A canvas component designed especially for responsive drawing in react-native.
iOS is not yet supported on @next build version.
Check getting started section of our docs for the detailed installation instructions.
Check out our dedicated documentation page for info about this library, API reference and more:
https://shaman123.github.io/react-native-reanimated-canvas/
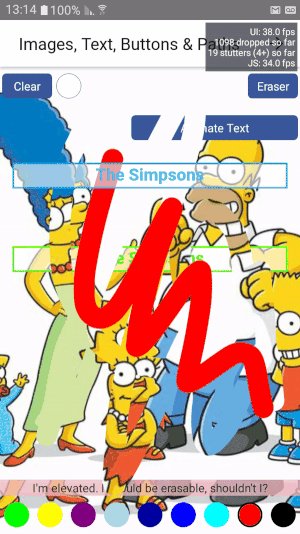
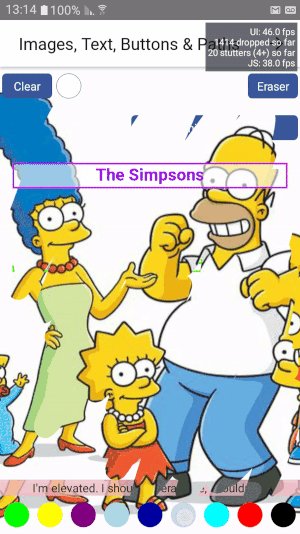
The source code for the example (showcase) app is under the CanvasExample/ directory.
If you want to play with the API but don't feel like trying it on a real app, you can run the example project. Clone the repo, go to the CanvasExample/ folder and run:
yarn install
Then run react-native run-android or react-native run-ios.