This is a Simple Student Management System Developed While Learning Django. Feel free to make changes based on your requirements.
And if you like this project, then ADD a STAR ⭐️ to this project 👆
https://smswithdjango.herokuapp.com/
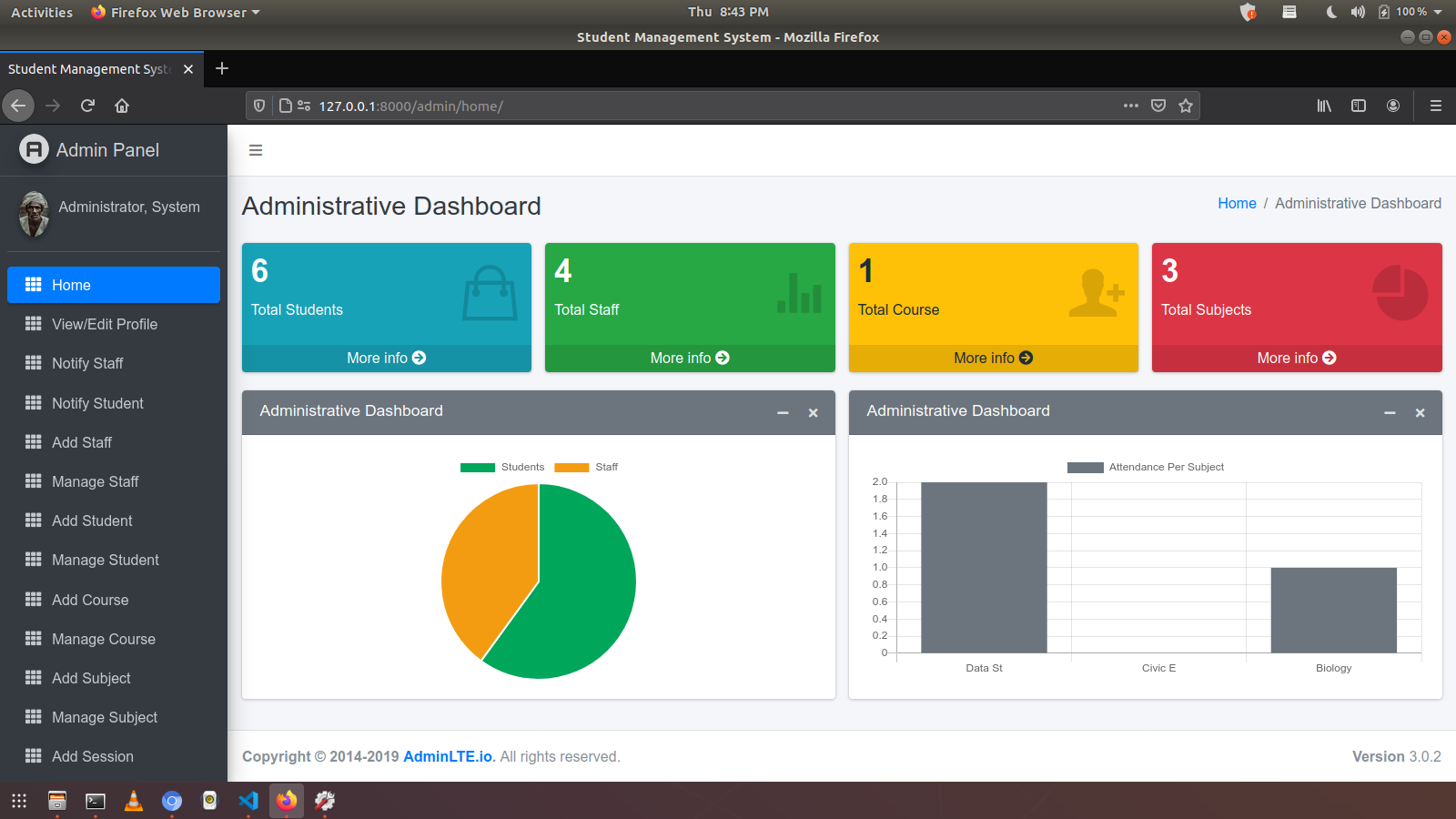
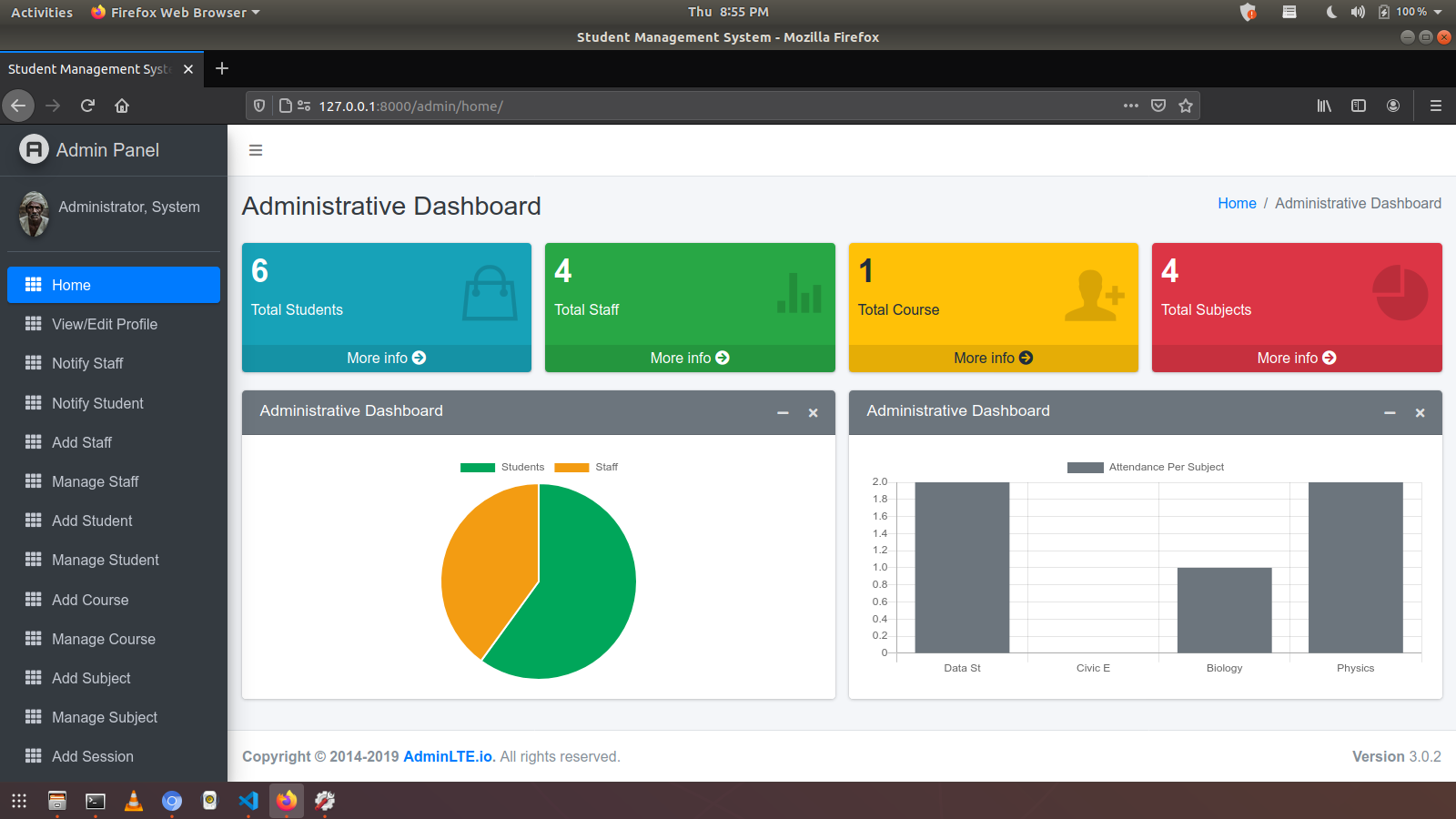
- See Overall Summary Charts of Students Performances, Staff Performances, Courses, Subjects, Leave, etc.
- Manage Staff (Add, Update and Delete)
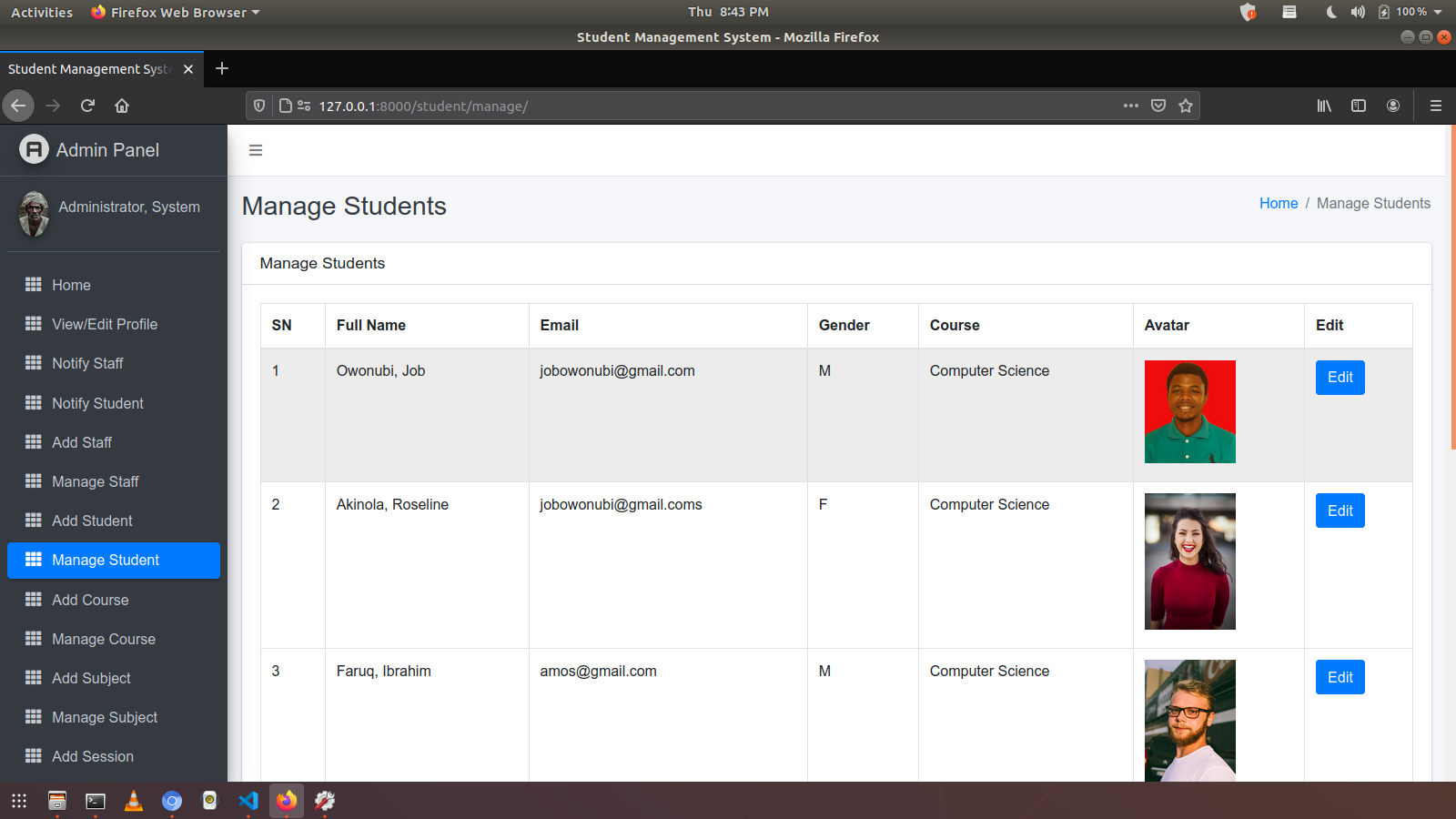
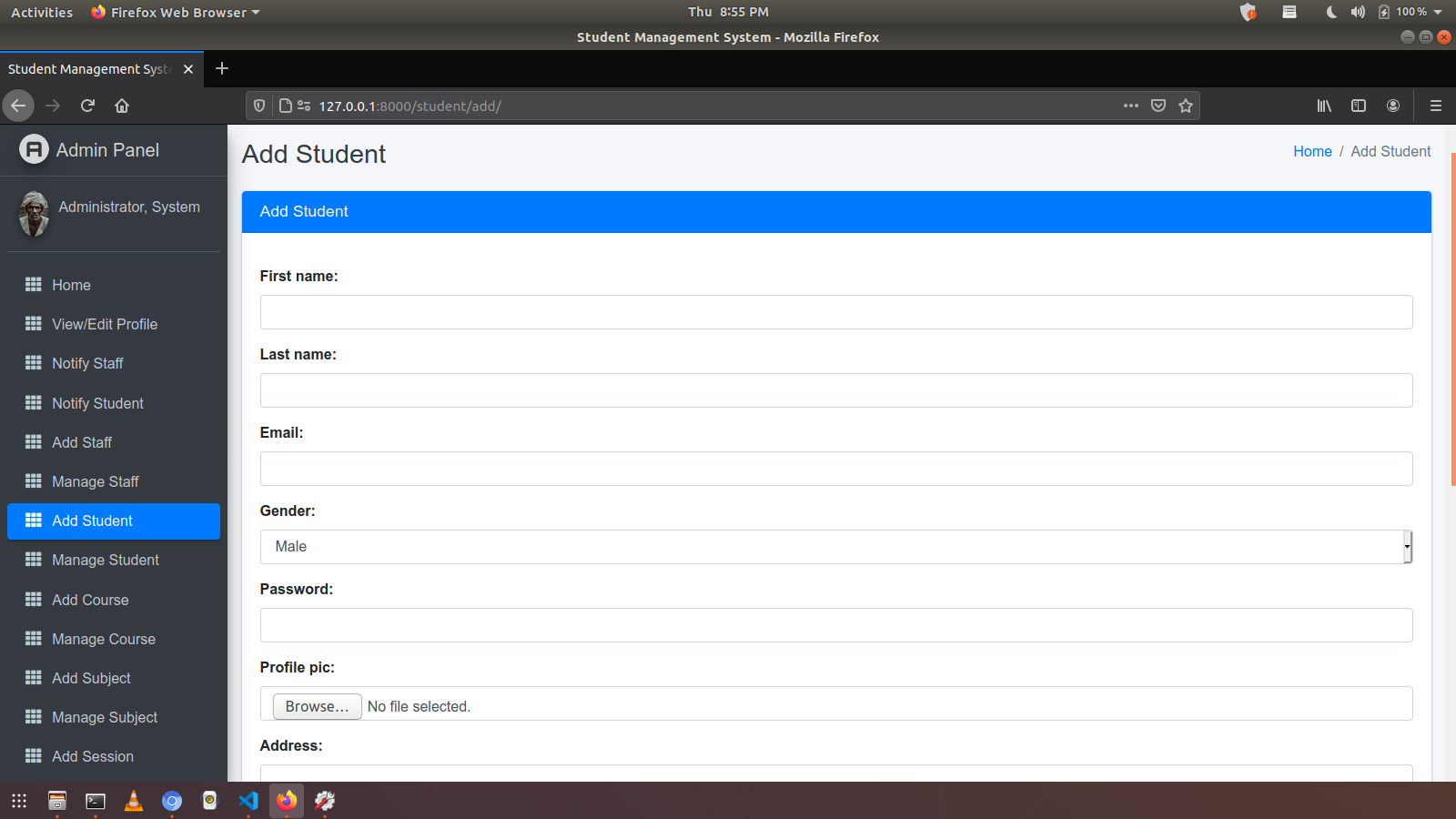
- Manage Students (Add, Update and Delete)
- Manage Course (Add, Update and Delete)
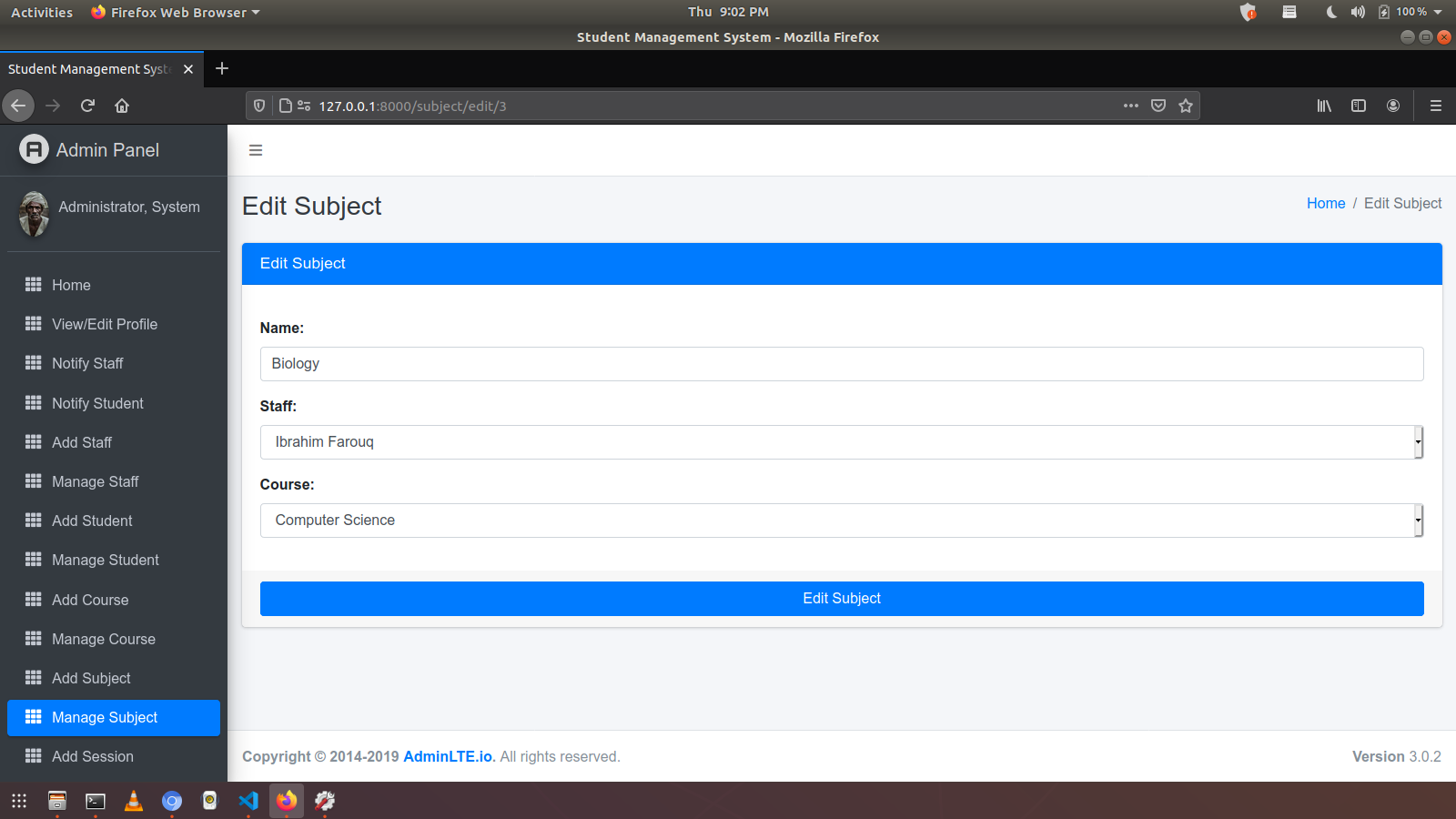
- Manage Subjects (Add, Update and Delete)
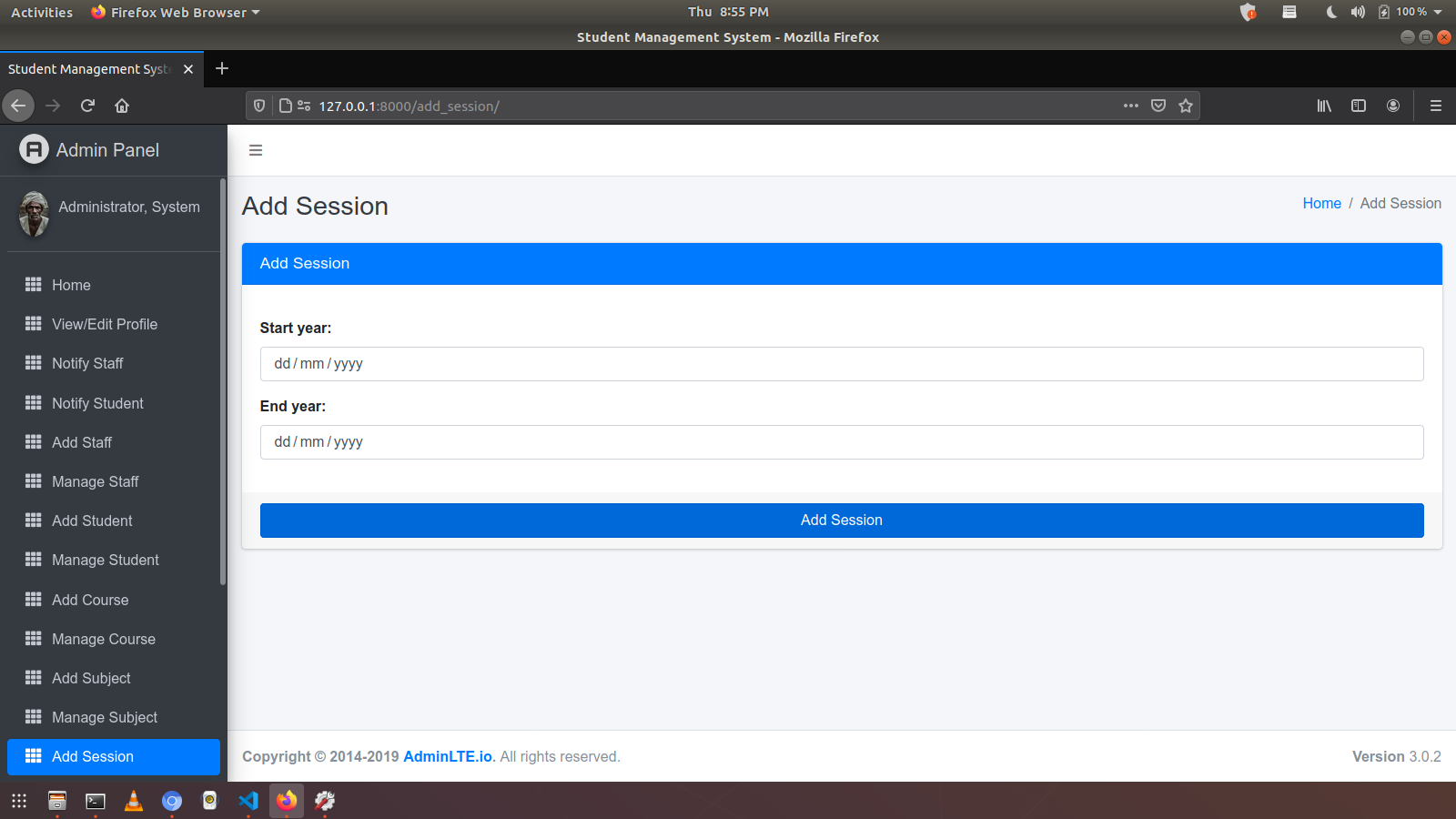
- Manage Sessions (Add, Update and Delete)
- View Student Attendance
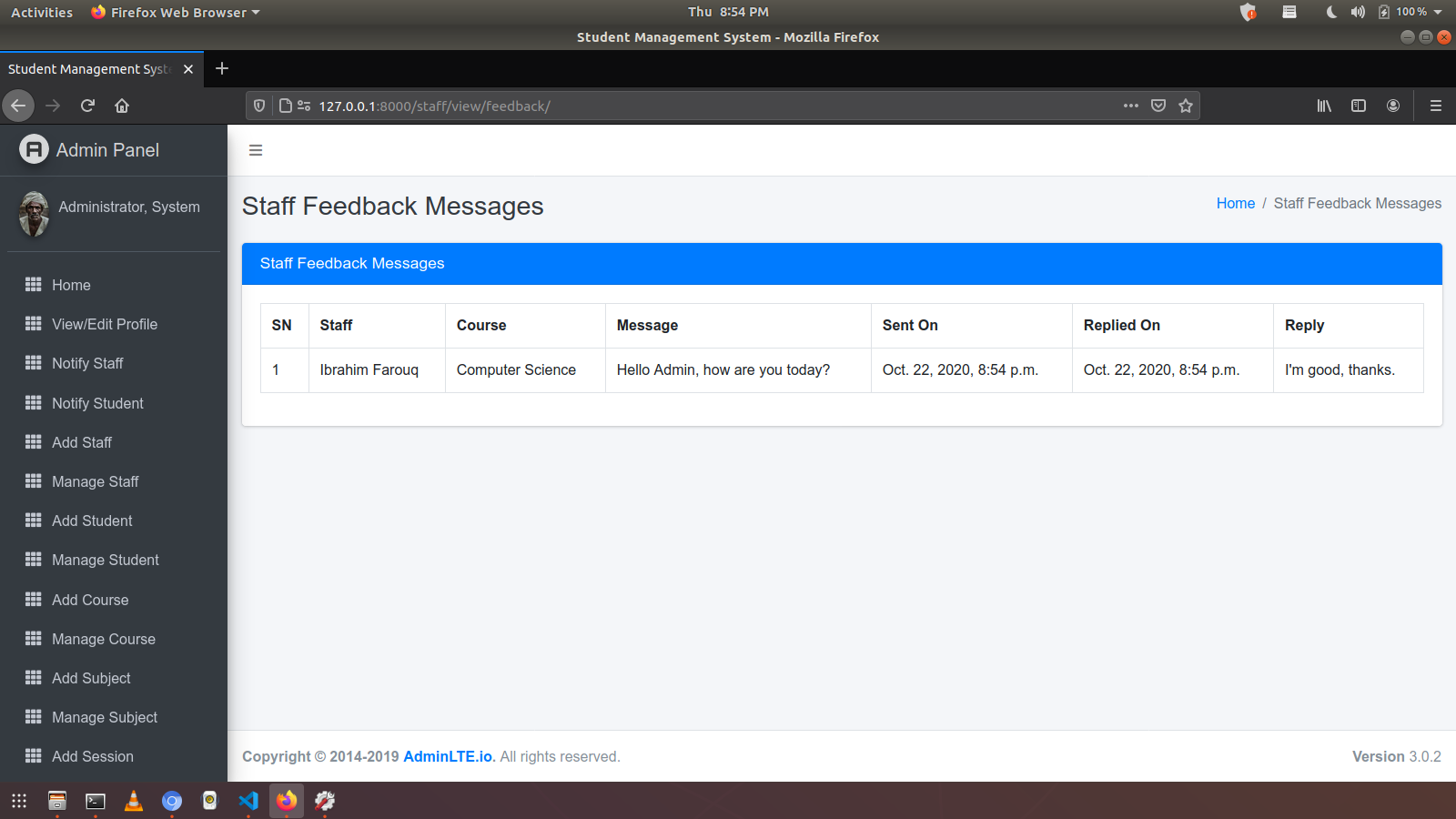
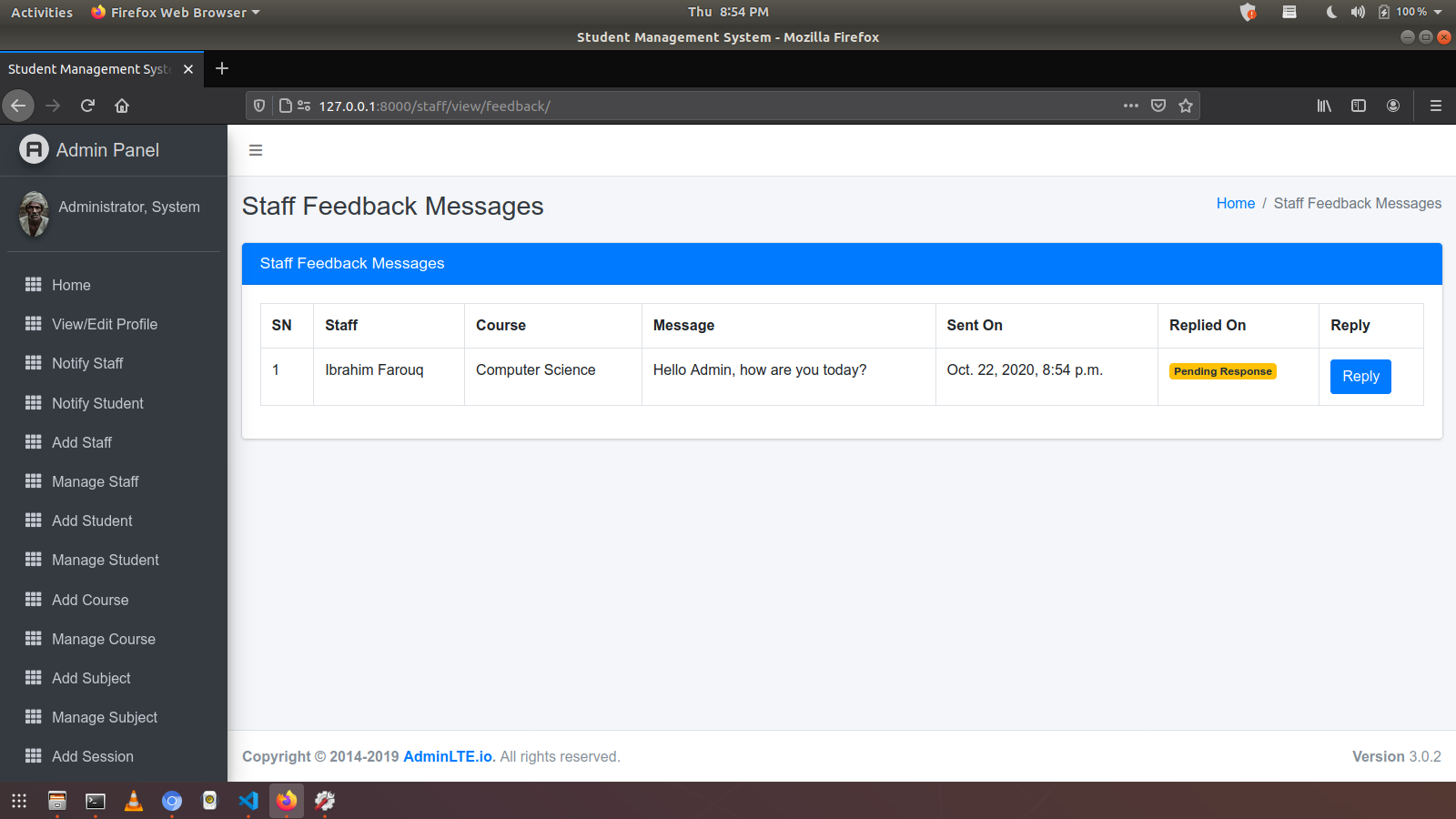
- Review and Reply Student/Staff Feedback
- Review (Approve/Reject) Student/Staff Leave
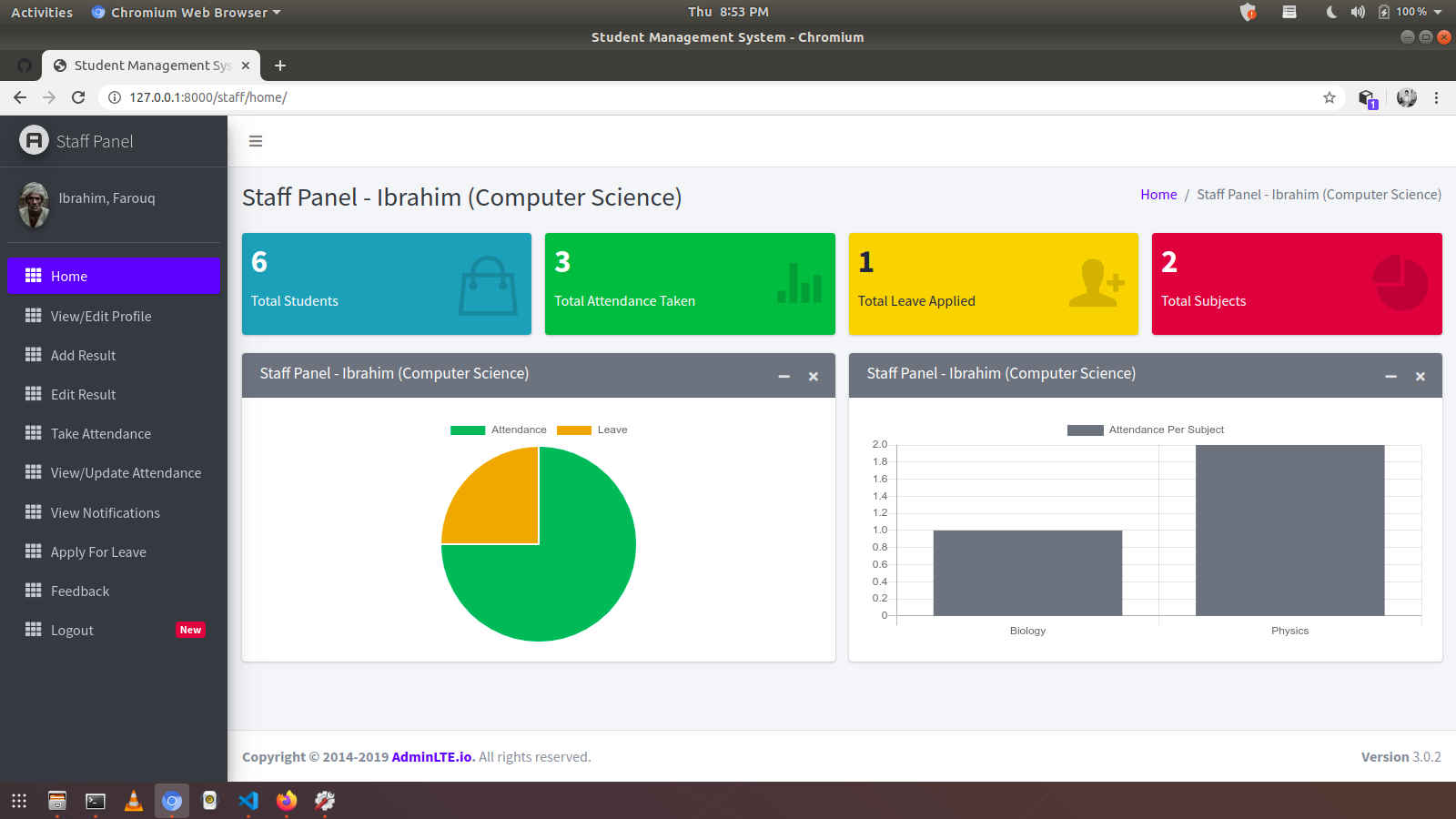
- See the Overall Summary Charts related to their students, their subjects, leave status, etc.
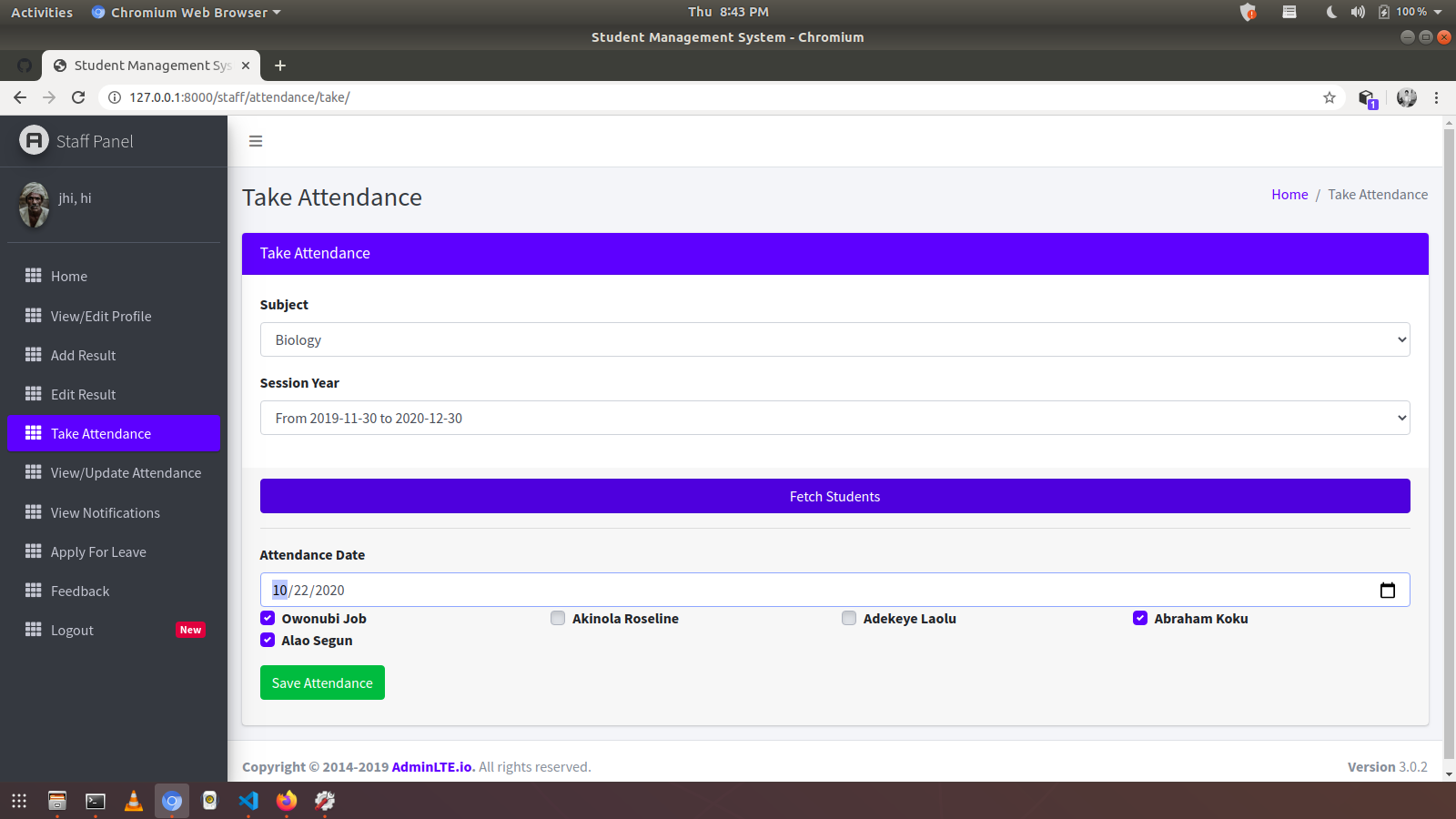
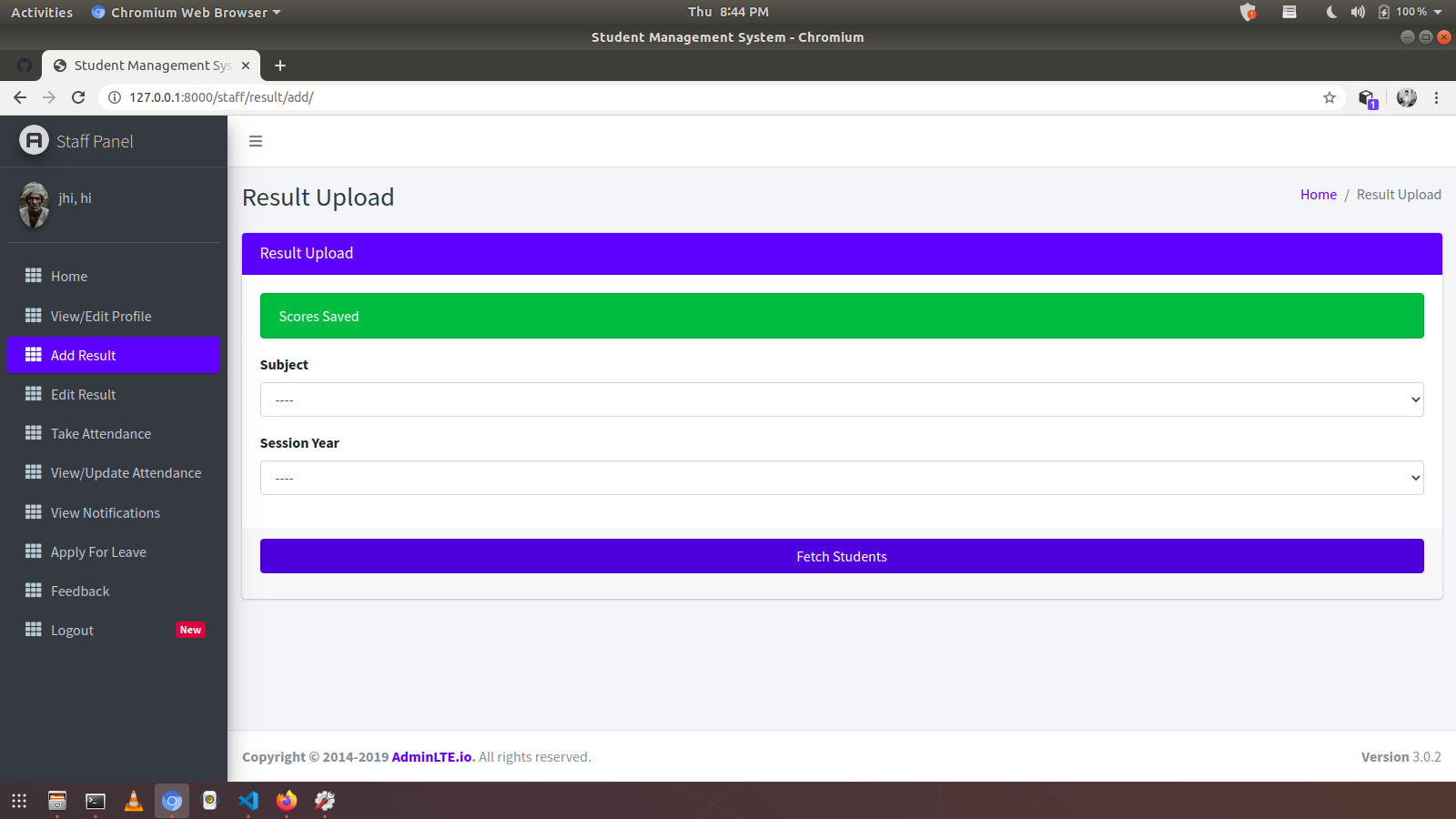
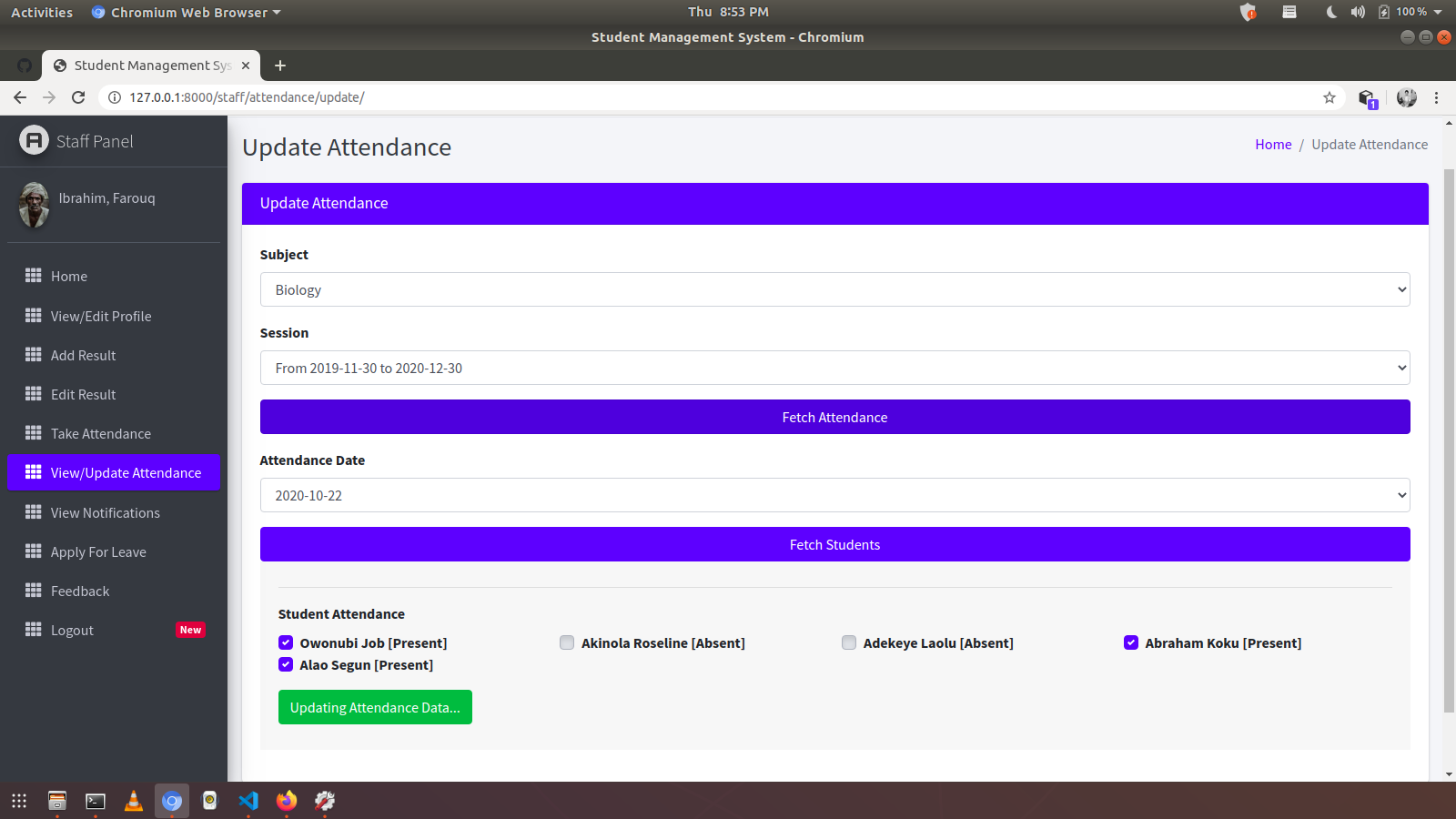
- Take/Update Students Attendance
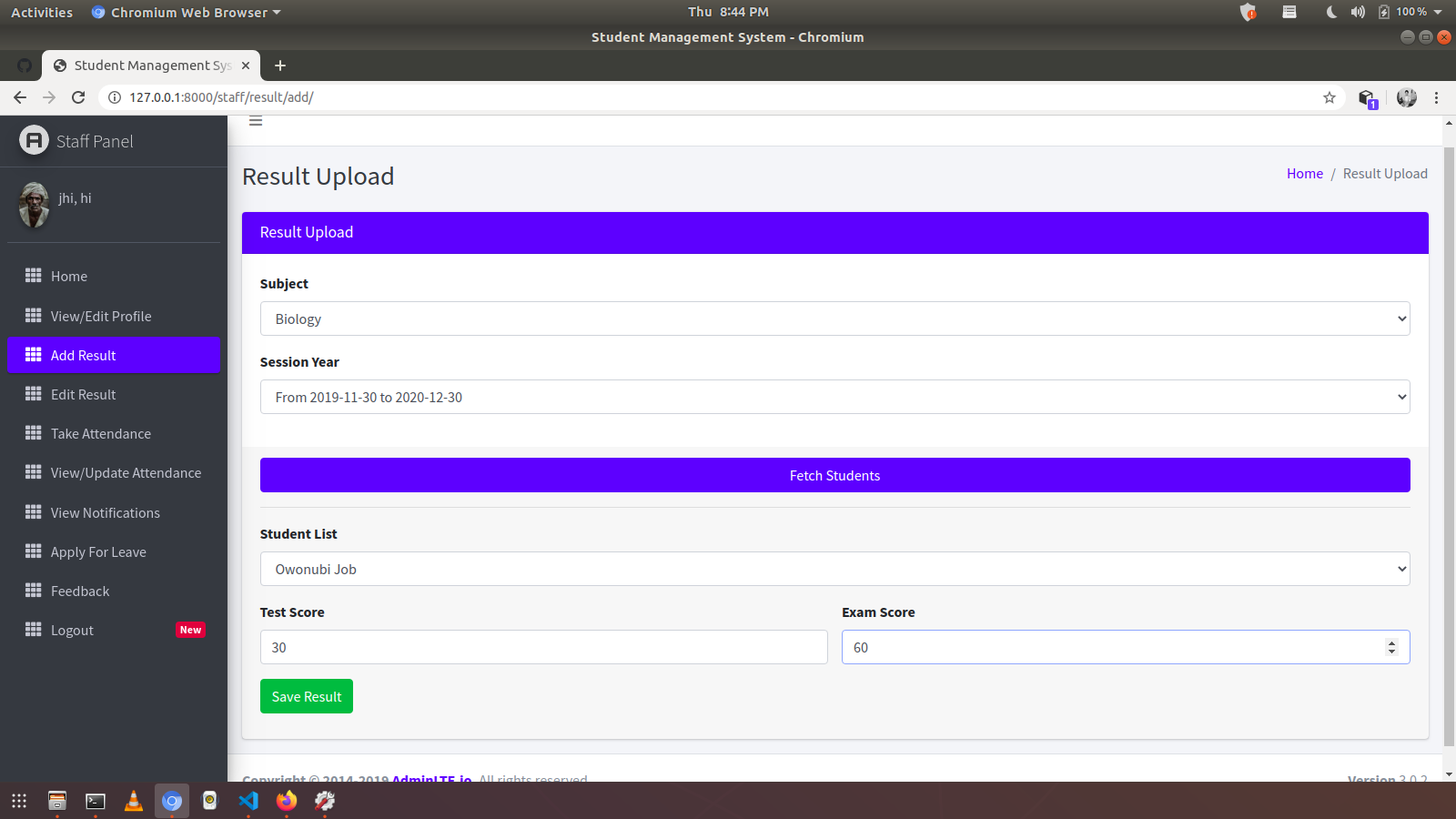
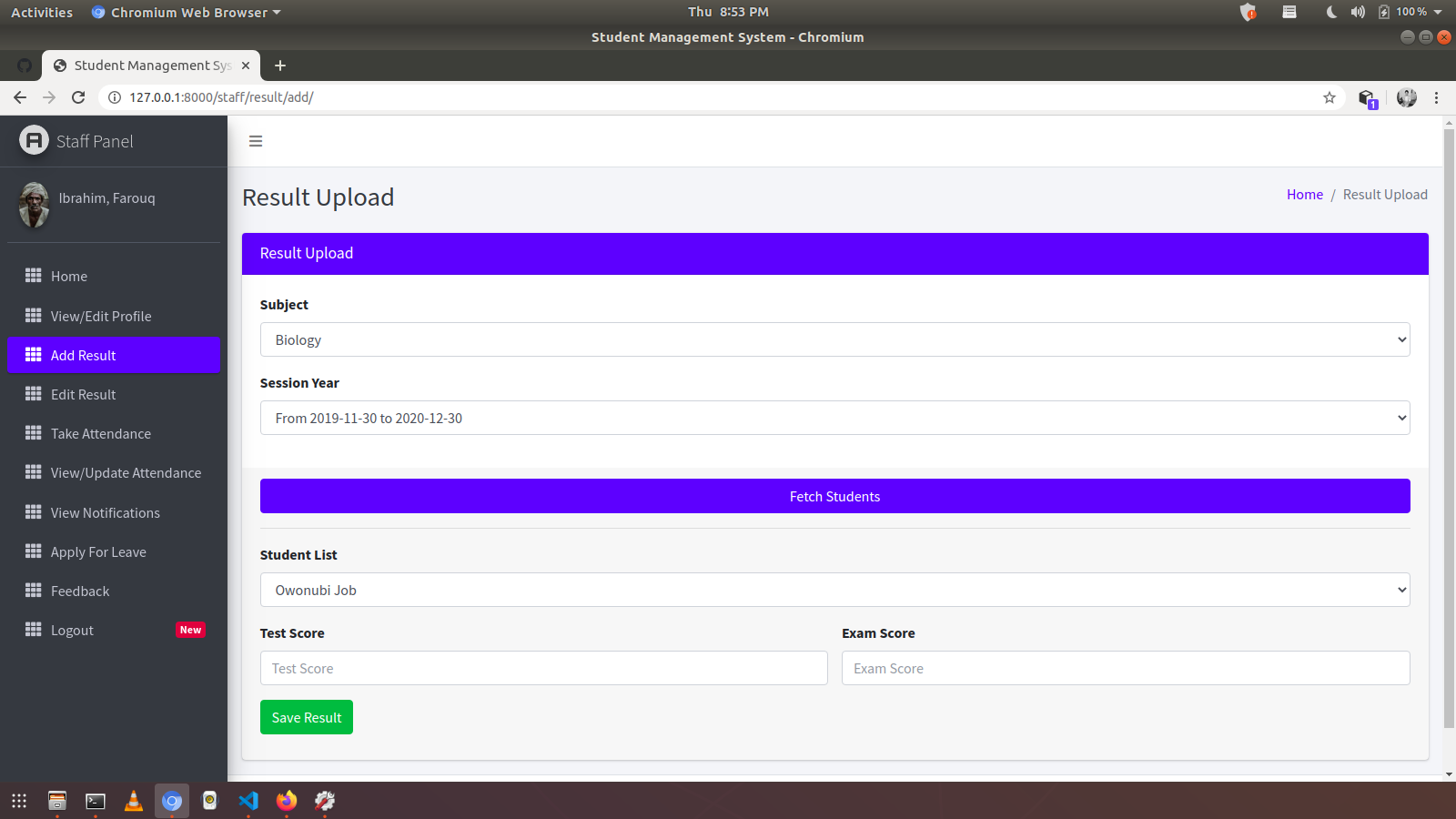
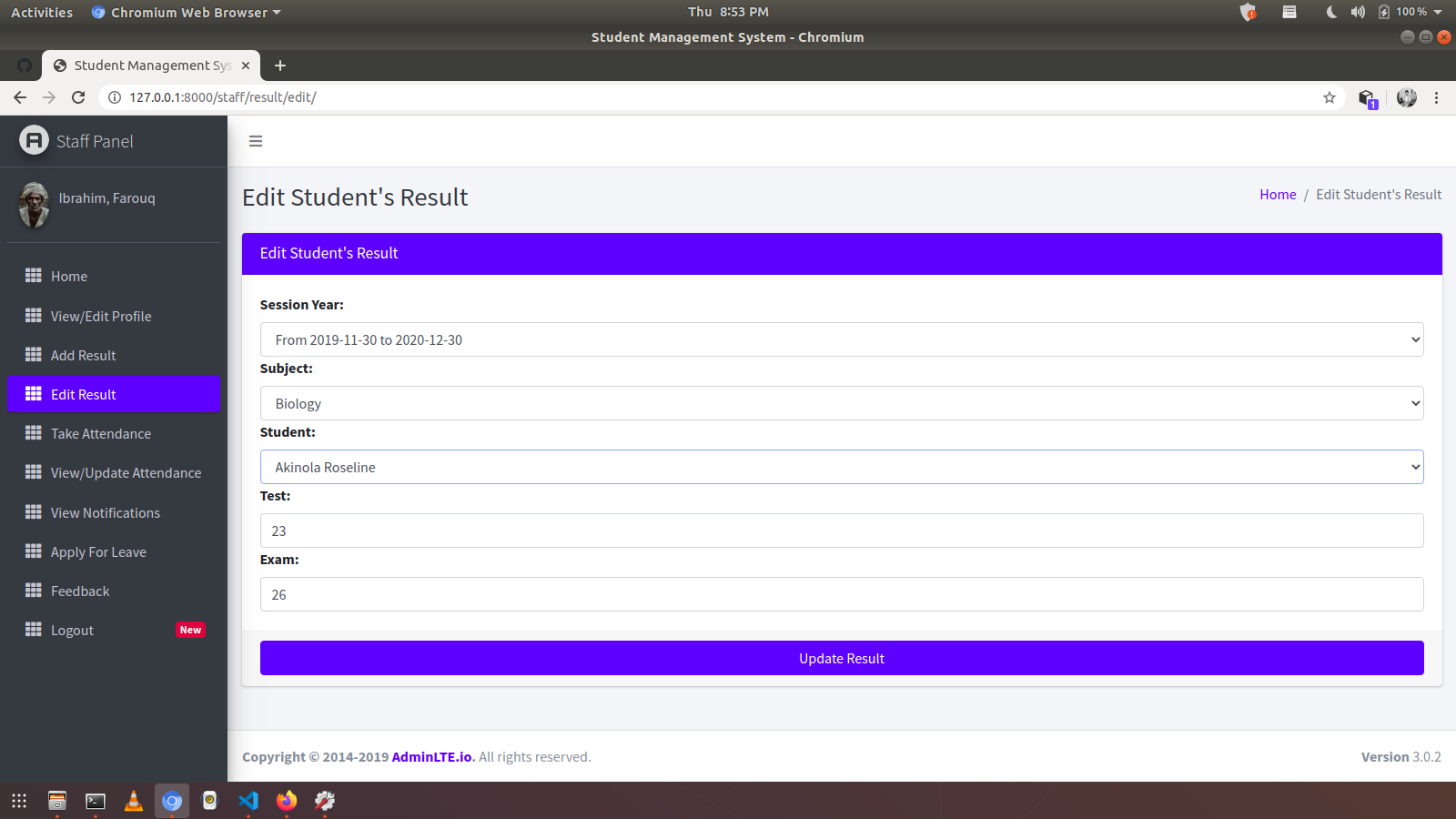
- Add/Update Result
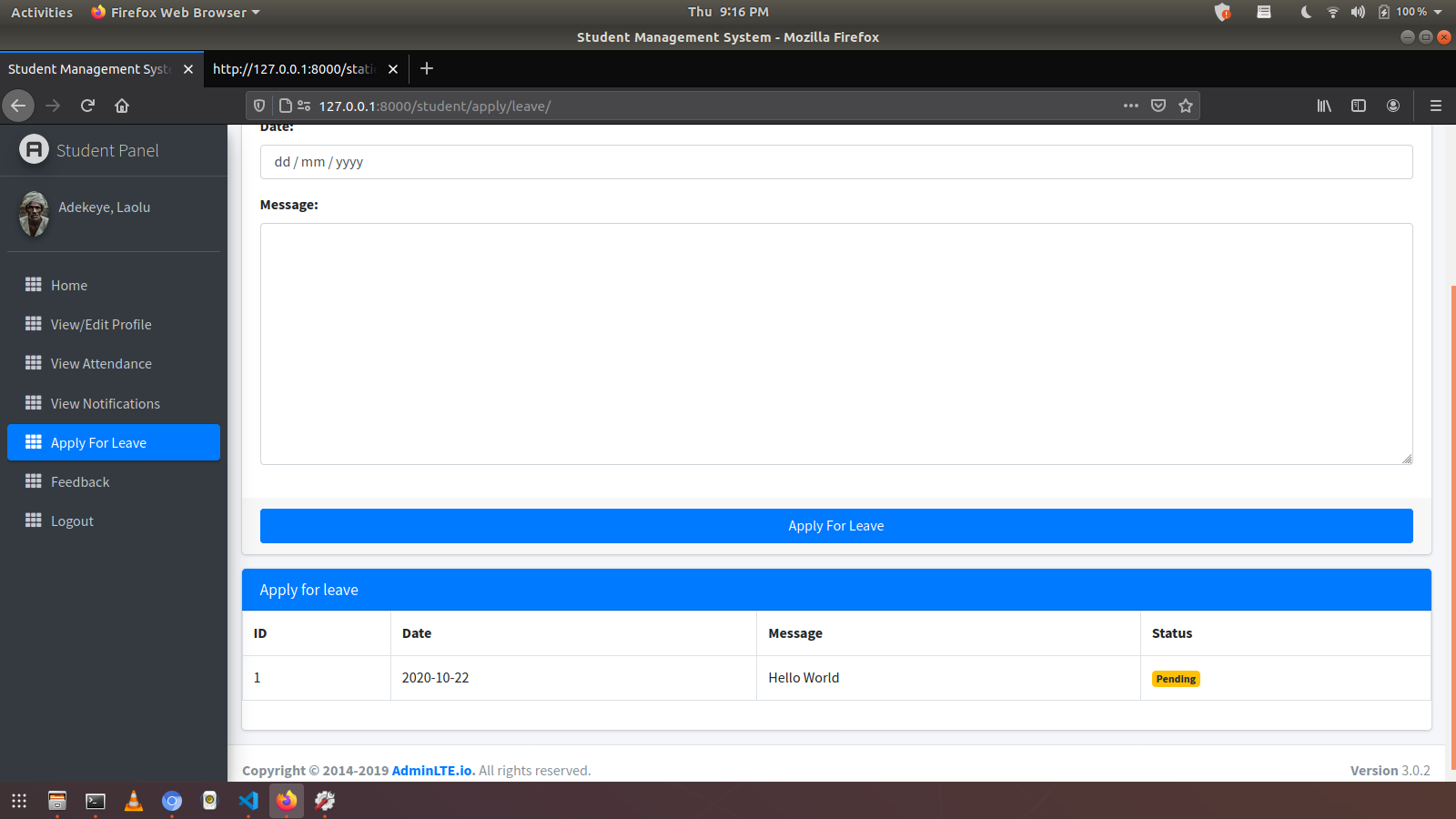
- Apply for Leave
- Send Feedback to HOD
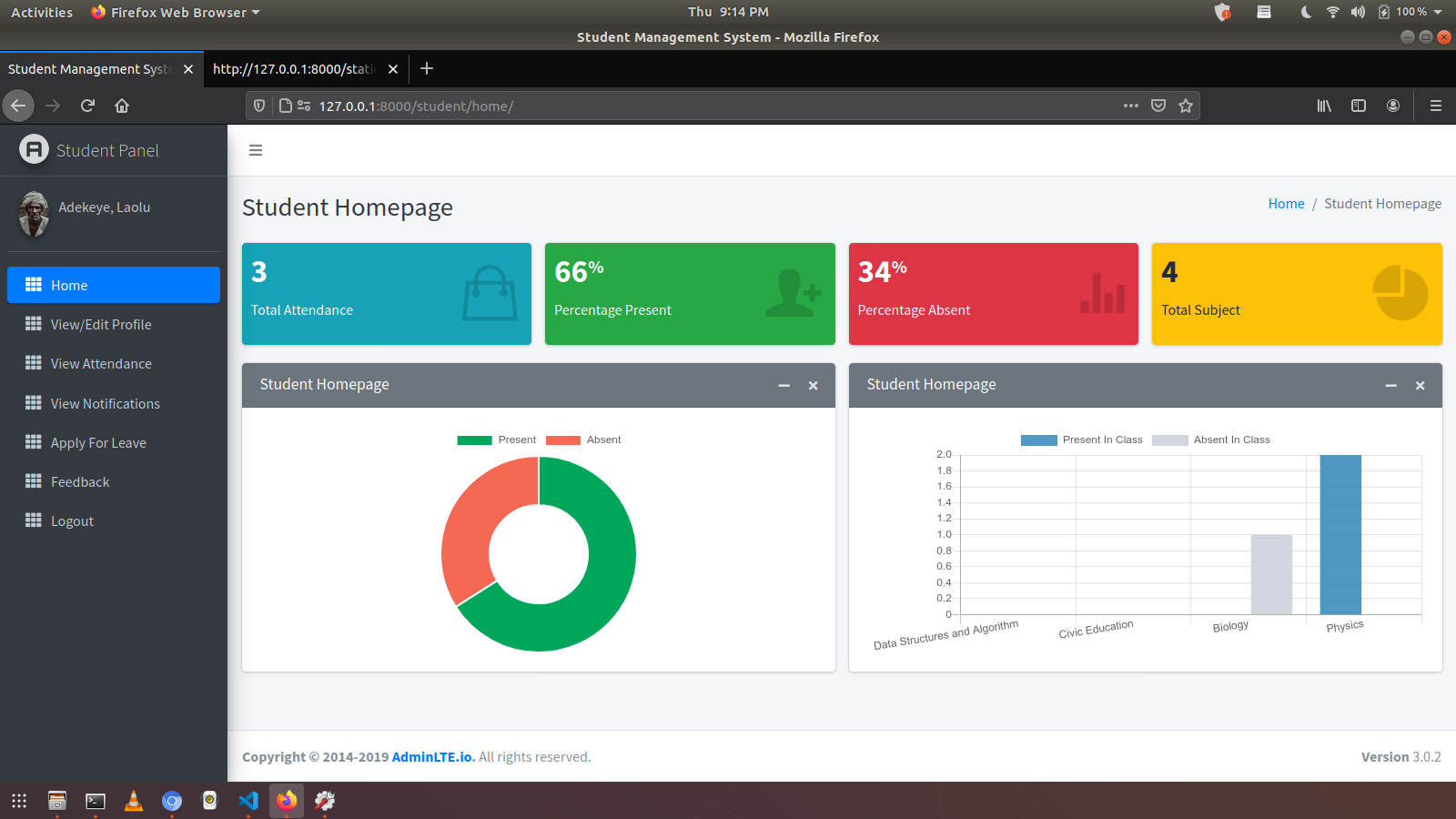
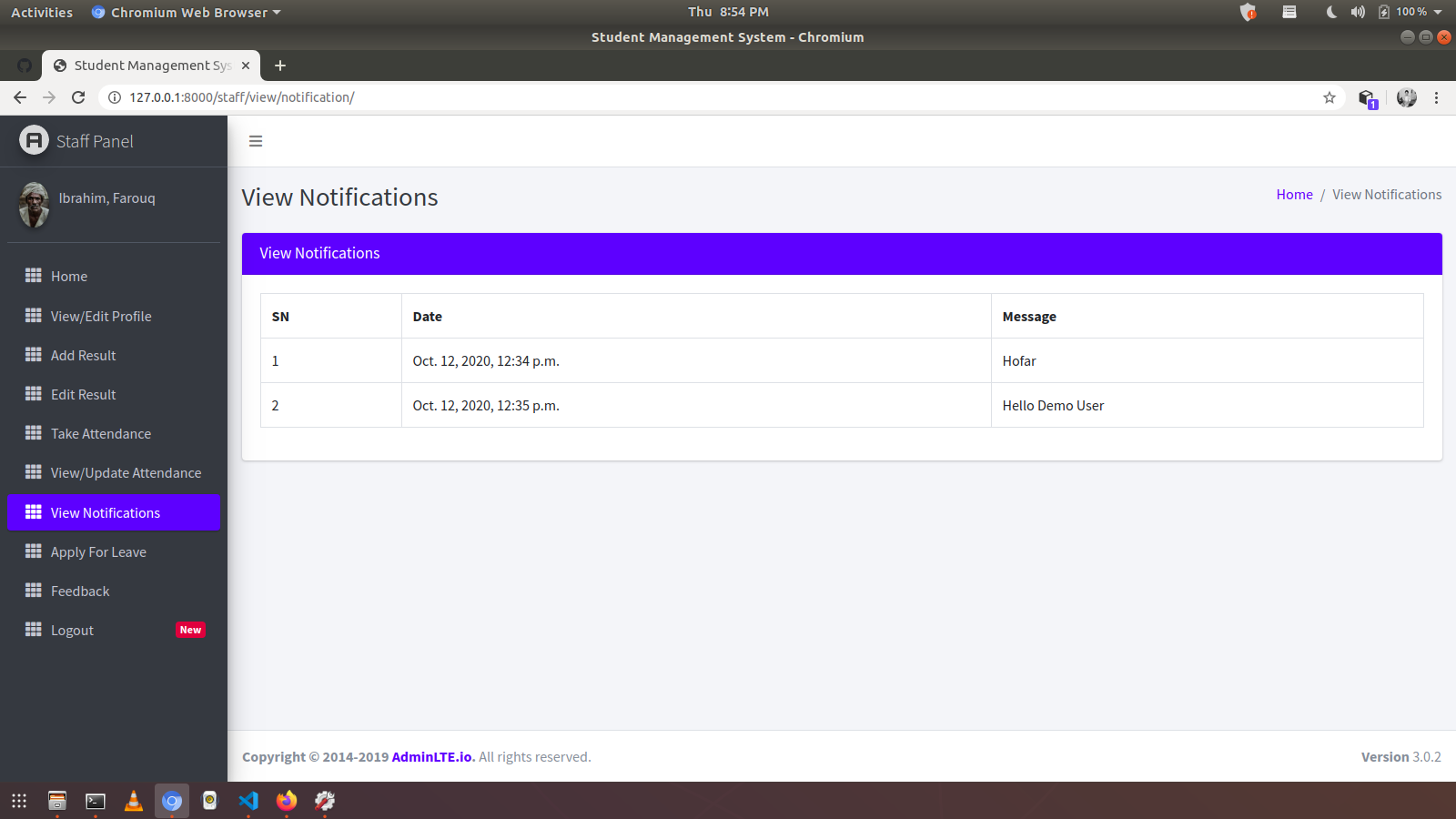
- See the Overall Summary Charts related to their attendance, their subjects, leave status, etc.
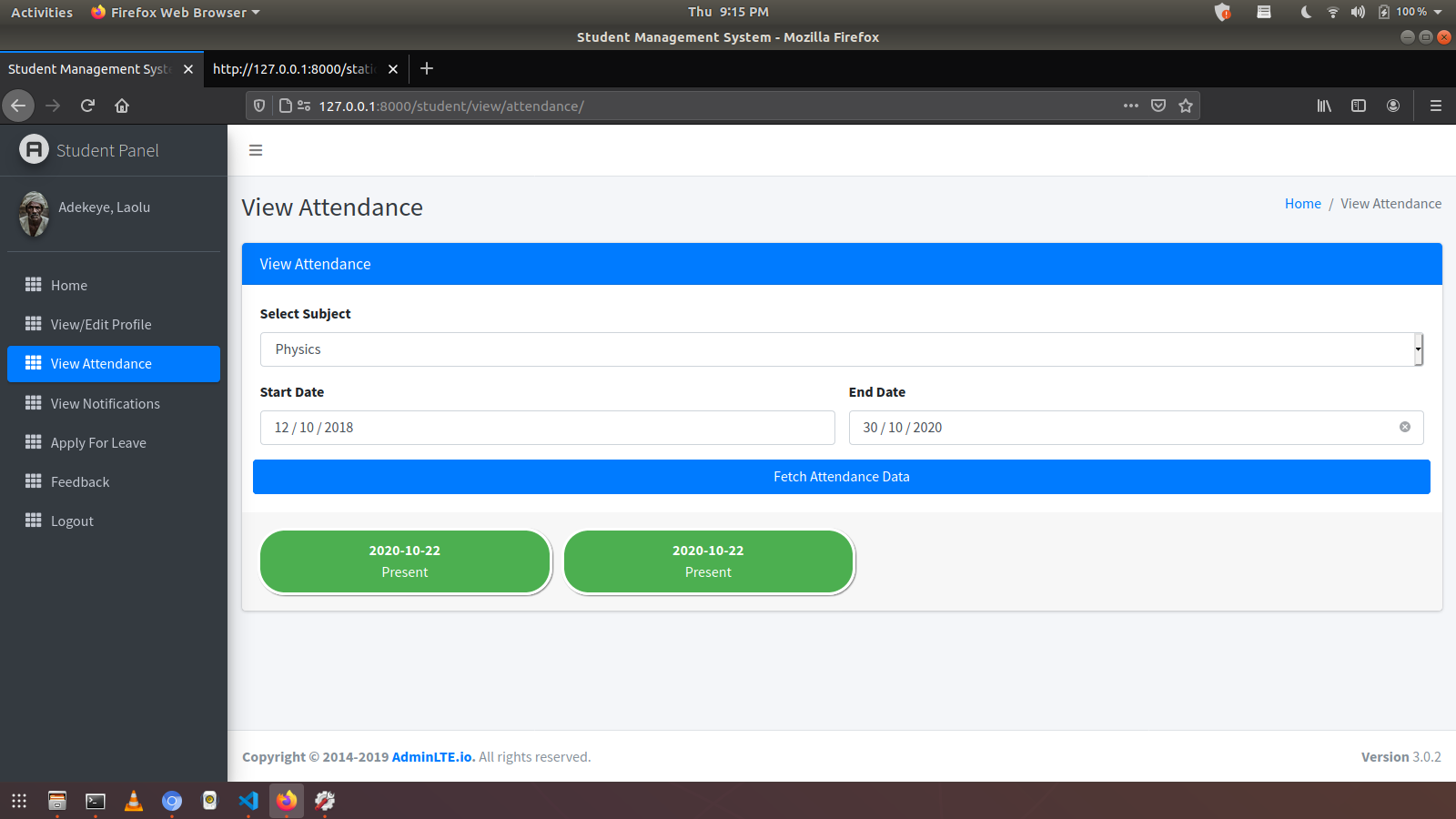
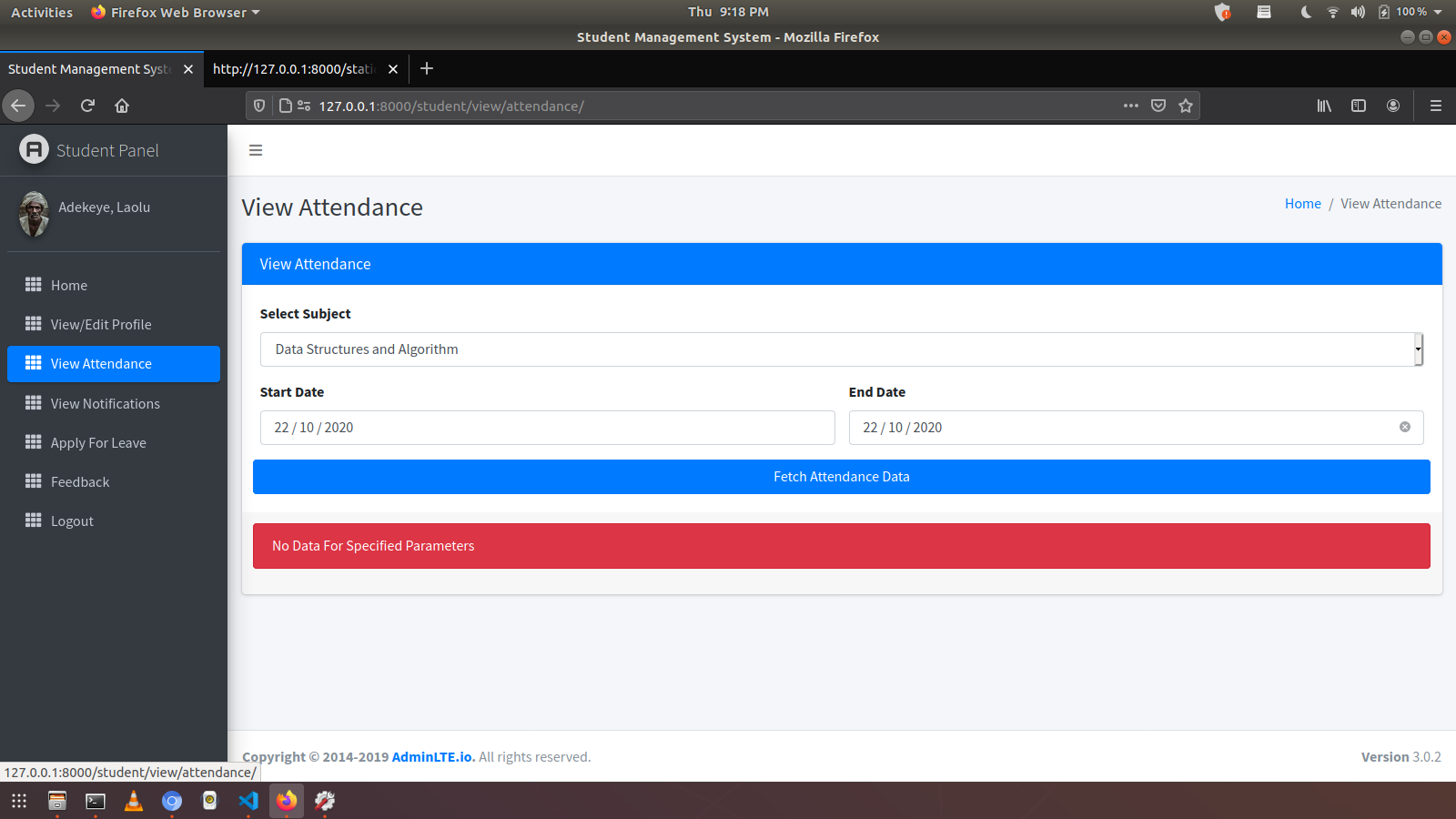
- View Attendance
- View Result
- Apply for Leave
- Send Feedback to HOD
| Admin | Staff | Student |
|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
- Add a Star 🌟 to this 👆 Repository
- Follow on Twitter/Github
Images are from Unsplash
-
Install Git Version Control [ https://git-scm.com/ ]
-
Install Python Latest Version [ https://www.python.org/downloads/ ]
-
Install Pip (Package Manager) [ https://pip.pypa.io/en/stable/installing/ ]
Alternative to Pip is Homebrew
1. Create a Folder where you want to save the project
2. Create a Virtual Environment and Activate
Install Virtual Environment First
$ pip install virtualenv
Create Virtual Environment
For Windows
$ python -m venv venv
For Mac
$ python3 -m venv venv
For Linux
$ virtualenv .
Activate Virtual Environment
For Windows
$ source venv/scripts/activate
For Mac
$ source venv/bin/activate
For Linux
$ source bin/activate
3. Clone this project
$ git clone https://github.com/jobic10/student-management-using-django.git
Then, Enter the project
$ cd student-management-using-django
4. Install Requirements from 'requirements.txt'
$ pip3 install -r requirements.txt5. Add the hosts
- Got to settings.py file
- Then, On allowed hosts, Use [] as your host.
ALLOWED_HOSTS = []Do not use the fault allowed settings in this repo. It has security risk!
6. Now Run Server
Command for PC:
$ python manage.py runserverCommand for Mac:
$ python3 manage.py runserverCommand for Linux:
$ python3 manage.py runserver7. Login Credentials
Create Super User (HOD) Command for PC:
$ python manage.py createsuperuser
Command for Mac:
$ python3 manage.py createsuperuser
Command for Linux:
$ python3 manage.py createsuperuser
Then Add Email and Password
or Use Default Credentials
For HOD /SuperAdmin Email: admin@admin.com Password: admin
For Staff Email: staff@staff.com Password: staff
For Student Email: student@student.com Password: student
- Email - jobowonubi@gmail.com
- LinkedIn - jobic10
- Twitter - jobic10
- Admin/Staff/Student Login
- Add and Edit Course
- Add and Edit Staff
- Add and Edit Student
- Add and Edit Subject
- Upload Staff's Picture
- Upload Student's Picture
- Sidebar Active Status
- Named URLs
- Model Forms for adding student
- Model Forms for all
- Views Permission (MiddleWareMixin)
- Attendance and Update Attendance
- Password Reset Via Email
- Apply For Leave
- Students Can Check Attendance
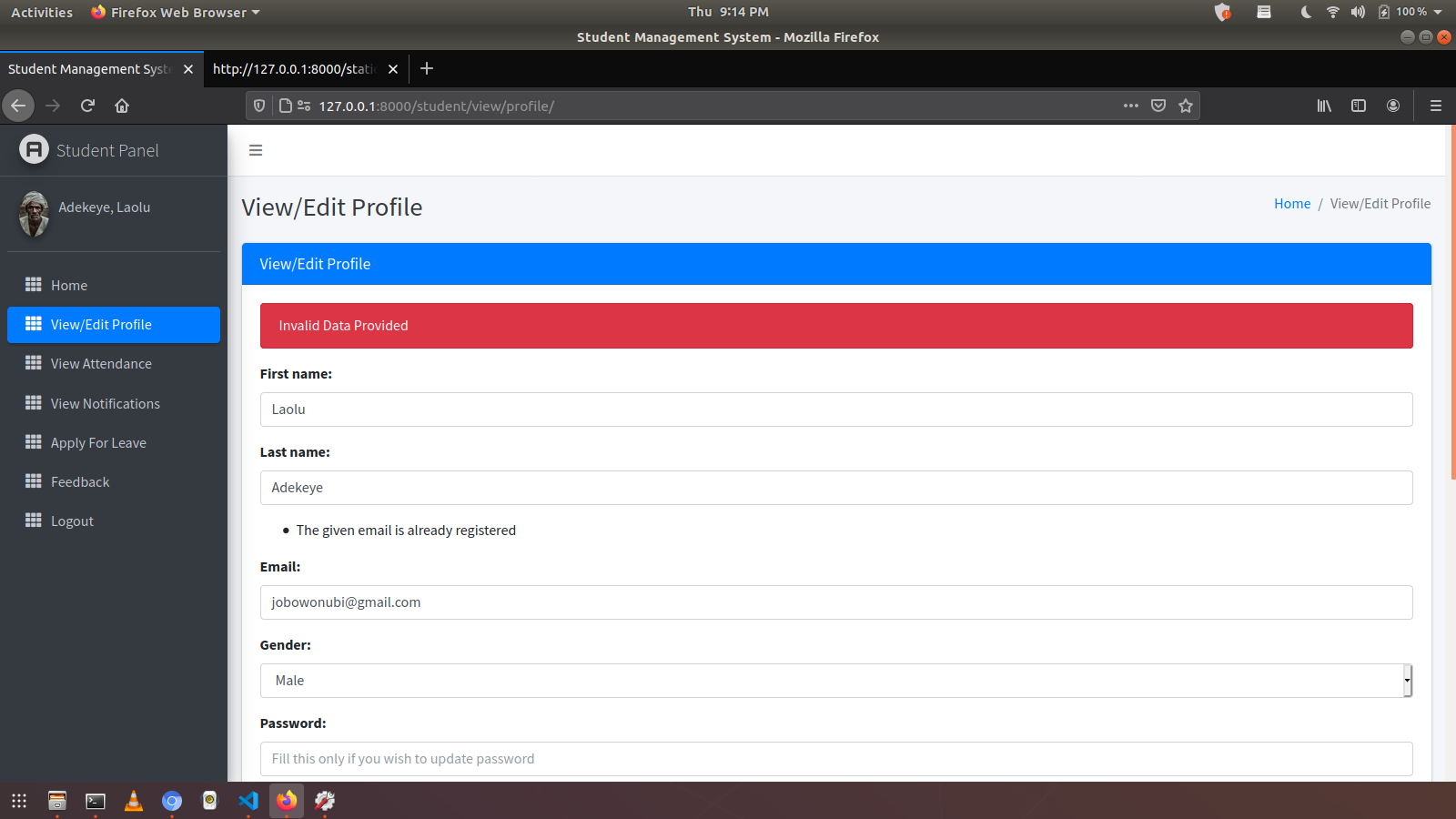
- Check Email Availability
- Reply to Leave Applications
- Reply to Feedback
- Admin View Attendance
- Password Change for Admin, Staff and Students using set_password()
- Admin Profile Edit
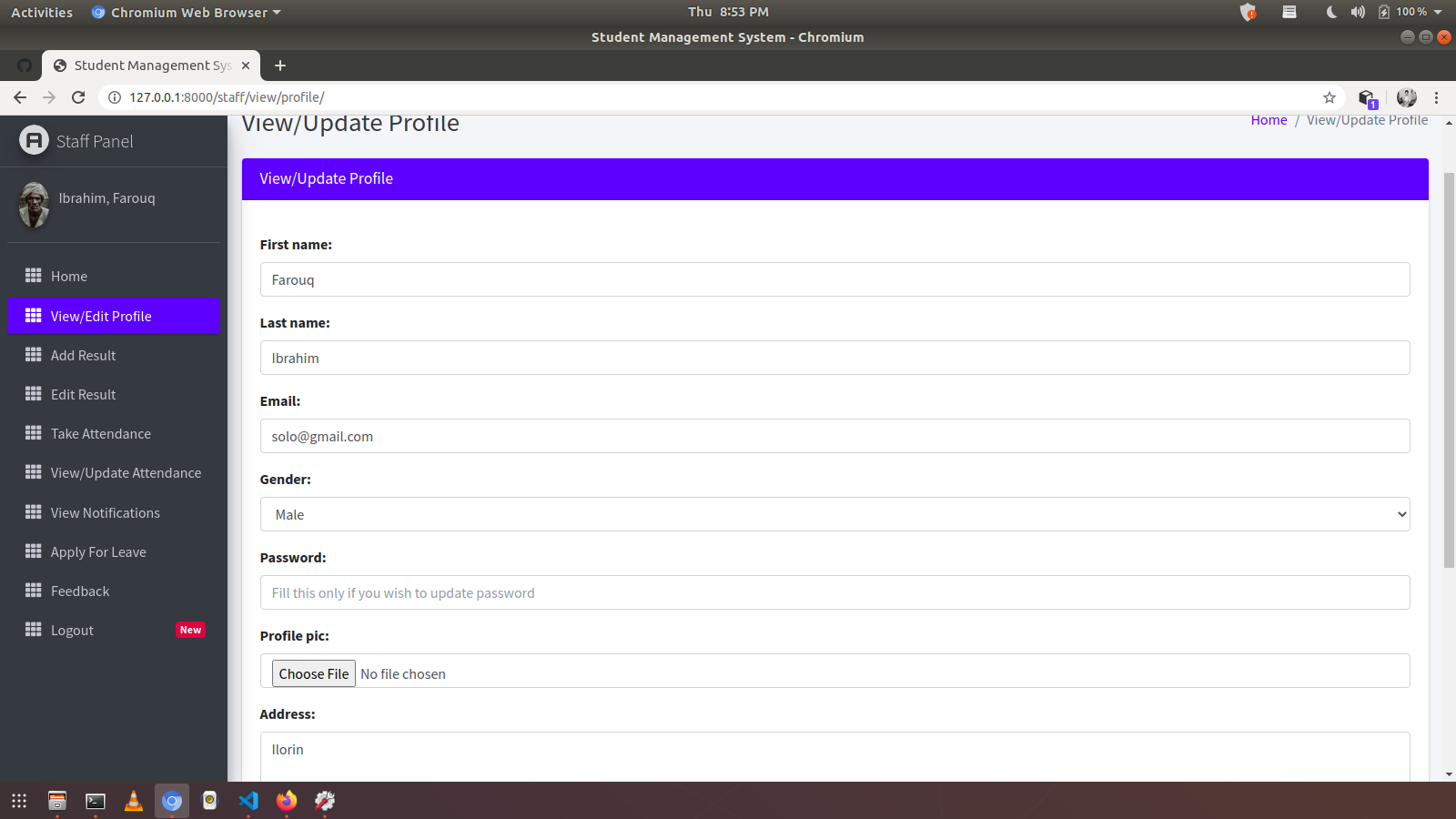
- Staff Profile Edit
- Student Profile Edit
- Student Dashboard Fixed
- Passing Page Title From View - Improved
- Staff Dashboard Fixed
- Admin Dashboard Fixed
- Firebase Web Push Notifications
- Staff Add Student's Result
- Staff Edit Result Using CBVs (Class Based Views)
- Google CAPTCHA
- Student View Result
- Change all links to be dynamic
- Code Restructure - Very Important
- https://stackoverflow.com/questions/55969952/how-can-i-avoid-a-user-from-registering-an-already-used-email-in-django
- https://stackoverflow.com/questions/7562573/how-do-i-get-django-forms-to-show-the-html-required-attribute
- https://stackoverflow.com/questions/40910149/django-exists-versus-doesnotexist
- https://www.edureka.co/community/80982/how-can-i-have-multiple-models-in-a-single-django-modelform
- https://stackoverflow.com/questions/12848605/django-modelform-what-is-savecommit-false-used-for
- https://simpleisbetterthancomplex.com/tutorial/2018/01/18/how-to-implement-multiple-user-types-with-django.html
- https://stackoverflow.com/questions/32576348/how-can-i-create-django-modelform-for-an-abstract-model
- https://www.fomfus.com/articles/how-to-use-email-as-username-for-django-authentication-removing-the-username
- https://stackoverflow.com/questions/64145745/create-user-missing-1-required-positional-argument-username?noredirect=1#64145844
- https://stackoverflow.com/questions/36059194/what-is-the-difference-between-json-dump-and-json-dumps-in-python
- https://stackoverflow.com/questions/64188313/django-can-i-delete-apps-static-files-after-running-collectstatic/64189244#64189244
- https://stackoverflow.com/questions/29416478/change-form-field-value-before-saving
- https://support.google.com/mail/thread/38519529?hl=en
- https://stackoverflow.com/questions/46155/how-to-validate-an-email-address-in-javascript
- https://stackoverflow.com/questions/3429084/why-do-i-get-an-object-is-not-iterable-error