Design your own watch faces for the apple watch. They are not real watch faces, but a watchOS app running on the watch that tells you the time.
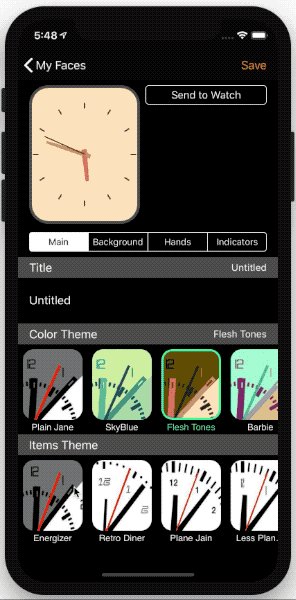
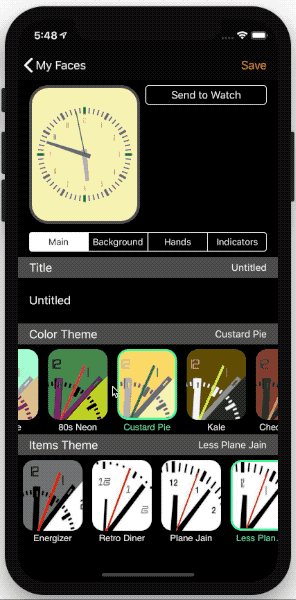
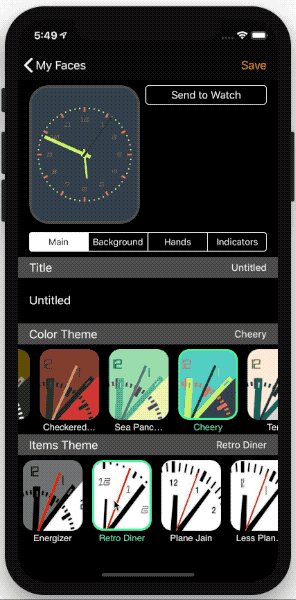
The iOS app allows for the user to create their own watch faces by choosing from hands and adding in common watch face "indicators" like rings of circles or a little date label. Additionally, you can add a new face to your list and choose from pre-defined "themes" of colors or indicators/hands from the default watch faces.
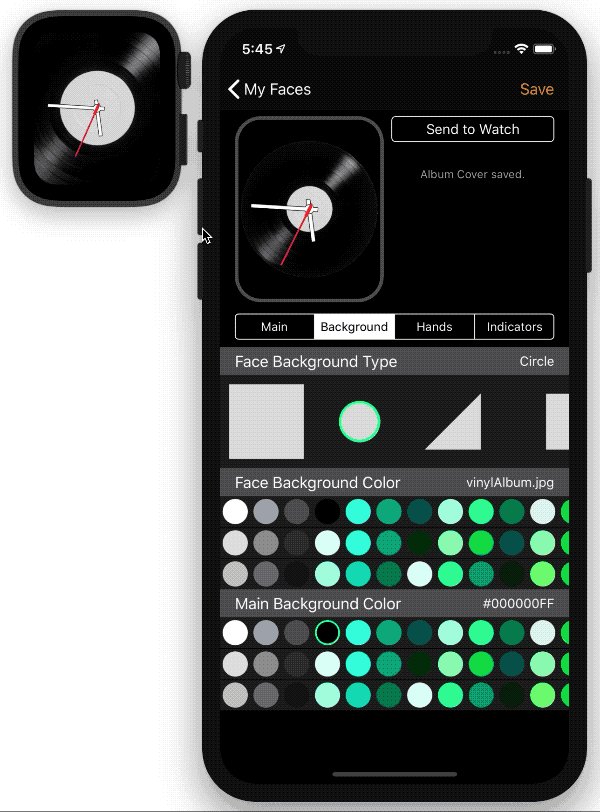
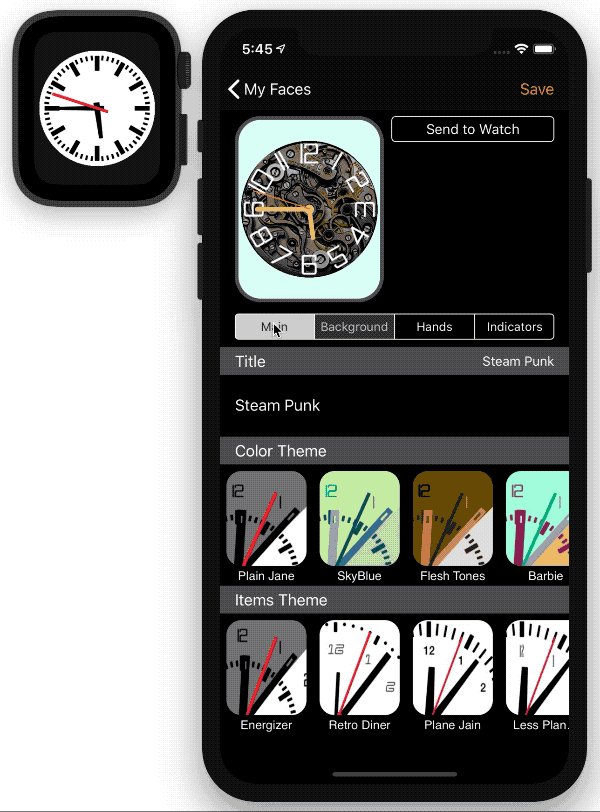
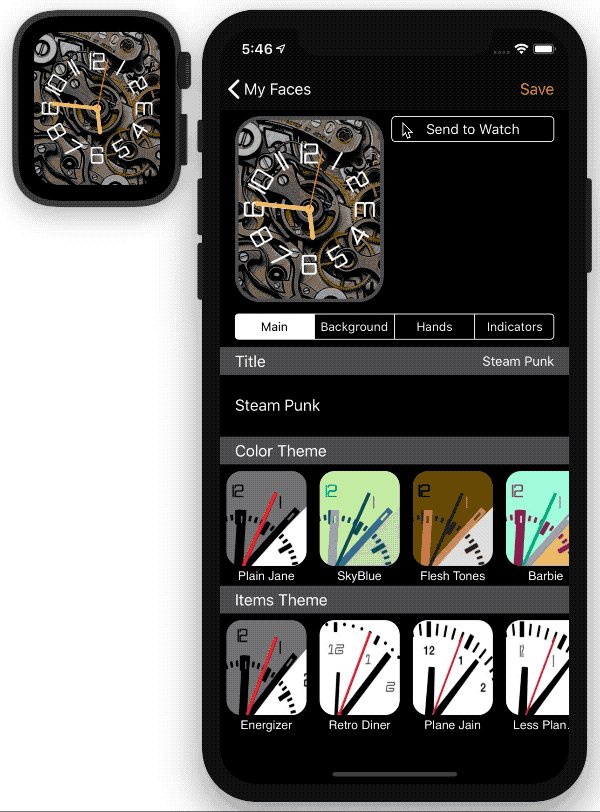
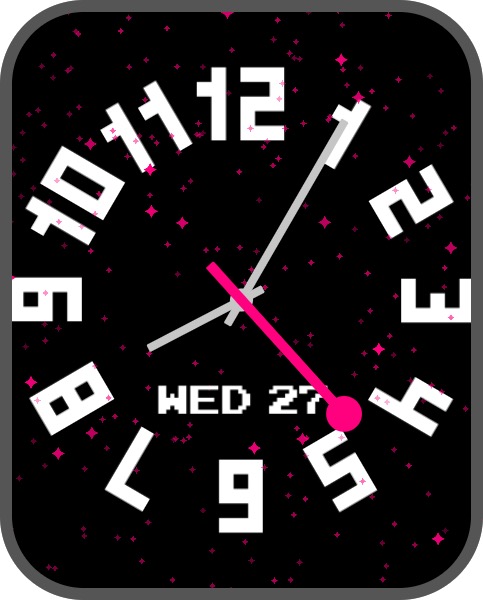
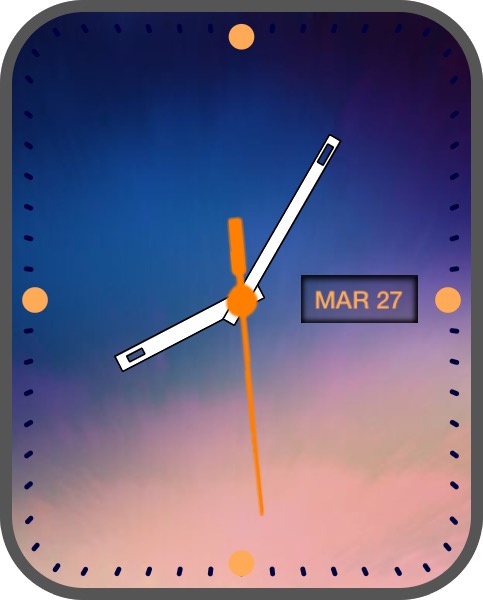
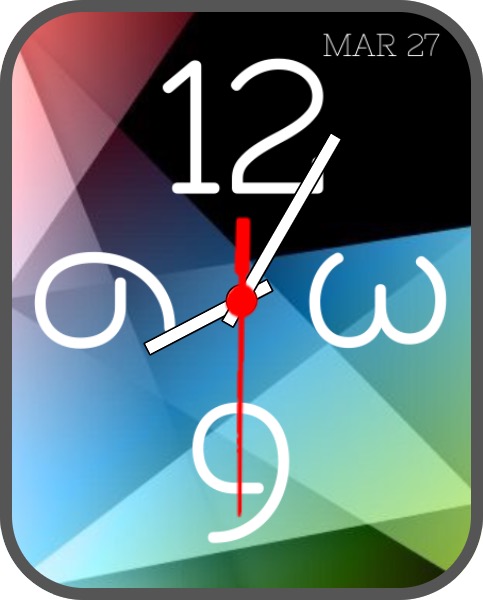
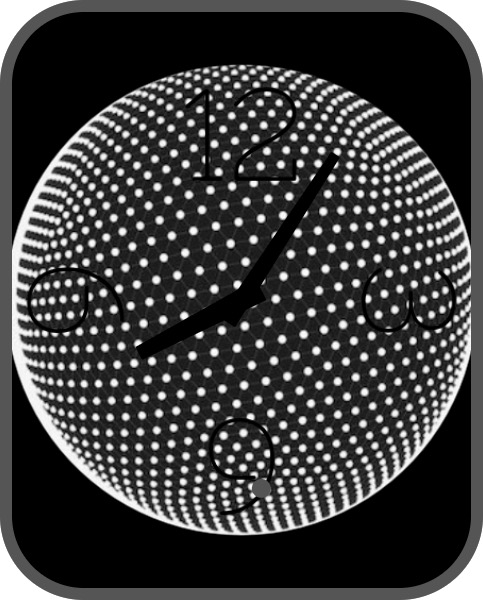
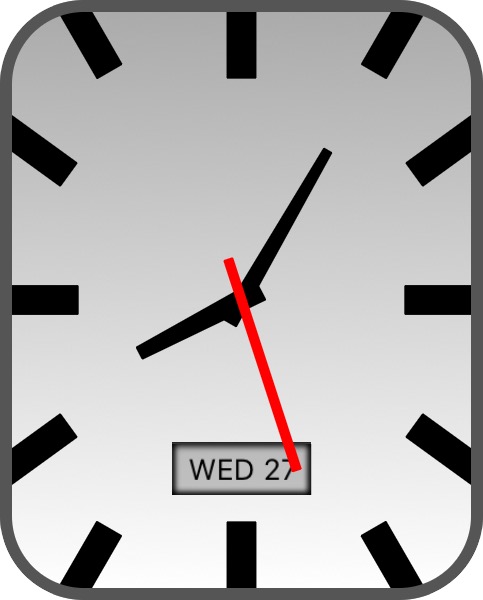
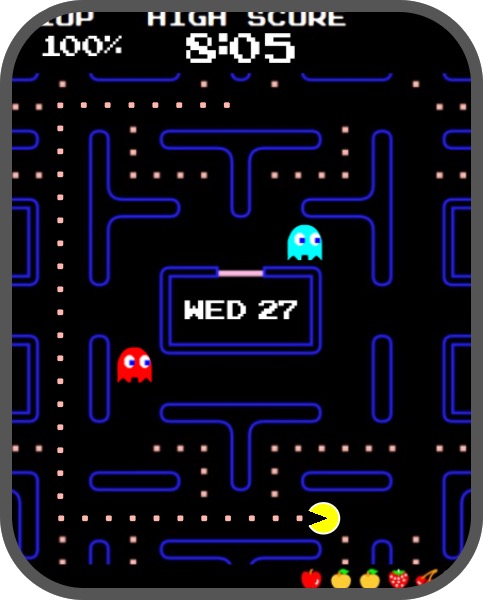
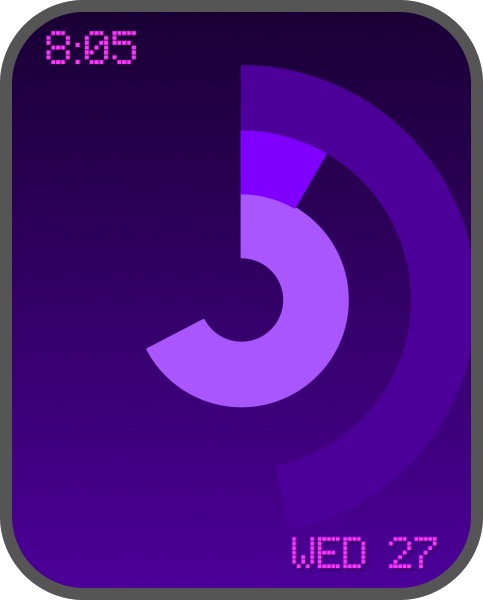
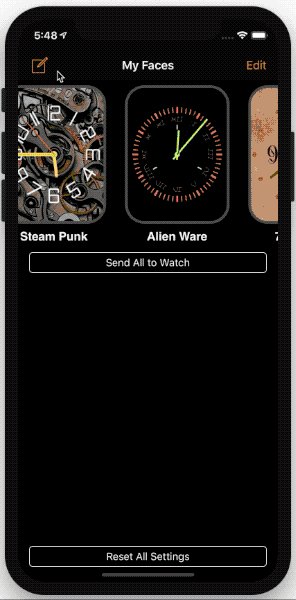
To see what type of default faces it comes with, browse the thumbnails folder, here are some examples:
- Does this work on WatchOS6 ?
Yes, working well now on public releases ( including hiding the apple digital time )
- Can I download this from the app store ?
At this time, Apple is not ready for developer created watch faces -- Typical response from Apple if you submit an iOS app that has a watch face:
Guideline 4.2.4 - Design - Minimum Functionality
We continued to notice that your Apple Watch app is primarily a clock app with time-telling functionality, which provides a lower quality user experience than Apple users expect. Specifically, users must launch the app or swipe through glances to see the time.
The native clock app already allows users to customize how time is displayed on their devices and offers the best possible time-telling experience. Users are able to switch colors, add more functionality and complications on a watch face such as an alarm, the weather, stocks, activity rings, moon phases, or sunrises and sunsets. Users also have the ability to tap on certain complications to get more information from their corresponding apps.
We encourage you to review your Apple Watch app concept and incorporate different content and features that are in compliance with the App Store Review Guidelines, as well as the watchOS Human Interface Guidelines. If you want to show the time in your Apple Watch app, you may use the specialized Date Labels to display time-related values on Apple Watch.
- Can I join your testFlight and help you beta test?
Yes, I am accepting testers for beta testing. DM an email to @orffy to send a testFlight invite. It does not need to be an appleID email, just any email you can check. Someone will notify you on twitter when you have been invited, then check the email provided for a link from apple testFlight. Follow the instructions in that email.
- How do I get this on my phone / watch?
Join the beta test or follow the installation instructions below to compile from the source and you can side load this application onto your phone and watch.
- How can I create my own watch hands?
Currently the watch hands are using UIKit paths and has support for PNGs. See the example SecondHandTypes.SecondHandTypeFancyRed in Shared/Nodes/MinuteHand.swift. The code will attempt to tint the PNG pixels with the chosen hand color. White pixels will colorize to the chosen color, and black will not tint at all. Colors in between will blend. Import your PNG assets into the /Shared/Media.xcassets folder.
There has been many requests for the app to allow adding PNG hands inside the app. I am investigating this for a future build.
- Can I use my own background images from my phone in the app?
Yes, tap on the camera icon in the background color picker to pull an image off the phone's camera or gallery.
-
How can I add my own images for use as a background in the watch faces ?
- Crop the image to a square at approximately 312x390 pixels ( 72 ppi )
- Drop it into the /Shared/Resources/Materials folder ( add to the project )
- Add it into the /Shared/AppUISettings file materialFiles array
-
Which versions of apple watches does this work with ?
Any watchOS that can run spriteKit should be fine. Tested with watchOS 5 on a device and 4.2/4.3 in the simulator.
- Are you planning to do complications ?
Currently the app supports date/time and battery "decorators" that do their best to stay out of the way of the other items that make up the watch face rings.
- Are all the designs round ?
In PR 11 support for rounded rectangle designs was added. It it not a perfect solution for watch designs: While it does postiion the items along a rounded rectangle path, it evenly distributes them which does not perfectly line up with the watch hands. Also box / square shapes look weird just rotated to face the center vs. a "true" watch design which would mask the edges.
- What about digital clocks ?
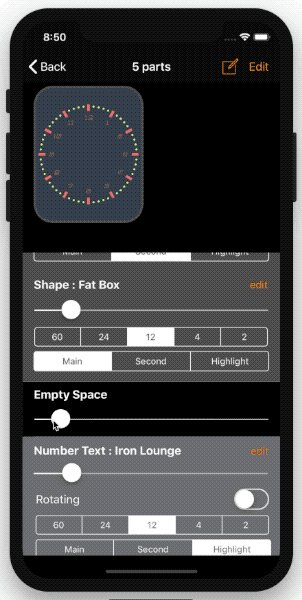
In PR 18 added support for date/time labels as "indicators" in the iOS editor app. Add them and edit settings appropriately.
- Can I back up, edit, or restore my faces?
See Back-Up / Restore in the Usage section below.
Some users are having limited success installing the ad-hoc IPA file in the releases using tools like impactor and app DBPro. For best results, sign up as an Apple developer and side-load:
-
Install Xcode on your mac
-
Open a Terminal instance and go to your working directory
-
Do
git clone https://github.com/orff/AppleWatchFaces.git -
Navigate to the "AppleWatchFaces" folder in your working directory
-
Open AppleWatchFaces.xcodeproj in Xcode
-
Run on your device:
-
Make sure you have an Apple developer account
-
Select your development team under the
Signingarea for each target (AppleWatchFaces,face, andface (notifications)) -
Change the
Bundle Identifierfor each of the above targets to something unique. For example,AppleWatchFacesusescom.mikehill.applewatchfaces, so change that to something likecom.YOUR_USERNAME.applewatchfaces -
important note: Bundle identifiers for watch extensions are really specific.
faceusescom.mikehill.applewatchfaces.watchkit&face (notifications)usescom.mikehill.applewatchfaces.watchkit.extension -
Select the
facescheme in the top left corner with your devices selected and run.
If you are still having issues, please check out a sideloading tutorial on OSXDaily.
- The main view is for previewing all the faces and deciding if you want to edit one of the them. You can create a new one with the create button or tap edit to re-order or delete. Tapping send all to watch will send all current designs to the watch and go to the first one.
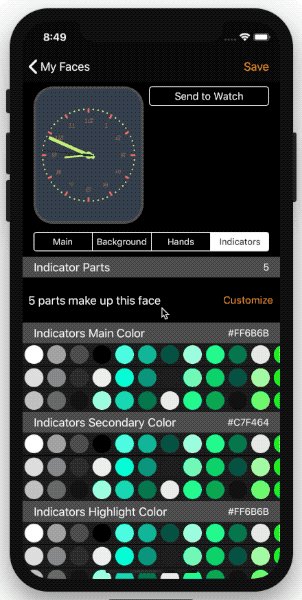
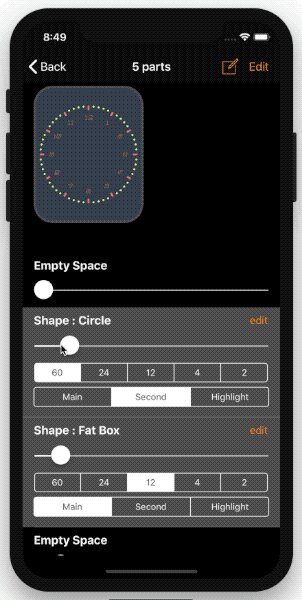
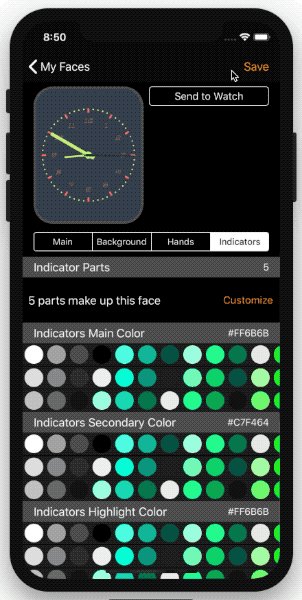
- On the editor view, you can modify settings for that watch face, like the colors, hands, or indicators ( the parts that make up the face like the shapes and numbers that the hands point to ).
- On the editor view, dragging left and right to see the face in different times. go to Swipe up to preview this design on the watch: this the same as the tapping the watch button in the toolbar.
- Tap the + and - buttons to swith to other faces in the main face list.
- On the indicators view you can edit the shapes and numbers that make up the face backgrounds. The designs are rendered on the watch as shapes like circle or squares and text numbers that are rings from the outside to the inside of the watch face. By editing the list of shapes and text items and empty space items, you can change the design of the items in the face and see in the preview watch on the top.
- You can also just choose from pre-defined color themes or indicator themes which will override current color or parts with known good settings
- Undo / Redo if you make a mistake.
- Going back will lock in these settings in the main list and regenerate the thumbnail.
- To abort all current changes tap back without tapping save.
Best is email, but there is a share sheet implementation to export out the faces, custom gallery/phone backgrounds and the JSON settings as a .clk file. If you open one of these files on your phone with the OS handler, you should see and option for "copy to AppleWatchFaces" which will import it into the app.
If you need to re-install, or just want to manually edit the settings file. Use iTunes file sharing to save or overwrite the userClockSettingsV[XX].json file.
-
When AppleWatchFaces is open on the watch, swipe left and right to cycle through the different designs in the iOS app.
-
Use the digital crown to test the face with different times, AKA "time travel". Tap on the watch to go back to normal time.
-
Set your watch to wake on last activity:
- Open the Settings app on your Apple Watch.
- Go to General > Wake Screen, and make sure Wake Screen on Wrist Raise is turned on.
- Scroll down and choose when you want your Apple Watch to wake to the last app you used: Always, Within 1 Hour of Last Use, Within 2 Minutes of Last Use, or While in Session (for apps like Workout, Remote, or Maps).
- Choose While in Session if you want your Apple Watch to always wake to the watch face (except when you’re still using an app).
- You can also do this using the Apple Watch app on your iPhone: Tap My Watch, then go to General > Wake Screen.
-
Keep the Apple Watch display on longer
- Open the Settings app on your Apple Watch.
- Go to General > Wake Screen, then tap Wake for 70 Seconds.
Mike Hill - @orffy Sylvian @ElChoquito
Jerome@iMrjX for awesome faces (imrjx_design on instagram) Emanuele Esposito@SkorpionBot for his design expertise @jonandrews74 for creating awesome designs @AppleWatchFanz for creating some great designs @nimbus12_ for all around project support, photography, and designs and @foz for helping me to kick off the idea
AppleWatchFaces is released under the GPL-3 license. See LICENSE for details.