To run the example project, clone the repo, and run pod install from the Example directory first.
Swift 5.1 iOS 11.0 - 13.0
Slippery is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'Slippery'xcode -> Projects -> Swift Package Manager
https://github.com/ShawnBaek/Slippery.git
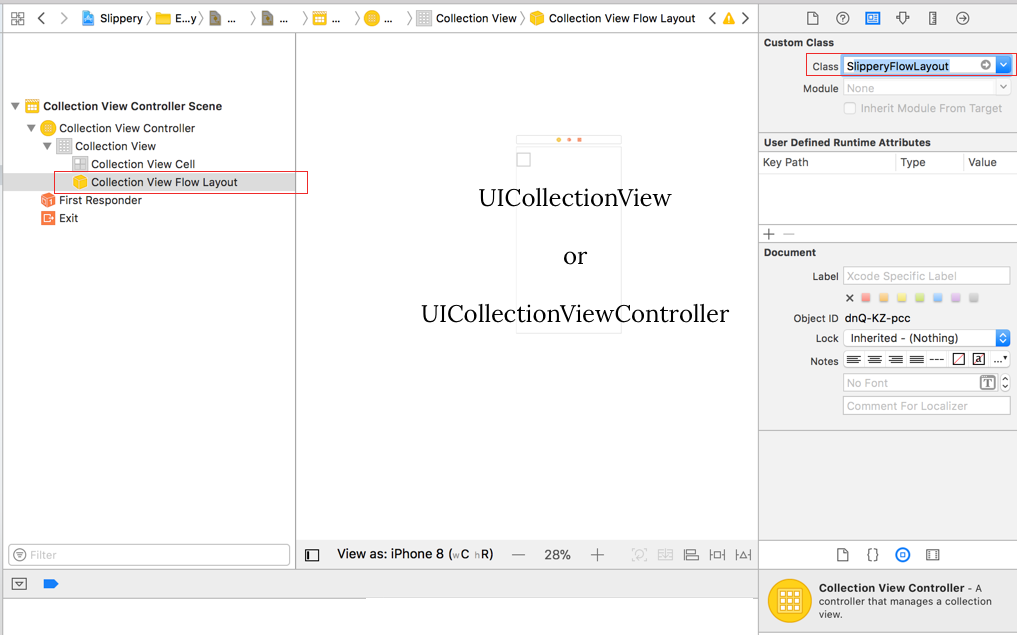
Drag UICollectionViewController or UICollectionView in UIViewController
Set CollectionViewFlowLayout as SlipperyFlowLayout
That's It
Center Mode has two options.
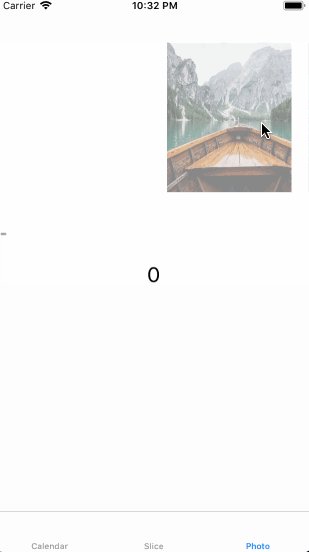
- cropping
cropping mode is cropping the first and last cell
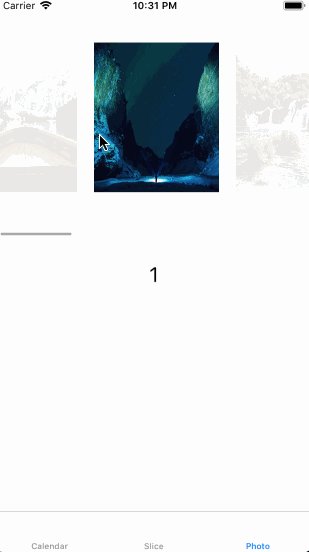
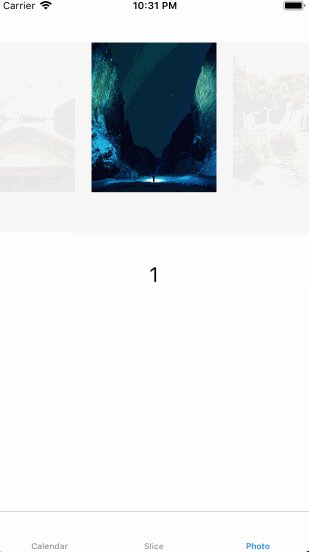
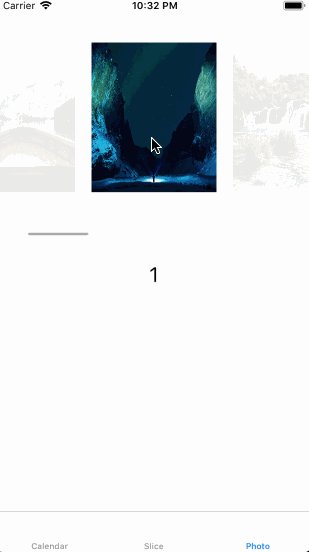
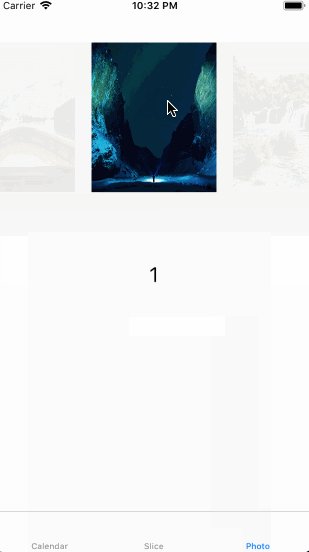
highlightOption: .center(.cropping)- normal
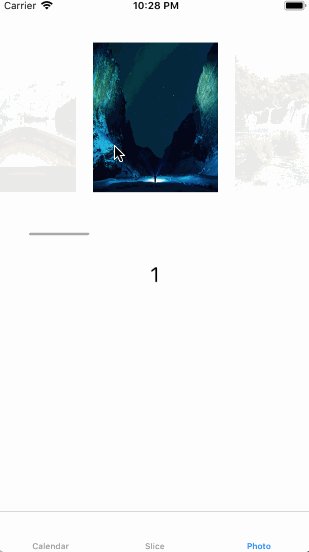
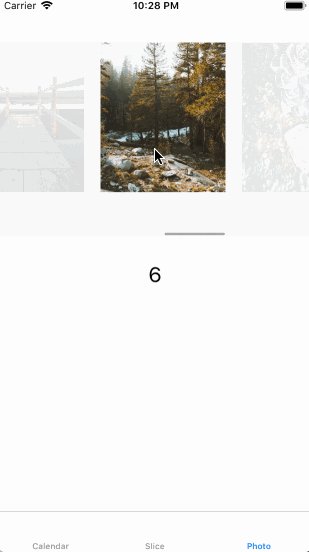
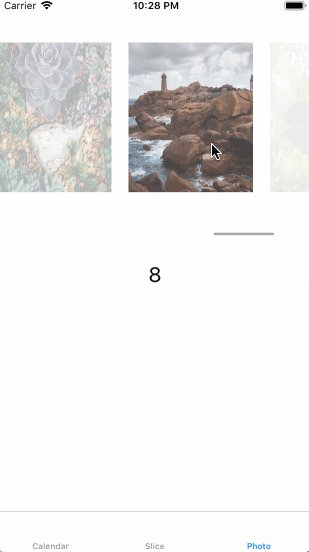
first and the last cell is always positioning at center.
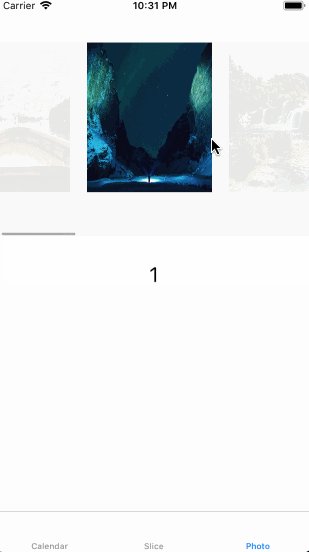
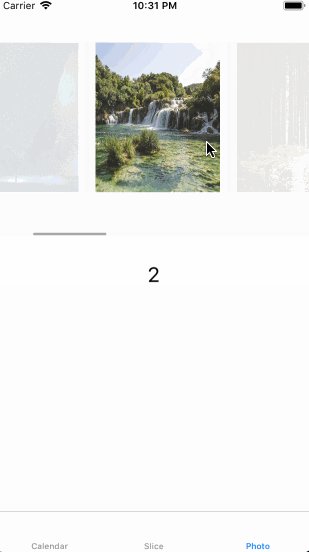
highlightOption: .center(.normal)You can set specifit focused position from leading to first, second, third, fourth and fifth
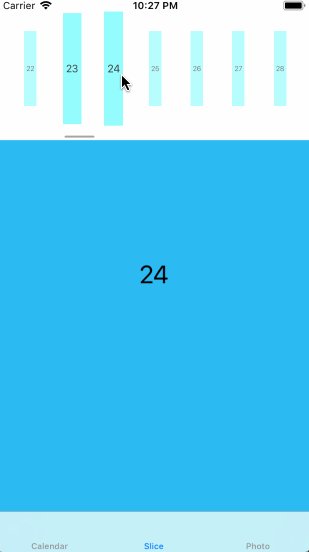
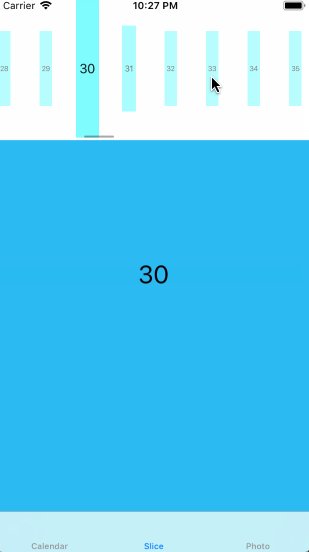
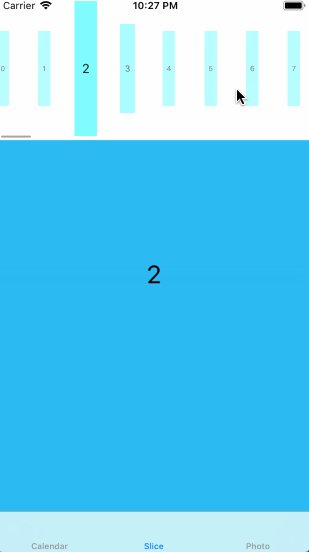
highlightOption: .custom(.leading, .third)Check Example of SliceVC
You can fully customizing focusing options.
self.collectionViewLayout.minimumOpacityFactor = 0.1
self.collectionViewLayout.minimumScaleFactor = 1.0e.g. minimumScaleFactor = 1.0 means disable the scale mode
e.g. minimumScaleFactor = 0.4 means set other cells scale as 0.4
func setupCollectionView(){
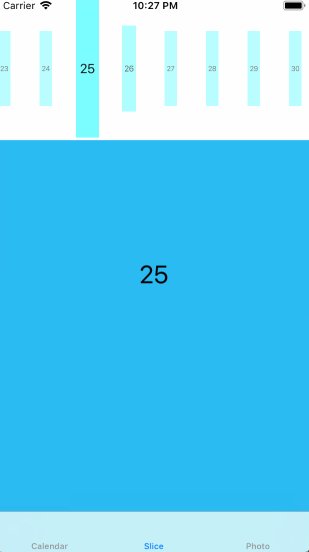
self.collectionViewLayout = SlipperyFlowLayout.configureLayout(collectionView: self.calendarView, itemSize: CGSize(width: 120, height: 180), minimumLineSpacing: 10, highlightOption: .center(.cropping))
self.collectionViewLayout.scaleItems = true
self.collectionViewLayout.invalidateLayout()
self.calendarView.layoutIfNeeded()
}func setupCollectionView(){
self.collectionViewLayout = SlipperyFlowLayout.configureLayout(collectionView: self.sliceView, itemSize: CGSize(width: 30, height: 180), minimumLineSpacing: 20, highlightOption: .custom(.leading, .third))
self.collectionViewLayout.invalidateLayout()
self.sliceView.layoutIfNeeded()
}func setupCollectionView(){
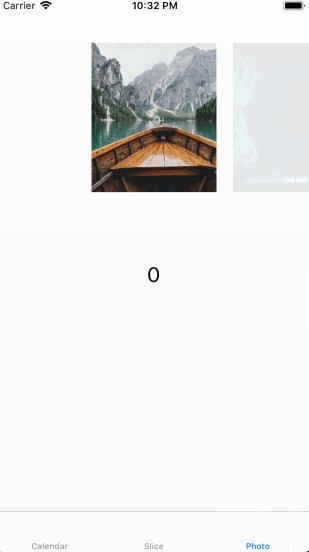
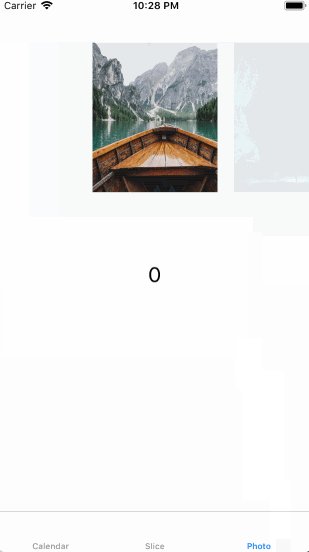
self.collectionViewLayout = SlipperyFlowLayout.configureLayout(collectionView: self.photoView, itemSize: CGSize(width: 150, height: 180), minimumLineSpacing: 20, highlightOption: .center(.normal))
self.collectionViewLayout.invalidateLayout()
self.photoView.layoutIfNeeded()
}create a scrollToItem function in your ViewController
override func viewDidLoad() {
super.viewDidLoad()
createDummyNumbers()
setupCollectionView()
scrollToItem(item: 20, animated: true)
}
func createDummyNumbers(){
for i in 0 ... 100 {
dummyNumbers.append(i)
}
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
self.view.layoutIfNeeded()
}
func scrollToItem(item: Int, animated: Bool) {
let itemOffset = self.collectionViewLayout.updateOffset(item: item)
self.calendarView.setContentOffset(CGPoint(x: itemOffset, y: 0), animated: true)
self.calendarView.layoutIfNeeded()
}I make this Library inspired by LGLinearFlow. Thank you for sharing your code.
shawnbaek, shawn@shawnbaek.com
I want to connect developers who loves iOS development. Follow me and Let's keep in touch. I want to make a friends! :smaile: twitter
Slippery is available under the MIT license. See the LICENSE file for more info.