Prototype for building a Grasshopper interface using native web components.
- Clone locally
- Re-link and restore dependencies
- Build (everything shoudl copy to the Grasshopper/Libraries location)
- Open the
ServeInterface.gh
If you need/want to make modifications/contributions to this package, please refer to the Development section above.
If you just want to use the package, please refer to the Releases section of GitHub.
From there, download the latest release, unzip the file, and paste the contents into %appdata%\Grasshopper\Libraries.
The simplest way to use this package is as a dedicated input-receiver by supplying a hard-coded HTML file. This would allow you
to read user inputs, but not add any information to the interface. It would require that you or someone else on your team
has basic web-coding skills, as they're needed to write the interface. Samples of these kinds of interfaces can be found in
the Web UI folder.
After building the .gha from source, you can open the Grasshopper File ServeInterface.gh for testing of this workflow.
| Links | Image |
|---|---|
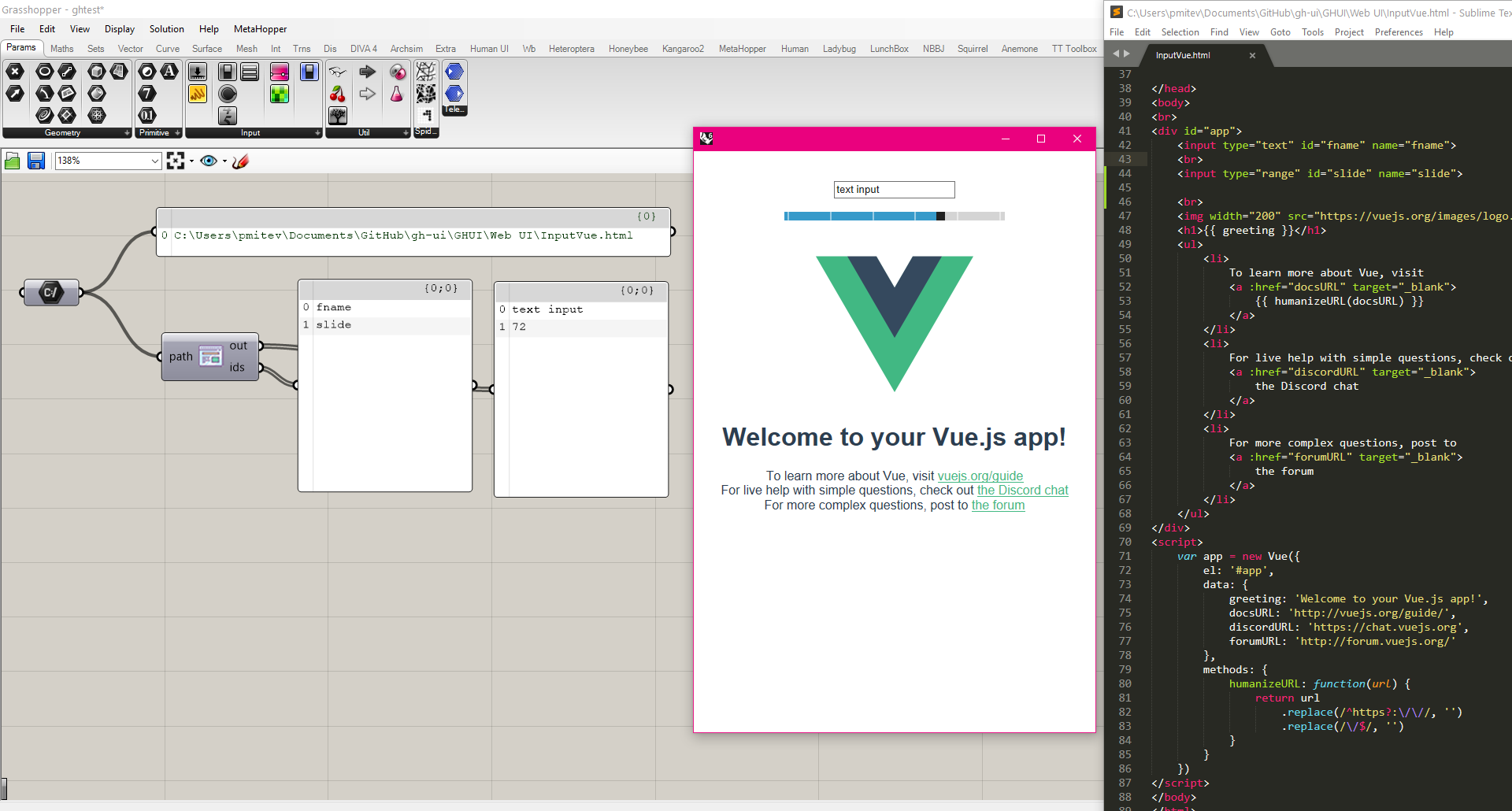
| Vue.js UI - ServeInterface.gh |  |
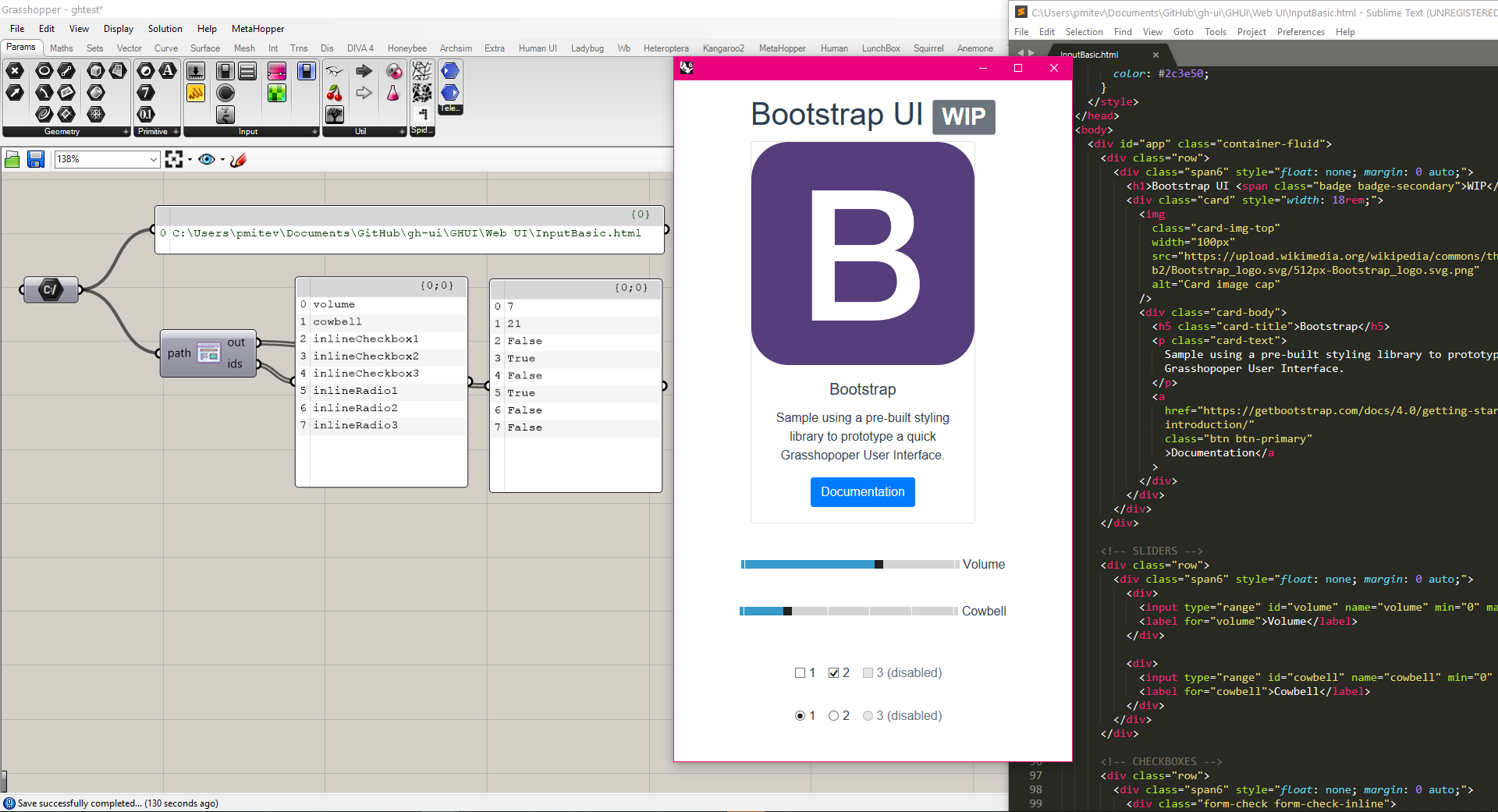
| Bootstrap HTML UI - ServeInterface.gh |  |
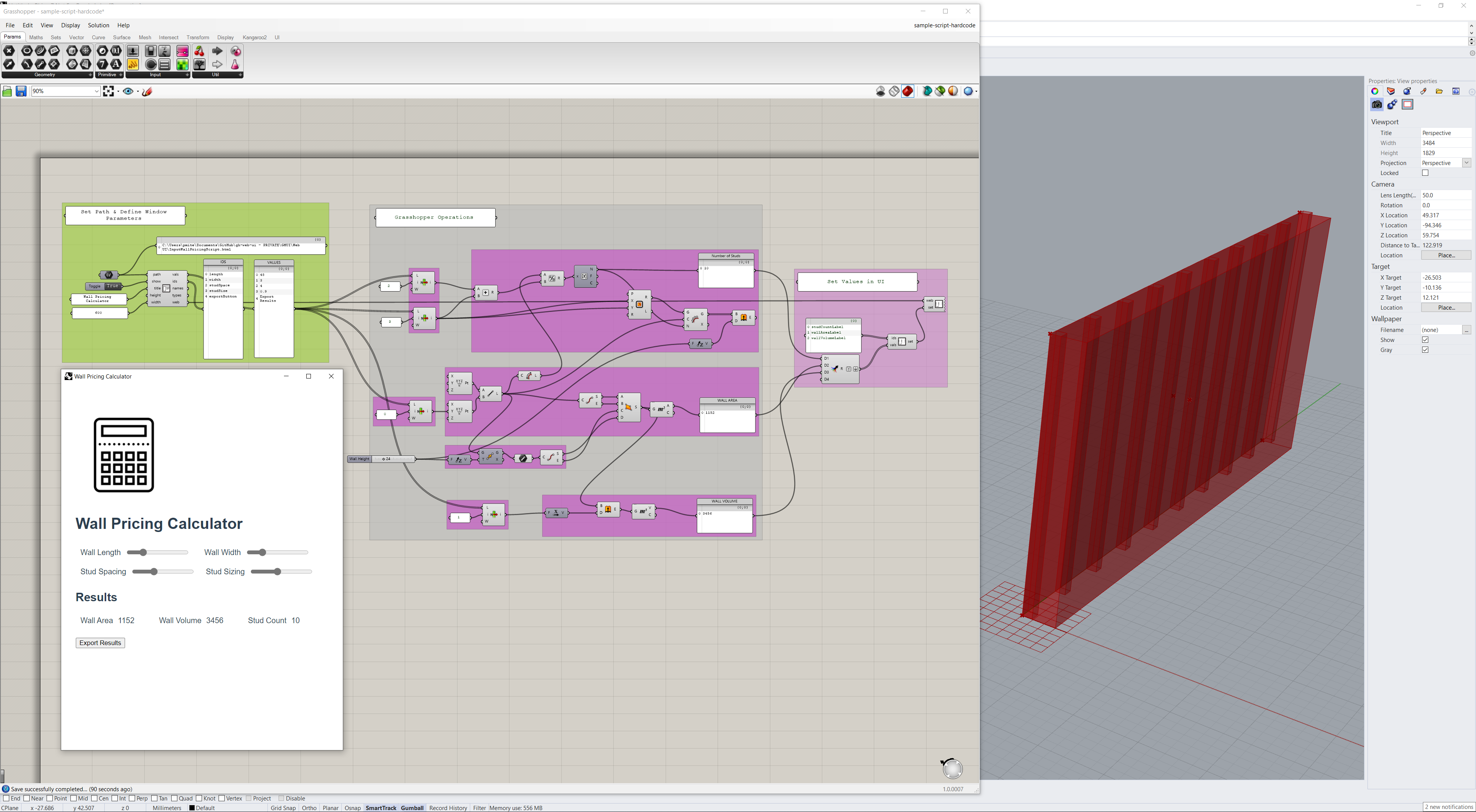
| Vanilla HTML UI - SampleScriptHardcoded.gh |  |
This method of using the package is closer to the familiar Grasshopper UI paradigm, as established by Andrew Heumann in Human UI. The goal is that the user can use Grasshopper to build a fully-functional HTML-based interface without needing to write any kind of textual code. This is still a Work-In-Progress and will remain that way for quite some time as there are very many elements that must be supported.
| Grasshopper Definition | Image |
|---|---|
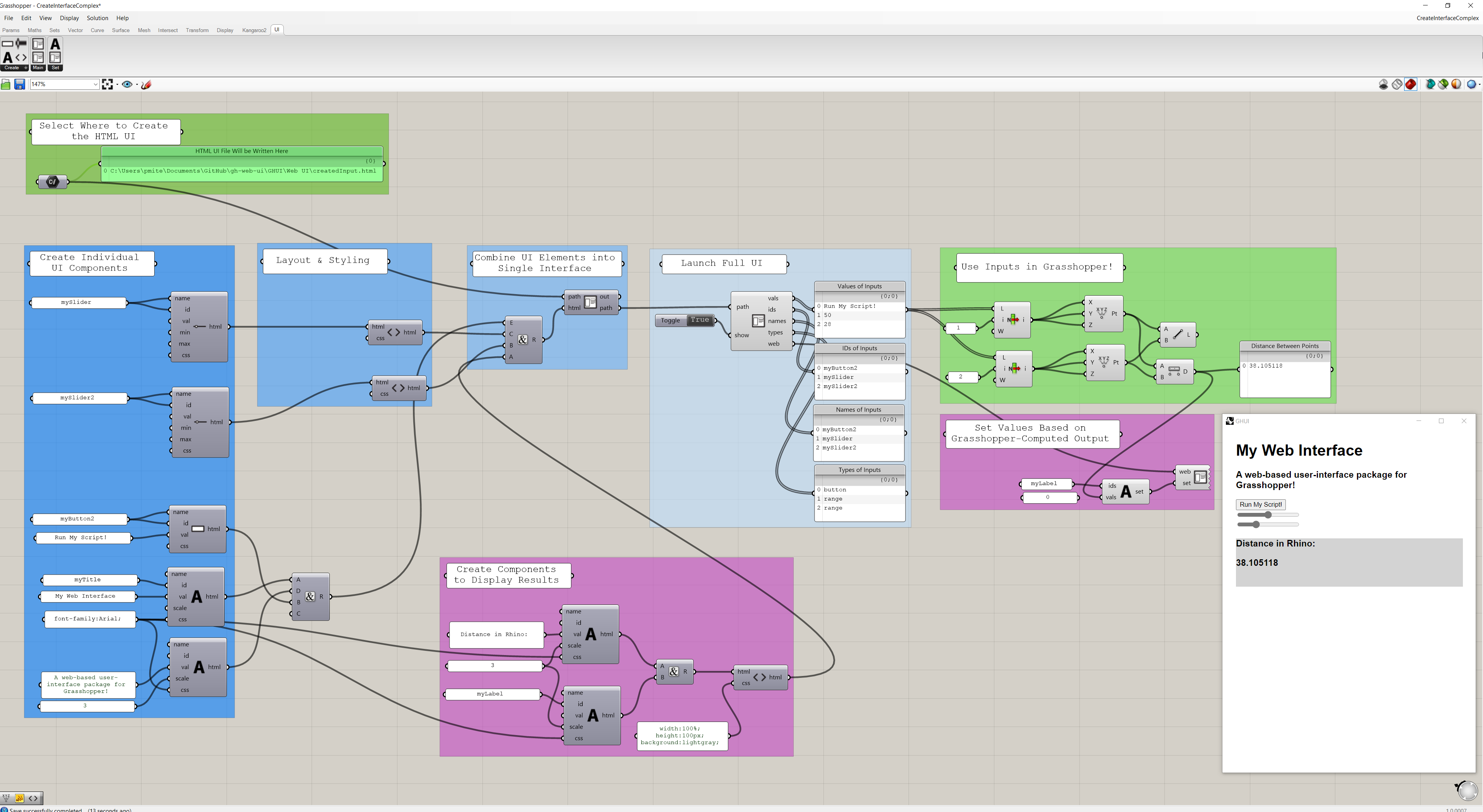
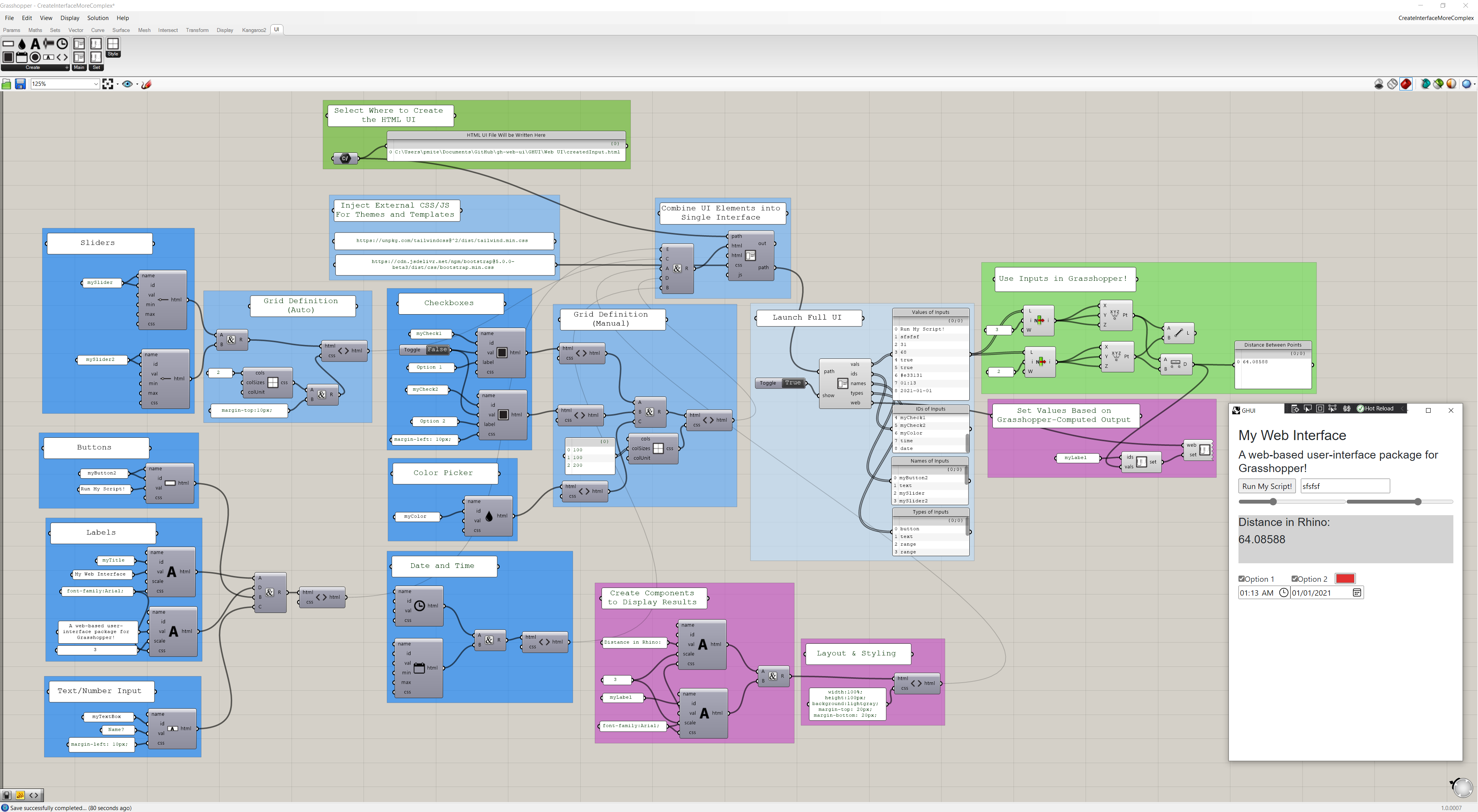
| Custom GH UI |  |
| Advanced Custom GH UI |  |
Currently, the following UI (HTML) input components are supported in the specified contexts:
| Component | Read Value from HTML | Create in GH | Set Value from GH Output | Set Label/Props from GH Output |
|---|---|---|---|---|
| Slider | Yes | Yes | Yes | No |
| Button | Yes | Yes | No (Simulate Click) | No |
| Text Input | Yes | Yes | Yes | No |
| Radio Button | Yes | Yes | Yes | No |
| Check Box | Yes | Yes | Yes | No |
| Color | Yes | Yes | Yes | No |
| Date | Yes | Yes | Yes | No |
| Time | Yes | Yes | Yes | No |
| Week | Yes | No | TBD | No |
| File | Maybe | No | Maybe | No |
| Text Label | N/A | Yes | Yes | N/A |
Human UI from Andrew Heumann has been a powerful force in the industry over the last X years - it helps us share and democratize computational know-how and deliver it to our colleagues who may not be as techincally inclined. I think it's time for the next step in this journey. With the web becoming the standard for app development, interaction design, and so much more - I think it makes sense to use it as the backbone for the project.
- Ensure a Chromium-based execution environment.
- Read values from the DOM.
- Account for most common input-type items that may be in the DOM/needed by users.
- Add elements/outputs to the DOM.
- Create components to build an interface/DOM using Grasshopper only (no web dev knowledge).
Enormous thanks to everyone who has contributed in any way! I've tried to include everyone here, but I may have missed someone. If that's the case, I apologize :) - please reach out anytime.
- Deyan Nenov
- Christopher Connock
- Ehsan Iran-Nejad
- Andrew Heumann (Obviously)
- Andrea Botti
- Everyone Who's Contributed to the GitHub Issues
- You (Thank you for browsing this project and getting this far in the readme!)






