Contents
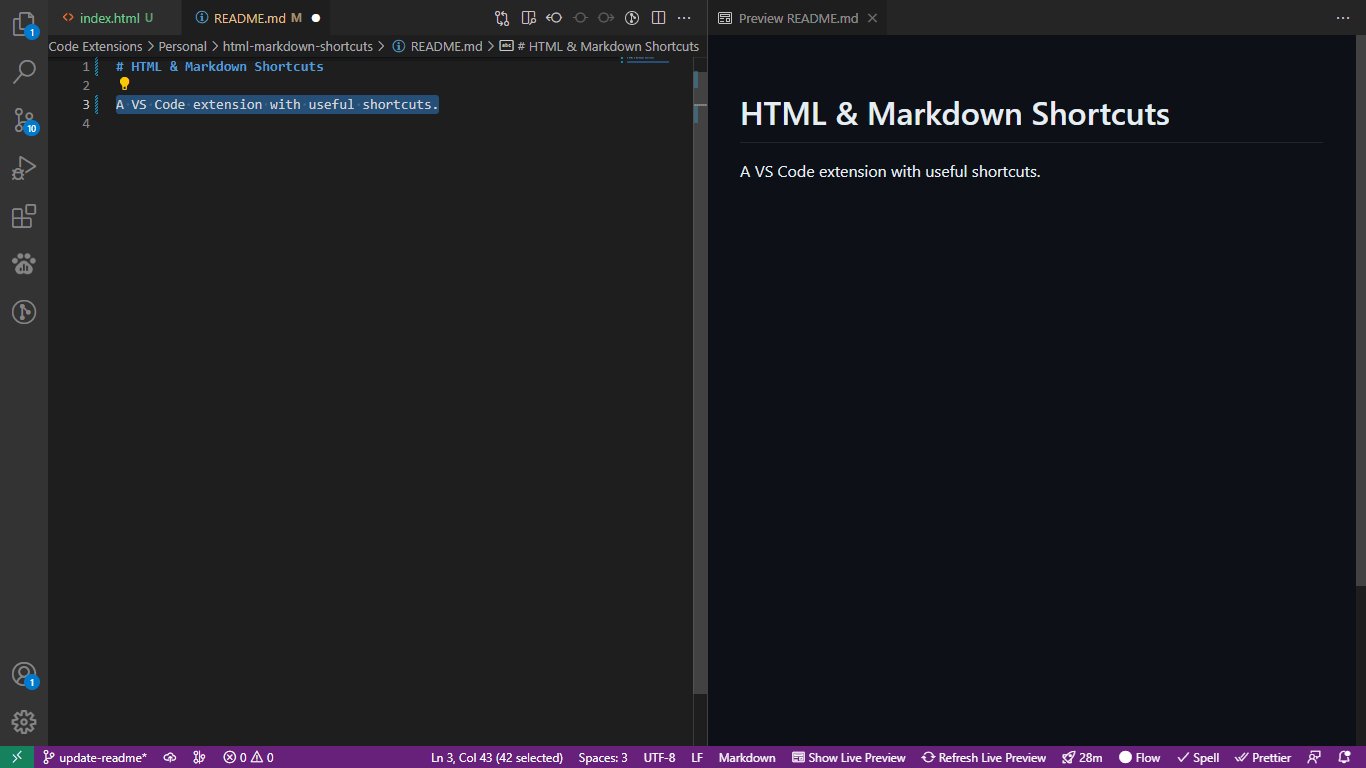
A VS Code extension with useful shortcuts.
Search for and install 'HTML & Markdown Shortcuts' on Visual Studio Marketplace.
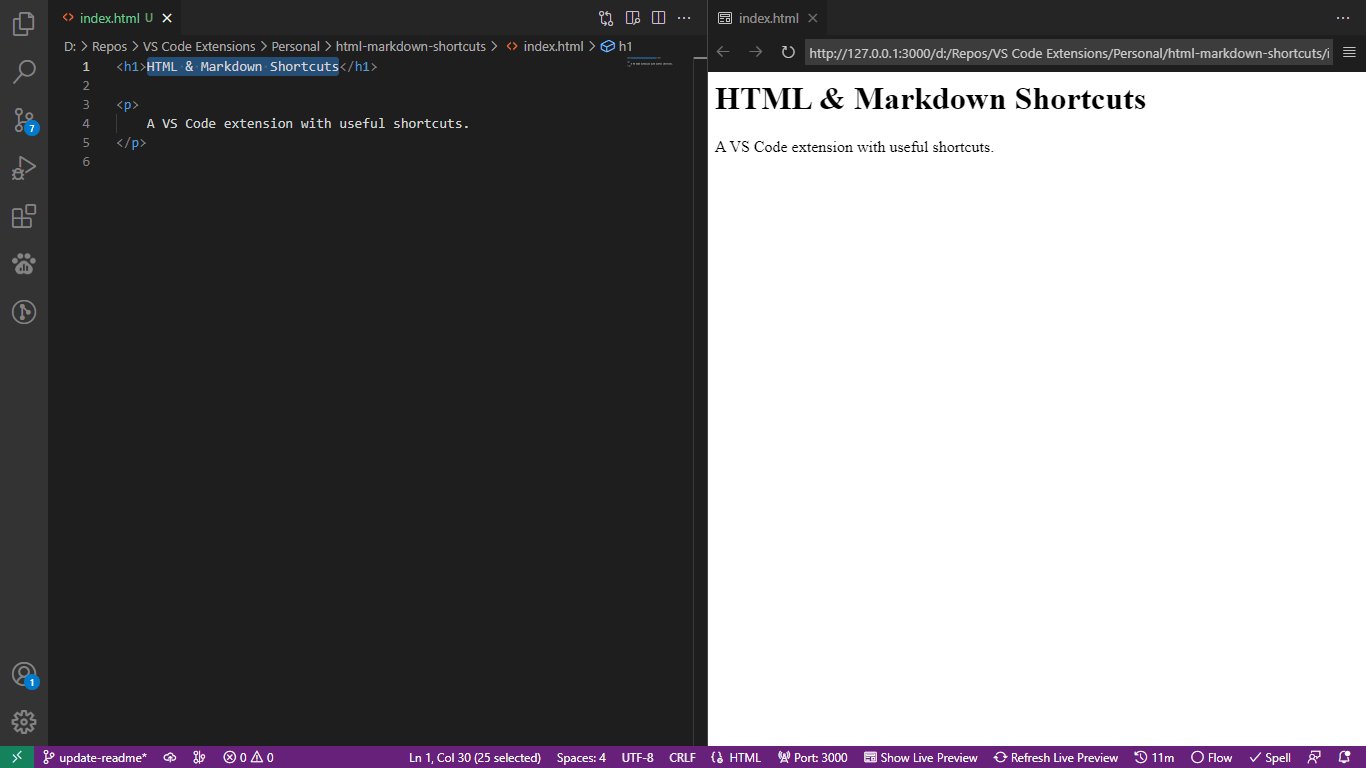
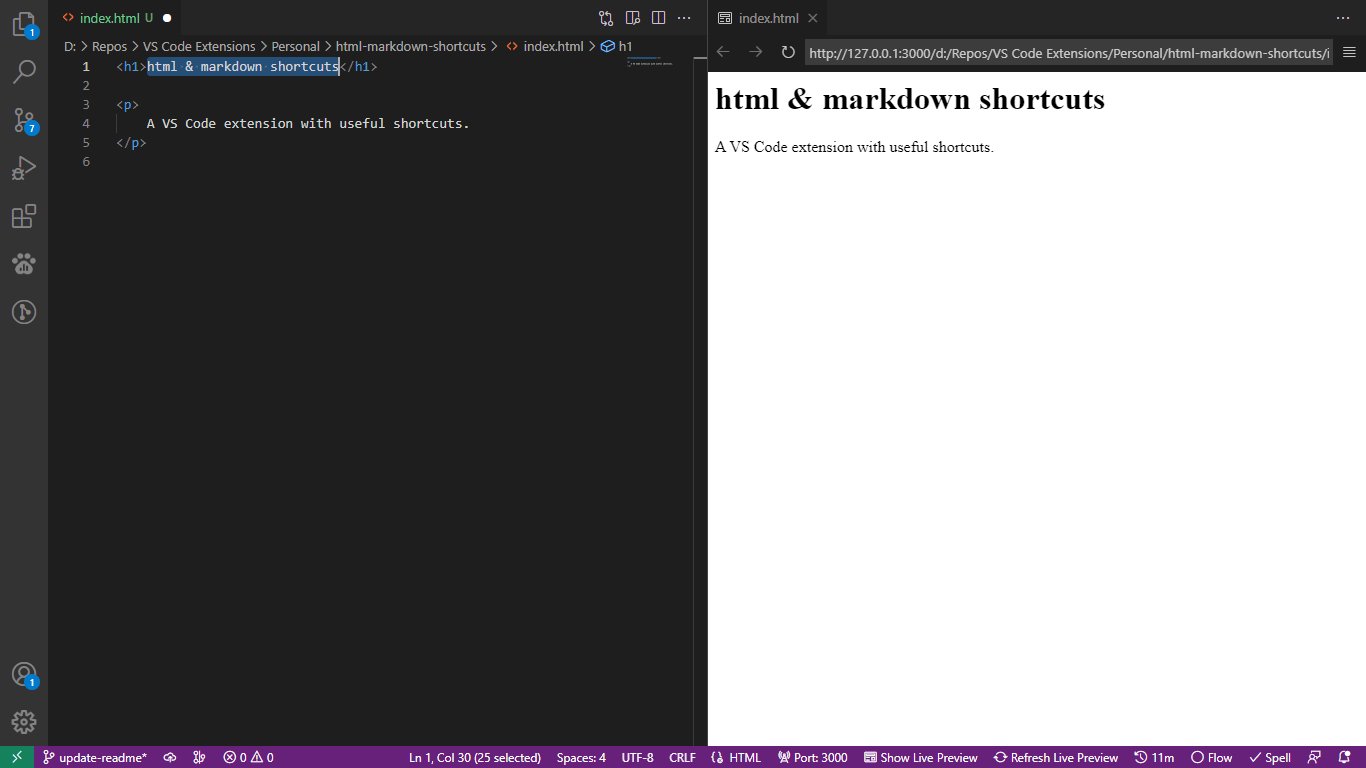
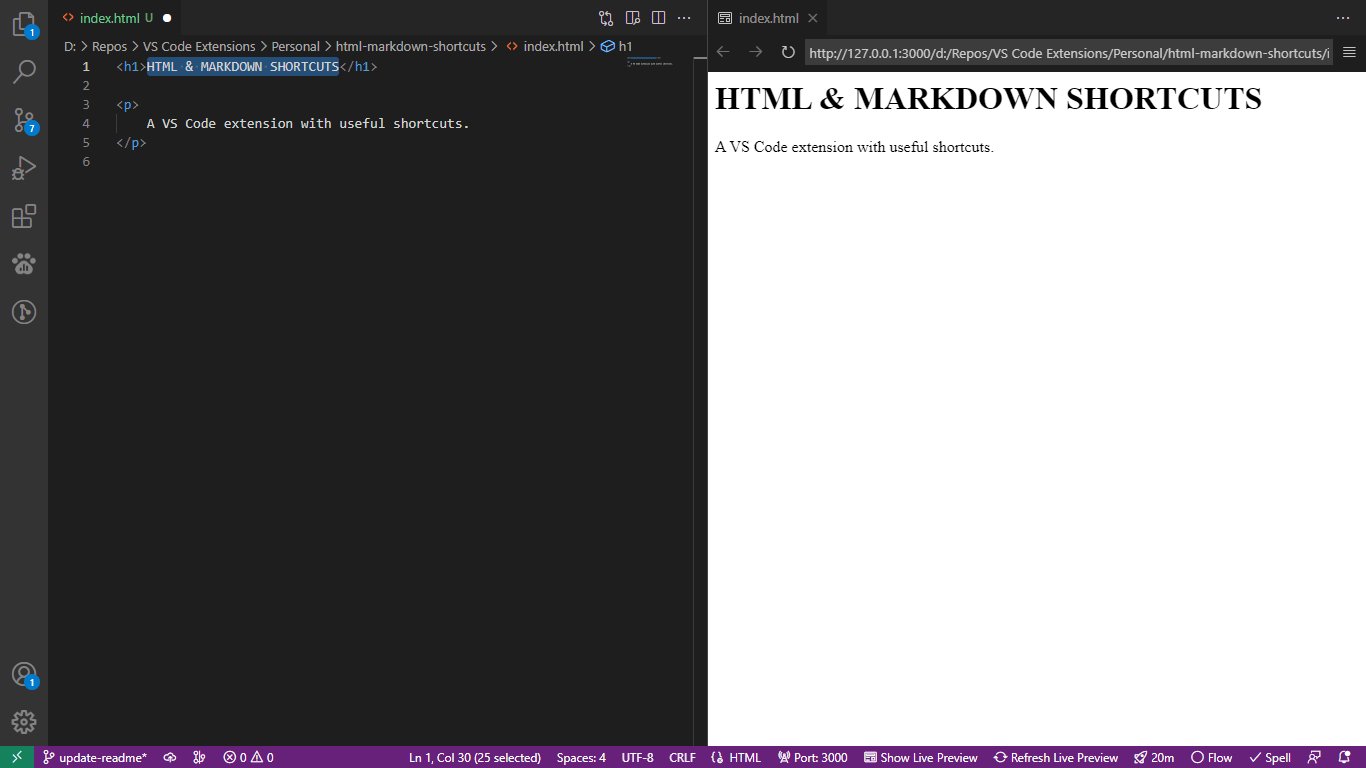
Pressing Caps Lock changes the casing of selected text.
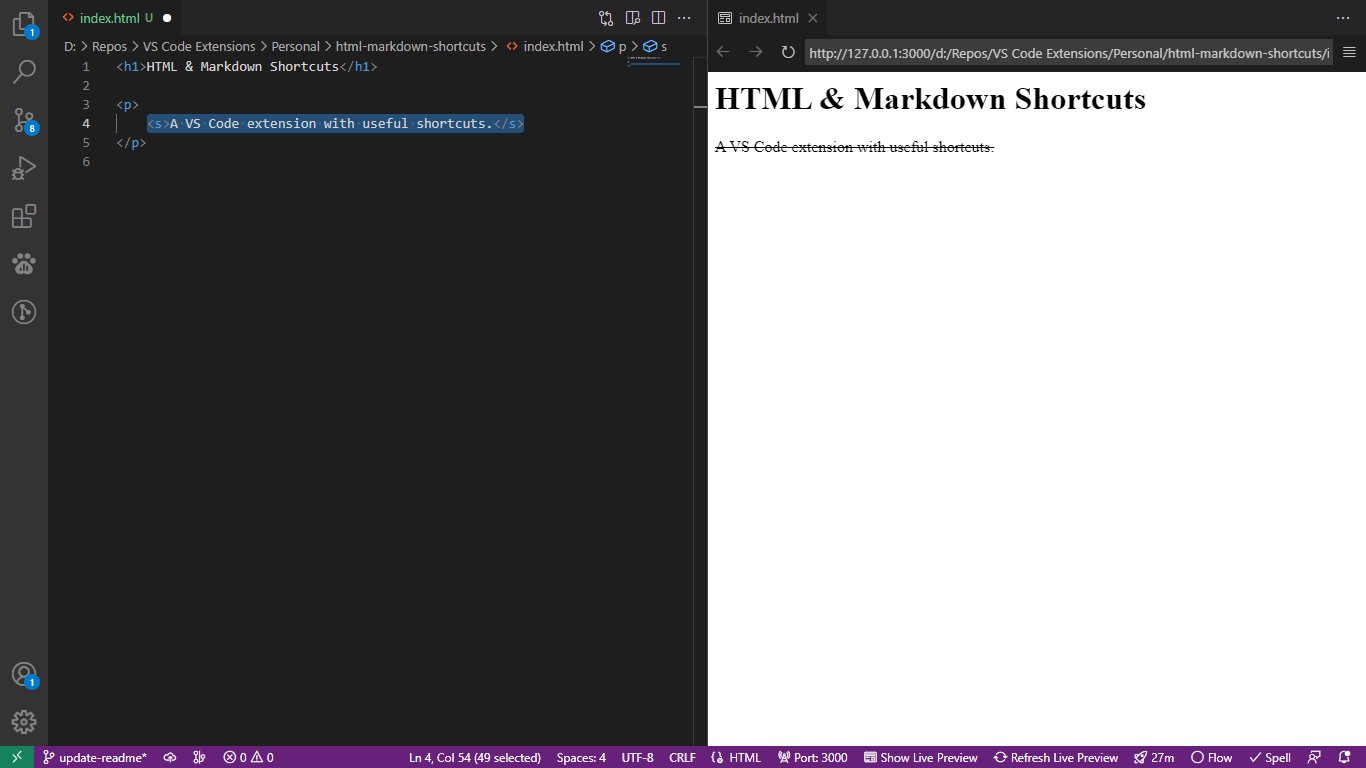
Typing a tilde strikes through selected text.
- Implement change case feature #1
- Implement toggle strikethough feature #2
- Fix case change bug #11
- Add keybindings #9
- Publish the extension to Marketplace #5
- Fix tilde bug #19
To add a feature or fix a bug, fork the repo and create a pull request.
Example instructions to add a feature:
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/amazing-feature) - Commit your Changes (
git commit -m 'Add some amazing feature') - Push to the Branch (
git push origin feature/amazing-feature) - Open a Pull Request
To suggest a new feature or report a bug, open an issue.
See the changelog here.
Sherpad Ndabambi
Distributed under the DBAD License. See LICENSE for more information.
-
Logo edited from:
- HTML5 badge by W3C.
- Markdown mark by Dustin Curtis from GitHub.
- Keyboard Command from SVG Repo.
- Keyboard Shift Uppercase from SVG Repo.
- Ctrl A from SVG Repo.
- Spacebar from SVG Repo.
-
Website icon edited from SVG website icon from SVG Repo.
-
Gmail icon edited from Gmail SVG vector from SVG Repo.
-
Images in this project have been compressed using TinyPNG.
-
Parts of this README are based on the Best-README-Template template.