jscs JSCS — JavaScript Code Style.
jscs is a code style checker, see more here here.
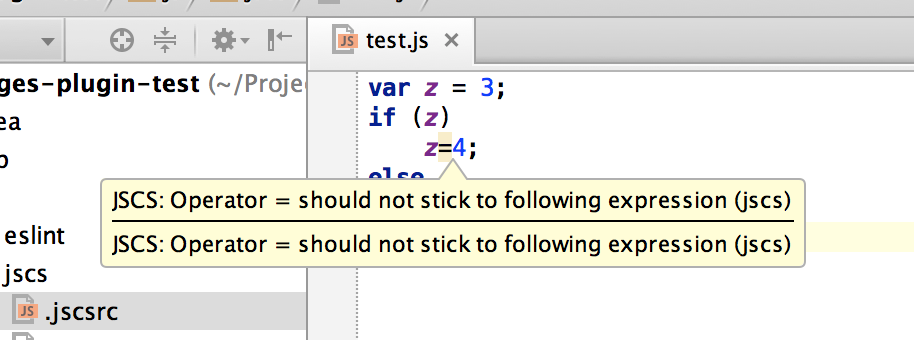
jscs plugin for WebStorm, PHPStorm and other Idea family IDE with Javascript plugin, provides integration with jscs and shows errors and warnings inside the editor.
- Support displaying jscs warnings as intellij inspections
If you do not have nodejs installed on your machine, download and install NodeJS.
Install jscs npm package jscs npm:
$ cd <project path>
$ npm install jscsOr, install jscs globally:
$ npm install -g jscsTo get started, you need to set the jscs plugin settings:
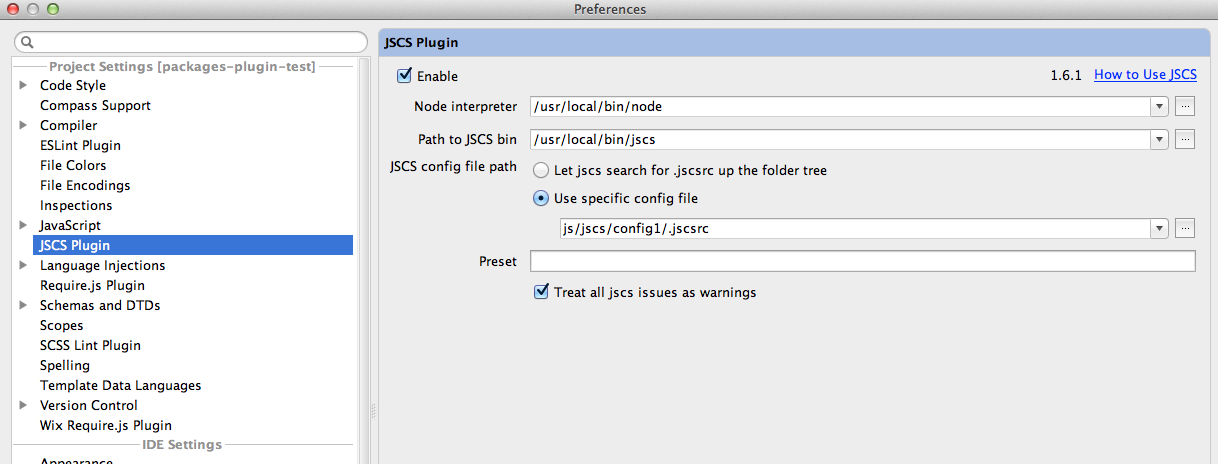
- Go to preferences, jscs plugin page and check the Enable plugin.
- Set the path to the nodejs interpreter bin file.
- Set the path to the jscs bin file.
- On Mac/Unix should point to
<project path>node_modules/jscs/bin/jscs.jsif you installed locally or/usr/local/bin/jscsif you installed globally. - On Windows should point to
<project path>node_modules/jscs/bin/jscs.cmdif you installed locally or ``C:\Users<username>\AppData\Roaming\npm\jscs.cmd``` if you installed globally.
- On Mac/Unix should point to
- Select whether to let jscs search for
.jscsrcfile or set the config file explicitly. - You can also set a preset.
- By default, jscs plugin annotate the editor with warning or error based on the jscs configuration, you can check the 'Treat all jscs issues as warnings' checkbox to display all issues from jscs as warnings.
jscs plugin uses the code from here as a module, to run the project you need to clone that project as well.