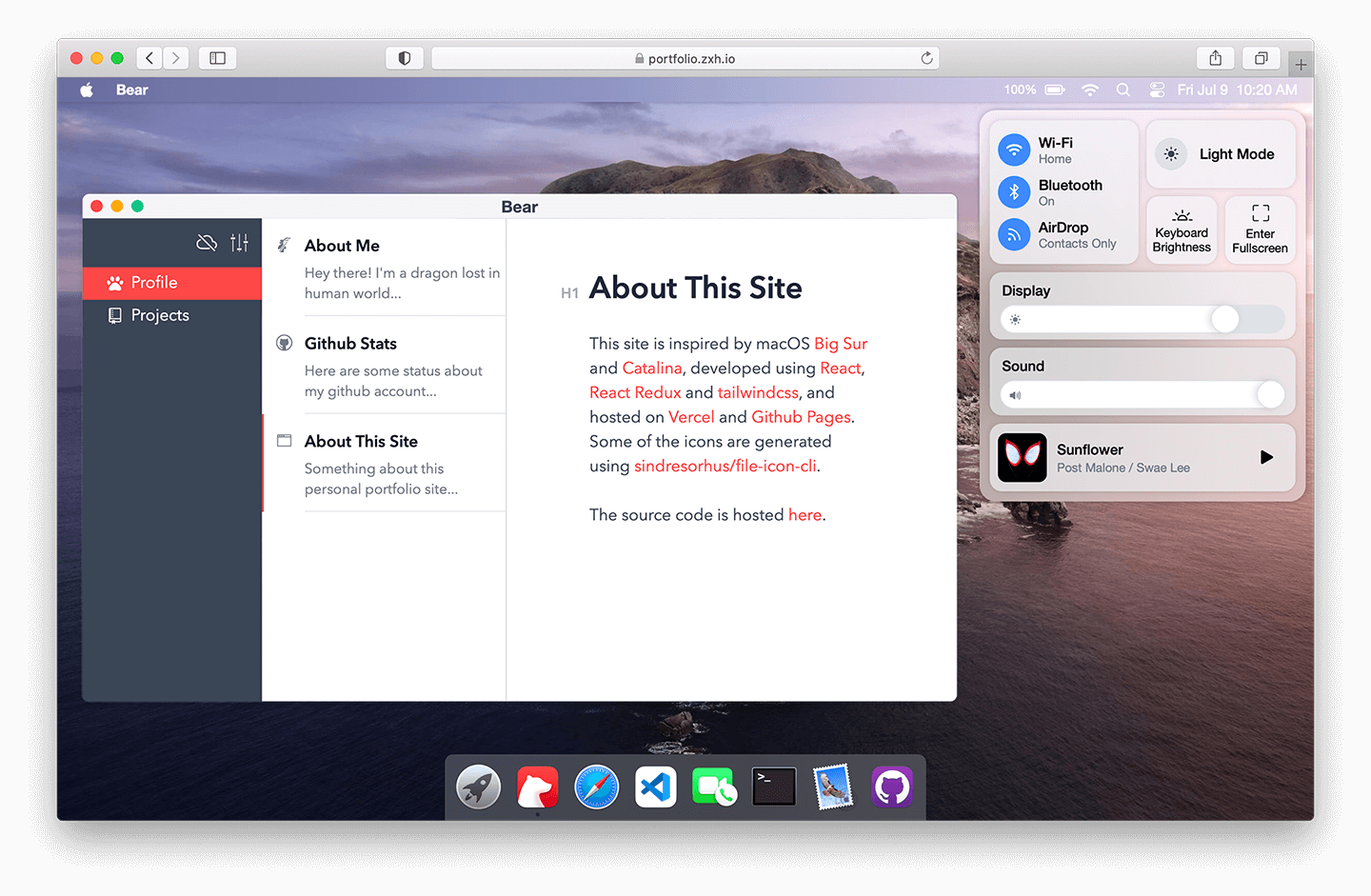
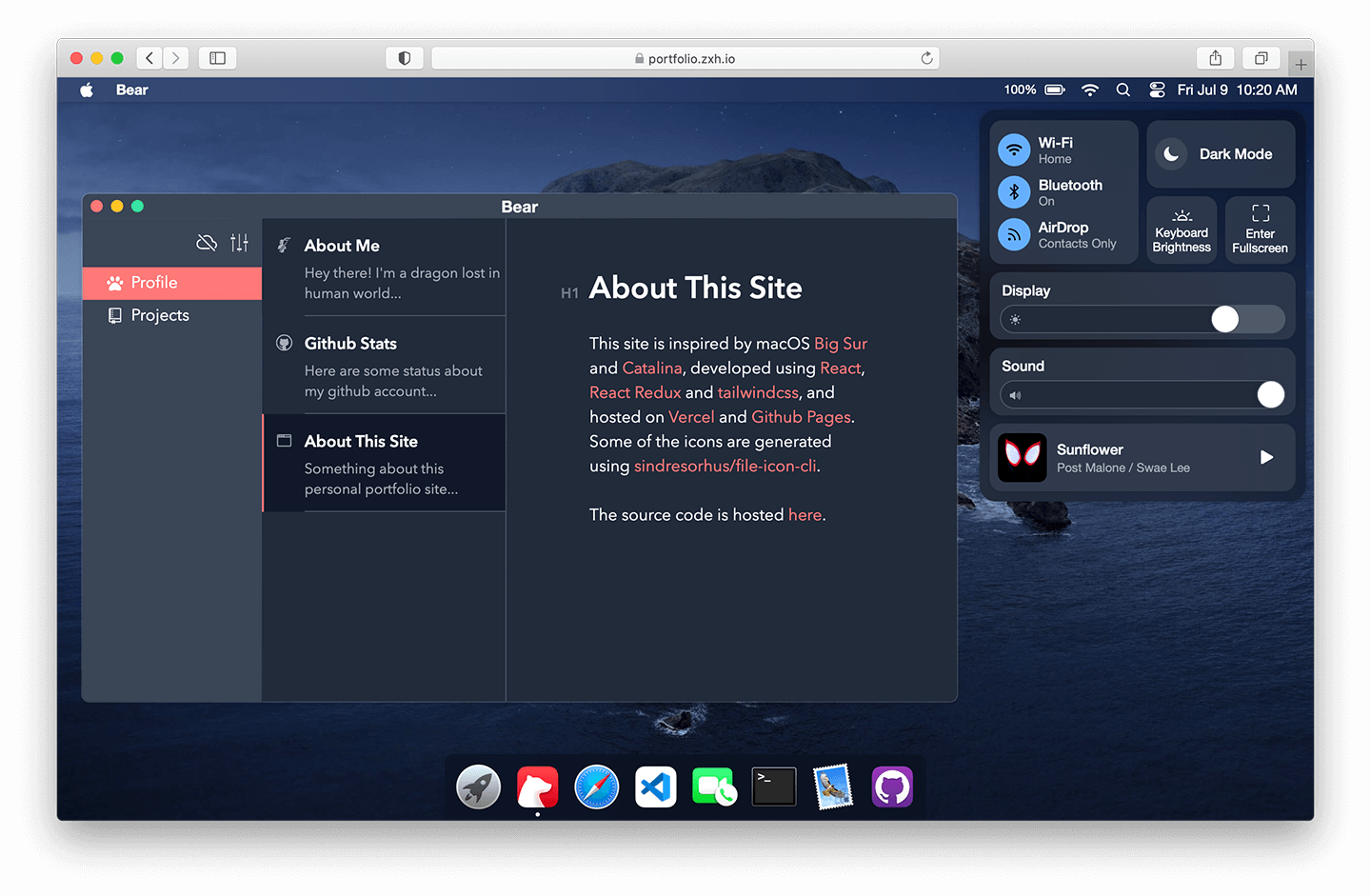
My portfolio website simulating macOS's GUI: https://portfolio.zxh.io
Powered by React + React Redux + UnoCSS + TypeScript + Vite.
pnpm install
# serve with hot reload, open http://localhost:3000 to view it in the browser
pnpm dev
# build for production with minification to the `dist` folder
pnpm build
-
Update 2021.12.05: Simulated the real state of the device's battery using Battery API. On the browsers that don't support this API, the charge level will be displayed as 100%.
-
Update 2021.12.05: Refactored this project by using functional components and hooks to make the code cleaner. See this branch for the previous version written using class components.