This is a solution to the Rock, Paper, Scissors challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the game depending on their device's screen size
- Play Rock, Paper, Scissors against the computer
- Maintain the state of the score after refreshing the browser (optional)
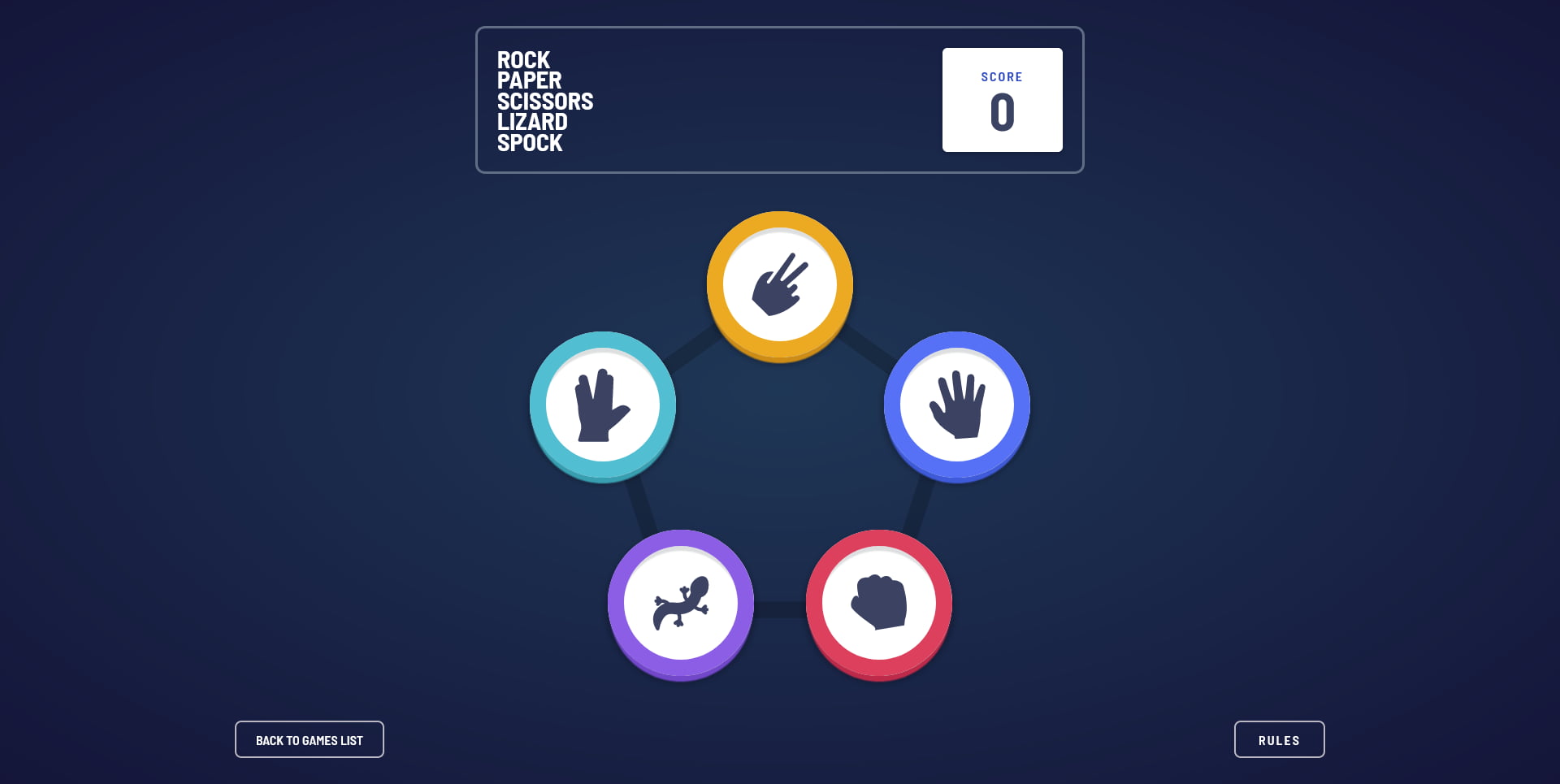
- Bonus: Play Rock, Paper, Scissors, Lizard, Spock against the computer (optional)
- Semantic HTML5 markup
- CSS modules
- CSS custom properties
- Grid
- Flexbox
- React
- React Router v6
During developing this project I dive deeper into optimization in React and CSS Grid as well as CSS custom properties.
- Website - Serj-L
- Frontend Mentor - @Serj-L
- LinkedIn - Sergei Lepnyakov
MIT
✨ Free Software ✨