Instructor: Bo Zhao, zhao2@oregonstate.edu | Office Hours: TBD or by appt. @WLKN 210
Lecture: MWF 0800 - 0850 @WLKN 210 | Lab: Th 0800 to 1150 @WLKN 210
Catalog course description: WEB MAPPING (4).
Concepts and techniques of web programming, digital storytelling, online project management, and web-based cartographic principles for developing, evaluating, and using web maps. Lec/lab. PREREQS: GEOG 201
Welcome to GEOG371:Web Mapping 🌎! This course introduces concepts and techniques of web programming, digital storytelling, online project management, and web-based cartographic principles for developing, evaluating, and using web maps. To promote the equal access to web mapping technology, we ensure all the web mapping applications from course materials can be opened, debugged or further developed in either Windows or Mac OSX operating systems, and all the relevant software or services are either open source or free. This course is comprised of two major components, including lectures and lab exercises. The lectures focus on the theories and principles behind web mapping, including system architecture, responsive user graphic design, map design and geo-narrative. The lab exercises focus on practical skills for web programming, 2d and 3d web mapping, web mapping services, and digital storytelling. In addition, there will be random quizzes focusing on prior lecture materials, a mid-term focusing on basic concepts and web programming techniques. Although there is no final exam, but each student is expected to demonstrate an existing web map application. From this course, students can learn both the principles of web-based cartography and the practical skills for web mapping, and develop the capabilities of map aesthetics and critique. The course schedule might be slightly changed due to the rate of progress, the latest schedule will be on the github repository frontpage. If you have any question about this course, feel free to contact Dr. Bo Zhao for more information. 🙋
Gear up the Working Environment 💻 ☁️ 🌎 🍺
Html, CSS, Javascript, and Markdown
Chrome, Atom, QGIS, and GeoServer
GitHub, jsfiddle, Mapbox, W3Schools, and geojson.io
Jquery, Bootstrap, Leaflet, Storymap.js, and Cesium
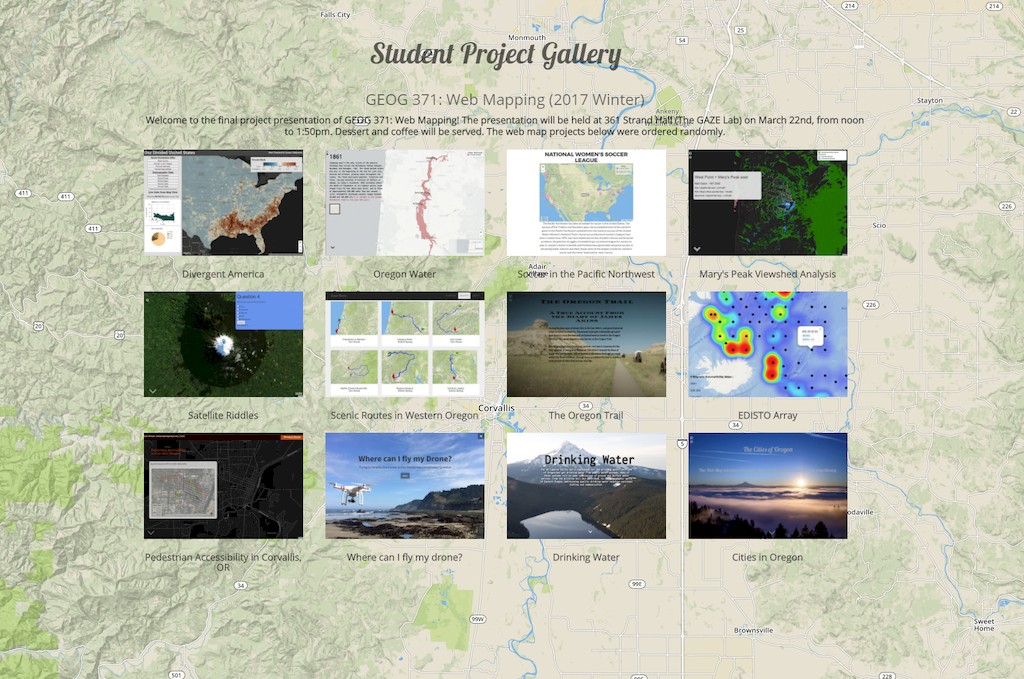
- 🏆 A story map on Infrastructure for Water Management from a former student has won the environmental challenge 2017
 This course material is maintained by the Cartography and Geovisualization Group at Oregon State University. Some of the material in this course are based on the classes taught at MIT and Penn State University and I have heavily drawn on materials and examples found online and tried our best to give credit by linking to the original source. Please contact us if you find materials where the credit is missing or that you would rather have removed.
This course material is maintained by the Cartography and Geovisualization Group at Oregon State University. Some of the material in this course are based on the classes taught at MIT and Penn State University and I have heavily drawn on materials and examples found online and tried our best to give credit by linking to the original source. Please contact us if you find materials where the credit is missing or that you would rather have removed.