Tinder/TanTan Card Widget.
-
Depend on it by adding this to your pubspec.yaml file:
flutter_tindercard: ^x.x.x -
Import it:
import 'package:flutter_tindercard.dart' -
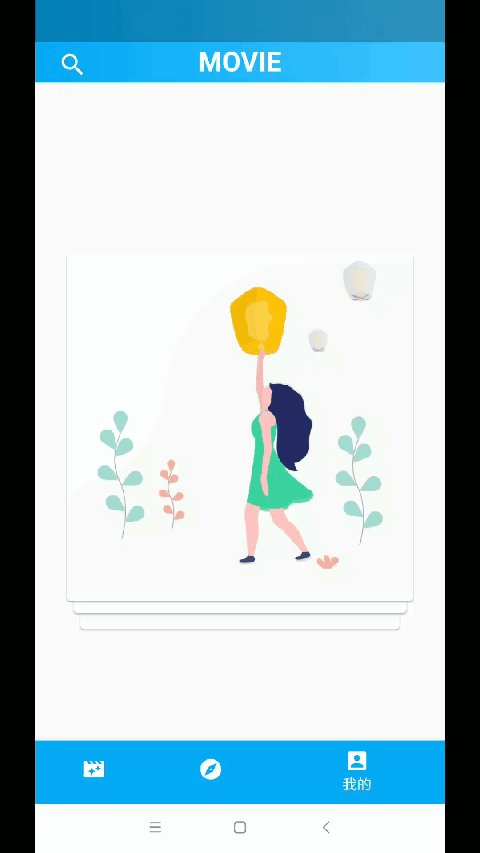
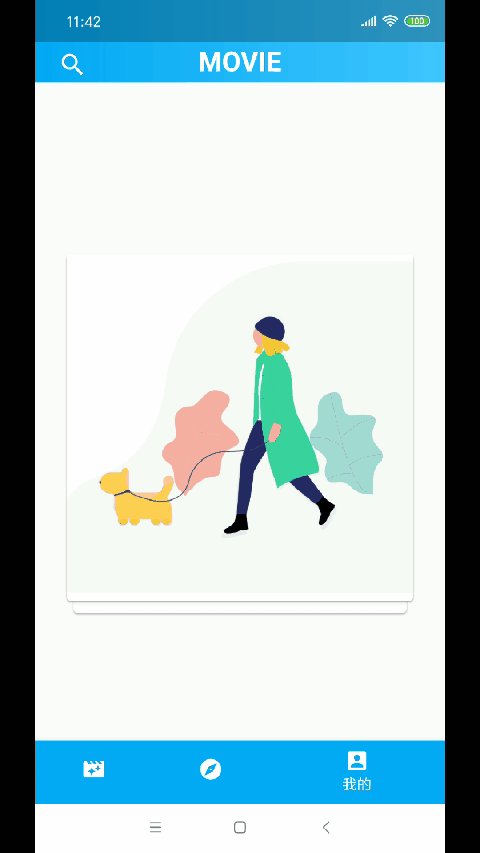
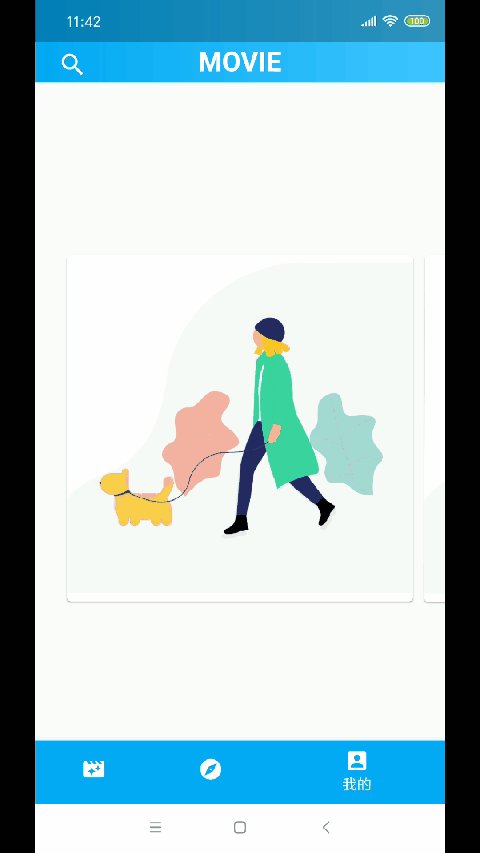
Add TinderSwapCard in your widget layout and write the single card layout builder you need, then you get a Tinder(探探) like swap card widget!
-
Use
CardSwipeCompleteCallbackfor the swiped orientation and index! -
Use
CardControllerto trigger swap from outside. Init a CardController as param for widget, and invoke methodtriggerLeft/Rightof yourCardControllerto trigger swipe! -
Use
CardDragUpdateCallbackto get swiping card's detail.