FireStarter
Firestarter is an Angular PWA powered by Firebase.
Features
- Angular 9.x + Firebase
- Installable PWA
- OAuth and Email/Password Signup with Firebase
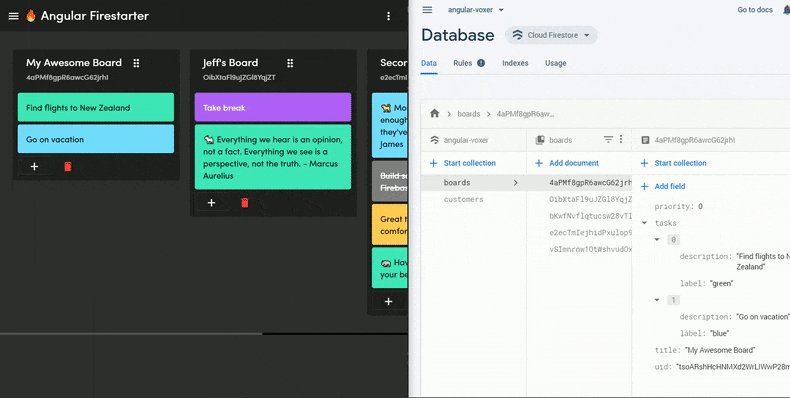
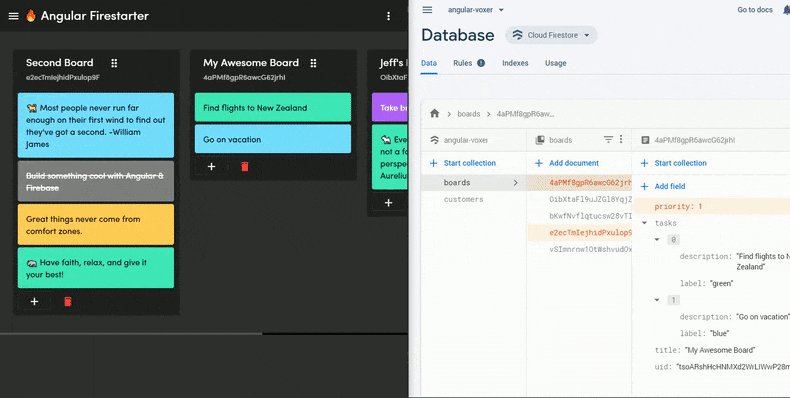
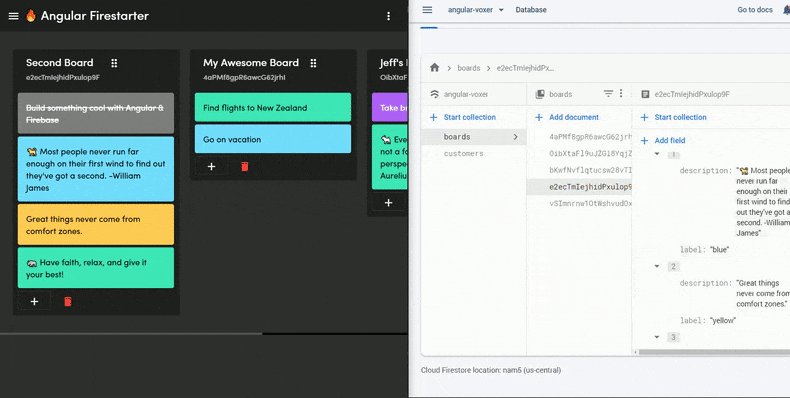
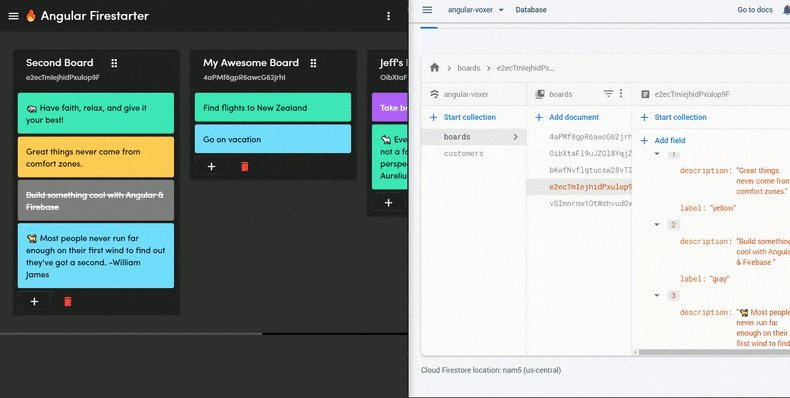
- Drag & drop Kanban demo with Firestore
- Angular Universal SSR with Nest.js deployed to Google Cloud Run
- Optional SSR Prerendering Script
Usage
- Run
git clone https://github.com/codediodeio/angular-firestarter.git firestartercd firestarternpm install
- Create a project at https://firebase.google.com/ and grab your web config:
- Add the config to your Angular environment
src/environments/
Update the environment.prod.ts and environment.ts files.
export const environment = {
production: false,
firebase: {
apiKey: 'APIKEY',
authDomain: 'DEV-APP.firebaseapp.com',
databaseURL: 'https://DEV-APP.firebaseio.com',
projectId: 'DEV-APP',
storageBucket: 'DEV-APP.appspot.com',
messagingSenderId: '...',
appId: '...',
}
};- Run
ng serve