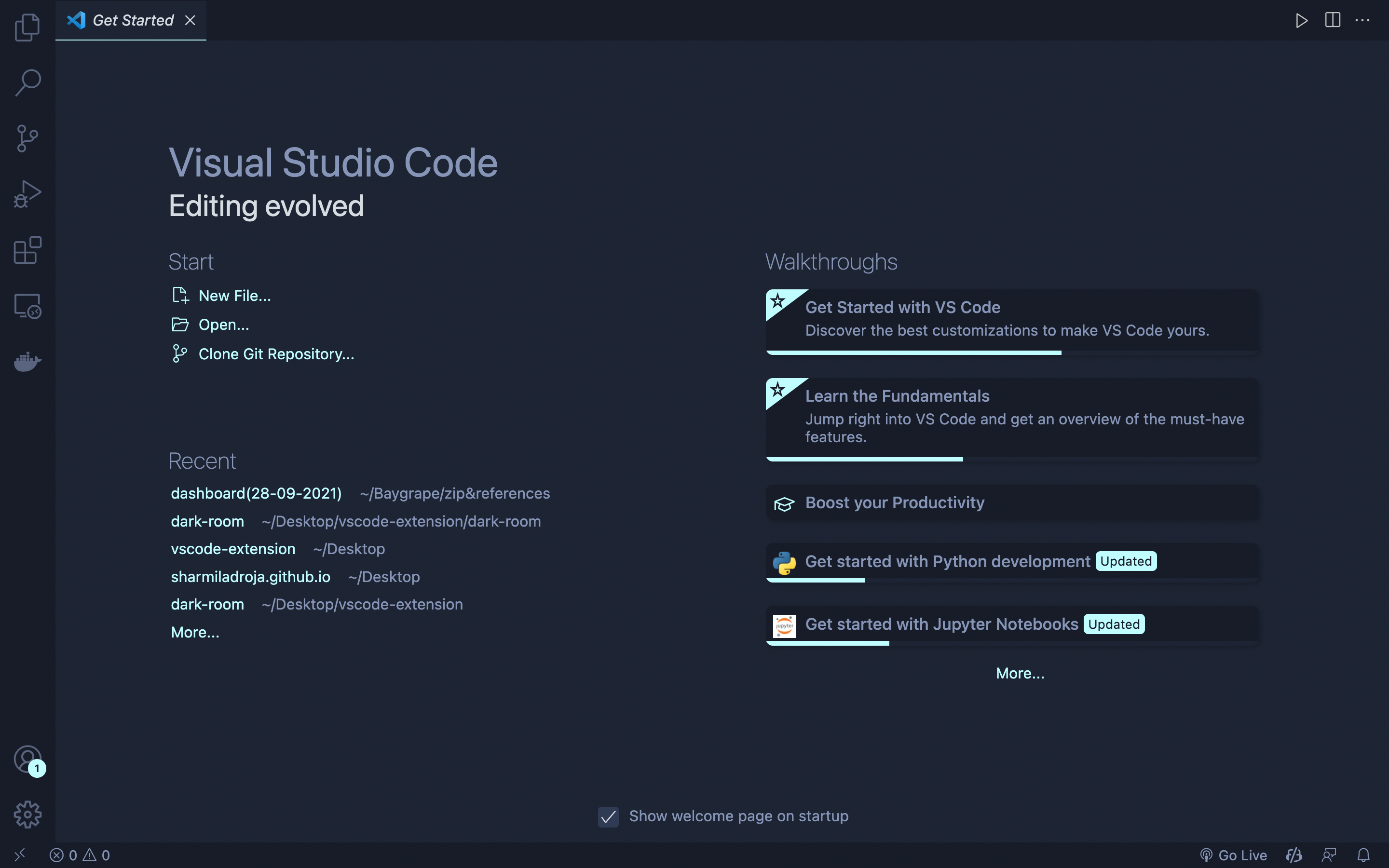
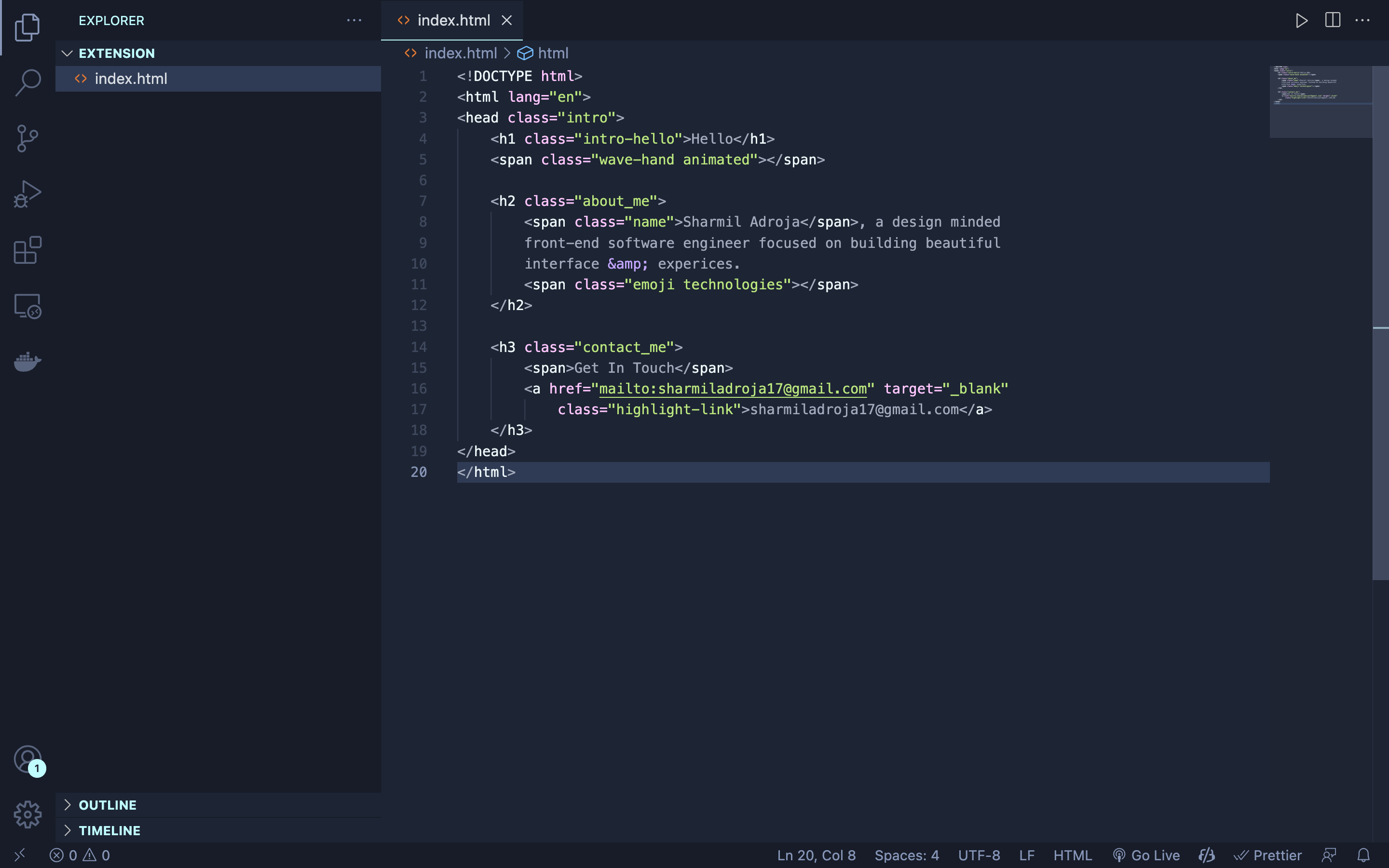
A minimal, dark blue theme for VS Code, Sublime Text, Atom, and more.
- Open Extensions sidebar panel in VS Code.
View → Extensions - Search for
Dark Room - Click Install to install it
- Click Reload to reload the editor
- Code > Preferences > Color Theme > Dark Room Theme
Read the VSC Extension Quickstart Guide
The file icon theme seen in the screenshot above is Material Icon Theme with these settings:
"material-icon-theme.folders.color": "#8695b7",
"material-icon-theme.folders.theme": "specific",
"material-icon-theme.hidesExplorerArrows": true,| Color | Usage |
|---|
|
#c3a6ff | Functions, classes, object literal keys |
|
#ffc6ff | Constants, operators |
|
#c0fdff77 | Strings, markdown headings |
|
#c0fdff | Special keywords, classes, markdown code blocks |
|
#a2aabc | Variables, property names, tags |
Syntax & Workbench colors based on Ayu Mirage Theme
vsce publish patch/minor/majorDark Room Theme is also available for Sublime Text, Atom, iTerm, and more!.