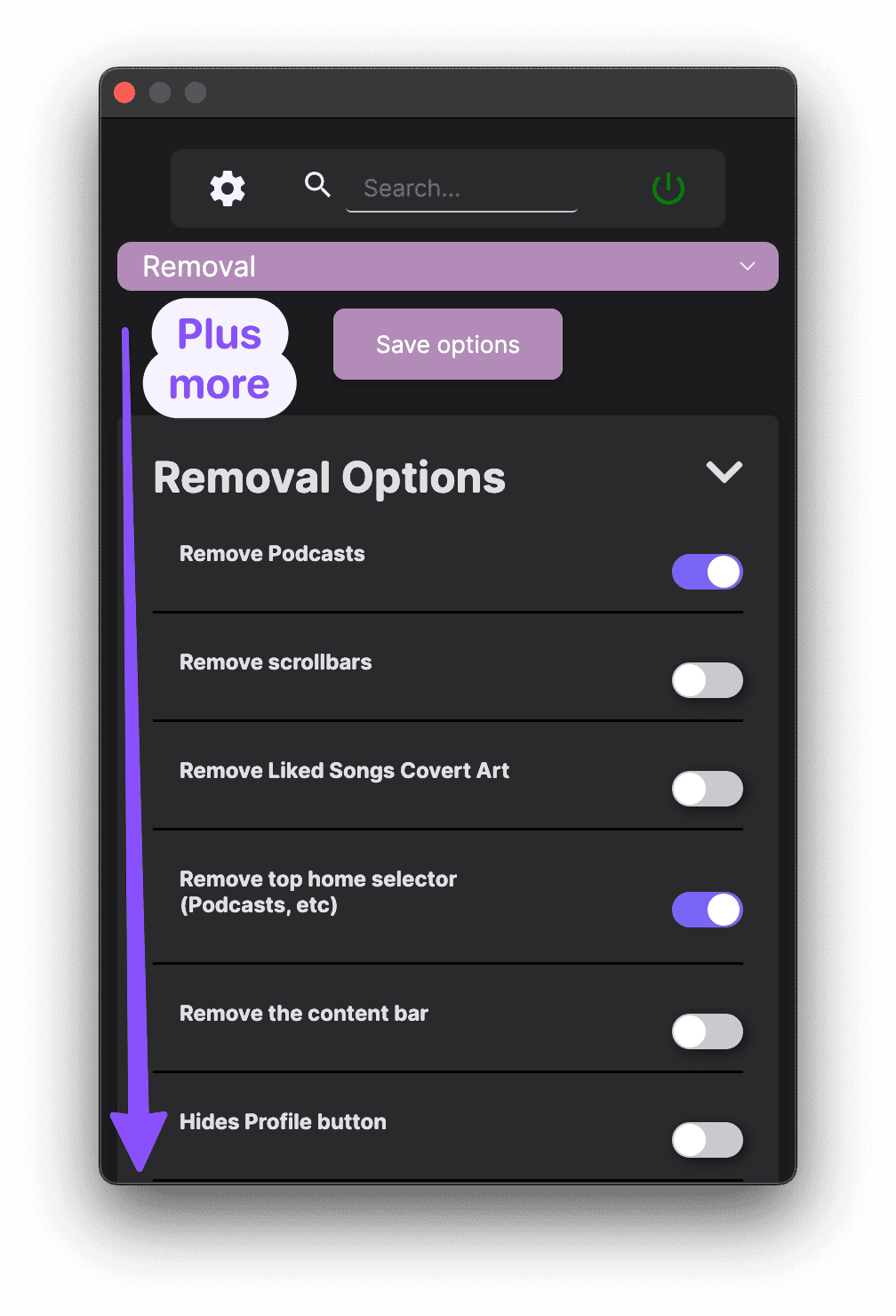
- Remove Podcasts
- Remove scrollbars
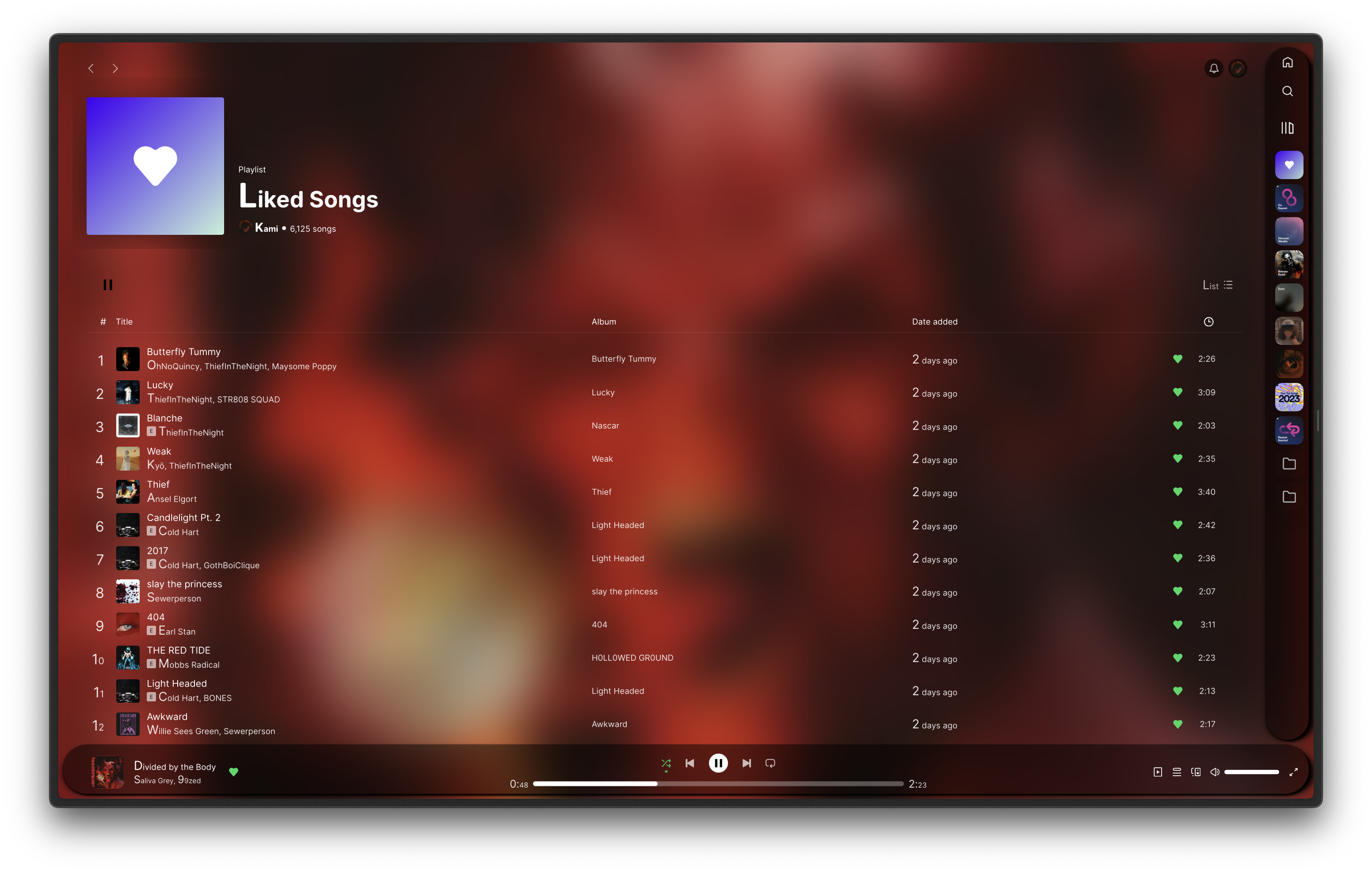
- Remove Liked Songs Covert Art
- Remove top home selector (Podcasts, etc)
- Remove the content bar
- Hides Profile button
- Remove the "You May Also Like" at the bottoms of albums
- Remove premium button
- Remove any Spotify offer
- Remove "Lyrics provided by Musixmatch"
- Remove lyrics button
- Remove device picker button
- Remove ALL album art
- Hides the album song can be found at
- Hides the date added
- Remove "More Of What You Like" on the home page
- Hides the Merch box on the Artist(s) page
- Removes the Merch box on the Artist(s) page
- Removes the discography on the Artist(s) page
- Removes the Fans Also Liked on the Artist(s) page
- Removes the Appears On on the Artist(s) page
- Removes the On Tour on the Artist(s) page
- Removes the featuring X artist on the Artist(s) page
- Removes the Discover On box on the Artist(s) page
- Hides the About box on the Artist(s) page
- Hides the Artist Pick box on the Artist(s) page
- Hides the duration of a song
- Hides the heart icon on a song
- Hides playlist info
- Hides songs album/playlist
- Hides songs album
- Hides songs date
- Hides songs duration
- Hides songs heart icon
- Remove top info header
- Send the footer to another dimension
- Send the Install our app to another dimension
- Hides date added
- Remove the volume bar (keeps icon)
- Remove the Now Playing View
- Remove the queue in the Now Playing View
- Remove the on tour in the Now Playing View
- Remove the about this artist in the Now Playing View
- Remove the credits section in the Now Playing View
- Remove the "Whats New" button next to the profile
- Remove the "Picture in Picture" button on the NPB
- Enable Logging
- Enable features in development
- Enable features in development (CSS)
- Scrollbar Customisation thing
- Auto Translate (at the bottom you can see images for each toggle section)
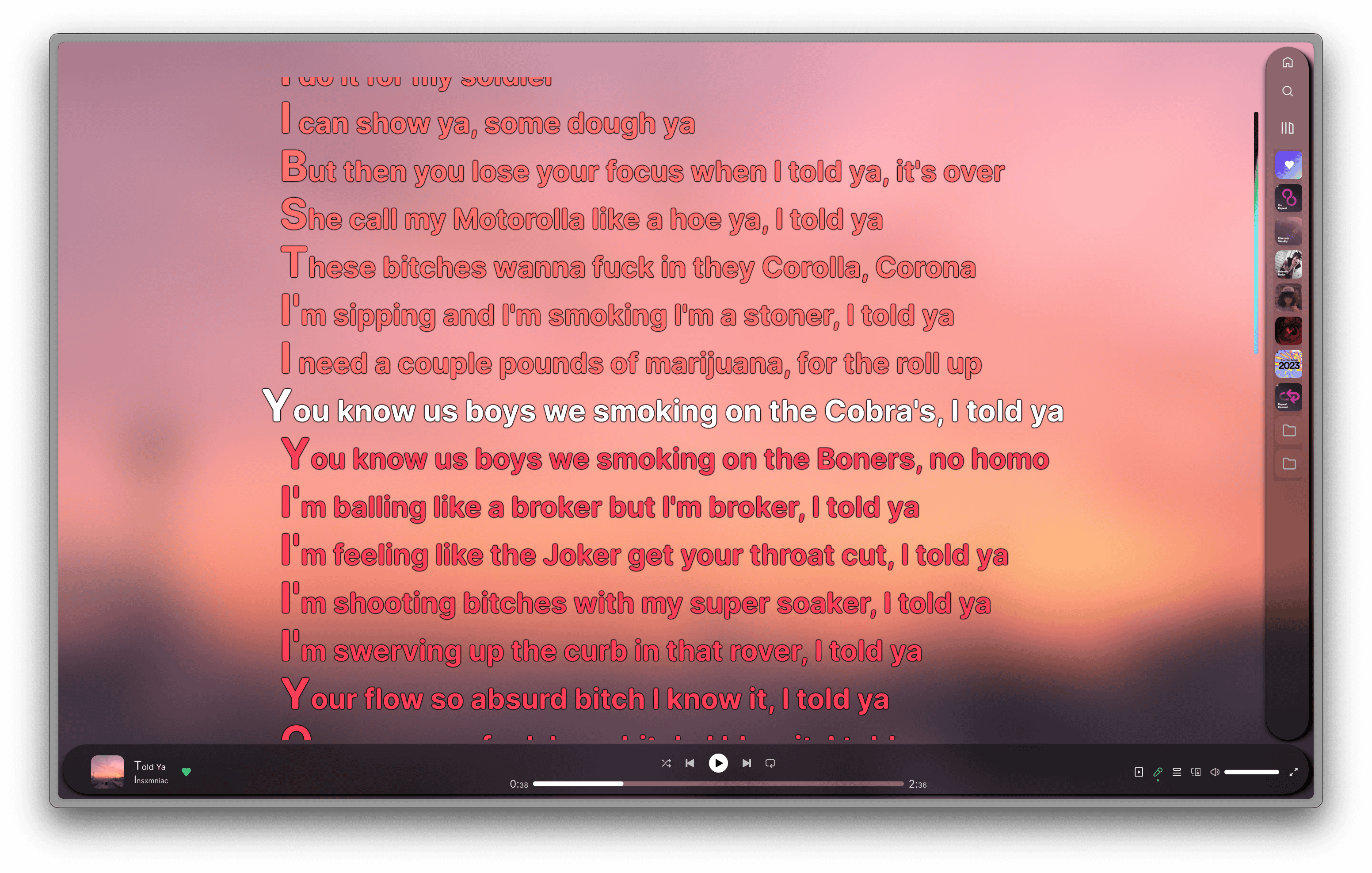
a. SpotOn (on by default) toggle one, this has your album art be made into your background
Image
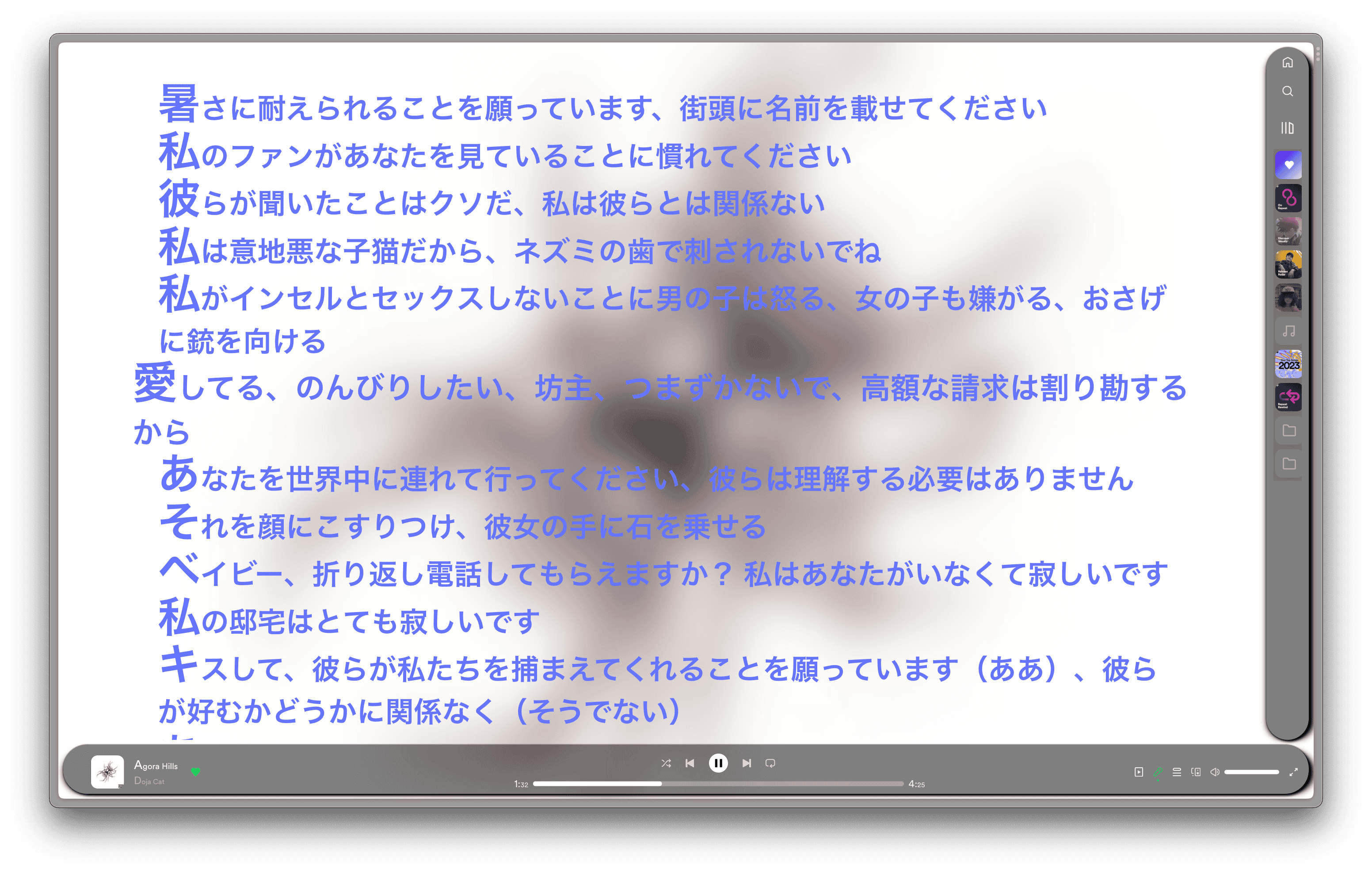
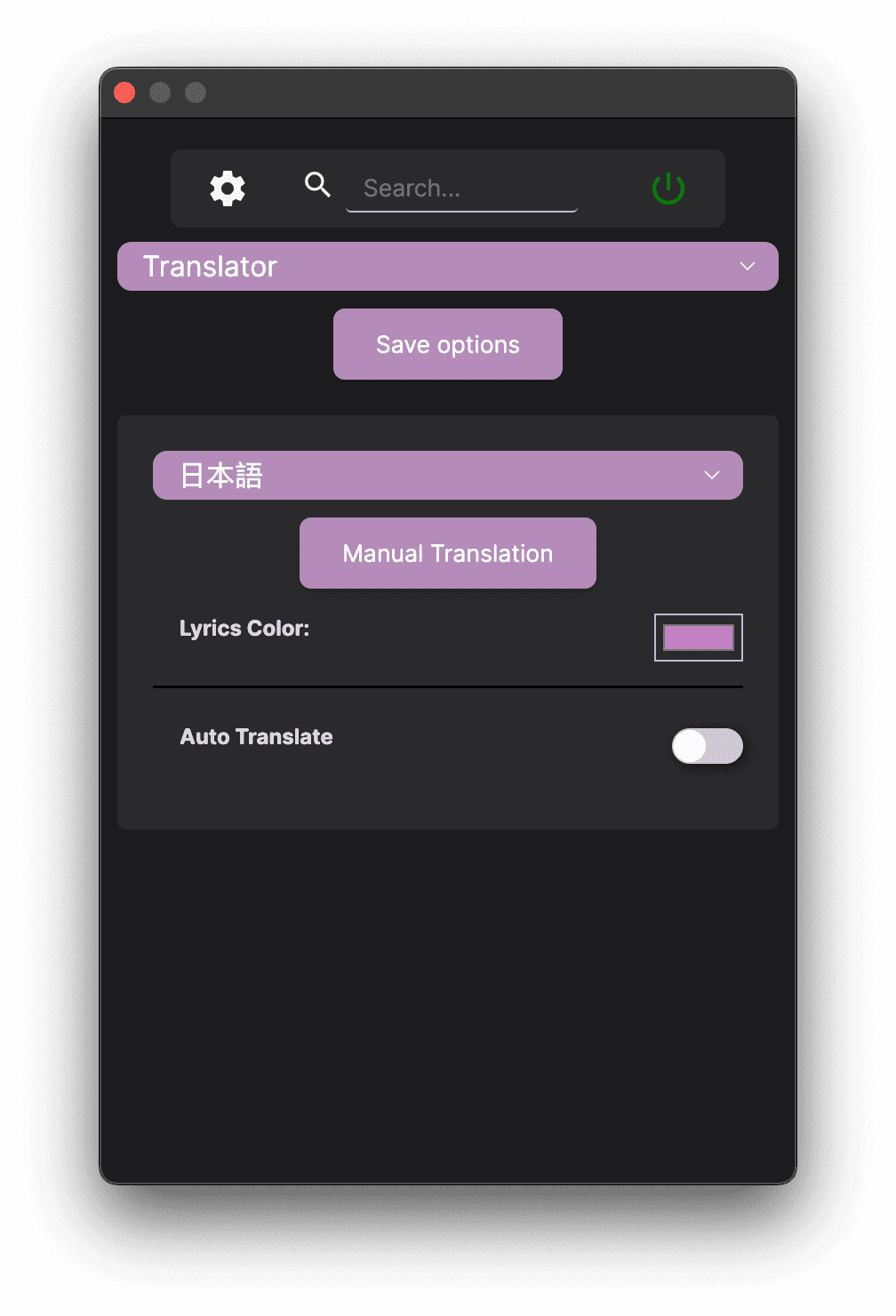
b. Translation (disabled by default). Currently, you can translate the lyrics into the following languages:
- Türkçe
- English
- Deutsch
- Français
- Español
- Italiano
- Русский
- العربية
- 中文
- 日本語
- 한국어
- Português
- हिन्दी
- Nederlands
- Svenska
If you want more languages added, please make a request.
You can also modify the Lyrics color!
Image:
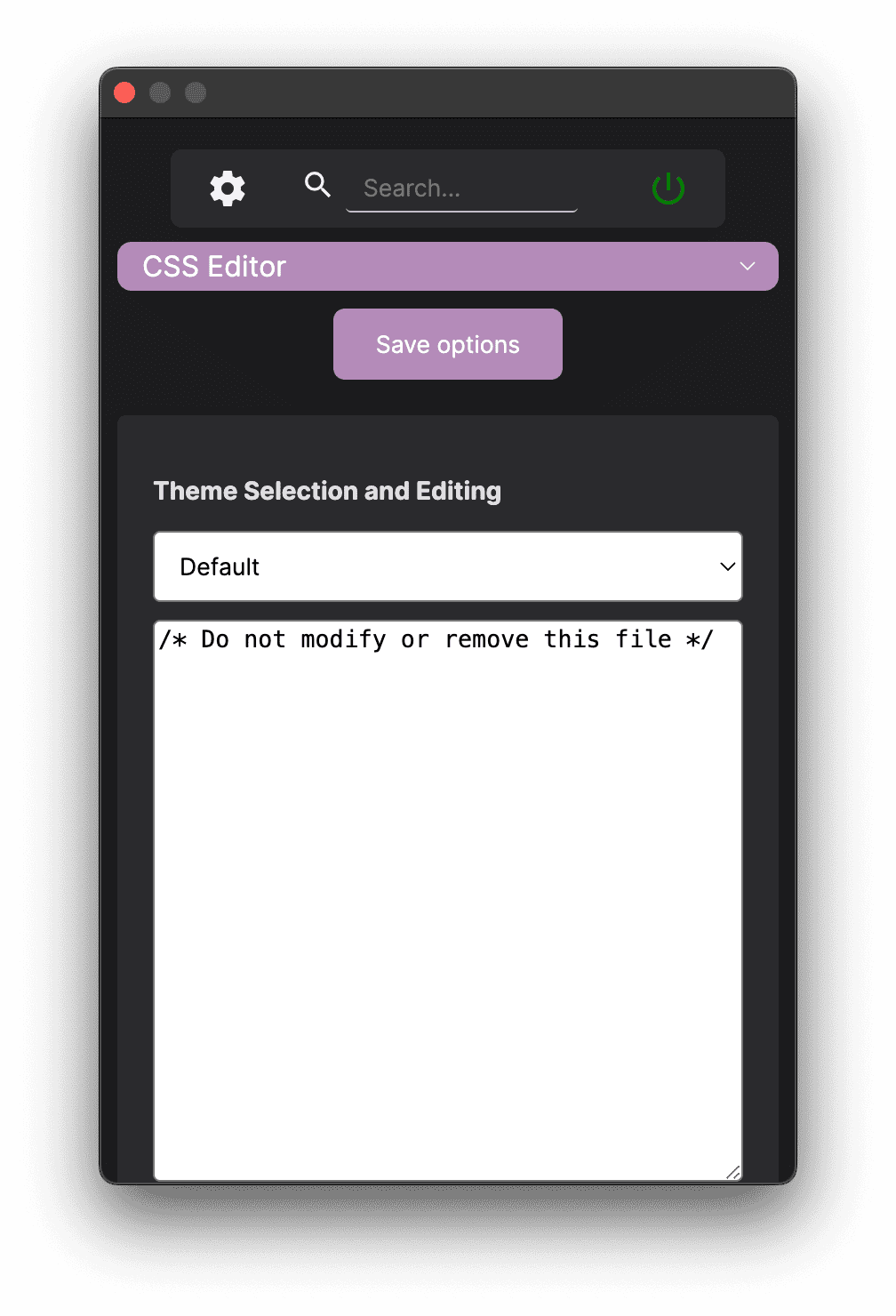
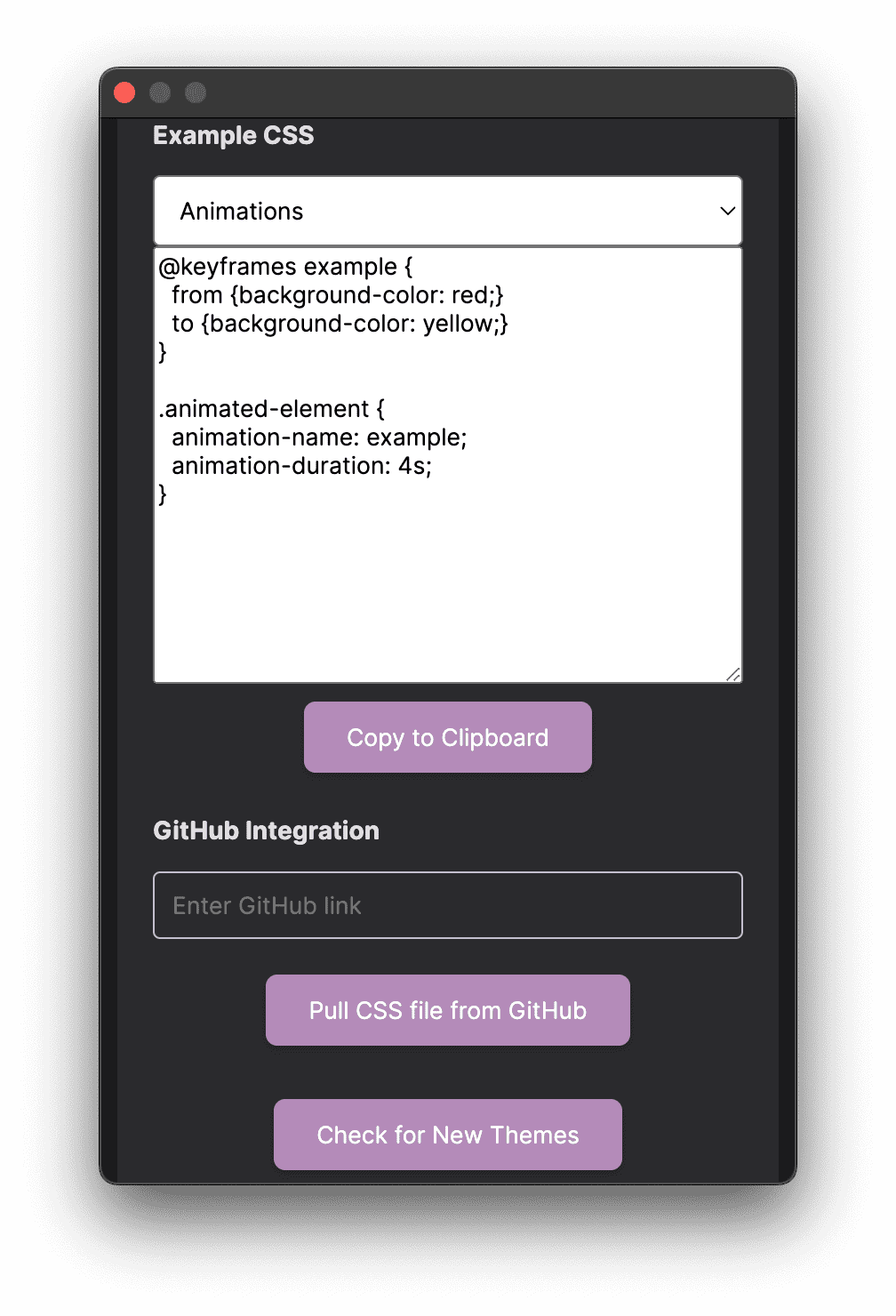
c. Custom CSS
Here, you can make whatever you want. I suggest turning off SpotOn before editing a theme or making it support SpotOn.
By default, we'll have a few themes you can pick from. These are the defaults. Then you have your controls.



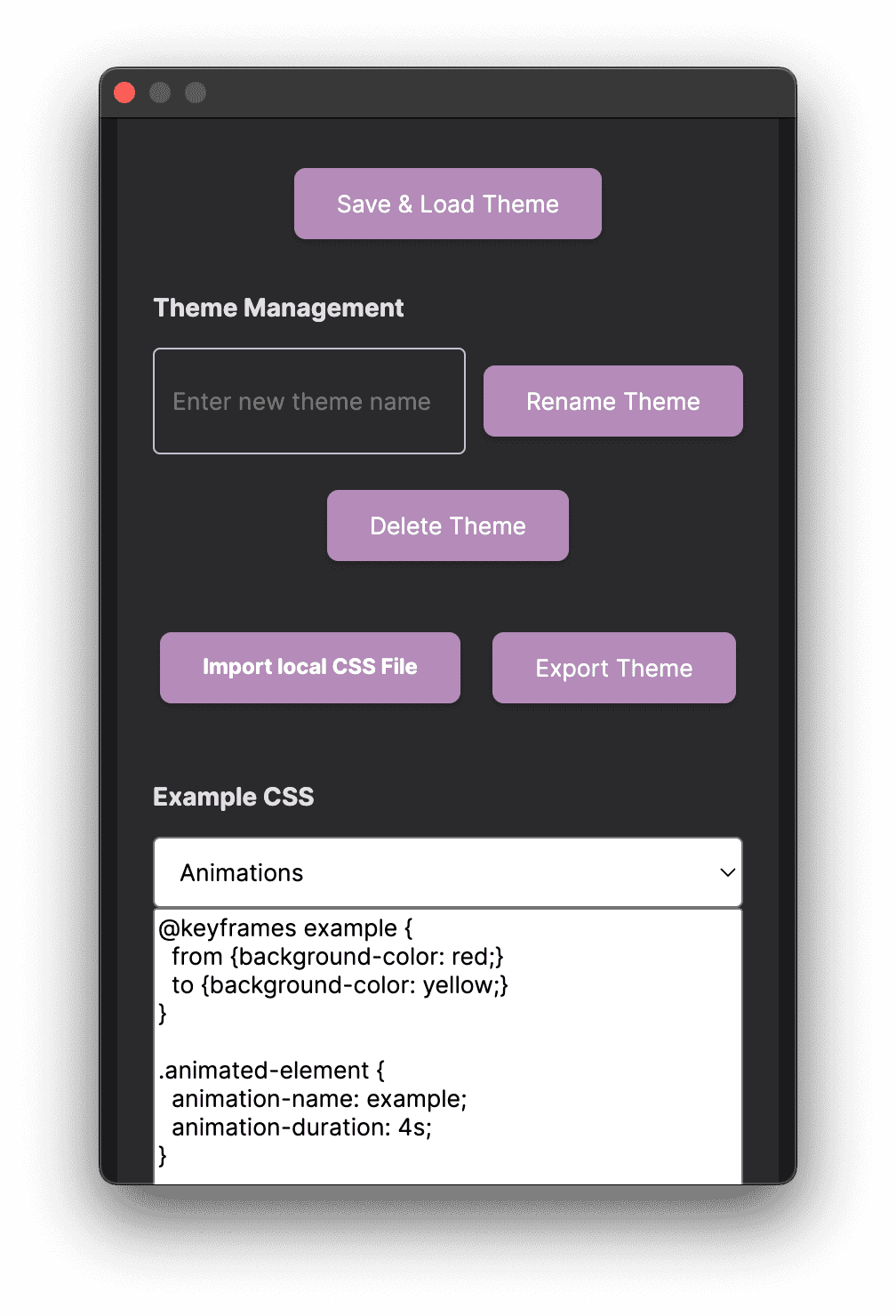
(Refer to image two.) The Save & Load Theme button will do as stated: it will save the current theme and load it into the page without needing to reload. Now, a big note here is that this version of the Custom CSS does not have any sort of syntax highlighting or linting. This is a bare-bones lightweight CSS theme creator. If you need to lint and correct your CSS, you can do it in VSCode or any IDE.
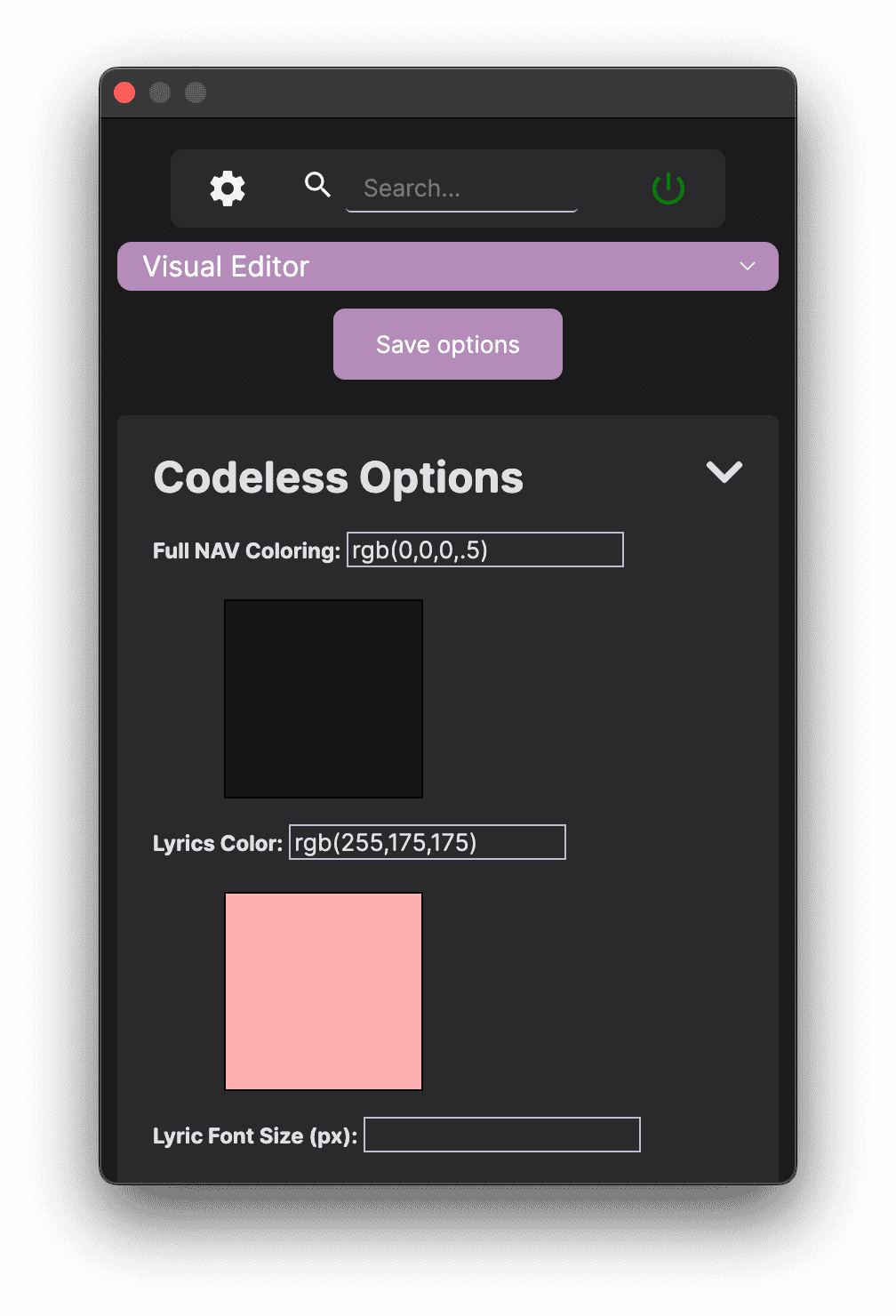
d. Non-codeable themes Here, you can change the lyrics color, lyrics font size, or (with SpotOn, which makes this feature actually useful), change the color of the navigation bar (NB), and now playing bar (NPB).
e. Hotkeys
SpotOn comes with full customisable hotkeys, Play/Pause and Skip/Reverse with your Media Keys! All changeable at chrome://extensions/shortcuts
| Name | Hotkey | Defaults |
|---|---|---|
| Activate the extension | N/A | N/A |
| Hide the Now Playing Bar | ⌃⌘A | N/A |
| Hide the Sidebar | ⌃⌘S | N/A |
| Like/Dislike | ⌘⇧B | N/A |
| Next Track | Media Next Track | Yes |
| Open Spotify | ⌘⇧O | N/A |
| Play/Pause | Media Play/Pause | Yes |
| Previous Track | Media Previous Track | Yes |
| Toggle Repeat | ⌥R | N/A |
| Seek Backward | N/A | N/A |
| Seek Forward | N/A | N/A |
| Toggle Shuffle | ⌥S | N/A |
| Volume Down | N/A | N/A |
| Toggle Mute | N/A | N/A |
| Volume Up | N/A | N/A |
What I mean by "hotkey" are suggested and used hotkeys (those used by me). The only three set by default and cannot be reset (if changed) are the media keys, which can be made global (works outside of the browser) or only inside the browser.
For more information on how to create a custom hotkey, it's pretty simple: click the hotkey box, then on your keyboard, press the combination you want. Let go, and voilà! If there are no conflicts, you'll see that your keybind is ready to use! The keen-eyed among you might have noticed that the list includes macOS keybinds. However, this doesn't matter as Chrome will detect your system and adjust accordingly. (This repository won't; I use a Mac, so there will be Mac keybinds :0)
Honestly, this may seem minimal for now, but that's okay. I plan to enhance it further with each update. Currently, it's the lightest and fastest Spotify enhancer online, aligning with my goals for all extensions. While apps like Spcitify enhance the app directly, mine is based on Chrome extensions. (Maybe an FF version soon?)
The Chrome extension store lags in releases because Chrome's review process can take up to a month. Changes should go live within a few hours ideally. If you install from the source and seek quicker updates than Chrome's Web Store, go for it!
-
Install SpotOn Extension:
- Visit Chrome Web Store
- Click "Add to Chrome" and review the permissions required.
- Proceed by clicking "Add Extension."
-
Get Started with SpotOn:
- Load Spotify or open a new tab and modify SpotOn settings as needed.
When installing SpotOn (from the chrome web store), you'll be prompted to grant certain permissions. Here's why they are necessary:
-
Read and Change Your Data on open.spotify.com:
- Purpose: This permission allows SpotOn to modify the Spotify Web Player's user interface and functionality to provide the features and customizations that SpotOn offers. It's essential for applying visual themes, toggles, and other enhancements directly within your Spotify experience.
- Privacy: We only modify the client-side presentation and functionality. No modifications are made to the data you send to or receive from Spotify's servers. Your Spotify data remains private and secure.
-
Read Your Browsing History:
- Purpose: This might sound more invasive than it is. In reality, SpotOn uses this permission to identify when you have Spotify open in your browser so it can apply the necessary enhancements without you having to do anything extra. By enhancements, this can be the use of a hotkey to open Spotify or anything that requires the extension to locate Spotify. It's used to streamline the process of detecting and interacting with Spotify web pages.
- Privacy: SpotOn does not track, store, or transmit your browsing history. The extension operates entirely locally on your computer, and this permission is solely for recognizing Spotify web pages to function correctly. Your browsing history remains private and is not accessed for any other purpose.
SpotOn is committed to full transparency and privacy. Being an open-source project, we invite everyone to explore our codebase to see exactly how it functions and ensures user privacy. We encourage a deeper look into our practices and the mechanics behind SpotOn by visiting our repository. For more insights into our approach to privacy and the principles guiding our development, please check out our License and Privacy Policy.
-
Clone the Source Repository:
- Clone via terminal:
gh repo clone SenpaiHunters/SpotOnorgit clone https://github.com/SenpaiHunters/SpotOn.git - Alternatively, download the source as a ZIP file from the repository.
- Clone via terminal:
-
Set Up the Extension in Chrome:
- Access
chrome://extensionsin your browser. - Enable developer mode (top right toggle).
- Select "Load Unpacked" and navigate to the
SpotOn/SpotOnfolder. - Confirm by pressing
enterorreturnon your keyboard, and customize SpotOn settings as required.
- Access
SpotOn thrives on community contributions! Whether it's submitting bug reports, feature requests, or contributing to the code, check out our CONTRIBUTING.md for guidelines on how to get involved.
SpotOn is released under the MIT (Modified) License by @senpaihunters. See the LICENSE file for more details.
For support or inquiries, reach out to me via discord at Kami.