隻言片語・於此匯聚
Moments piled up.
- Simple and easy to customize
- Concentrated on reading
and writing (find a Markdown editor then)experience - Mobile-friendly & widescreen-friendly
- Flexible commenting control
First, cd into your Hexo root directory.
yarn add hexo-renderer-ejs hexo-generator-archive hexo-generator-category-enhance hexo-generator-feed hexo-generator-index hexo-generator-tagcd themes
git clone https://github.com/Menci/hexo-theme-journal.git journal
cd journal
yarn installFind the _config.yml file at your Hexo root directory and apply the theme.
theme: journalAnd create a _config.journal.yml file for the theme.
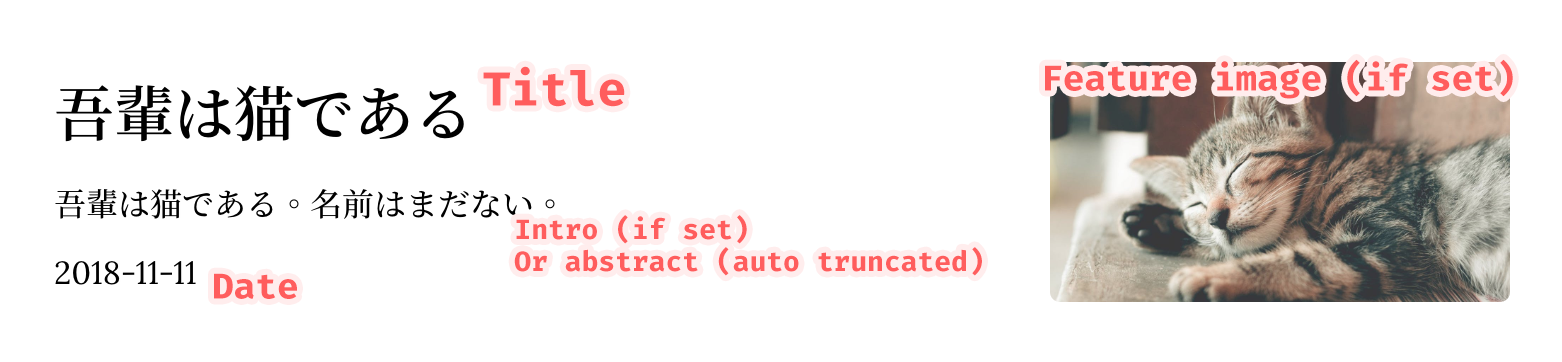
Generally speaking, a post file in source/_posts or a page file always begins with a header in the following format.
---
title: 吾輩は猫である
intro: 吾輩は猫である。名前はまだない。
featured_image: neko.jpg
date: 2018-11-11 12:00:00
tags:
- Novel
- Japanese
---Maybe you've already noticed that there're two new fields named intro and featured_image. These two optional fields are used to optimize post items' appearance.
If intro is set, the value will be used as abstract instead of the automatically truncated one. Also, by editing the _config.journal.yml, you are able to control the truncation length for all articles.
...
truncate_len: 60
...If featured_image presents, the image specified will show up in the post item, also, the feature image will show up in the detailed post's or page's page. In this example, the neko.jpg is placed in the asset folder for the post or page.
New in 2.0.3: featured_image can now be an URL starts with http:// or https://.
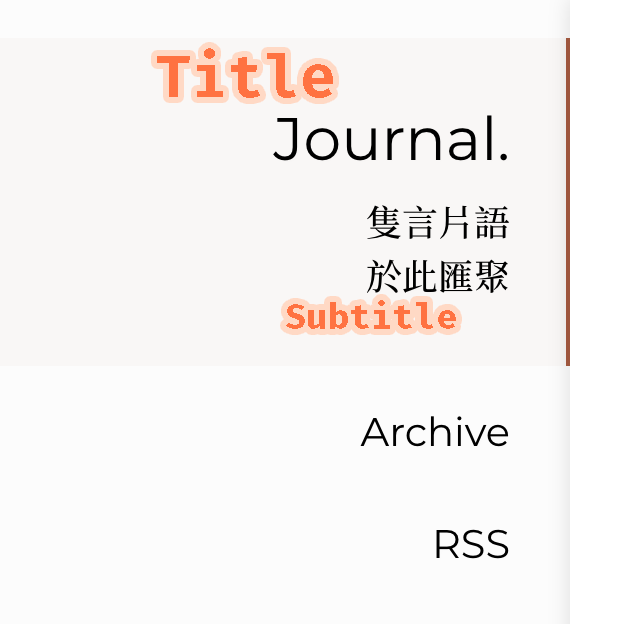
The title area of the theme Journal. consists two parts — the title and the subtitle.
Edit the _config.journal.yml file:
sidebar_title: "Journal."
sidebar_subtitle: "隻言片語<br>於此匯聚"In
sidebar_titleandsidebar_subtitle, HTML is supported as the example above demonstrated.
By default the nav menu contains: archives, RSS and all your pages. You can customize it by adding key-value pairs to menu property of the theme's config:
menu:
Archive: /archives
Tags: /tags
About: /aboutUse layout: "tag-index" in hexo/source/tags/index.md to create a tags page.
By default it uses Baomitu's public CDN for libs and official Google Fonts. You can change the CDN used in the _config.journal.yml file.
cdn:
# Support public CDN names: cdnjs, loli, baomitu, unpkg, jsdelivr
libs: baomitu
# Support custom mirrors: <type>:<base url> (type = cdnjs, unpkg)
libs: cdnjs:https://my-cdnjs-mirror.com
# Support specifying URL for each library (See `cdn.ejs`)
libs:
js: # ...
css: # ...
# The base URL of Google Fonts CDN (e.g. "https://fonts.loli.net")
fonts: https://fonts.googleapis.comBy default, the 'Archives' entry will not appear in the navigation section. To show the 'Archives' in the navigation section, you will need to enable the archives explicitly in the _config.journal.yml file.
archives: trueThe generation of archives will be done by
hexo-generator-archive. So please ensure that it has been added as a dependency in your package.json.
By adding the following line to the _config.journal.yml, an RSS entry will show up in the navigation drawer which points to the location specified.
rss: atomThe plugin
hexo-generator-feedis usually required for this function.
The theme Journal. natively supports three commenting services – Livere, Disqus and Giscus. To enable commenting, you just need to fill one of the following configuration items in the _config.journal.yml file.
livere: [data-uid] on livere.com
disqus: [short_name] on disqus.com
giscus:
# Use the official giscus app
app: https://giscus.app/client.js
# The options, see "Enable giscus" section in https://giscus.app/
repo: [ENTER REPO HERE]
repo-id: [ENTER REPO ID HERE]
category: [ENTER CATEGORY NAME HERE]
category-id: [ENTER CATEGORY ID HERE]
mapping: pathname
reactions-enabled: 1
emit-metadata: 0
theme: light
lang: enIf multiple fields are left non-empty, multiple comment boxes will appear. To fix this, just leave one of the fields empty.
You are free to choose whether or not to disable commenting on some posts or pages at all times as you like it since you're the owner.
You can disable commenting just by adding one line of code in the header of a post or page file.
---
...
no_comments: true
...
---When a page is created, its entry will automatically show up in the global navigation drawer on the left side of the screen.
The theme Journal. natively supports syntax highlighting. Set highlight.hljs to true and highlight.wrap and highlight.line_number to false and set a highlight.js theme (demo) for the theme:
# In _config.yml
highlight:
enable: true
line_number: false
wrap: false
hljs: true
# In _config.journal.yml
hljsTheme: github # Stands for highlight.js's builtin theme `github.css` (don't add `.css` suffix)
# Or use a URL (starts with "/", "http:" or "https:")The theme Journal. natively supports showing the table of contents in an article. You can add toc: true to the header of the post file to enable table of contents.
You can also add toc: true in theme's config to enable ToC globally (and you disable ToC for individual article by adding toc: false to the header).
The theme Journal. natively support latex math formulas. Use math: true to enable mathjax.js.
The theme Journal. natively supports local search engine based on hexo-generator-searchdb. To enable this feature, follow the steps:
-
install hexo-generator-searchdb via npm
npm install hexo-generator-searchdb --save -
Add this config in
hexo/_config.yml
search:
path: search.xml # default output path
top_n_per_article: 2 # show how many matches per article
- Add a search page via hexo to use specific layout
hexo new page search
// search/index.md
layout: "search"
- Link the page to your side NavBar
menu:
Archive: /archives
Tags: /tags
About: /about
Search: /Search
If you find my work awesome and useful, please consider donating. It is your support that helps me to do better!