Community browser extension for the self-hosted miniflux bookmark service.
Fork from linkding-injector
Features
- When searching on a search engine the search term is also sent to your Miniflux instance and results are added in a new box in the sidebar right to the search engine results.
- Supports the following search engines:
- Automatic light or dark theme detection
- Open search result in Miniflux Works with: Firefox, Chrome
- Omnibox support (type keyword 'mj' in searchbar to search in Miniflux)
* experimental, please read this if you have problems
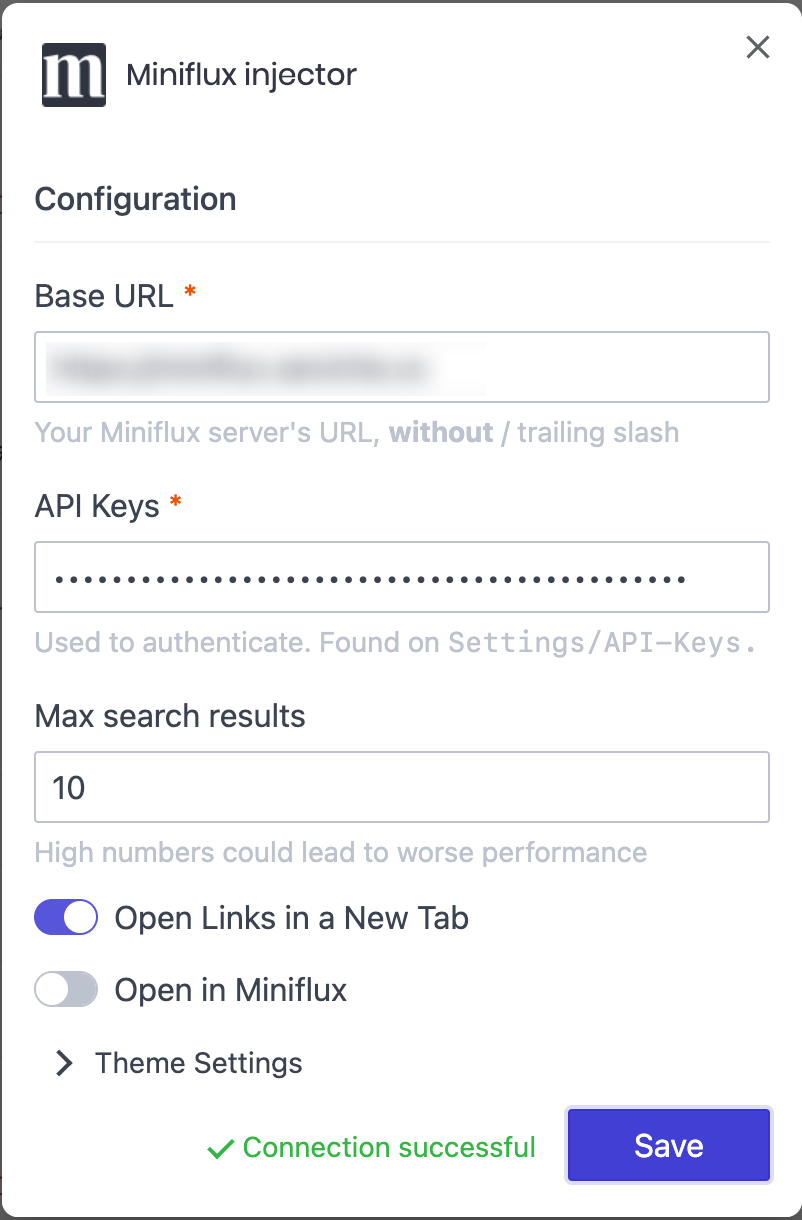
After installation the extension needs to be configured and connected to your Miniflux instance, create your API key in http://your-miniflux-domain/keys, then copy that API keys
Either open the extension options in the browser extension manager or follow the link in the new Miniflux injector box on the search page of google or duckduckgo.
Then paste the API keys you copy before, and fill in the Base URL with your Miniflux server's URL
Once the extension is properly configured, miniflux search results will show in the right sidebar. If there are no search results nothing will appear.
Screenshots
- FireFox: Mozilla Addon Store
- Chrome : Chrome Store
Requirements
- Latest LTS Node version (v14+ )
- Latest LTS NPM version (v6+)
- bash (on Linux) or powershell (on Windows)
- npx (included with npm v5.2+)
Internally, we use web-ext to bundle a distribution package for the extension for Firefox. You do not need to install web-ext. Note that web-ext will generate a zip file which can also be used for the Chrome Web Store.
Then run the following script to generate a build (might need to make the file executable on Linux using chmod +x build.sh):
./build.sh # Linux./build.ps1 # WindowsThe script does:
- Install all dependencies using NPM
- Runs rollup to transpile and minify source files, with output written to the
builddirectory - Run web-ext to package the extension for uploading to the Mozilla addon store
After the build the root directory contains the complete, unpackaged extension. Use the manifest.json file to load it manually into the browser.
The packaged extension can be found in the web-ext-artifacts folder.
- This extension reuses and adapts code from the official linkding extension
Logo: