Flipper (formerly Sonar) is a platform for debugging mobile apps on iOS and Android and, recently, even JS apps in your browser or in Node.js. Visualize, inspect, and control your apps from a simple desktop interface. Use Flipper as is or extend it using the plugin API.
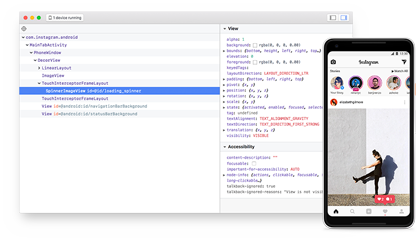
Flipper aims to be your number one companion for mobile app development on iOS and Android. Therefore, we provide a bunch of useful tools, including a log viewer, interactive layout inspector, and network inspector.
Flipper is built as a platform. In addition to using the tools already included, you can create your own plugins to visualize and debug data from your mobile apps. Flipper takes care of sending data back and forth, calling functions, and listening for events on the mobile app.
Both Flipper's desktop app, native mobile SDKs, JS SDKs are open-source and MIT licensed. This enables you to see and understand how we are building plugins, and of course, join the community and help to improve Flipper. We are excited to see what you will build on this platform.
This repository includes all parts of Flipper. This includes:
- Flipper's desktop app built using Electron
(
/desktop) - native Flipper SDKs for iOS (
/iOS) - native Flipper SDKs for Android (
/android) - React Native Flipper SDK (
/react-native) - JS Flipper SDK (
/js) - Plugins:
- Logs (
/desktop/plugins/public/logs) - Layout inspector (
/desktop/plugins/public/layout) - Network inspector (
/desktop/plugins/public/network) - Shared Preferences/NSUserDefaults inspector
(
/desktop/plugins/public/shared_preferences)
- Logs (
- website and documentation (
/website//docs)
Please refer to our
Getting Started guide to set up
Flipper. Or, (still experimental) run npx flipper-server for a browser based
version of Flipper.
- node >= 8
- yarn >= 1.5
- iOS developer tools (for developing iOS plugins)
- Android SDK and adb
git clone https://github.com/facebook/flipper.git
cd flipper/desktop
yarn
yarn startNOTE: If you're on Windows, you need to use Yarn 1.5.1 until this issue is resolved.
Provide either --mac, --win, --linux or any combination of them to
yarn build to build a release zip file for the given platform(s). E.g.
yarn build --mac --version $buildNumberYou can find the resulting artifact in the dist/ folder.
cd iOS/Sample
rm -f Podfile.lock
pod install --repo-update
open Sample.xcworkspace
<Run app from xcode>You can omit --repo-update to speed up the installation, but watch out as you
may be building against outdated dependencies.
Start up an android emulator and run the following in the project root:
./gradlew :sample:installDebugcd react-native/ReactNativeFlipperExample
yarn
yarn androidNote that the first 2 steps need to be done only once.
Alternatively, the app can be started on iOS by running yarn ios.
If this is the first time running, you will also need to run
pod install --repo-update from the
react-native/ReactNativeFlipperExample/ios folder.
An experimental version of Flipper for React Native Windows is available. The following steps prepare the React Native Flipper project:
cd react-native/react-native-flipper
vcpkg install openssl:x64-uwp openssl:arm-uwp
vcpkg integrate install
yarn install
cd windows
nuget install ReactNativeFlipper/packages.configIn a nutshell, vcpkg is used to install OpenSSL. Nuget is used to install Boost.
Then, the sample application can be built and run as follows:
cd ../../ReactNativeFlipperExample
yarn install
yarn relative-deps
npx react-native run-windowsAt the moment there's no available package for React Native Flipper. This means that to integrate Flipper with any other existing applications, an explicit reference to the project needs to be added just as is done with the sample application.
cd js/react-flipper-example
yarn
yarn startOlder yarn versions might show an error / hang with the message 'Waiting for the
other yarn instance to finish'. If that happens, run the command yarn first
separately in the directory react-native/react-native-flipper.
Find the full documentation for this project at fbflipper.com.
Our documentation is built with Docusaurus. You can build it locally by running this:
cd website
yarn
yarn startSee the CONTRIBUTING file for how to help out.
Flipper is MIT licensed, as found in the LICENSE file.