Features include:
- User Authentication,
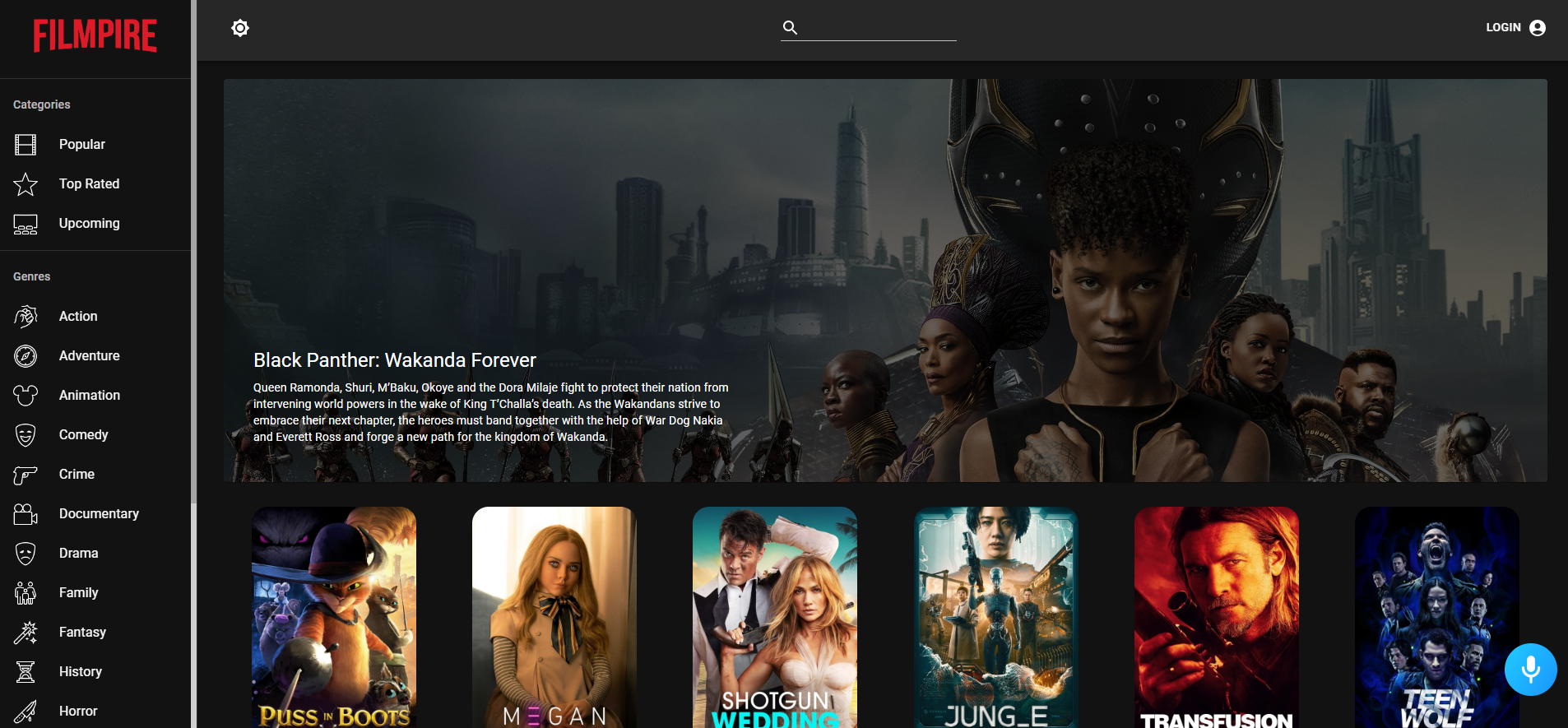
- Light and Dark mode,
- API calls with Axios and Redux,
- Actors and Movie Details Page,
- Watchlist and List of Favorite Movies,
- Movie Search Functionality,
- Alan AI Voice Functionality and many more.
Alan works as an in-app voice assistant for the Filmpire project.
Try clicking on the blue mic icon on the bottom right of the page and try saying, "Search Batman" or "Make it light/ Make it dark" or say "Surprise me".
To get a local copy up and running follow these simple steps.
List of things you need to use and how to install them:
- npm
npm install npm@latest -g
Setup:
-
Get a free TMDB API Key at https://www.themoviedb.org/.
-
Clone the repo:
git clone https://github.com/ShubhamSKadam/filmpire-AI_Powered_Movie_App.git
-
Install NPM packages:
npm install
Note: If you get the peer dependency error :
npm install --legacy-peer-deps
-
Create your
.envfile as it is instructed in.env.example. -
Enter your TMDB API key in your
.env.REACT_APP_TMDB_KEY=<put your key here>
For more detailes regarding TMDB API calls, please refer to the Documentation.
See the open issues for a full list of proposed features (and known issues).
Contributions are what makes the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. Don't forget to give the project a star⭐! Thanks again!
- Fork the Project
- Create your Feature Branch (git checkout -b feature/AmazingFeature)
- Commit your Changes (git commit -m 'Add some AmazingFeature')
- Push to the Branch (git push origin feature/AmazingFeature)
- Open a Pull Request