Lottie for iOS
View documentation, FAQ, help, examples, and more at airbnb.io/lottie
Lottie is a cross-platform library for iOS, macOS, tvOS, Android, and Web that natively renders vector-based animations and art in realtime with minimal code.
Lottie loads and renders animations and vectors exported in the bodymovin JSON format. Bodymovin JSON can be created and exported from After Effects with bodymovin, Sketch with Lottie Sketch Export, and from Haiku.
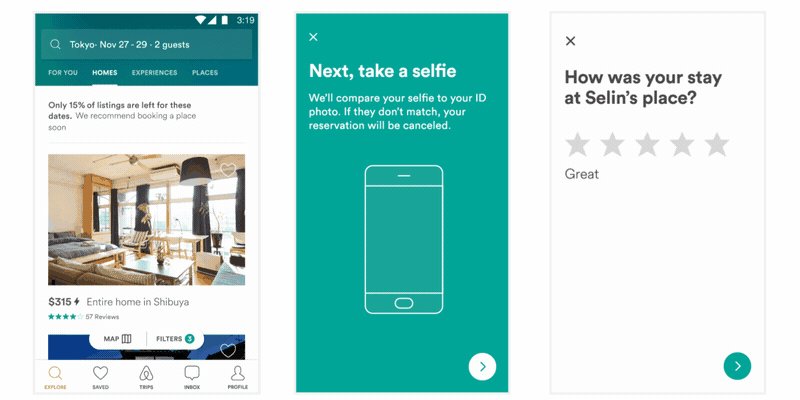
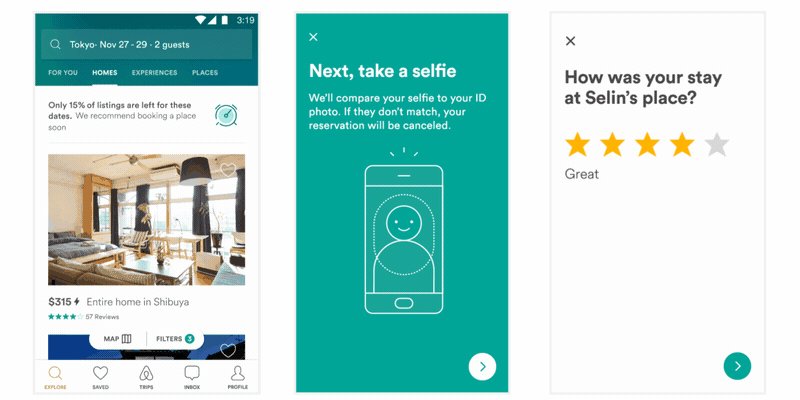
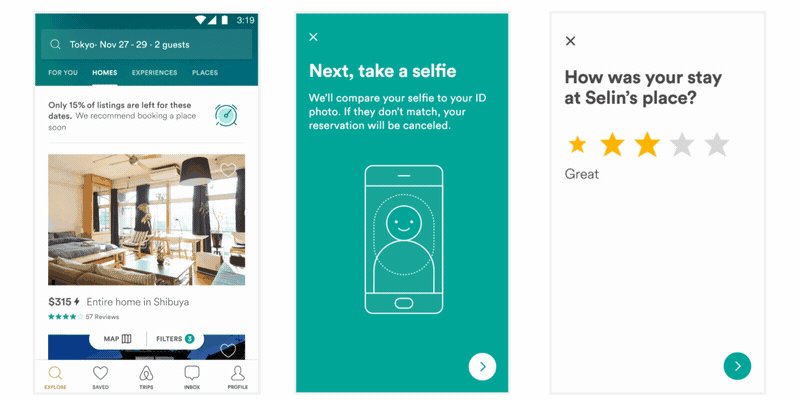
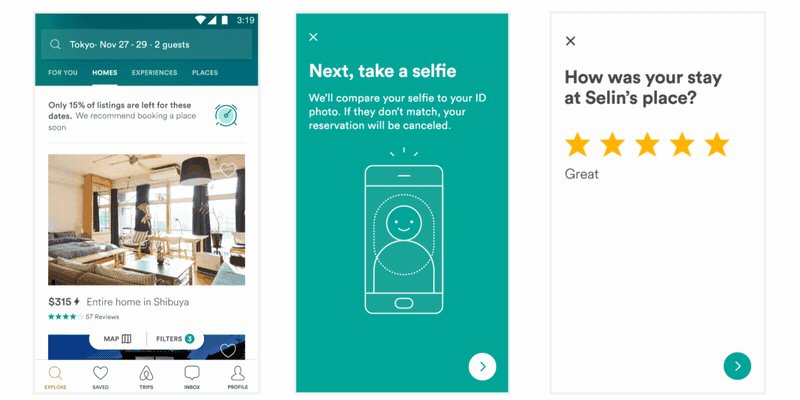
Designers can create and ship beautiful animations without an engineer painstakingly recreating them by hand. Since the animation is backed by JSON they are extremely small in size but can be large in complexity! Animations can be played, resized, looped, sped up, slowed down, reversed, and even interactively scrubbed. Lottie can play or loop just a portion of the animation as well, the possibilities are endless! Animations can even be changed at runtime in various ways! Change the color, position, or any keyframable value!
Here is just a small sampling of the power of Lottie
Installing Lottie
Lottie supports Swift Package Manager, CocoaPods, and Carthage (Both dynamic and static).
Github Repo
You can pull the Lottie Github Repo and include the Lottie.xcodeproj to build a dynamic or static library.
Swift Package Manager
To install Lottie using Swift Package Manager you can follow the tutorial published by Apple using the URL for the Lottie repo with the current version:
- In Xcode, select “File” → “Add Packages...”
- Enter https://github.com/airbnb/lottie-ios.git
or you can add the following dependency to your Package.swift:
.package(url: "https://github.com/airbnb/lottie-ios.git", from: "4.0.0")CocoaPods
Add the pod to your Podfile:
pod 'lottie-ios'And then run:
pod installAfter installing the cocoapod into your project import Lottie with
import LottieCarthage
Add Lottie to your Cartfile:
github "airbnb/lottie-ios" "master"
And then run:
carthage update
In your application targets “General” tab under the “Linked Frameworks and Libraries” section, drag and drop lottie-ios.framework from the Carthage/Build/iOS directory that carthage update produced.
Binary dependency (xcframework)
Lottie is also available as a xcframework binary dependency. Lottie's git repository is somewhat large (300+ MB), so using an xcframework (~10MB) reduces the amount of data that needs to be downloaded.
Since Lottie 4.0.1, a Lottie.xcframework.zip archive is attached to each release. You can find the latest release here.
xcframeworks can be installed manually in your Xcode project. If using Swift Package Manager, you can add the following dependency to your Package.swift:
// You can either use a remote binary dependency where SPM downloads the xcframework from GitHub
.binaryTarget(
name: "Lottie",
url: "https://github.com/airbnb/lottie-ios/releases/download/4.0.1/Lottie.xcframework.zip",
checksum: "b6d8b0b81975d91965b8bb00cffb0eae4b3d94538b6950a90bc1366afd5d4239")
// Or you can download the xcframework locally and include it in your project's git repo:
.binaryTarget(
name: "Lottie",
path: "path/to/Lottie.xcframework")If using Lottie as a remote binary depdenceny, you'll need to specify the checksum of xcframework file. The checksum is included in the release notes for each version. You can also calculate this locally by running swift package compute-checksum Lottie.xcframework.zip.
Data collection
The Lottie SDK does not collect any data. We provide this notice to help you fill out App Privacy Details.
Contributing
We always appreciate contributions from the community. To make changes to the project, you can clone the repo and open Lottie.xcworkspace. This workspace includes:
- the Lottie framework (for iOS, macOS, and tvOS)
- unit tests and snapshot tests (for iOS, must be run on an iPhone 8 simulator)
- an Example iOS app that lets you browse and test over 100 sample animations included in the repo
All pull requests with new features or bug fixes that affect how animations render should include snapshot test cases that validate the included changes.
- To add a new sample animation to the snapshot testing suite, you can add the
.jsonfile toTests/Samples. Re-run the snapshot tests to generate the new snapshot image files. - To update existing snapshots after making changes, you can set
isRecording = trueinSnapshotTests.swiftand then re-run the snapshot tests.
The project also includes several helpful commands defined in our Rakefile. To use these, you need to install Bundler:
$ sudo gem install bundle
$ bundle installFor example, all Swift code should be formatted according to the Airbnb Swift Style Guide. After making changes, you can reformat the code automatically using SwiftFormat and SwiftLint by running bundle exec rake format:swift. Other helpful commands include:
$ bundle exec rake build:all # builds all targets for all platforms
$ bundle exec rake build:package:iOS # builds the Lottie package for iOS
$ bundle exec rake test:package # tests the Lottie package
$ bundle exec rake format:swift # reformat Swift code based on the Airbnb Swift Style Guide