New Project Update:
To provide the ultimate Single Page App development experience from VS.NET we've developed the gold standard Angular and React, Vue.js and Aurelia Single Page App VS.NET templates for ASP.NET focusing on providing an optimal run-time and development experience using a pre-configured starting project template that leverages the world-class Webpack build ecosystem for optimized debugging, packaging and deployments.
All Single Page App templates are available in the ServiceStackVS VS.NET Extension.
In contrast, this Bundler project below uses a vanilla node.js-based build system configured using plain .txt files and avoids Gulp.js by referencing npm packages directly:
Bundler is a fast, cross-platform, command-line runner (easily integrated into existing IDEs, inc VS.NET) with optimized support for ASP.NET MVC and ServiceStack that statically compiles, minifies and combines your websites less, sass, stylus, css, coffeescript, livescript and js files.
Bundler uses the popular and well-tested javascript libraries in node's package manager for all minification and compilation. This enables it to generate faster and more up-to-date outputs than any other .NET wrapper solution which either uses old .NET ports of node.js or ruby implementations, or they have to invoke external out-of-process IronRuby and JavaScript processes resulting in slower execution - consuming valuable iteration-time on each dev-cycle.
- Easy to use! All .bundle's are plain text files which just contain a list of the file names that make up each bundle
- Includes VS.NET Integration! Saving any supported file auto-runs Bundler. Works seamlessly behind-the-scenes while you code
- Integrates with ASP.NET MVC and ServiceStack! Includes 1 C# Bundler.cs class to seamlessly integrate with web apps
- Runs outside the context of your ASP.NET website so client scripts can be re-compiled without restarting your C# project
- Can be used with any website project (not only .NET). Includes a windows node.exe although all scripts work cross-platform
- All bundling done at compile time, by running the single
bundler.cmdcommand - no dependencies needed at runtime - Uses a self-contained node.exe for all compilation & minification - designed for maximum runtime and compile time performance
- All node.js
.jsand C#.cssrc files used are in plain-text - so can be easily be followed, extended or customized
Bundler is extremely fast - uses Googles leading V8 JavaScript engine (inside node.exe). All build scripts use only pure JavaScript implementations (uglifyjs, coffee-script, clean-css, etc) allowing all compilation and minification to run in a single process.
The packager is completely async and non-blocking - allowing the processing inside each bundle to happen in parallel.
Designed for maximum runtime performance since no compilation/minification happens at runtime. Even the generated HTML output is cached in memory (in production mode) - so has effectively no runtime overhead.
After moving to Bundler for all their compilation and minification, StackOverflow Careers have reduced their total build times by more than 1/2! YMMV but if your current .NET-based Compilation/Optimization build-system is slowing you down - definitely tryout Bundler.
Checkout Social Bootstrap Api for a great starting template to base your next Single Page App on. Includes Twitter Bootstrap + Backbone.js + ASP.NET MVC + ServiceStack with Bundler all wired-up with Twitter + Facebook + HTML Form + Basic and Digest Auth providers ready-to-go out-of-the-box.
Bundler has added support for LiveScript and Stylus thanks to @legomind.
LiveScript is a terse, functionally-inspired language with CoffeeScript roots popular with functional programmers who want to target JS. Whilst Stylus is another creation from JavaScript's code hero @tjholowaychuk, with his take on a terse white-space significant DSL for CSS.
SASS support has also been vastly improved thanks to the integration efforts of @michael-misshore who updated Bundler's SASS provider to use the more robust node-sass implementation.
In addition to supporting ASP.NET MVC we've also added first-class support for ServiceStack-only web projects. To reflect this change Mvc.Bundler.cs (which contains all MVC and ServcieStack HTML Helper utils) has been renamed to Bundler.cs and now sits in the ServiceStack.Html namespace. If you're upgrading from an older version of Bundler you may need to update to use the new references.
This release is thanks to the hard work of @fody who implemented both the VS.NET Extension and advanced bundling options.
- Added VS.NET the Bundler Integration via Bundler's VS.NET Extension
- Added advanced bundling options for finer-grain control
- Lets you skip bundling or minification steps
- Lets you recursively compile and minify all files in current and sub-directories without having to list them
- Using ServiceStack Bundler - Fantastic step-by-step guide to enable Bundler in MVC.
To run you just need a copy of /bundler folder in your website host directory. This can be done by cloning this repo or installing via NuGet:
Once installed you can optionally exclude the '/bundler' or '/bundler/node_modules' folders from your VS.NET project since they contain a lot of files (not required to be referenced).
By default bundler looks at /Content and /Scripts project folders - this can be changed by editing /bundler/bundler.cmd:
node bundler.js ../Content ../Scripts
Now you can define .bundle files in any of the above folders.
You basically want to run Bundler when a file your website references has changed, so you can see those changes before your next page refresh.
Although bundler.cmd is just a simple command-line script, there are a few different ways you can run it during development (in order of most productive):
- Automatically on save of a .less, .css, .sass, .js, .coffee and .bundle (after the 2010 VS.NET Extension is installed)
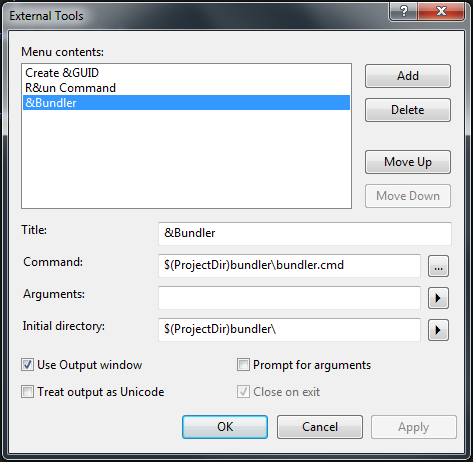
- Add an External Tool in VS.NET that runs
bundler.cmd. Optionally assign a short-cut so you can run with 1 key-stroke - Add a Post-Build event to your project to automatically run it at the end of every build
Reminder: If you don't check-in compiled or .min files you should also get your CI build agents run bundler.cmd after each build.
If you have VS.NET 2010 you should also double-click the bundler\vs2010-extension\BundlerRunOnSave.vsix package to install Bundler's VS.NET extension which will automatically runs bundler when any .less, .css, .sass, .js, .coffee and .bundle file is saved.
Note: You should reboot VS.NET for the changes to take effect
Once installed the BundlerRunOnSave.vsix VS.NET extension runs bundler when you save any file in the project with any of the supported extensions .less, .css, .sass, .js, .coffee and .bundle.
Allows you to run Alt T + B (or assign your own short-cut) to re-compile and minify your changed assets without re-building your project:
Alternatively you can run bundler after every successful build. Add the line below to Properties > Build events > Post-build event:
"$(ProjectDir)bundler\node.exe" "$(ProjectDir)bundler\bundler.js" "$(ProjectDir)Content" "$(ProjectDir)Scripts"
You define css or js bundles (in plain text) that specifies the list of files you wish to bundle together. Running bundler.cmd (either as a short-cut key or post-build script) will scan through your /Content folder finding all defined .js.bundle and .css.bundle definition files which it goes through, only compiling and minifying new or modified files. For illustration an example app.js.bundle and app.css.bundle text files are defined below:
/Scripts/app.js.bundle
js/underscore.js
js/backbone.js
js/includes.js
js/functions.coffee
js/base.coffee
bootstrap.js
/Content/app.css.bundle
css/reset.css
css/variables.less
css/styles.less
css/sassy.sass
default.css
Now everytime you run /bundler/bundler.cmd it will scan these files, compiling and minifying any new or changed files.
To enable MVC or ServiceStack Html helper's add ServiceStack.Html namespace to your views base class by editing your Views/Web.config:
<system.web.webPages.razor>
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Routing" />
<add namespace="ServiceStack.Html" /> <!-- Enable Html Extensions -->
</namespaces>
</pages>
</system.web.webPages.razor>
Once enabled, you can then reference these bundles in your MVC _Layout.cshtml or View.cshtml pages with the @Html.RenderCssBundle() and @Html.RenderJsBundle() helpers:
The different BundleOptions supported are:
public enum BundleOptions
{
Normal, // Left as individual files, references pre-compiled .js / .css files
Minified, // Left as individual files, references pre-compiled and minified .min.js / .min.css files
Combined, // Combined into single unminified app.js / app.css file
MinifiedAndCombined // Combined and Minified into a single app.min.js / app.min.css file
}With the above bundle configurations, the following helpers below:
@Html.RenderJsBundle("~/Scripts/app.js.bundle", BundleOptions.MinifiedAndCombined)
@Html.RenderCssBundle("~/Content/app.css.bundle", BundleOptions.Minified)
Will generate the following HTML:
<script src="/Scripts/app.min.js?b578fa" type="text/javascript"></script>
<link href="/Content/css/reset.min.css?b578fa" rel="stylesheet" />
<link href="/Content/css/variables.min.css?b578fa" rel="stylesheet" />
<link href="/Content/css/styles.min.css?b578fa" rel="stylesheet" />
<link href="/Content/css/sassy.min.css?b578fa" rel="stylesheet" />
<link href="/Content/default.min.css?b578fa" rel="stylesheet" />
Note: the ?b578fa suffix are cache-breakers added to each file, so any changes invalidates local brower caches - important if you end up hosting your static assets on a CDN.
You can rewrite the generated urls (e.g. to use a CDN instead) by injecting your own Bundler.DefaultUrlFilter.
Advanced options can be specified that changes how .bundle's are processed. You can specify bundler options following these rules:
- Options must be specified on the first line of the
.bundlefile, starting with#options. - Options are comma-delimited. Each option is a key/value pair separated by a colon. Keys are case-insensitive.
- You can omit the value for boolean options - specified options without a value are set to true.
#options nobundle,skipmin
css/reset.css
css/variables.less
default.css
The currently available options are:
- nobundle - Compiles and minifies all files listed, however it does not bundle them into a single file. This allows you to compile and minify your standalone files without concatenating them into a bundle.
- skipmin - Skips the minimization step for every file
- skipremin - Skips the minification step for files that already contain a '.min.' or '.pack.' in their filename. This lowers the chance of multiple minification iterations introducing problems.
- folder - Used as a trigger to transform all files in the folder with this bundle file. If the
recursivevalue is used, a seek will search recursively from this root transforming all files in all folders searched. When thefolderoption is used, thenobundleoption is automatically set. When thefolderoption is used, listing files in the bundle file does nothing. - outputbundleonly - Does not create individual .min files for each file in the bundle. The bundled file is the only output.
- bundleminonly - Does not create a non-minimized version of the bundle file. Only creates the .min version of the bundle.
Tip: If you just want bundler to transform all the files in your content folder, add a bundle file in the root of the content folder and set its contents to the following:
#options folder:recursive
The Bundler VS.NET extension lives in /src/vs/BundlerRunOnSave which requires the VS.NET templates provided by the Visual Studio 2010 SP1 SDK in order to open it.
A big thanks to all of Bundler's contributors:
- mythz (Demis Bellot)
- nicklarsen (Nick Larsen)
- duncansmart (Duncan Smart)
- phillip-haydon (Phillip Haydon)
- cyberlane (Justin Nel)
- isochronous
- mjibson (Matt Jibson)
- dixon (Jarrod Dixon)
- michael-wolfenden (Michael Wolfenden)
- garjitech (Garrett Wolf)
- isochronous (Jeremy McLeod)
- legomind