Plugin for Obsidian
With this plugin you can create a tag, link or word cloud in your notes.
To do this create a codeblock with the language set to either tagcloud, wordcloud or linkcloud.
You can configure your cloud using a YAML syntax.
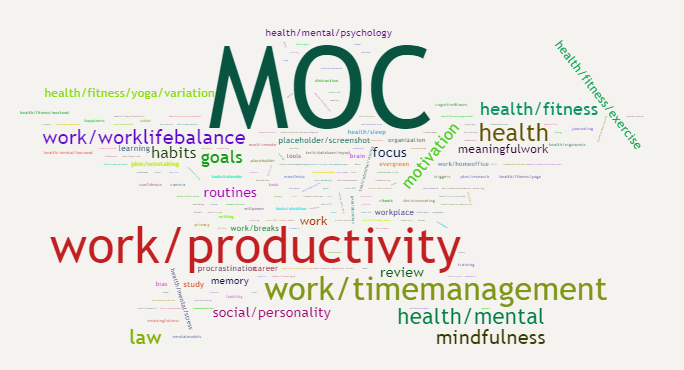
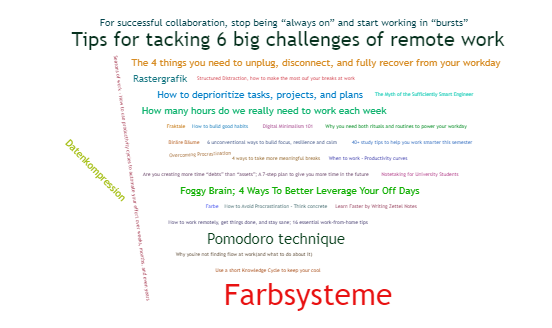
Displays all tags that fit your selection.
```tagcloud
``````tagcloud
source: file
```
⚠️ Requires Dataview
```tagcloud
source: query
query: Folder/File
```
⚠️ Requires Dataview
```tagcloud
source: query
query: '#yourTag'
```
⚠️ Requires Dataview
```tagcloud
source: query
query: '[[Other note]]'
```| Name | Description | Possible Values |
|---|---|---|
| query | Requires Dataview, requires source to be set to query |
A valid Dataview Source |
All other options from here still apply
a wordcloud displays all words in your vault/note.
⚠ Word distribution will only be calculated when loading a vault and by running the
Recalculate Word Distributioncommand.This is because the calculation is computationally expensive and takes some time.1
```wordcloud
``````wordcloud
source: file
``````wordcloud
source: file
query: 'Folder/File'
```| Name | Description | Possible Values | Default |
|---|---|---|---|
| stopwords | Remove all stopwords from the result | true/ false |
true |
All other options from here still apply
A link cloud displays all links in your vault.
This cloud can only be generated vault wide.
```linkcloud
``````linkcloud
type: resolved
``````linkcloud
type: unresolved
```| Name | Description | Possible Values | Default |
|---|---|---|---|
| type | Which type of links to show | resolved, unresolved, both |
resolved |
The following options also apply.
The following options are supported for all clouds.
| Name | Description | Possible Values | Default |
|---|---|---|---|
| shape | What shape to draw | circle, cardioid, diamond, square, triangle-forward, triangle, pentagon, star |
circle |
| source | where are the tags/words coming from? | file, vault, query(only supported in tagcloud) |
vault |
| weight | factor by wich the size of a word is multiplied | any positive integer | 2 |
| shrinkToFit | Adjust word weight to make it fit | true/false |
true |
| minCount | Minumum number of occurances | any positive integer | 0 |
| maxDepth | Only show the X most used elements(if two elements have the same number of occurrences only one will be counted) | any positive integer (increasing this number may result in the cloud not showing, as only so many elements can be rendered) | 25 |
| background | Background color | a hexadecimal RGB value | background color from the chosen theme |
| width | Width of canvas | in pixels (the px is omitted) |
line width |
| height | Height of canvas | in pixels (the px is omitted) |
width / 2 |
| fontFamily | font used to display | any valid font-family | |
| fontWeight | font weight | normal, bold, or a number |
normal |
| minFontSize | minumum font size | any number | 0 |
| minRotation | the minimum rotation the text should rotate | number (in rad) | - pi / 2 |
| maxRotation | the maximum rotation the text should rotate | number (in rad) | pi / 2 |
| ellipticity | degree of 'flatness' | number | 0.65 |
| shuffle | produce a different looking result each time? | true/false |
true |
| rotateRatio | Rotation Probability | Number as percentage (so 1.0 is 100%) | 0.1 |
- In some specific scenario the calculated width off the used
canvaselement is 0. The plugin will fall back to a value of 500, which depending on the size of your obsidian window, might look strange.
- Built using wordcloud2.js
- and stopword
- as well as the Dataview API
- With help from the code of Tag Wrangler
- Some Code taken from the Word Count Dashboard for Dataview
Footnotes
-
On a high-powered computer with a Vault that contains ~12.000 this takes 15 minutes. ↩