A three.js plugin for Mapbox GL JS, with support for basic animation and advanced 3D rendering.
Add it to your project via npm:
npm install threebox
or download the bundle from dist/threebox.js and add include it in a <script> tag on your page.
Set up and handle the core translations between a Three.js scene graph and the Mapbox GL JS map.
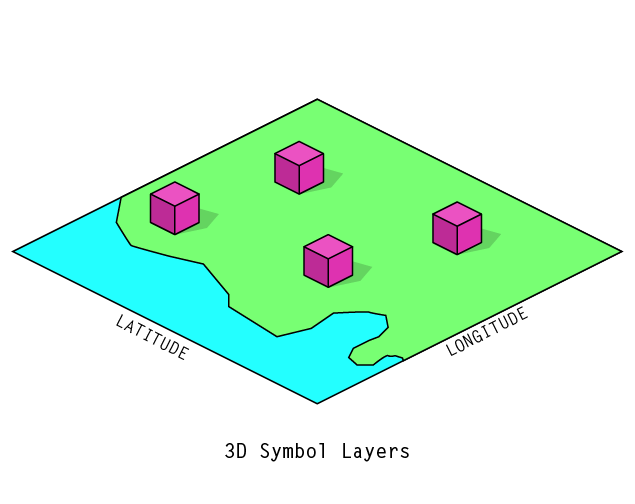
The SymbolLayer3D object lets you load in a GeoJSON FeatureCollection of points and will automatically place 3D models at each point.
These features currently have a dedicated interface in threebox.
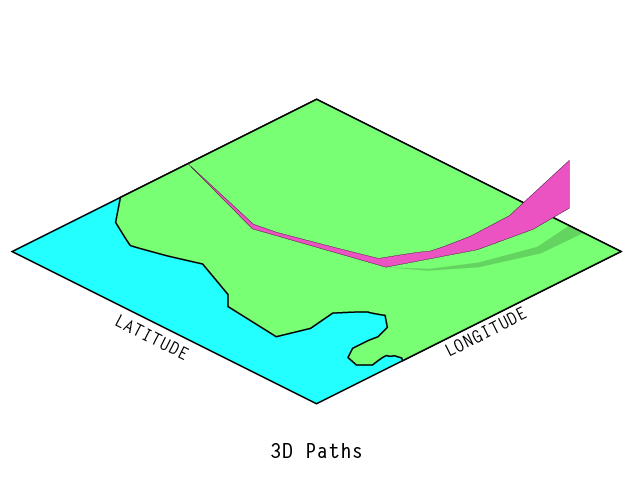
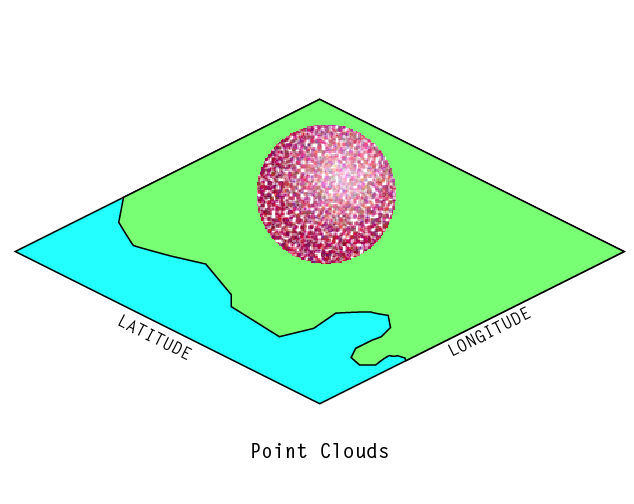
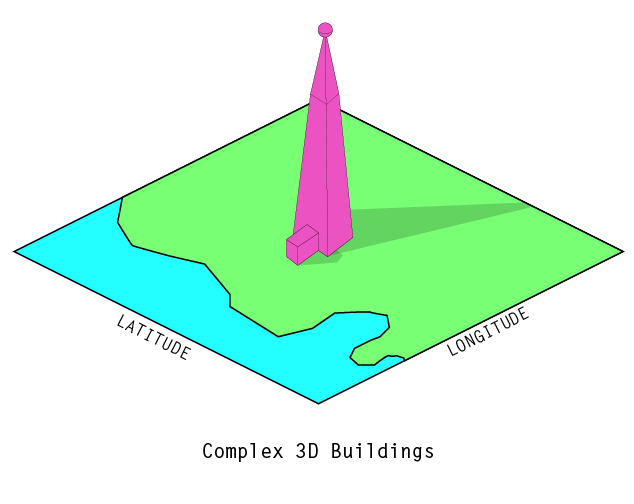
These features should be possible to implement using Three.js today but would benefit from a more geographic/map-specific interface in a future version of threebox.
npm run build
or to continually rebuild as you develop:
npm run dev
Both commands will output a bundled in /dist/threebox.js.