##Structure
-
gulp directory : holds the various build scripts for the environment and the configuration file (config.js) in which the target proxy server is defined
-
node_modules directory : holds the various 3rd party modules that are required to run the system , Those modules are defined in the:
./package.jsonfile -
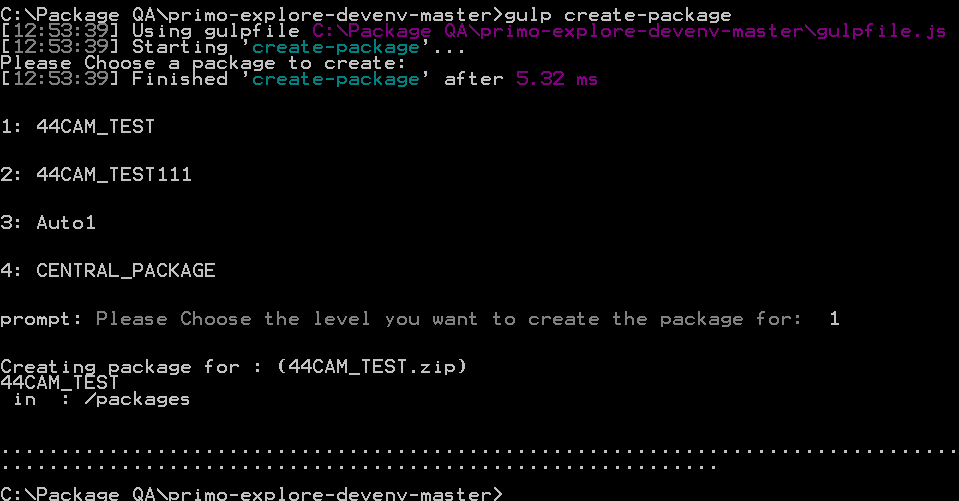
packages directory : once your development package is ready you will be able to build it using the
gulp create-packagecommand that will create the zipped package file you define in this folder -
primo-explore directory : consists of 2 directories :
- custom : - where you will place your custimization packages
- tmp : just a place to hold some of your temporary files
##Overview
The development package allows you to configure :
-
css
-
images
-
html
-
javascript
-
For each configuration type there is a specified folder in the custom package folder (that can be downloaded from your Primo Back Office, or from the GitHub Repository)
-
In each folder you will find a specific README.md file with recipes/examples.
-
Follow the links below to learn more about the different customization options:
##Installation
-
Download the project from this repository and place it on your pc
-
Unzip the file you downloaded
-
Download and install the latest LTS version of Node from:
-
Run the command (from command line)
npm install npm@3.3.12 -g -
Restart the computer
-
Run
npm install -g gulpfrom the command line -
Open a new command line window
-
cd to the project base directory (
your-drive-letter:\**\**\primo-explore-devenv/your-drive-letter:\**\**\primo-explore-devenv-master) -
Run
npm install. This should install all node modules needed for gulp -
Edit the proxy server (Your Primo Front-End Url) under /gulp/config.js:
var PROXY_SERVER = http://your-server:your-port, -
Note that for SSL environments (https) define the server as:
var PROXY_SERVER = https://your-server:443 -
Go to your custom package folder and start your customizations:
-
Download from your Primo Back Office, or from the GitHub Repository) a new package folder. In case you already defined a package and loaded it to the BO - make sure you download it or else you will not see your previous changes.
-
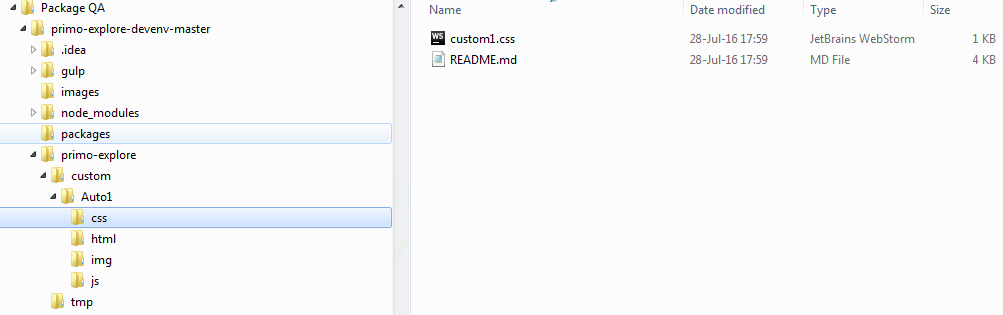
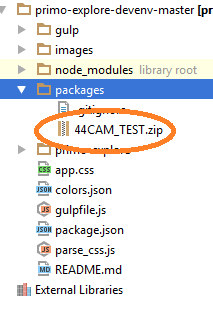
Save the package folder(the VIEW_CODE folder) into your development environment under the primo-explore/custom directory
your directory tree should look similar to this:
-
-
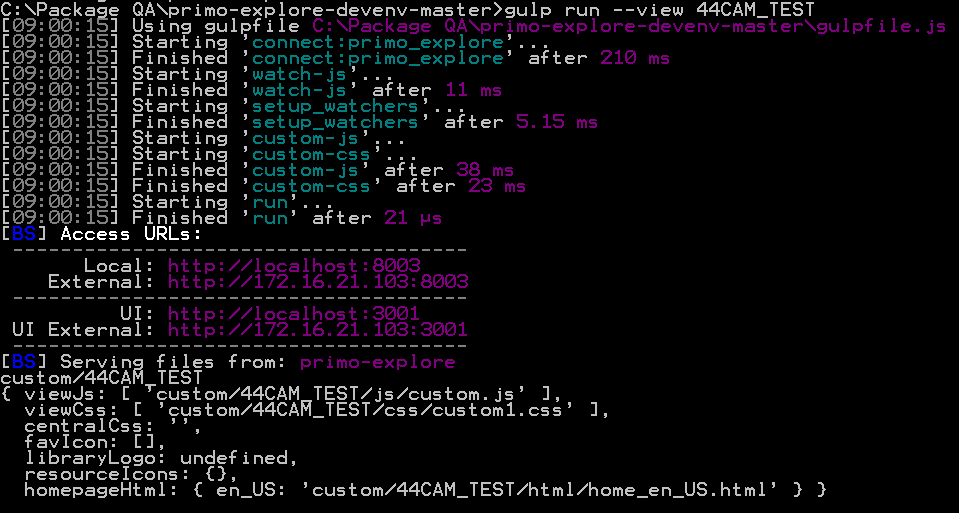
In the command line run :
gulp run --view <the VIEW_CODE folder>- This will start your local serverexample:
gulp run --view Auto1will start the environment taking the customizations from the Auto1 folder
-
Open a browser and type in the following url:
localhost:8003/primo-explore/?vid=your-view-codeexample: http://localhost:8003/primo-explore/search?vid=Auto1
-
Now you can perform searches on your browser and receive results from your actual defined proxy server
Note: Once you start working with the environment you will discover that the best results are achived by working in incognito mode, or clearing your browser cache before you start the server
-
You can get immediate feedback on your changes by refreshing the browser
-
perform your changes according to the documentation/examples in:
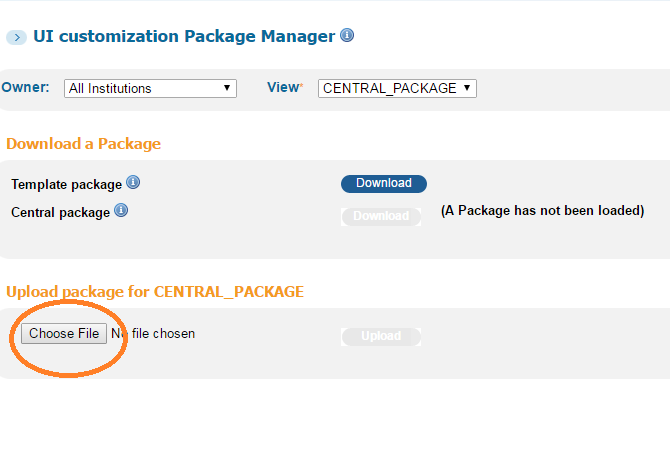
##Publishing packages