This example consists of two parts:
-
A server (back-end) ASP.NET MVC project that enables cross-domain requests (CORS) (Access-Control-Allow-Origin) and implements a custom web report storage.
-
A React JavaScript Library front-end client application.
Perform the following steps to run this example:
-
Open the back-end project solution (CS\ServerSide.sln) in Visual Studio and run the project.
-
Navigate to the JS\react-report-designer folder that is the client part's root folder.
-
Open the console and run the following command:
npm install -
Run the command to compile and start the client part:
npm start -
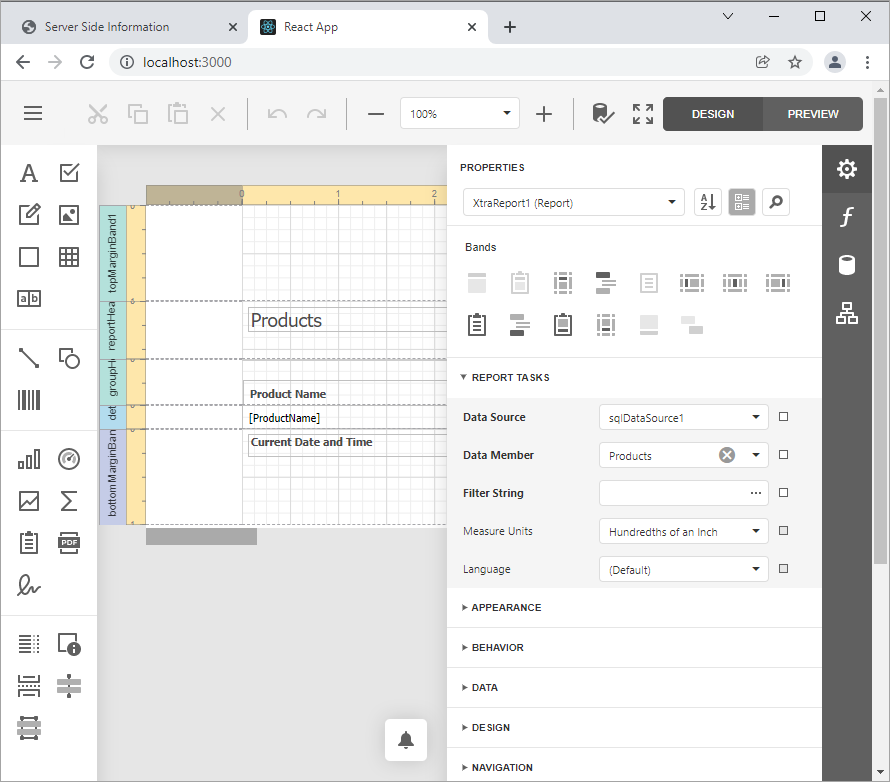
The client application opens the browser at http://localhost:3000/. It displays the Report Designer with the Products report.
For a step-by-step tutorial, refer to the Report Designer Integration in React topic.
See also: