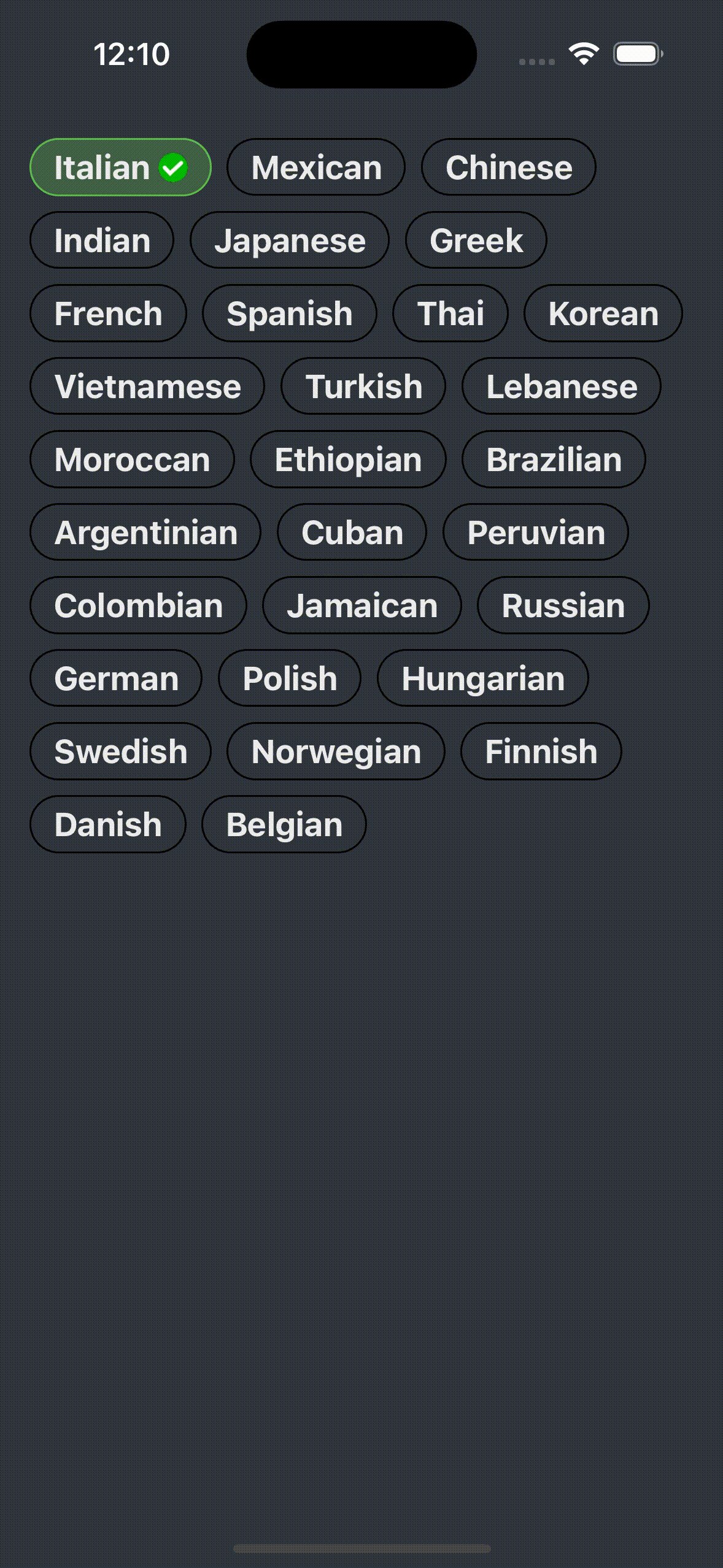
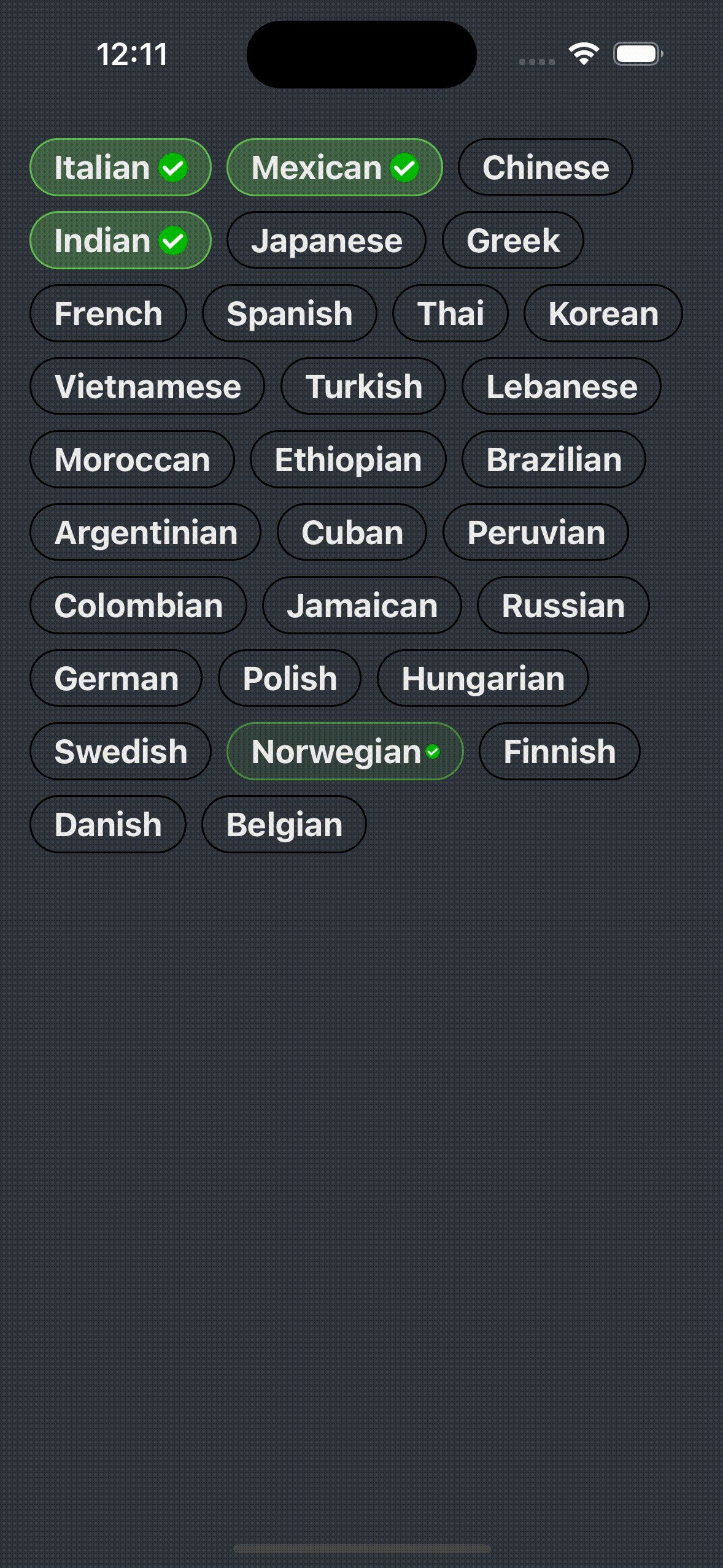
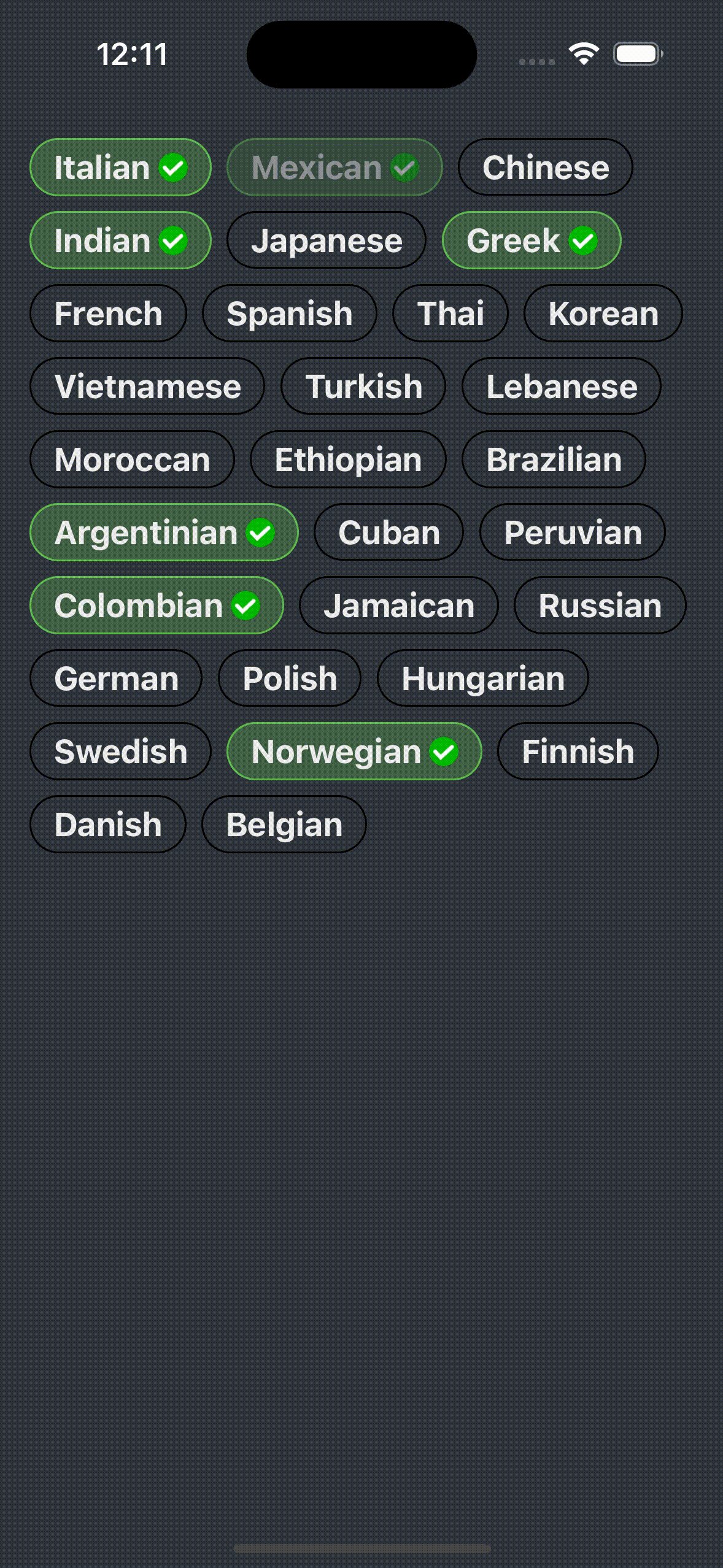
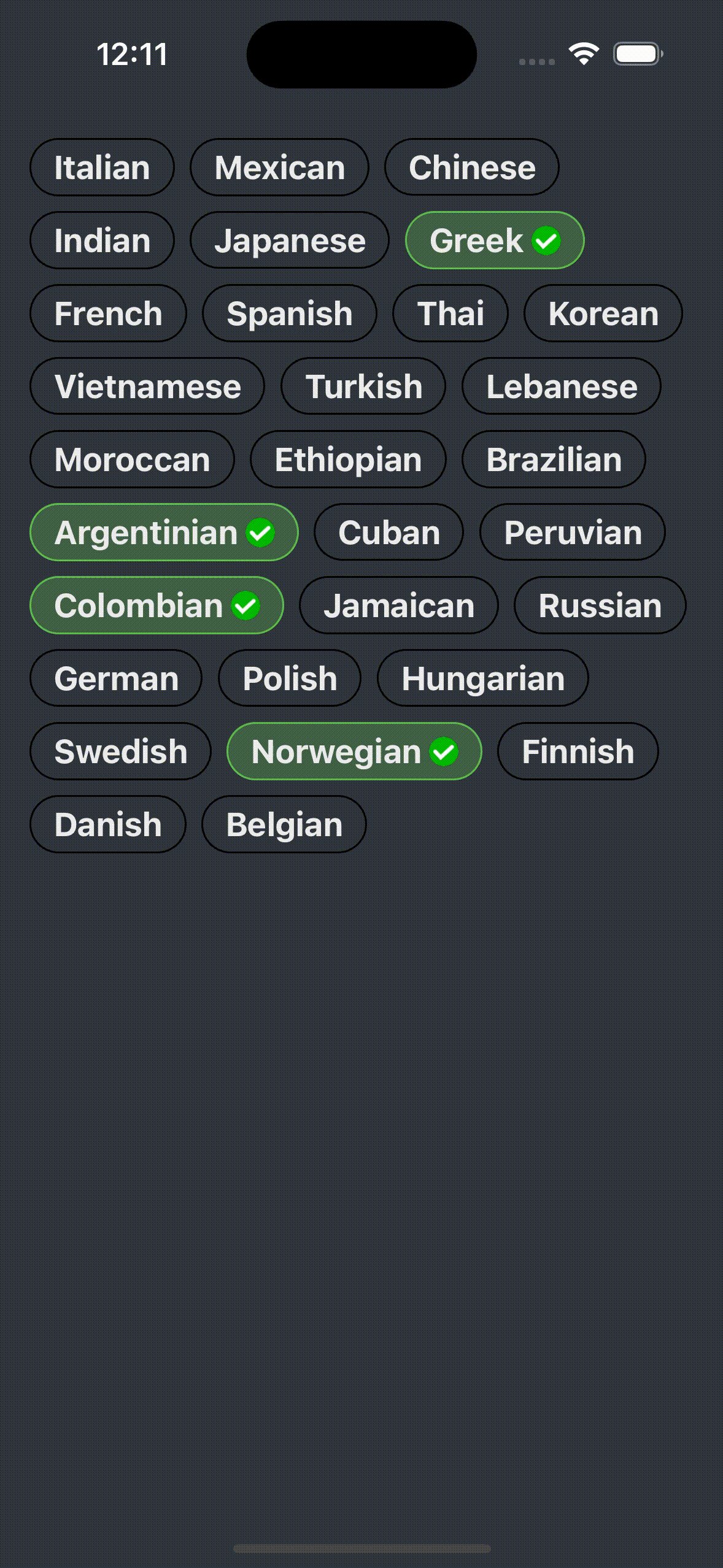
react-native-reanimated-smooth-ui enhances user interactions with smooth, animated components powered by react-native-reanimated, perfect for creating engaging experience.
npm install react-native-reanimated-smooth-uiimport { useState } from 'react';
import { SafeAreaView, StyleSheet, View } from 'react-native';
import { type CheckBoxInteractionsItem } from 'react-native-reanimated-smooth-ui';
import { CheckBoxInteractions } from 'react-native-reanimated-smooth-ui';
export default function App() {
const [data, setData] = useState<Array<CheckBoxInteractionsItem>>([
{
id: 1,
title: 'Italian',
checked: true,
},
{
id: 2,
title: 'Mexican',
checked: false,
},
]);
const onItemPressed = (value: boolean, index: number) => {
console.log(value, index);
const temp = [...data];
if (temp.length && temp[index]) {
temp[index].checked = value;
setData(temp);
}
};
return (
<SafeAreaView style={styles.container}>
<View style={styles.content}>
<CheckBoxInteractions DATA={data} onItemPressed={onItemPressed} />
</View>
</SafeAreaView>
);
}
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT
Made with create-react-native-library