Simple body muscles highlighter for react-native.
$ npm install react-native-body-highlighter --saveor use yarn
$ yarn add react-native-body-highlighterNote: If you don't use Expo, ensure to add react-native-svg to your project before using this package.
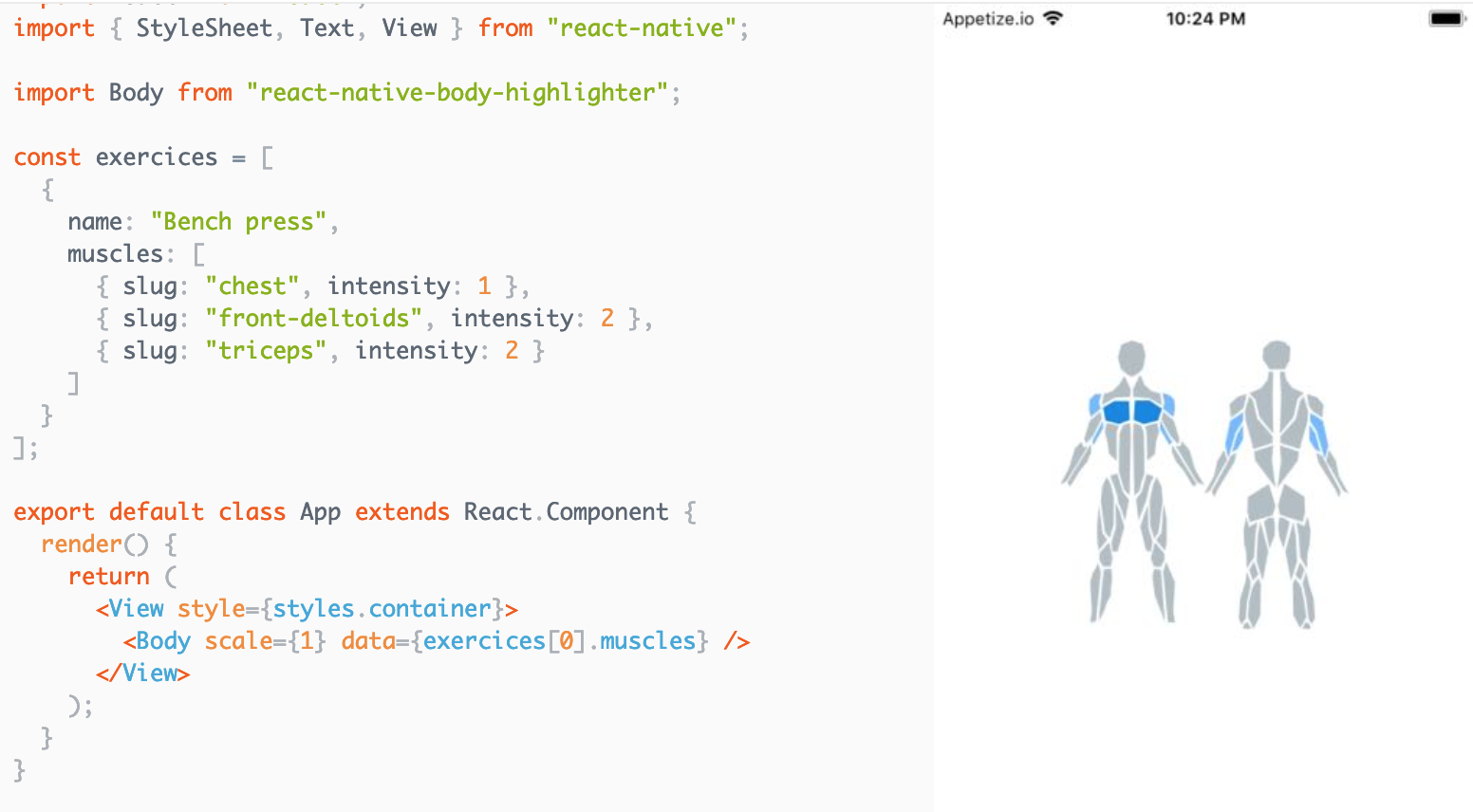
The snippet below shows how the component can be used
| Prop | Required | Purpose |
|---|---|---|
| data | Yes | (Array) Array of MuscleObject to highlight |
| onMusclePress | No | (Func) (muscle) => {} Callback called when a user tap a muscle, disabled if zoomOnPress is set to true |
| colors | No | (Array) Defaults to ['#0984e3', '#74b9ff'] |
| frontOnly | No | (Boolean) Display only the front, Defaults to false |
| backOnly | No | (Boolean) Display only the back, Defaults to false |
| zoomOnPress | No | (Boolean) Defaults to false |
| scale | No | (Float) Defaults to 1 |
// Back
trapezius
upper-back
lower-back
// Chest
chest
// Arms
biceps
triceps
forearm
back-deltoids
front-deltoids
// Abs
abs
obliques
// Legs
adductor
hamstring
quadriceps
abductors
calves
gluteal
// Head
head
neck